Axure原型设计:移动端标签和菜单原型的应用
编辑导语:无论我们利用什么APP可能网站,往往城市下意识地去寻找菜单栏和标签栏,利便我们更快捷的查找到想要的信息。尤其是在利用移动端时,屏幕的巨细让我们更需要菜单的指引。那么在Axure原型设计中,移动端标签和菜单原型是如何应用的呢?本文作者为我们举办了具体地解答。

标签和菜单比如是一个分类器,将差异的内容分门别类,用户可以或许通过标签和菜单快速找到对应的内容,所以标签和菜单在系统原型设计中长短常重要且常用的。
对比web端而言,移动端的屏幕更小,所以标签和才的应用的场景就更辽阔了。
本文梳理了移动端常用的标签和菜单的原型,个中包罗页面菜单、侧栏菜单、弹窗菜单、锚点菜单、顶部标签菜单和底部标签菜单。
一、页面菜单此刻一些综合型的app(微信、qq等)由于成果太多,城市有专门的菜单页面,方面展示差异的内容,利用页面菜单页利便用户快速寻找到需要的内容。
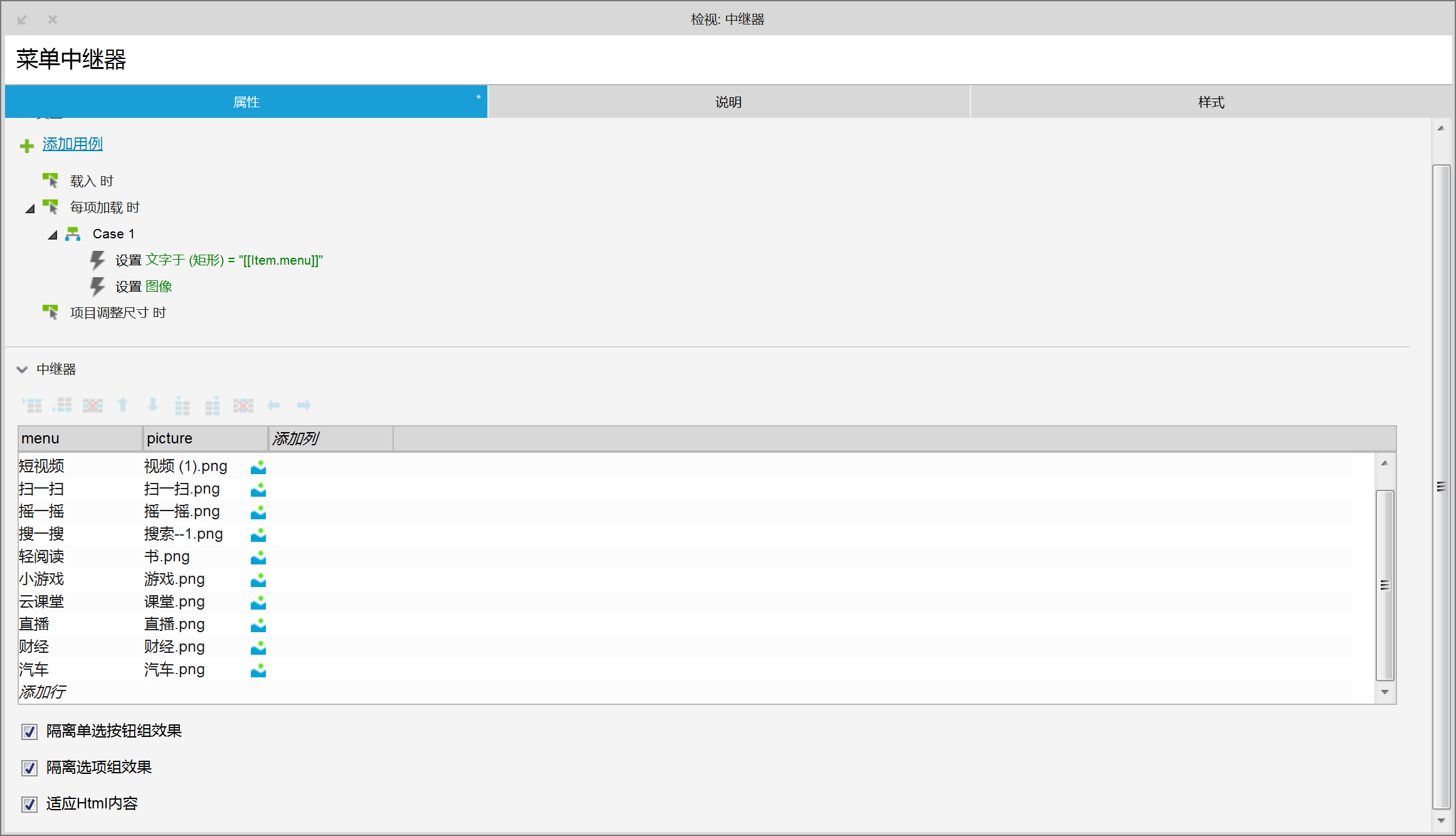
我们在画这种页面菜单的时候,一般是利用中继器建造,由图标+文字的 *** 展示,点击菜单内容时跳转至对应的动态面板或对应的页面。
利用中继器建造的利益维护简朴,不需要从头配置交互,新增菜单列的时候,只需要更新中继器表格即可。

侧栏菜单和页面菜单很像,只不外是把页面菜单酿成在左侧弹出的菜单,可以自由显示和埋没菜单,菜单显示时不会分开本来的页面,这种菜单即实用又雅观。
同样的侧栏菜单同样是用中继器建造,所以维护成为也低。

弹窗菜单和前两者更大的区别是:弹窗菜单的菜单内容少,他不会像前两个菜单一样把大大都可能全部的内容页面展示出来,弹窗菜单只是对当前页面内容的增补可能是放一些常用的成果(譬喻扫码、搜索等),一般菜单行数为3-6行。
我们设计的时候,也是利用中继器来建造,利便维护。

锚点菜单和上面3个菜单差异,上面三种菜单,点击菜单内容后都是跳转到对应的页面,可是锚点菜单点击后不跳转至其他页面,只是滑动至页面的对应位置,可以说是对本页内容的快速搜索。锚点菜单常常应用于购物、外卖等app。
我们利用Axure设计的时候,一般会用锚点可能移动的事件,点击菜单差异的内容移动到对应位置,由于每个菜单移动的位置纷歧致,所以用中继器建造反而不太利便,我们就用形状文字添加移动的交互即可。

顶部标签菜单,这种标签菜单的利益是不暂用许多位置,不需要专门的页面,也不需要弹窗,只需要在顶部预留一行文字的位置即可,用户通过点击差异标签切换内容,利便快捷。我们同样用中继器建造,维护时变动表格文字即可。

底部标签菜单,和顶部标签菜单纷歧样,顶部标签菜单会把所有的页面标签显示出来。
可是底部的标签菜单一般只显示重要可能用户常用的页面,一般而言是4-5个标签。
底部标签菜单的长处就是利便用户利用,用户可以或许很快速的切换到常用的页面。我们设计底部标签菜单时,一般是由图标和文字构成,点击后会有个选中结果,并跳转至对应的页面。

中继器内如下图摆放,图片+菜单标题+向右标记+脱离线:
中继器表格由menu列和picture列构成,memu列填菜单文字标题,配置交互每项加载时让菜单标题的值=item.memu。
picture为菜单图标,鼠标右键导入图标即可,配置交互每项加载时,让图片的值=item.picture。

如下图所示,新建一个动态面板,state名改为对应的菜单名,需要和中继器表格内一直哦,然后在各个面板安排对应的内容即可。
配置交互,鼠标单击菜单时,配置动态面板为对应的页面即可。

相关文章
PRD:信贷H5产品需求文档
编辑导读:信贷产物是人们常常会用到的产物之一,是以送还和付息为条件的代价举动形式,辅佐有需要的人快速筹集资金。本文作者将从自身事情履历出发,撰写了一份信贷H5产物的需求文档,与你分享。 各人好~最近...
产品的年轻化如何体现?看看 QQ音乐的“快与慢”
编辑导读:跟着越来越多的年青人进入消费市场,产物也要随之产生变革,迎合年青人的口胃。音乐平台作为时尚潮水的最前线,老是能第一时间感觉到用户的变革。本文将以QQ音乐为例,阐明它是如何浮现年青化的,但愿对...
Axure中继器初级教程:用中继器做一个漂亮的系统首页展示内容
编辑导语:中继器可以辅佐我们储存页面、数据、图片等,可以或许很好的辅佐我们提高事情效率;本文作者教我们中继器低级教程,怎么做一个大度的系统首页展示内容,我们一起来进修一下。 本日和各人分享如安在ax...
文案第23讲 | 高级骂人语,都是高级文案
编辑导语:高级文案,看起来平平淡淡,实则寓意深刻;一些告白也出了用了较量高级的文案更可以或许吸引用户举办解读,高级骂人语也可以直击用户的心灵,越发的戳中痛点,引起共识;本文作者阐明和分享了一些文案,我...
巨头侵蚀下,社交电商的“蜂群”当如何生存?
编辑导读:曾经人们讨厌微商,此刻对着拼多多真香。近段时间,不绝传出社交电商平台拿下巨额投资的动静。从鼓起至今,社交电商是如何挣脱被人嫌弃的身份标签的呢?本文将从三个方面展开阐明,但愿对你有辅佐。 从...
知乎产品分析报告:中国知识问答产业现状的缩影
编辑导读:知乎作为以常识问答为焦点基本的社交平台,成长至今扩展了多条业务线。尽量人们总挖苦知乎的档次越来越低,可是不行否定的是,它仍然是常识问答规模的佼佼者。本文将从八个方面临知乎APP举办深入的阐明...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!