面包屑:11个针对PC端和移动端的设计准则
编辑导语:面包屑导航这个观念来自童话故事“汉赛尔和格莱特”,当汉赛尔和格莱特穿过丛林时,不小心迷路了,可是他们发此刻沿途走过的处所都撒下了面包屑,让这些面包屑来辅佐他们找到回家的路。面包屑是作为帮助和增补的导航 *** (secondary navigation scheme),它能让用户知道在网站或应用中所处的位置并能利便地回到原先的所在。本文主要讲面包屑导航是如何设计的。

通过反应您网站信息条理布局的面包屑来支持寻路成果。在移动设备上,请制止利用太小的面包屑或将其通过多行来显示。
面包屑是一个重要的导航元素,它支持寻路——让用户知道本身在网站的条理布局中的当前位置。
它是暗示当前页面及其“祖先”(父页面、祖怙恃页面等)的链接列表,凡是可以一直返回到网站主页。NN/g从1995年就开始推荐利用面包屑,因为它们为用户提供了许多长处,而在用户界面上险些没有任何本钱。
面包屑凡是在页面顶部,全局导航的正下方,以一系列链接的形式来指示轨迹。
主页(或条理布局的根节点)是之一个链接,链接之间凡是用标记“>”或“/”离隔;尽量没有成果上的区别,两者都可以接管,但仍推荐利用“>”字符。

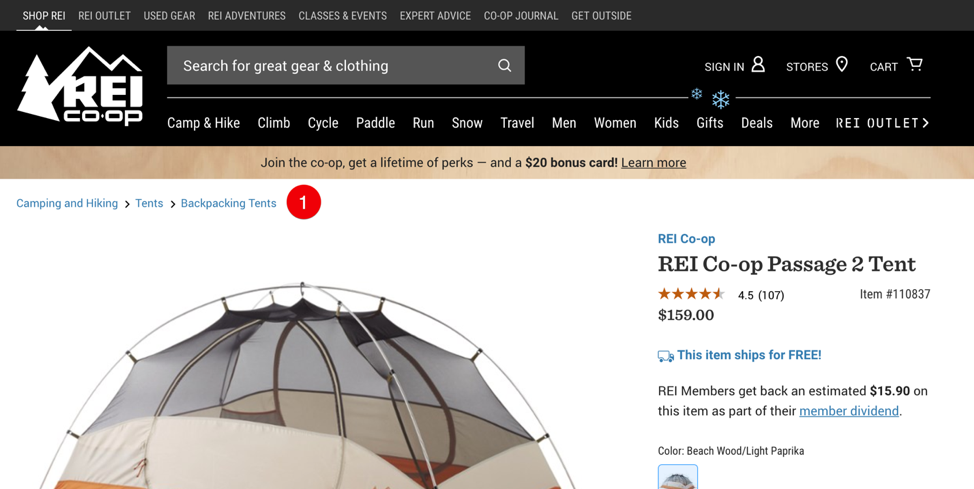
REI.com:“1⃣️”–显示在页面顶部的典范位置,即全局导航栏的下方。路径显示了当前页面在网站条理布局中的位置。路径中的每个项目都是指向父页面的链接;“>”字符脱离面包屑。虽然,在此示例中,面包屑路径中忽略了主页和当前页面,不发起这样做。
假如用户在欣赏完该路径的所有父页面后会见了一个深条理页面,那么他们将很是清楚地相识本身在网站的信息条理布局中的位置。可是当他们跳过个中的一些级别时(譬喻,他们是通过单击外部链接–如搜索引擎功效,达到网站的),面包屑导航也会辅佐他们找到其他大概更相关的页面。
深条理的页面凡是显示相对狭窄的特定主题的内容,可是面包屑轨迹可以引导用户找到当前页面的多个父页面中的更多内容。
二、PC端利用面包屑的准则 1. 面包屑不该代替区域内的全局导航栏或当地导航面包屑是用来增补其他导航组件的,好比一个凌驾每个页面顶部的全局导航栏,可能一个凡是位于左侧的当地导航栏;面包屑会增补但不会代替那些主要的导航形式。

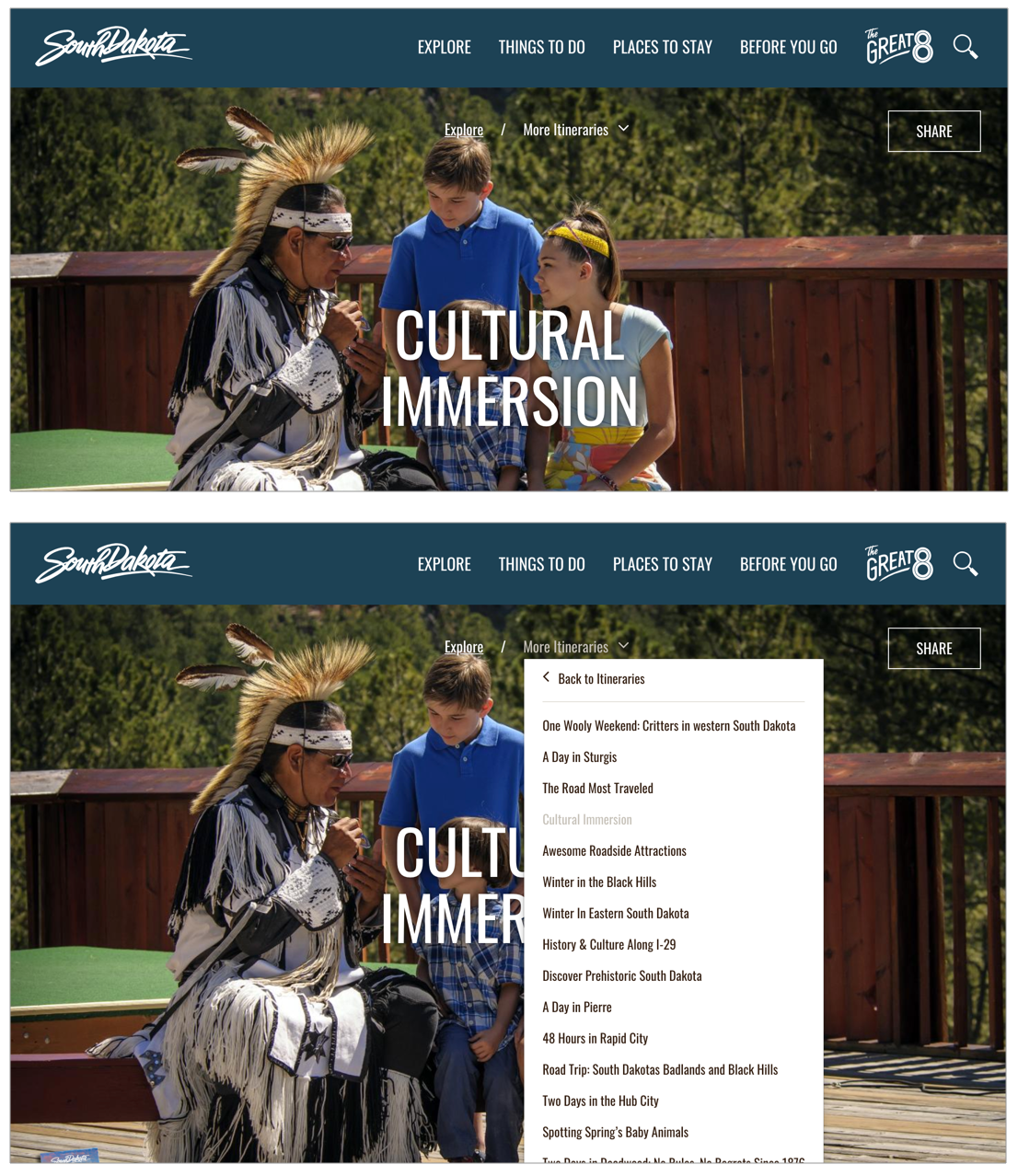
Travelsouthdakot *** 显示了面包屑路径,该路径也用作部门导航。与传统的面包屑路径(将是:Home/Explore/Rineries/Cultural Immersion)差异,该面包屑轨迹包括一个第1层项目(Explore)和其他父页面(More Interneries)。导向父页面的链接是一个下拉菜单,包括当前页面的同级(图下)。而一个更好的设计应该是有一个单独的UI模块用于当地导航,利用户可以或许会见网站当前部门的平行页面。
2. 面包屑应显示网站条理布局中的当前位置,而不是汗青记录面包屑不该该显示在网站会见期间所欣赏的页面的汗青记录(汗青记录可以通过欣赏器自己的退却按钮返回);
它们旨在显示网站内的条理布局。我们已经留意到这一点许多年了,但它仍然需要重复强调;
试图按顺序显示用户会见过的页面列表,很快就会变得冗长和令人狐疑,而且反复许多,同时,对付直接从外部链接进入深度页面的用户来说,这是面包屑的主要用途之一。
3. 对付多条理网站,面包屑应在网站的多条理布局中显示一条路径面包屑对多条理网站(个中一个页面有多个父级)形成了固有的张力。在这种环境下,我们不发起显示两个或多个面包屑路径,来反应多条理布局中的差异路径,因为它们会夹杂用户并在页面顶部占用大量空间。
假如一个页面有多个差异的父级,请在网站条理布局中标识该页面的类型路径,并在面包屑中显示该路径。
不要试图劈面包屑路径举办本性化配置,这样它就可以在网站条理布局中反应每个用户的小我私家路径,因为这会和搜索引擎自己成果相夹杂。您仍然需要在条理布局中指定一条路径作为来自外部链接的会见者的主要路径。
4. 将当前页面作为面包屑路径中的最后一项包括在内 5. 在面包屑路径中,与当前页面相对应的面包屑不该是链接相关文章
如何评价一个产品经理的能力?
产物司理在一个产物的降生到成熟中接受着很重要的事情,如此重要的脚色却很难有一个尺度去判定其乐成与否。本文作者基于本身的事情履历,与我们分享如何评价一个产物司理的本领。 产物司理做为产物的认真人、产物...
企业级 SaaS 增长的 18 大关键指标
非凡的策划模式,使得企业级 SaaS 在产物、销售、市场营销、客户乐成等方面更具挑战。这就需要我们监测正确的数据指标,搭建完善的数据指标体系,才气做出由数据驱动增长的正确决定。本文从Salesforc...
跨境电商海外仓(4):WMS的盘点功能设计
前面三篇我们别离讲到了外洋仓WMS的入库、出库和库存成果的产物设计。个中入库和出库是WMS的焦点成果,而库存打点则是WMS的基石,那么盘货成果就可以比作是WMS的「解忧杂货店」了。 外洋仓WMS天天...
业务分析师和产品经理之间,有哪些区别?
陪伴着产物司理的爆红,一个与此雷同的岗亭业务阐明师却低调许多,许多初入职场的同学对这两个地位也分的不是很清楚。本文团结本身切身经验谈下对两个岗亭的领略。 01 由来 1. 业务阐明师 业务阐明师一般...
生鲜电商,困在“鲜”与“生”之间的夹心饼干
当现代技术能够随时随地让消费者尝到那一口“鲜”之后,问题也随之而来,尤其是海鲜产品,人们不仅要求“鲜”,更要求“活”。但对于生鲜电商,保“鲜”和保“生”,真的是一回事吗? 在中国千百年来的饮食文化中...
微信视频号iOS端大改版:20+项功能改动了解一下?
最新iOS端视频号与第一版对比,已经有了很大的变革。本文作者对这些变革举办了盘货和阐明,分享了本身对付视频号改版的优化发起并总结了需求说明,与各人分享。 视频号作为微信内容生态家属重要的一员,包袱起...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!