从0到1体验iPod的发明历程
我们长这么大,利用那么多的产物,举办那么多的交互。我们无法制止碰见一些让人糟心的产物,一些反人类的交互。我们必定其时也想过假如换做是本身,本身会怎么去设计这个产物。假如可以归纳出一种通用的交互设计要领,那该多好啊。本章会将一套要领论,并对这套要领论举办实践,发现苹果公司的iPod。

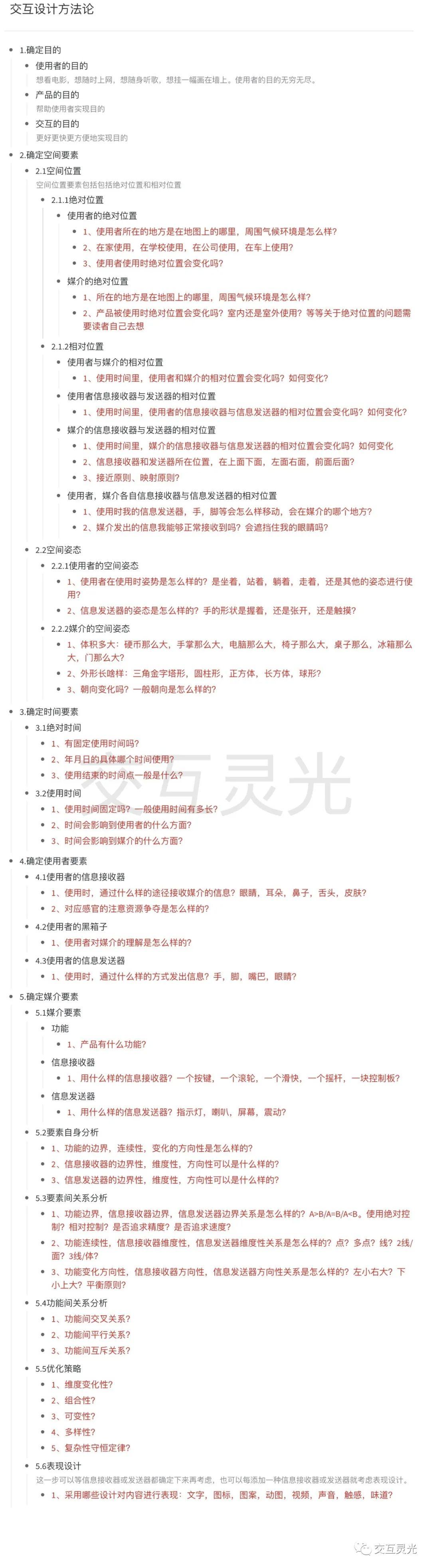
整个要领论并不是一个线性的进程,时间、空间、利用者、前言、目标,这5个要素都是相互交叉的。在设计的进程中需要轮回来去地思量,牵一发而动全身。空间要素劈头是为了塑造一个大抵形状体积的产物黑体,之后添加了前言的要素是需要轮回思量空间要素的
下面要领论里问到的问题只是作为一个引子,真的要举办思考的话,列位读者照旧得回到相应的篇章举办具体思考。我发起读者一开始不要把所有的点给思量进去,好比你还没有确定需要什么前言信息吸收器和信息发送器的时候。就没须要思量关于前言信息发送器和吸收器的问题,否则很容易就被本身现有的履历所束缚住。
为了让各人阅读利便,我将要领论整理成一张图来揭示,用手机寓目标读者可以放大查察。

以上即是这本书关于交互设计的要领论,你可以按照这个要领去对身边的所有产物举办阐明,找到个中的不敷,从而改造它。
光说不做假花招,下面我就要按照上面的要领论去发现iPod出来。假如你是一名交互设计师,发起你可以本身用上面的要领论去先行设计一次,然后再继承看下面我的案例。虽然爱动头脑的小同伴也可以自行实验一遍,实验完了,再接着看下面的内容。
交互设计实践:如何发现iPod这个章节是本书stump理论的综合运用,这里发现iPod的进程必定与多年前苹果公司iPod发现进程有所区别。毕竟苹果公司发现iPod的进程是怎么样的,我也无从得知。
各人需要相识,假如我们直接想,很容易想到此刻手机屏幕这方面去了。想要发现iPod,你得在其时所拥有的技能条件下创新,否则很容易直接跑到将来的科技上去了。一般来说可以依据iPod降生前的市面上所拥有的技能基本长举办设计。
但其时的技能程度是怎么样的,我其实也不太相识,有乐趣的读者可以自行去查找相关资料,我下面的设计进程是利用一种越发简朴粗暴的逻辑,不管竞品的形态,直接从0开始一步一步举办演绎,假如当前技能可以实现,那就应用进去。当前技能还无法实现,那就期待相应技能发现出来,一旦发现相应技能了,就可以或许应用在新产物上,抢夺市场先机。
阐明进程 目标 1:我想要一个可以随时随地听歌的产物这个其实是一个最简朴的目标,尚有许多成果是利用者想要的,好比可以或许,看到歌曲名字,看到播放进度等等,都不包括这个目标内里。
stump阐明:
(1)绝对位置:利用者的绝对位置
问 1:利用者地址的处所是在舆图上的那边,周围气候情况是怎么样?
答:全世界只有有人的处所都大概利用,什么情况下都有大概
问 2:在家利用,在学校利用,在公司利用,在车上利用?
答:这些处所都有大概利用
问 3:利用者利用时绝对位置会变革吗?
答:边听歌边行走,是会产生的
(2)绝对位置:前言的绝对位置
问 1:地址的处所是在舆图上的那边,周围气候情况是怎么样?
答:任意处所,任意情况
问 2:产物被利用时绝对位置会变革吗?室内照旧室外利用?
答:会产生变革,室闺房外都有大概
(3)利用者的空间姿态
问 1:利用者在利用时姿势是怎么样的?是坐着,站着,躺着,走着,照旧其他的姿态举办利用?
答:利用者在任何姿态下都大概利用产物
问 2:信息发送器的姿态是怎么样的?手的形状是握着,照旧张开,照旧触摸?
答:一般是一只手握着的
(4)前言的空间姿态
问 1:体积多大:硬币那么大,手掌那么大,电脑那么大,椅子那么大,桌子那么,冰箱那么大,门那么大?
答:更大不外手掌那么大,可以或许放入口袋.
问 2:外形长啥样:三角金字塔形,圆柱形,正方体,长方体,球形。
答:因为要放入口袋,随身携带,更好是扁的,不厉害的。
问 3:朝向变革吗?一般朝向是怎么样的?
答:一般喇叭,操纵区域朝向脸。
相关文章
交互设计中的数据加载
前阵子设计一款从0到1的产物,到了测试环节,溘然有同学提了一下数据加载的问题。对付数据加载的问题,我一直是一个恍惚的状态。因为恍惚,所以举办设计时常常迷糊其词,这次必然要把数据加载搞清楚。 一、领略...
四步教你打造「专属」交互设计自查表
编辑导语:交互设计自查表,是在项目顶用来检测设计方案是否可行和須密,比较交互自查表可以让设计师的设计方案越发完整,确保没有什么漏掉的点,从而担保用户体验的完整性。本文作者团结事情履历,总结了一份交互自...
多模交互时代,手势交互设计需要考虑的几大原则
编辑导读:交互手势是用户操纵的重要部门,交互手势的设计优劣很是影响用户体验。今朝,关于手势交互的应用越来越多,我们应该如何举办产物设计?需要遵循哪些设计原则?本文作者从手势交互的优势出发,对以上问题展...
贴近用户的心理模型,才能做好交互设计
根基够用是一个成果的基本属性,想让用户利用满足,还需要做到操纵前可以预知、操纵中有反馈、操纵后可取消这个三个根基原则。 天天城市听到用户的许多反馈,而总结起来无外乎是软件不足善解人意,软件片面的自作...
详解影响交互设计的两大要素
对C端产品来说,影响交互设计的因素有两大部分,那就是——架构和人机交互。那么在两部分中,又有哪些细分的设计要点与注意事项呢?笔者将为大家揭晓。 先延伸几个实际生活中交互场景的案例,这些交互都是实实在...
交互设计 | 知识体系以及技能总览
编辑导语:交互设计尽力去缔造和成立的是人与产物及处事之间有意义的干系,从属于设计规模的交互设计,主要存眷的是如何让人与系统更好地举办“对话”本文作者具体先容了交互设计的具体常识体系,我们一起来进修一下...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!