中继器实现图片文本信息展示
编辑导读:中继器是axure的重要组件,可以很好地模仿数据库增删改查的操纵。本文以网红年糕展示页面为例,先容中继器模仿某宝商品展示栏的具体步调,但愿对你有辅佐。

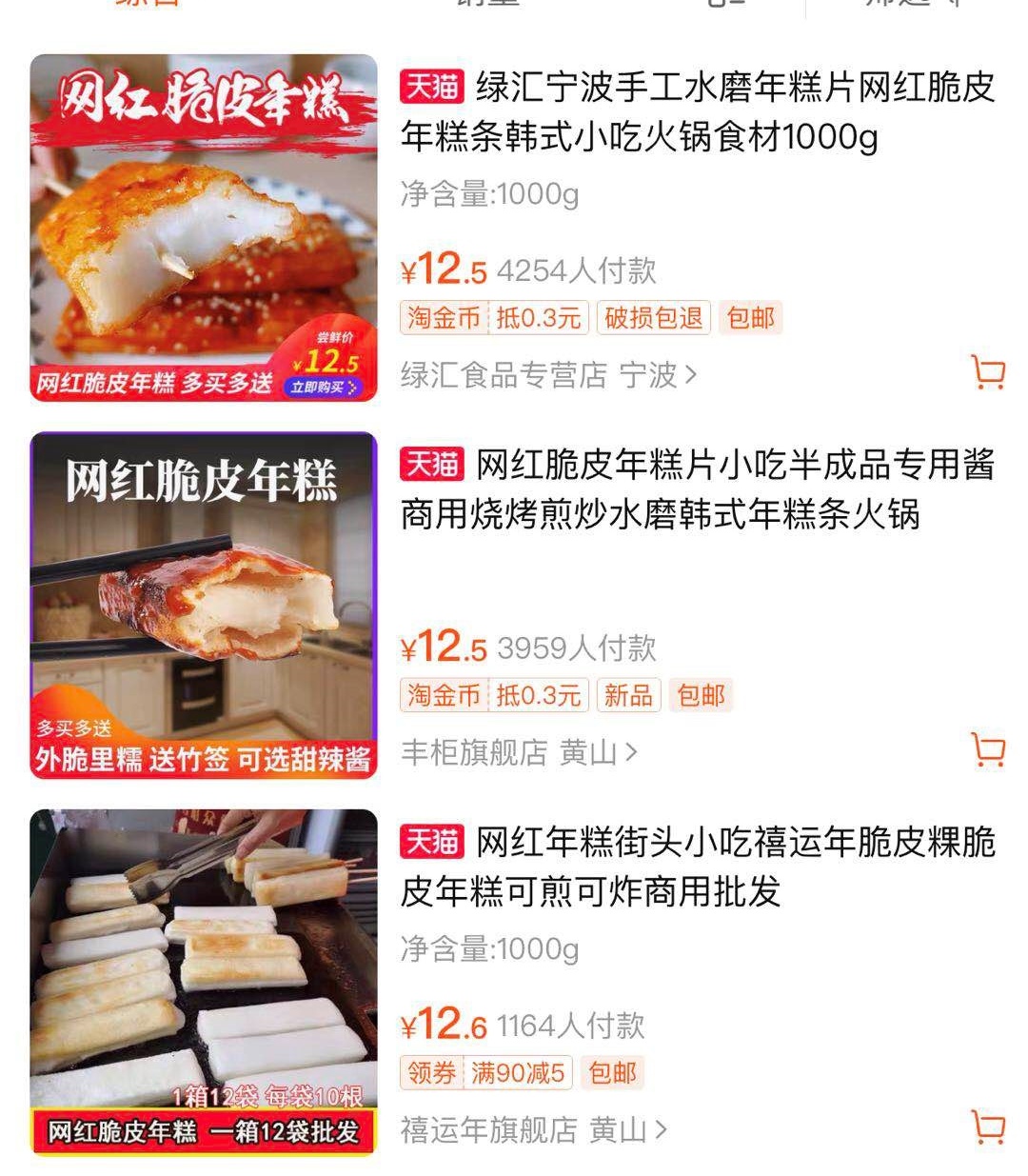
本文以某宝热搜第二名的网红年糕展示页面为例(好有食欲看饿了),首先阐明一下每条信息的构成,可以看到是由商品图片、商品名称、净含量、价值、付款人数、店肆名称/发货所在、购物车图标构成,按照这些组件先来搭建中继器。

之一步,拖拽一其中继器组件,单击进入中继器页面。

第二步,删除中继器的默认矩形组件,凭据 *** 信息的构成搭建各元件。首先拖拽图片元件、尺寸170*170,定名为商品图片;拖拽文本标签、定名为商品名称;拖拽文本标签,定名为净含量,字体配置为12号、颜色配置为CCCCCC;拖拽文本标签,定名为价值、字体颜色FF0000;付款人数文本标签、颜色CCCCCC;店肆名称文本标签,字体12、颜色CCCCCC;购物车图标尺寸20*20、定名为购物车图标。
整体机关如图所示:

第三步,为中继器添加数据,由于axure中继器添加数据很是贫苦,可以在excel中建号数据后复制粘贴过来,excel中数据设计如下图所示:
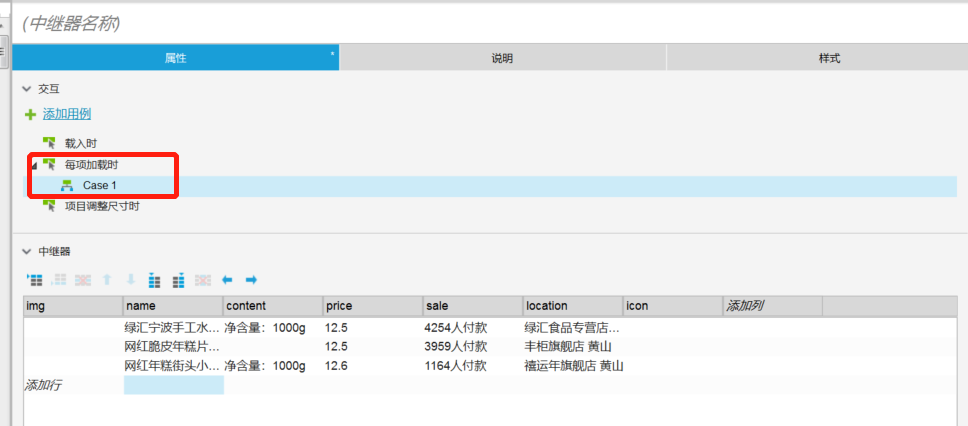
Axure中继器中数据显示:
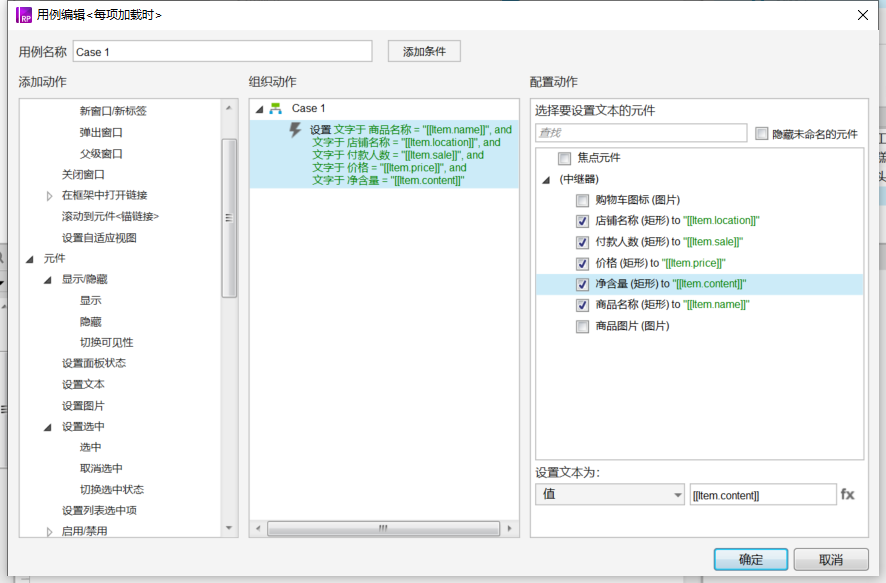
第四步,数据导入后,需要将axure中继器中数据和页面展示的内容绑定起来,以商品名称为例:

单击每项加载时,添加行动如下:配置文本->勾选商品名称->单击fx->插入变量或函数->选择Item.name,其他文本标签也同样和中继器中数据content、price、sale、location一一对应起来。

文本框和中继器中数据一一对应后显示如下:

接下来要做的是把图片添加到中继器中。首先右键单击需要导入图片的位置,如下图红框所示,右键单击后选择导入图片,即可实现中继器中导入图片。同样原理,在icon位置导入购物车图标。

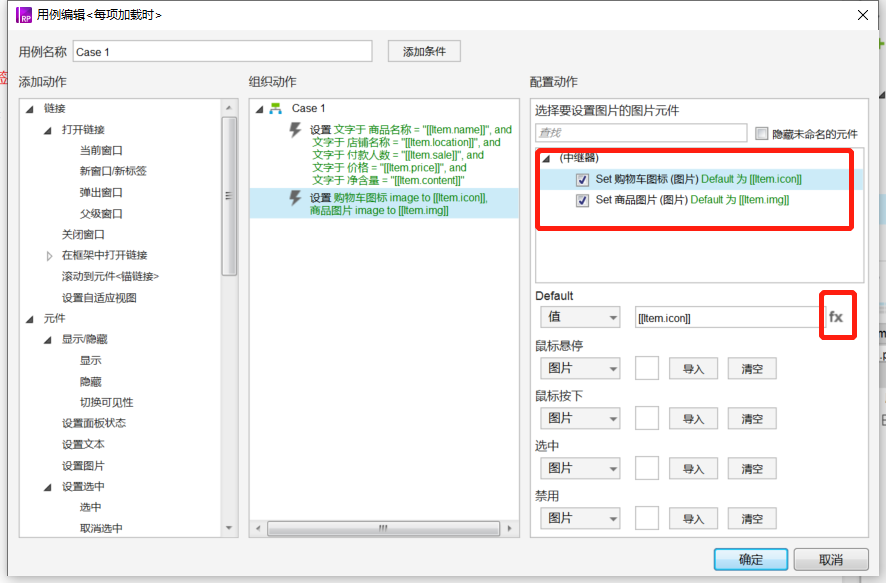
和文本一样,中继器中导入图片后,需要举办关联操纵在页面中展示出来。为交互<每项加载时>添加用例,单击配置图片->勾选购物车图标->Default选择值->单击fx->插入变量或函数->选择中继器中数据Item.icon。商品图片的关联操纵同上。

单击宣布预览一下结果,一个简朴的用中继器模仿 *** 商品列表的页面就做好啦,酱酱!

总结一下容易呈现错误的处所,首先以上操纵都是在中继器页面举办的,这个不要搞错;其次中继器的列名是英文单词定名,假如是中文的话会堕落。这个页面较量简朴,容易堕落的处所也就这些,很是适合中继器入门进修,中继器的应用照旧许多的,下次来一起用中继器做穿梭框吧!
相关文章
跨境电商海外仓(6):WMS的唯一码管理功能设计
编辑导语:在前几篇文章中,作者别离为我们总结了WMS的入库成果设计、出库成果设计、库存成果设计、盘货成果设计和退货(RMA)成果设计的要领。在本日这篇文章中,作者继承为我们阐明白独一码打点的成果设计要...
支付系统功能介绍:商户清结算
编辑导语:一般第三方平台对商户的清结算,个中进程较量巨大,商户一般会选择先结算都对账的方法;本文作者分享了关于付出系统成果先容之商户清结算成果,我们一起来相识一下。 商户清结算是第三方付出系统焦点的...
孔夫子没做到的事情,为什么多抓鱼可以?
编辑导读:对付喜欢购置二手图书的人来说,多抓鱼是必备APP。既可以在上面出售本身不需要的图书,也可以淘到本身心仪的二手书。本文将从五个方面临多抓鱼展开阐明,但愿对你有辅佐。 一、媒介 在多抓鱼,当你...
SaaS创业路线图 (85):企业如何避免裁员?
编辑导读:裁人固然是公司布局优化的手段,可是也会对员工发生巨大的心理影响,对团队士气造成重大冲击。在打点者已经抉择裁人的环境下,怎么做才气将影响降至最低?如何只管淘汰这种工作产生?本文作者依据事情实践...
转岗交互前,我做了哪些准备(上)
相信被这个标题吸引进来的,大部门都是想进修或想转岗交互设计的伴侣,本日我借助文章的形式,来聊一聊我的亲身经验:如何从UI设计转岗交互设计?这期间我的进修要领是奈何的? 先摸一针鸡血:去年通过公家号会...
4大运营策略,这届品牌让用户“死心塌地”的方法有点野!
编辑导读:这届用户有点难取悦啊!这是大都营销人在近几年感受到的变革。想要提高品牌知名度,增加用户粘性,这四个运营计策不能错过。毕竟是什么样的计策呢?一起来本文看看吧! 越来越多的企业在面对转型、进级...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!