Axure中继器初级教程:用中继器做一个漂亮的系统首页展示内容
编辑导语:中继器可以辅佐我们储存页面、数据、图片等,可以或许很好的辅佐我们提高事情效率;本文作者教我们中继器低级教程,怎么做一个大度的系统首页展示内容,我们一起来进修一下。

本日和各人分享如安在axure里,用中继器做一个大度的系统首页。
各人也可以把这边文章看成中继器的低级教程,本教程中就讲到配置文本、图片、筛选这几个常用的交互事件;但愿通过这个案例,能让各人学会用中继器。
本文所涉及的原型预览地点:https://vwuy7t.axshare.com
一、中继器的原型 1. 中继器是什么简朴来说,中继器就是一张表,也可以说是一个数据集;可以用于储存数据以下,为了简朴领略,我们把他比作excel表格,只不外他除了储存文字外,还可以存储图片、页面等内容。
2. 中继器的长处那中继器到底有啥长处,为什么我们要用中继器,不直接把原型话出来呢?
我以下图为例子,譬喻你要做一个美食先容的原型,内里有成千上百款菜式,先不说交互,你把他画出来都要好久的时间。
其实我们调查之后可以发明,其实每一部门的内容都是相像的,就是text+picture元件,所以我们用中继器来建造的话,就只需要画一遍;然后再表格中导入图片和写粘贴文字即可,大大的缩短了我们建造原型的时间,提高了效率。

其次,假如设计交互,好比说点击某个菜,打开这个菜的具体先容页面,假如不消中继器做的话,我们有几个菜就要配置几多次交互,很是巨大;可是假如用中继器做的话只需要写一个交互即可,省时省力。
3. 中继器的特有高保真交互除了上述的长处之后,中继器尚有自身的高保真交互。
分类筛选:

恍惚搜索:

这这两个交互结果是用中继器筛选事件完成的,所以可以说是中继器特有交互,所以想做一个高保真交互的原型,中继器是必不行少的。
二、建造教程 1. 质料筹备中继器内质料:文本标签x1、图片x1;
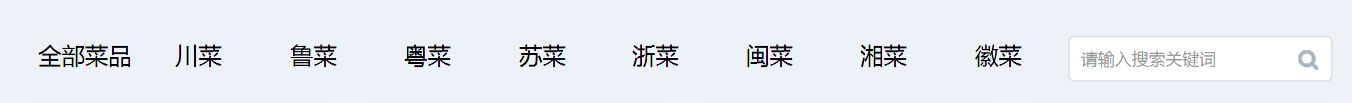
中继器外质料:文本标签9个(别离填写文字:全部菜品、川菜、卤菜、粤菜、苏菜、浙菜、闽菜、湘菜、徽菜)、输入框x1、搜索图x1;
2. 中继器内质料摆放如下图所示造访,图片巨细可以按照素材配置:

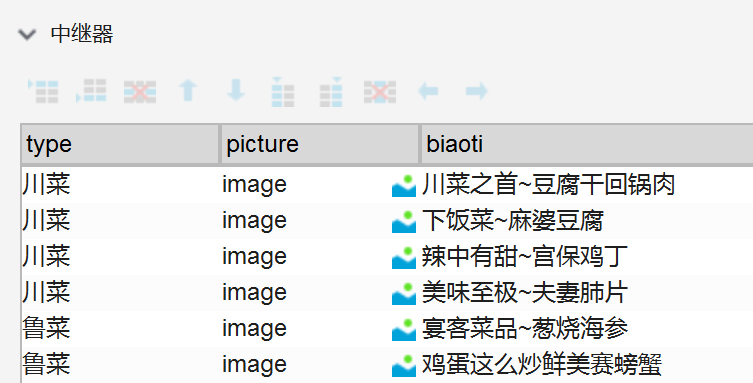
中继器需要配置3列,如下图所示:
type:菜品分类,需要和上边标签文字(川菜、卤菜、粤菜、苏菜、浙菜、闽菜、湘菜、徽菜)一致,如纷歧致,后续的分类会呈现问题;
picture:这里是演示时展示的图片,右键导入图片可能直接复制粘贴即可;
biaoti:对应演示时候的标题文字。

中继器内有两个交互。
配置文字,每项加载时,须有配置标题文字=item.biaoti。

配置图像,每项加载时,配置展示图片=item.picture。

如下图所示,摆放整齐雅观即可,你们可以用顶端对齐和程度漫衍快速对齐。

首先,我们要把9个文本标签(别离填写文字:全部菜品、川菜、卤菜、粤菜、苏菜、浙菜、闽菜、湘菜、徽菜)配置为选项组组,鼠标单击时选中该文本,而且选择中时字体酿成蓝色,显示蓝色的下框线。
然后川菜、卤菜、粤菜、苏菜、浙菜、闽菜、湘菜、徽菜这8个文本标签鼠标单击时,配置筛选事件;对中继器内type罗列办筛选,只显示type列和选中的文本文字沟通的内容。

点击全部菜品时,我们就不是筛选了,我们是要打消全部筛选即可。

恍惚搜索也是用中继器筛选的事件完成,不外这里要共同indexof函数利用。
相关文章
内容营销,要“声量”也要“销量”
编辑导读:2020年的疫情,促使许多企业的业务从线下转酿成了线上。在以短视频为主的内容行业,形成了庞大的用户局限。因此,内容营销的重要性不问可知。本文将从两个方面,环绕内容营销展开阐明,但愿对你有辅佐...
运营必须了解的内容分发策略(二):推荐算法解析
编辑导语:在上一篇中,我们讲到了运营必需相识的内容分发计策——打压与推优;本文具体先容了推荐算法理会,好比我们泛泛在刷抖音时,你会发明他给你的推送都是你感乐趣的;本文对此做出具体阐明,我们一起来看一下...
产品管理流程及规范5——版本命名、验收规范、发版管理
本文作者从自身履历出发,团结相关案例等对产物打点中关于版本定名、验收类型、发版打点相关的常识展开了梳理总结,与各人分享。 上一篇文章我们针对PRD文档撰写的why,what,how三个层面举办了阐明...
丰巢快递柜的盈利出路——商业模式创新
唯有贸易模式进级才气从久远角度补救丰巢。那么丰巢该如何从贸易模式上入手进级厘革呢? 克日,丰巢快递柜推出包裹滞留超12小时收取0.5元超时费的划定,此举在网络激发争议。甚至呈现个体小区物业直接给丰巢...
深度思考:5亿理财入金增长项目实战复盘
编辑导读:关于裂变营销,市面上有许多玩法,可是万变不离其宗,把握一些焦点能力,就能无往不胜。本文作者复盘了一个营销裂变项目,从五个方面举办阐明,但愿对你有辅佐。 用时间测量岁月的脚步,陪伴着春夏秋冬...
产品分析报告 | 成为生鲜电商的佼佼者,为什么是每日优鲜
2020年受疫情的影响,开局即是逆境,可是在此逆境中,逐日优鲜迎来了属于本身的机会。本文主要以产物阐明的视角,来深入理会逐日优鲜是如安在逆境中成为生鲜电商的佼佼者。 本文布局如下: 行业阐明 竞品...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!