ProtoPie进阶教程:6步教你实现微信状态发布的图片拖动效果
本案例将通过ProtoPie来还原微信朋友圈发布状态时的长按拖动排序的操作。


↑动态交互过程
案例源文件下载&预览:https://cloud.protopie.io/p/2086d0bc6a
本篇教程涉及的protopie功能触发:拖拽、范围、联动、监听、长按、抬起
反应:移动、排序、透明度、大小、赋值
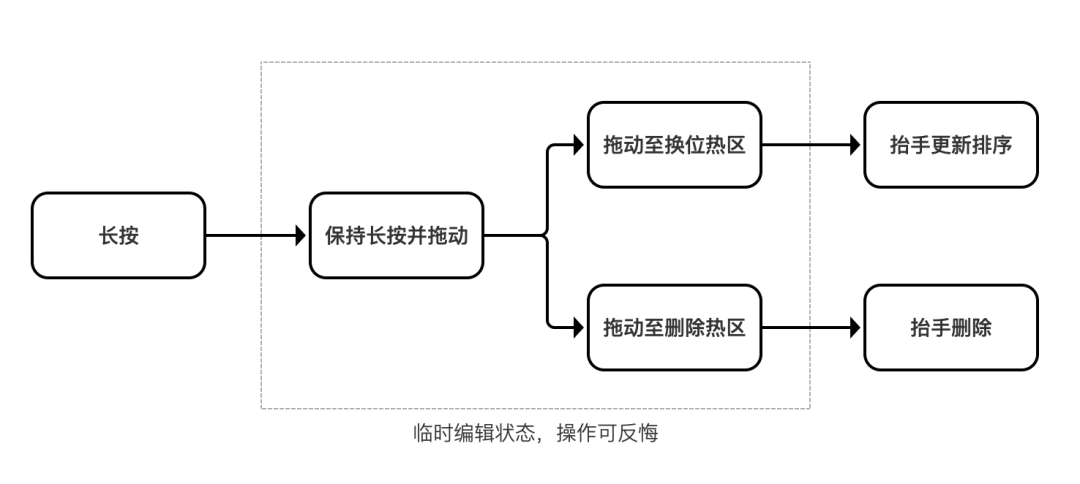
*** 思路 1. 整体流程及细节分析
整体流程如上图所示分为3大阶段,①用户长按进入临时编辑状态→②保持长按并按住拖动的临时编辑状态→③用户抬手执行具体的编辑操作。其中第②阶段中选中项停留热区的决定具体排序与删除操作是否执行。
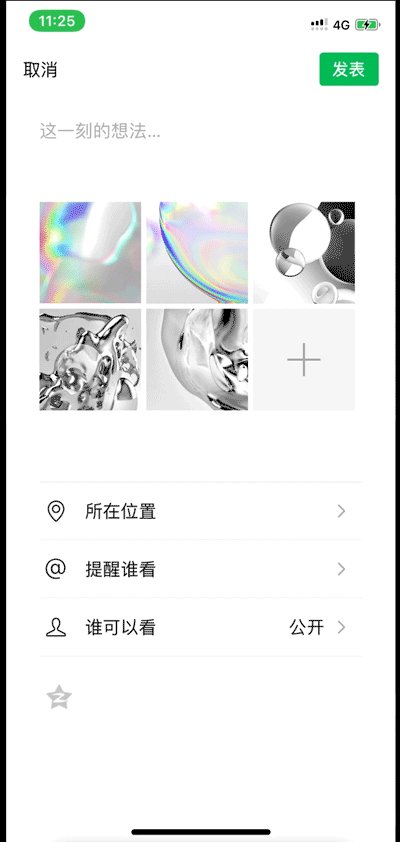
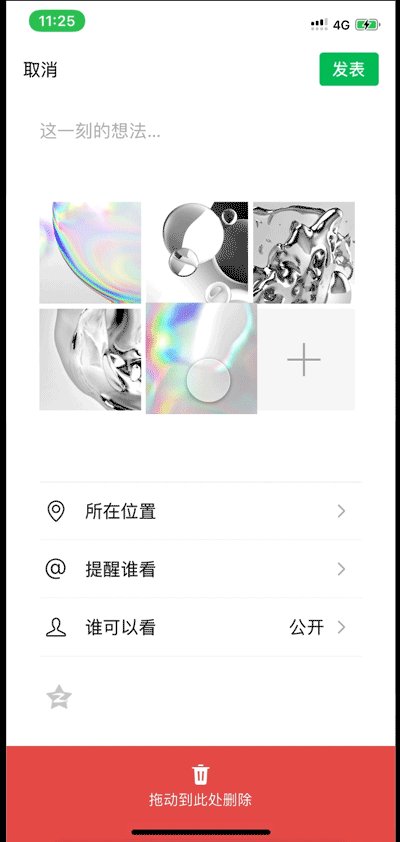
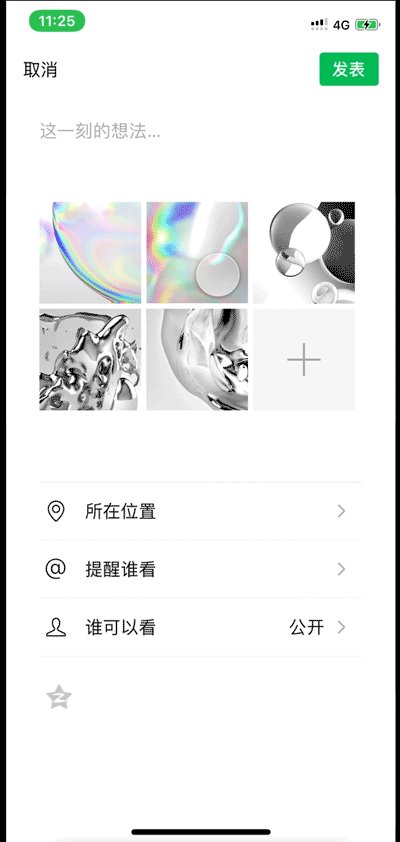
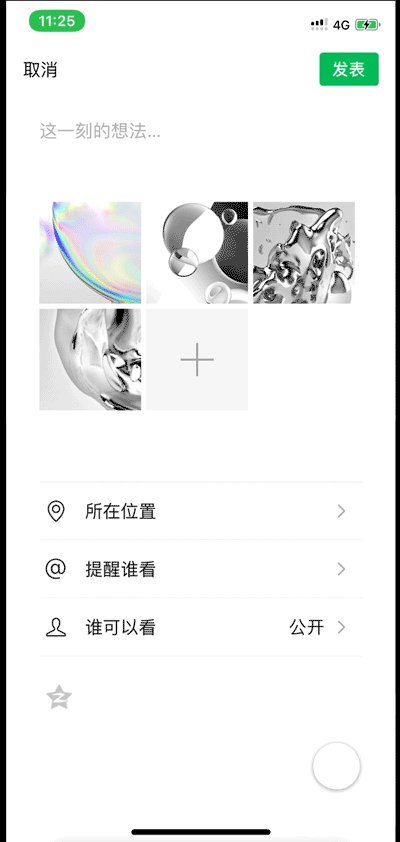
在具体动效细节上,首先是长按后选中项视效有大小及透明度变化,底部删除区域出现。其次拖动排序过程中,在拖动时选中的图片一直跟手移动,同时其余图片实时调整顺序。拖动到删除热区时,视效提示删除有效伴随提示文字的变化。最后是抬手后图片位移至其最终排序位置,大小及透明度也恢复到未选中时样式,删除区域收起。
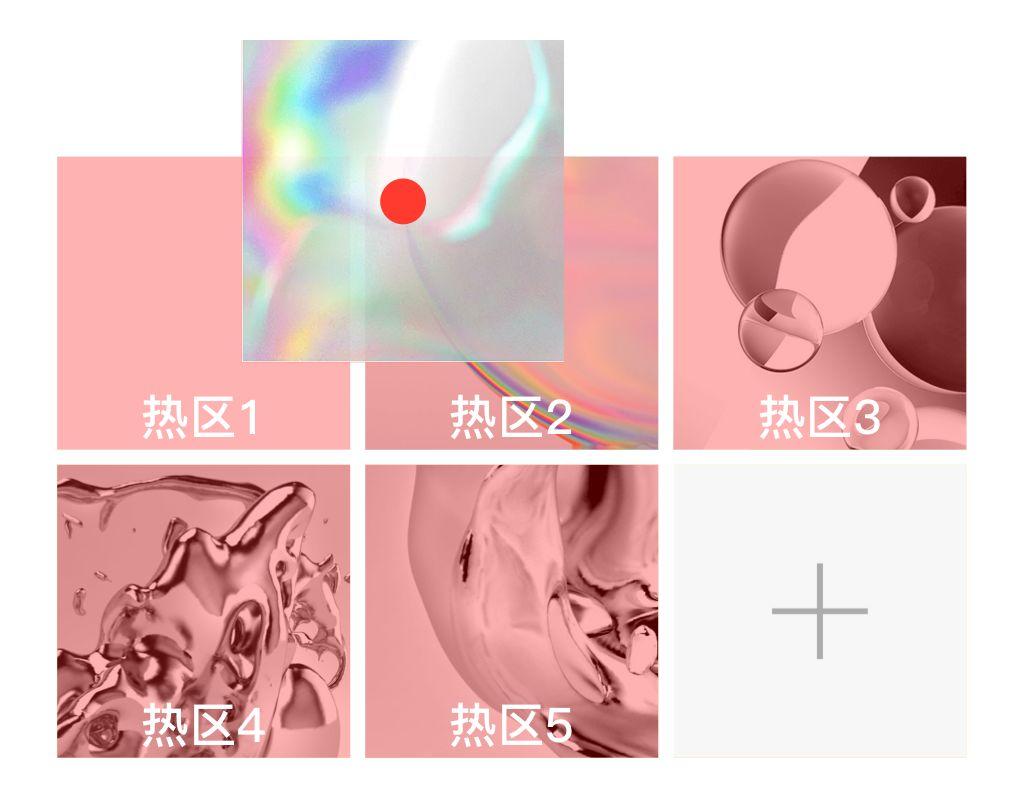
2. 图片拖动排序逻辑整个图片拖动过程中当被拖动的图片中心点落入设定的位置交换热区则更新图片排序,见下参考图所示。
当中心点在热区1中时,保持原始图片排序;在热区2时,调整排序为2、1、3、4、5;在热区3时,顺序调整为2、3、1、4、5;以此类推。删除操作的热区位于界面底部,可以直接通过被拖动图片的Y值进行判断。

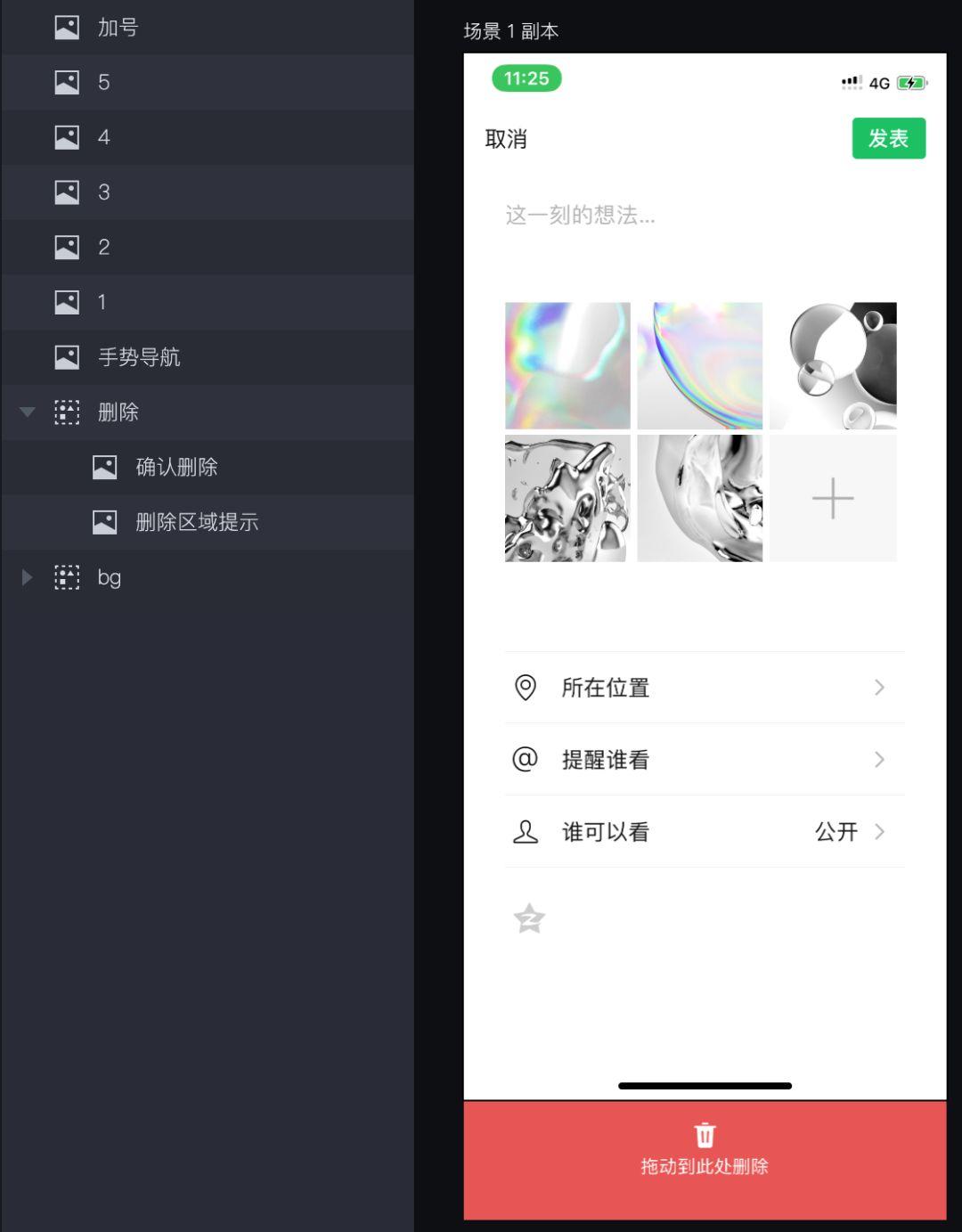
新建Protopie文件,实现基本视效。需要注意2点:
考虑长按后的放大效果,图片的锚点设置在图片的中心位置;
删除图层初始在页面外,同时确认删除的提示图层透明度设为0不可见。

添加对图1的长按触发设置,实现长按后图层置顶并伴随大小及透明度的变化;同时长按有效时删除区域有底部向上出现。
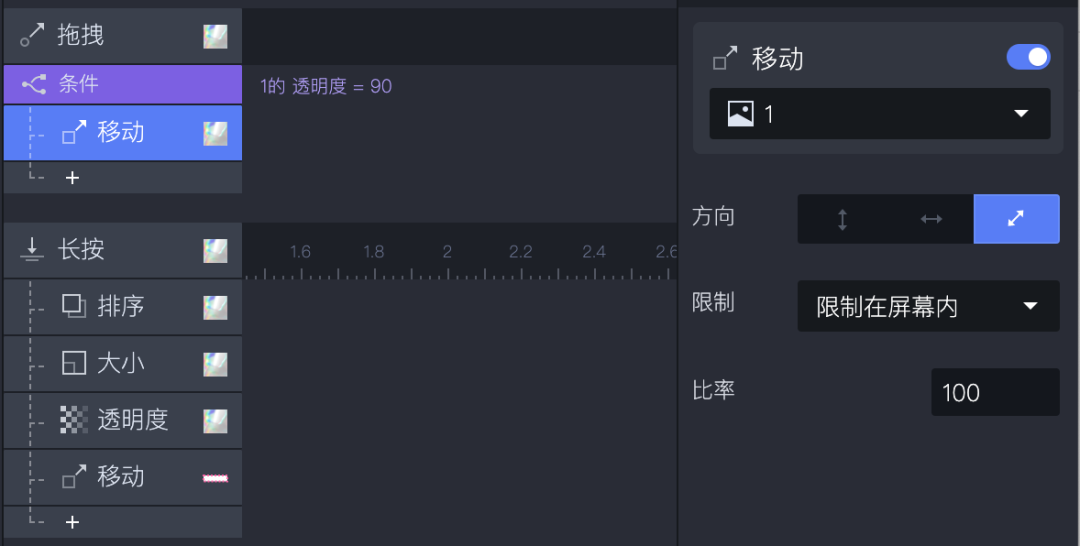
Step 3添加拖拽及范围触发,实现拖动图1调整配图顺序。
——添加拖拽触发,使其在图1透明度为90即长按生效后支持图片的拖动移动,移动不限方向但仅可在屏幕内,比率设为100,保证拖动过程中图片一直跟手操作。

——添加横向范围,由于案例为5张图片2行3列形式,如前文的分析排序过程 *** 有5处热区。需要设置3个横向范围值时,并添加图1 Y值的条件判断。当图片落入热区时将其四张图片移动到具 *** 置上。

↑横向范围设置(以图1 X≤383举例)
——添加横向范围后,预览窗体验是发现仅横向位移反应灵敏,单纯竖向移动无反应,所以再添加2个的竖向范围设定,保证其竖向移动的灵敏。

↑竖向范围设置(以图1 400≤Y≤869举例)
Step 4相关文章
手把手教你做设计规范(1):颜色篇
每一个设计师都是视觉动物,因为好看的包装而购买东西事情相信谁都干过。色彩能给人很强视觉冲击。颜色的运用除了需要考虑品牌的统一性之外,还需要达到信息传递,交互反馈等目的,规范统一的色彩搭配可以提高品牌的...
上瘾:让用户养成使用习惯的四大产品逻辑
为什么用户会心甘情愿的被一款产品养成使用习惯,甚至“上瘾”?这是今天要分享的主题。 “苹果培养了粉丝们一种近乎宗教的情感,让用户对苹果的产品上瘾。” 先来看一个生活中的例子: 每次苹果公司发布新产品...
低迷时期,有哪些入局翻盘的市场机会?
特殊时期下,大多数人大量减少了非必要外出,并将休闲娱乐、消费购买的需求转移到了线上,互联网行业因此也迎来了新的发展机遇,那么细分下的机会点有哪些呢?分布在哪个行业呢? 这是最坏的时代,也是最好的时代...
新拟物化,会是下一个UI设计趋势吗?
文章分析了 UI 从无到有的流行趋势过程,从最初的拟态设计到当下设计,给出发生设计趋势变化的背景和原因,帮助大家理解设计在每一个时期与人们需求之间的关联,随着人们在每一个时期需求的不同,设计趋势也随之...
职场上如何正确提问?掌握关键3点完美应对
会提问的人能在交流中高效获得答案,正确提问是职场人需要学会的一项技能。本篇文章如何正确提问进行分析,总结了三点方法,与大家分享。 不知道大家会不会遇到这种场景: 一场会议开完,主讲人问:“大家还有没...
B端产品经理需要了解的企业组织论
B端产品经理是解决企业内部管理需求的一个职位,因此对组织论的了解至关重要。本文将从组织论的基本框架,组织论的经典模型及组织论的应用工具阐述组织论相关的知识。 组织论是研究组织系统结构的一门学科。是一...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!