四步教你打造「专属」交互设计自查表
编辑导语:交互设计自查表,是在项目顶用来检测设计方案是否可行和須密,比较交互自查表可以让设计师的设计方案越发完整,确保没有什么漏掉的点,从而担保用户体验的完整性。本文作者团结事情履历,总结了一份交互自查表,但愿此表能辅佐各人在事情中面临分支流程和异常环境的时候,提高处理惩罚效率。

设计自查是设计师常用的检讨东西,常常以“自查表”形式泛起,可以辅佐我们快速遍历设计方案,批改漏掉或不周。
善用设计自查,不止可以制止在“设计评审”时被指堕落误的难过,还可以辅佐设计师消除思考盲点,系统化地熬炼与晋升交互设计思维。
一、如何打造「专属」设计自查表?设计自查长处多多,但谈起构建一个较量全面和完整的自查表,许多人顿感千头万绪,原因是交互设计在产物中处于一个交错性很是强的位置,成果特性、UI细节、平台/设备特性、异常流程……
方方面面城市涉及,构建交互设计自查表应该从哪些角度入手呢?如何做到全面、完整?
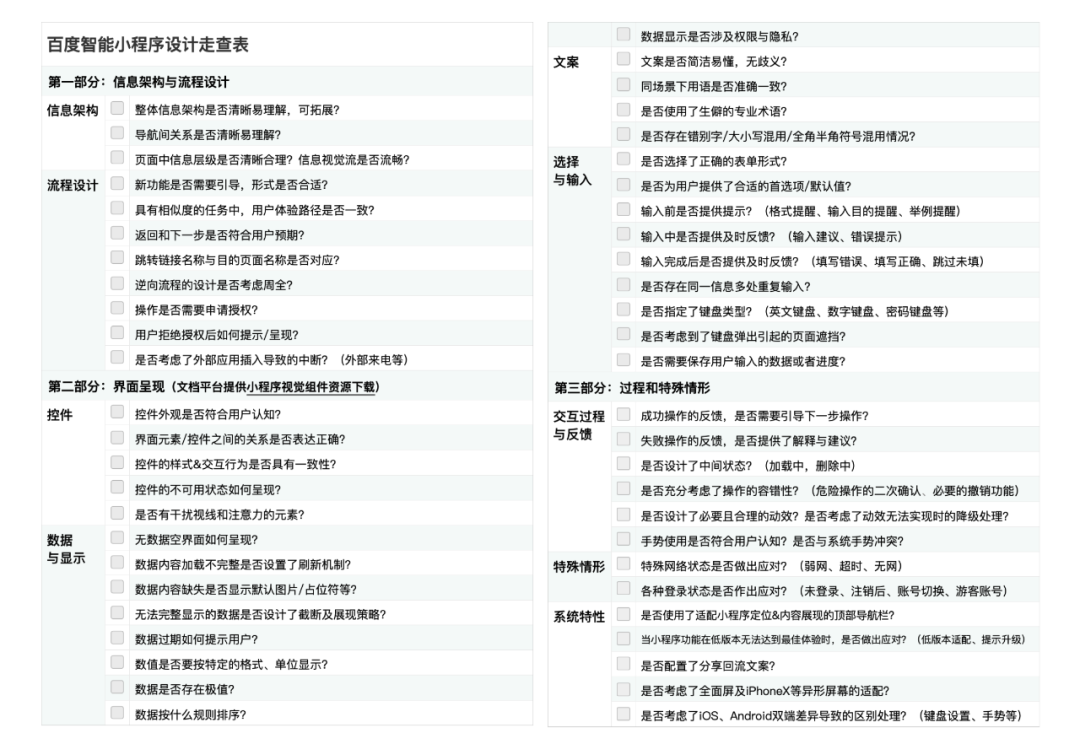
本文将以《智能小措施设计走查表》为例(以下简称《小措施走查表》),讲授基于产物/项目特点构建交互设计自查表的思路,但愿可以或许辅佐各人相识自查要领,闻一知十成立本身的“小我私家专属”自查表。
整体的构建进程可总结为4个步调:搭布局 → 填内容 →用起来 →迭代进级。

一个自查表常包括几十条各式百般的自查项,因此需要搭建一个易领略、好影象的自查布局,便于我们对浩瀚自查项留下印象,在实际应用中可以或许快速定位问题。
《小措施自查表》的三大自查模块布局设定,警惕了一个通俗的日常场景:“吃面”的步调,利便利用者遐想影象:
首先,一碗面端上桌,我们首先会有一个整体的印象“面的种类对吗”“之一印象是否及格”,这一步可以对应小措施的整体架构、流程;
然后,我们大概会仔细看看“碗里有哪些食材”,“颜色、香味各几分”,这一步可以对应小措施的界面细节揭示,包罗控件、数据、文案、表单等;
最后,开始吃面了,进程中我们会感受到“面嚼起来的口感”,可能产生非凡景象“汤滴到衣服上”,这一步可以对应小措施的交互进程与反馈,以及各类非凡景象。

由此形成的“底层→表层,整体→细节,常态→界线”自查思路,与设计师产出方案的思考路径保持一致,便于比较参考。
案例粗浅意在抛砖引玉,各人可以恣意发挥,用本身的 *** 去搭建自查表布局,适合本身的才是更好的。
三、第二步:填内容设计自查详细查什么,怎么查呢?《小措施走查表》的50个自查项,是基于以下原则,在团队恒久的项目履历中沉淀得出的:
原则一:使设计切合基本设计理论;
原则二:使设计切合产物的设计平台/设计工具特性。
这部门将通过官方出品的小措施showcase真实设计案例:减压东西小措施“减减鸭”,以及一站式政务处事应用“中国政务处事平台”,讲授《小措施走查表》各模块自查项的内容及自查要领,供各人参考。
1. 之一部门:信息架构与流程设计主要查抄点:小措施是即用即走的轻应用,需留意利用简捷的信息架构,使小措施的成果特色一目了然;利用顺畅的用户路径,利用户上手即用,无需进修本钱。

自查案例:“整体信息架构是否清晰易领略,可拓展?返回和下一步是否切适用户预期?”
如下图,作为一款轻型东西应用,“减减鸭”的焦点成果很简捷,他可觉得用户阐明压力环境、并通过两个小游戏辅佐用户调理脸色、减轻压力。
因此,减减鸭选用了扁平的1 字型信息架构,将三个成果的进口排布在首⻚首屏,用户可通过最短路径快速触达内容;在用户进入成果并竣事利用流程后,减减鸭界面提供直返首页、以及进入其他成果的快捷通道,形成路径闭环。
相关文章
最新轰炸手机电话软件免费(免费轰炸电话软件下载安卓系统)
本文导读目录: 1、怎么轰炸一个手机号码? 2、安卓手机怎样电话轰炸 3、谁有骚扰别人的安卓手机软件,比如一直给他打骚扰电话或者垃圾信息,要免费有效的。 4、呼死轰炸电话软件哪个好 5...
超市经营理念大全【生活超市经营理念】
近些年,中国零售销售市场起起伏伏,沃尔玛超市、家乐福超市、华润超市等商场不断闭店,沃尔玛超市乃至公布彻底退出中国销售市场。看上去实体线零售早已进入了衰退阶段,可是依据中国统计局的数据信息,中国零售...
牛油果是什么味道难吃么(吃牛油果的注意事项
牛油果含有丰富的植物脂肪和营养元素,生活中很多人喜欢吃,那牛油果是什么味道?下面我们就来了解看看牛油果的味道,牛油果的正确打开方式。 牛油果是什么味道 牛油果的果肉质地细腻,味道鲜美,似乳酪,...
黑客雇佣平台就选快搜问答(快搜直播合作)
客教你3分钟盗快手(快手怎么盗号不被发觉) ,做为我国二次文明行为的摇蓝之一,AcFun比年来遭灾延续,持续在风雨中飘流。饱经转让,十分新信息证实,快速行车道已完成对ACFUN的总体收购。十分多A站用...
初心和使命是什么(什么是中国共产党人的初心和使命?)
初心和使命是啥(什么叫我党人的初心和使命?) 什么叫我党人的初心和使命? “一切往前走,都不能忘记一路走来;走得再久、来到再辉煌的将来,也不能忘记踏过的以往,不能忘记为何考虑。走向未来,应...
找黑客需要多少钱(找黑客弄回网赌输的钱)
我也想找个黑客。我的钱也被骗了,我现在是个宝妈,没有收入还被骗了。没敢告诉家里人怕他们生气。 不要光想着找别人帮忙,骗子太多了。靠人不如靠己。你可以自己学。找不到方向我可以教你。如果你一心要找黑客建...


 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!