如何设计出“让用户高效使用”的表单?
笔者针对差异范例的表单做了可用性测试与阐明后,获得了有助于用户高效利用的表单设计要点,但愿内容对你有所开导。

我们一直想研究表单中标签如何安排才气让用户带来好的体验,所以我们借助眼动仪对差异种类的表单举办了可用性测试与阐明,期间我们发明白许多有趣的数据,以下是我们对数据的具体阐明。
在各人具体阅读前,我们先说明下此次测试搭建的情况是一个有别于真实环境的、姑且的,因为我们需要正确的测试视觉跳动的进程、跳动的次数,我们需要消除测试中其他的滋扰因子,用户纯粹聚焦在表单的填写上。
卢克在我们测试筹备前和阐明数据的时候都给了又代价的看法和反馈,我们将他的一些理论纳入了可用性测试中,并通过数值数据来饱满和举证。
在构建我们要测试的表单的进程中,我们尊重卢克的两点发起,首先是思量标签位置和名目配置之间的干系,其次是表单填写内容熟悉数据与生疏数据之间的干系。
因此,您将在我们测试的每个页面上找到两种范例的数据。为了添加一些真实的环境,我们将用户熟知的数据输入字段与其他难的表单位素(如下拉列表框)配对。这样做也有助于我们确认我们以前对表格的发明。
我们的测试工具既包罗专家用户(主要是设计师和措施员),也包罗一些可用性专家和新手用户。我们要求用户填写我们提交给他们的所有表格。一旦用户点击提交按钮,我们的注视路径记录就完成了。
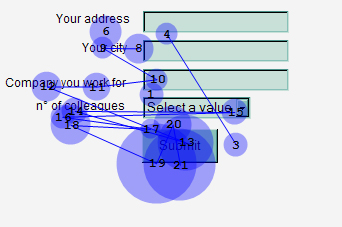
测试1:标签在输入框左边,标签左对齐
这个是我们测试的之一个案例,是我们在日常糊口中常见的利用表单。毫无疑问,我们的两类用户在填写的进程中,对付标签和输入框的关联性的识别做的很是好。我们发明所有的用户在每个标签和输入框中都有一个单一的视觉跳动,这说明用户照旧很容易感知前后的接洽。同时我们也发明,典范的中等视觉跳动的一连时长是500毫秒,这个数值相对付其他环境长许多,这表白用户有较强的认知负荷。
标签及其输入框之间的空缺在视觉上很好地引导用户,让用户顺势去查察输入框。但同时也有一个问题,标签和输入框之间的留白是不牢靠,一些标签和它们的输入字段之间的间隔过大,迫利用户耗费更多的时间与表单举办可视化交互。
因为我们在表单中加了一个下拉列表框,所以我们也有时机确认我们之前关于它的发明:它们是最引人注目标表单位素。对面临一个白色页面上的简朴表单时,所有用户之一眼城市牢靠在下拉列表框上。这个表单位素清楚地转达了它的寄义以及用户该如何与之交互,在用户的大脑中赋予它更高的重要性。
另外,在我们的之一个测试表单中,在下拉列表中选择的项目仅显示一个数字,没有反复标签转达的寄义。我们发明,大大都测试工具,包罗专家用户,都被迫从头查抄标签,以提醒本身下拉列表中包括的数字的寄义。
测试2:标签在输入框左边,标签右对齐
测试2比起测试1,标签在输入框左侧的环境与前面的测试完全沟通,但标签的右对齐将视觉停驻点的总数量淘汰了近一半,表白这种机关大大淘汰了用户完成任务所需的认知负荷。另外,表格填写时长也淘汰了近一半。
标签和它们对应的输入框之间险些没有视觉跳动,这表白用户很快领略了输入字段的寄义,同时也是因为眼睛在短距的侧眼移动上较量擅长。
固然我们利用左对齐标签淹灭了500毫秒用做扫视,但在右对齐标签上专家用户在标签和输入框之间的扫视时间仅为170毫秒,新手用户也仅仅淹灭了240毫秒。
我对这类表单最初担忧是用户眼睛在前一个输入框与下一个标签的开头之间的转换会较量坚苦,因为它的位置是不行预测的,泛起了锯齿状。可是功效证明,我的记挂是多余的。用户眼睛的斜视眼动很是快,在阅读第二行的时候,眼睛不需要调解核心和视距。
我们可以看到测试2与测试1对比,尽量视觉跳动次数有所下降,可是大大都用户(专家和新手)照旧需要从头查抄输入框的相应标签。
测试3:标签在输入框上方紧贴,标签左对齐
相关文章
教育机构短视频运营指南(1):选哪个短视频平台发力?
对于在线教育机构来说,获客一向是个难题。但当下流行的短视频运营却为在线教育获客提供了一个不错的选择,那么我们如何选择适宜的短视频平台,最大化吸引潜在用户呢? 入场短视频已经是教育机构在2020年讨论...
“喂到嘴经济”的应用:《神奇老爸》项目构想
生活中,当过爸的人会尤其享受孩子对自己的崇拜感与敬佩感。因此这一现象也激发了作者开启项目构思的灵感,并以此为启发展开一个关于“神奇老爸”的项目搭建探讨。 一、项目含义及灵感来源 先请各位看段视频,注...
用户召回7大步骤,现金贷产品可以这样做……
本文主要以现金贷产品为例,从实际操作步骤角度来阐述如何召回外部投放获取到的已注册但未借款成功(也就是可能投入了投放成本但未产生收益的用户)。主要有以下7大步骤:价值分析 ->设立目标->流...
这些提升产品体验的小细节,你注意到了吗?(12)
编辑导语:一款好的产物除了成果过硬之外,还需要让用户在利用的时候感觉到舒适,晋升用户的体验感。而这些,往往表此刻产物设计的小细节中。许多时候,我们喜欢一款产物,却说不上来那边冲动了我们,其实被我们忽略...
乘风破浪的物流物联网:中国向左,美国向右
编辑导读:物联网是连年来的公共存眷的核心,跟物风行业也是细密相关。中美两国物流物联网的正处在差异的成长阶段,文章从业务模式和技能方案两个方面,对中美两国的物流物联网展开了梳理阐明,与各人分享。 “新...
以CRM系统为例,聊聊B端用户的真正需求
B端用户想要什么样的产品?他们希望获得什么样的服务?文章以CRM系统为例,根据不同功能类型的CRM系统,对B端用户需求进行了分析探究。 01 随着互联网行业的飞速发展,消费者和企业已经逐步习惯信息化...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!