Axure 教程:顶部导航栏
当鼠标移入菜单时显示子菜单,当鼠标移出时子菜单自动隐藏,这样的交互在 *** 原型时相信会经常用到的一种交互。

如下图:

顶部导航栏(鼠标移入显示子栏目,移出隐藏)
线上效果图,查看:
制定 *** 1. 菜单 ****** 顶部菜单,使用基本元件:文本标签创建标题,设置标题大小并设置行间距。

菜单 ***
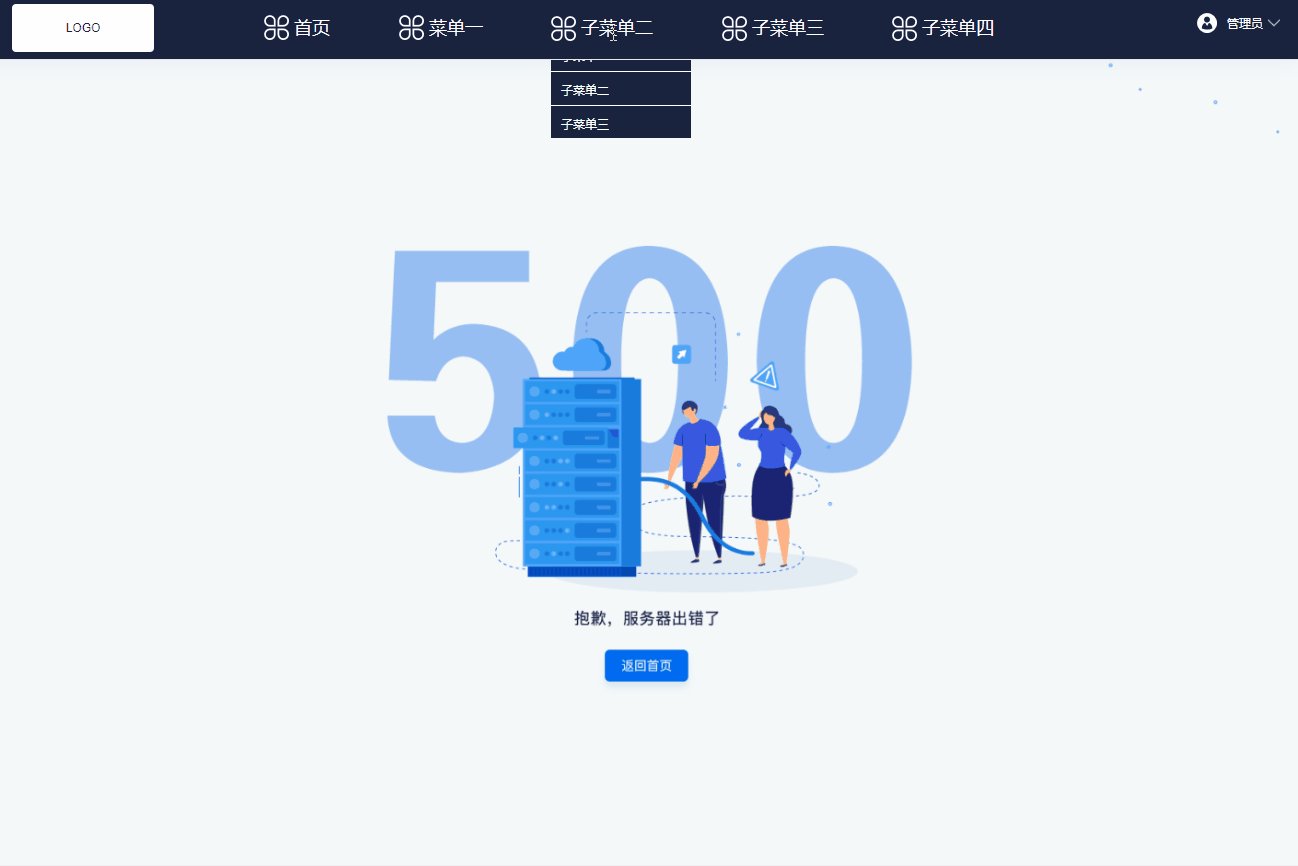
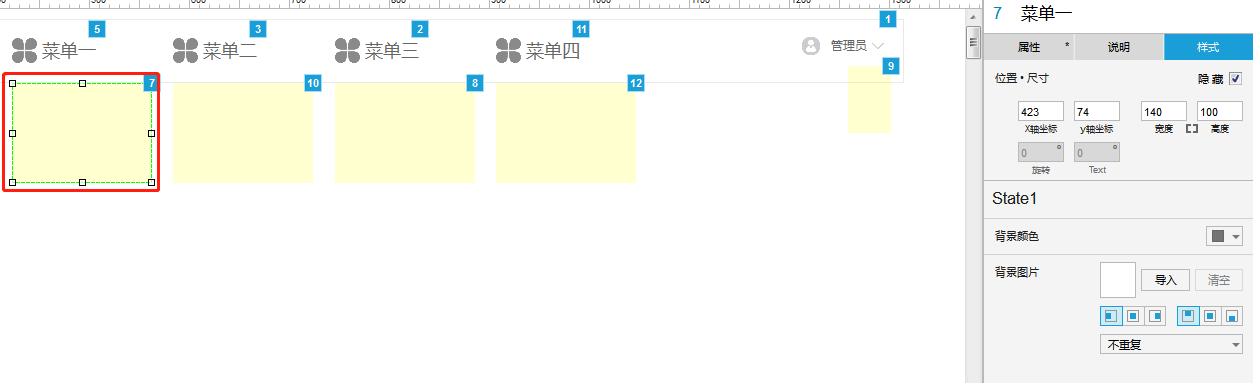
2. 子菜单 ****** 子菜单,使用基本元件:动态面板,并设置动态面板名称,进入动态面板。

子菜单 ***
进入动态面板添加子菜单名称,可针对每个子菜单添加交互,如跳转链接,鼠标移上去字段交互等。

子菜单 ***
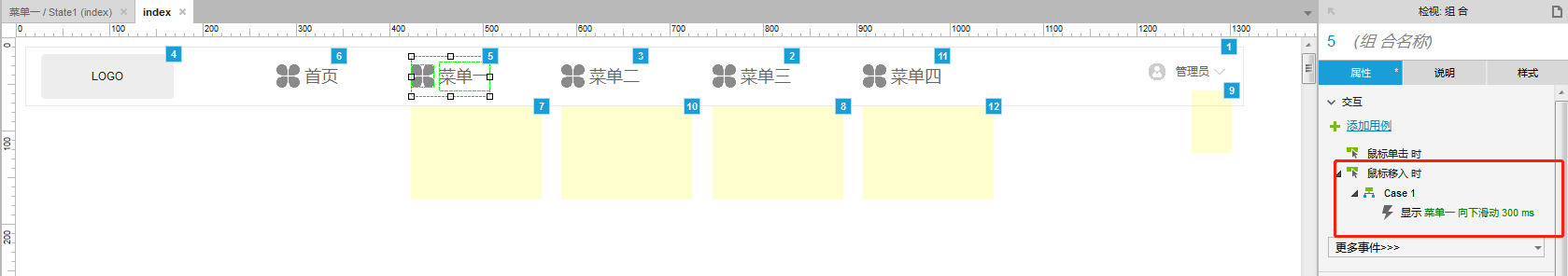
3. 菜单交互回到index页面,针对一级菜单添加交互,当鼠标移入时显示菜单一并向下滑动,时间动画300s。

一级菜单交互
针对二级菜单添加交互,当鼠标移出时隐藏菜单一并向上滑动,时间动画300s。

子菜单交互
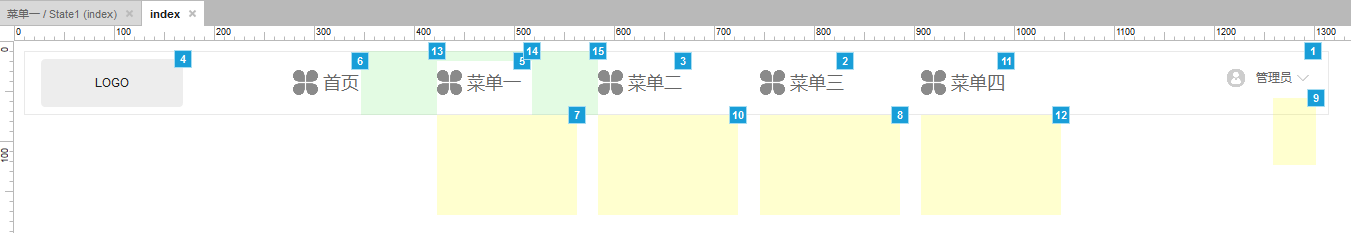
4. 热区添加在菜单边加上热区交互,即可实现上述效果。

相关文章
ProtoPie进阶教程:6步教你实现微信状态发布的图片拖动效果
本案例将通过ProtoPie来还原微信朋友圈发布状态时的长按拖动排序的操作。 具体实现动态效果 ↑动态交互过程 案例源文件下载&预览:https://cloud.protopie.io/p...
为什么微信红包不能撤回?
在微信上,各类在聊天框中发布的内容都可以撤回,但是唯独红包不可以?那么这么设计背后有什么深意吗?我们又要如何理解呢? 我看到这个问题的第一反应是:嗯?不能撤回吗?哦,是不能撤回。 可如果在面试的时候...
如何评测语音助手的智能程度(4):人格特质
本文将围绕语音助手中的人格特质部分进行分析,并向我们分享了要想具备人格特质,语音助手需要从哪些板块进行突围,又需要具备哪些表现哪些特征。 “若产品能够在人格层面与用户建立关联,则能够更好地促进使用过...
AARRR模型拆解(四):获取收入(Revenue)
随着互联网行业的发展,许多产品都实现了从0到1的过程,渐渐地,很多产品的重心,都转移至如何实现从1到100,到10000的过程。而AARRR模型作为一个经典的增长漏斗模型,也时常被人所提及讨论,本系列...
新业务产品如何展开首页设计?
我曾在某大型O2O平台负责一个新业务的频道首页设计。在上线平台之前,我们业务已经运营着一个独立app,首页各项数据表现都不错,所以为了快速上线我们把独立app的首页“复制”到了平台频道首页。上线后的...
RPA设计实践:做好内部审计自动化变革
机器人流程自动化(RPA)在金融、会计、政务和其他流程稳定、重复性高的组织领域中已得到广泛推广,审计部门作为内部控制的关键节点,有必要了解与之相连接的风险点,同时可考虑使用RPA优化现有审计流程,将更...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!