中继器实现列表筛选案例小教程
编辑导语:在上一篇文章中,作者为我们分享了《axure动态面板如何实现滑动解锁》。在这篇文章中,作者又通过实际操纵为我们分享——中继器如何实现列表筛选的小教程,让我们一起来思考进修吧。

这是一个关于中继器实现列表筛选数据交互结果的小案例,以下是预览结果链接:https://jipr1h.axshare.com。
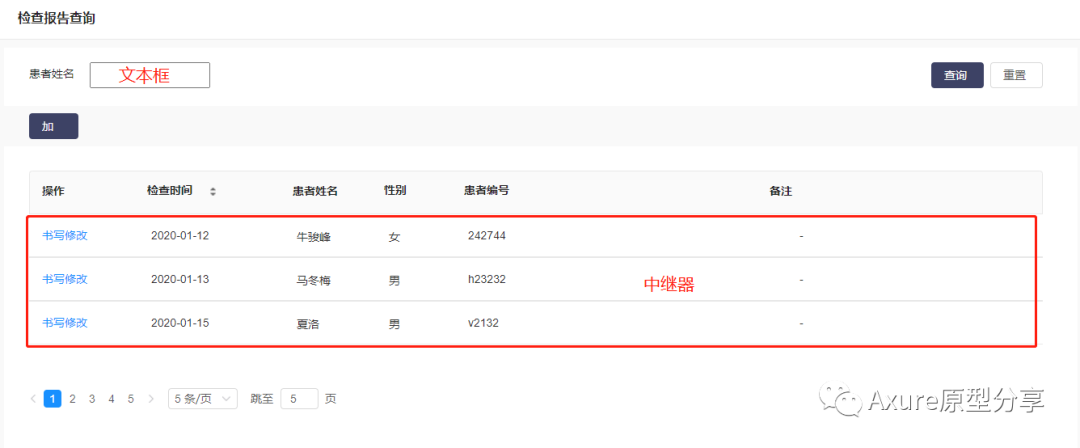
一、之一步:筹备相关元件【患者姓名的搜索文本框】、【表头】、【中继器】,如下图(其余元件可不加,这里只是为了悦目,悦目)

1. 双击中继器,进入操纵页面;

2. 操纵页面中已有一个矩形框,这里我们可将它删掉,拖入一个矩形框(代表一行表格),拖入几个文本框,别离定名为xingming、xingbie、bianhao、shijian、leixing(留意:这里定名的文字必然要是数字或字母,不行为中文,我这里是拼音;且拖入后,文本框中的文字要删掉);
3. 拖入元件后,举办边框、颜色的配置(这里为了雅观)。
三、第三步:为中继器添加数据
如上图所示,在检视-属性页面,为数据集的表格添加数据,并举办定名。
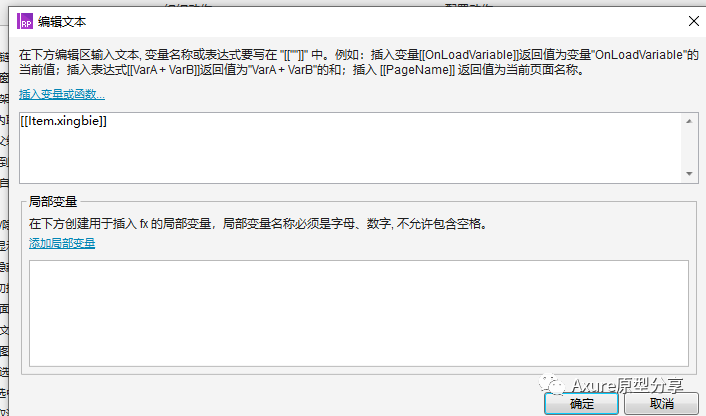
四、第四步:绑定选中中继器,在检视-属性页面,双击【每项加载时】,添加【配置文本】的用例,将第二步中添加的文本框与第三步添加的数据列依次举办绑定,譬喻:将文本框“xingming”与数据列中的‘xingming’举办绑定,如下图:


绑定后点击确定即可。
绑定后预览图如下:可以看到,显示的数据就是我们在中继器中添加的。

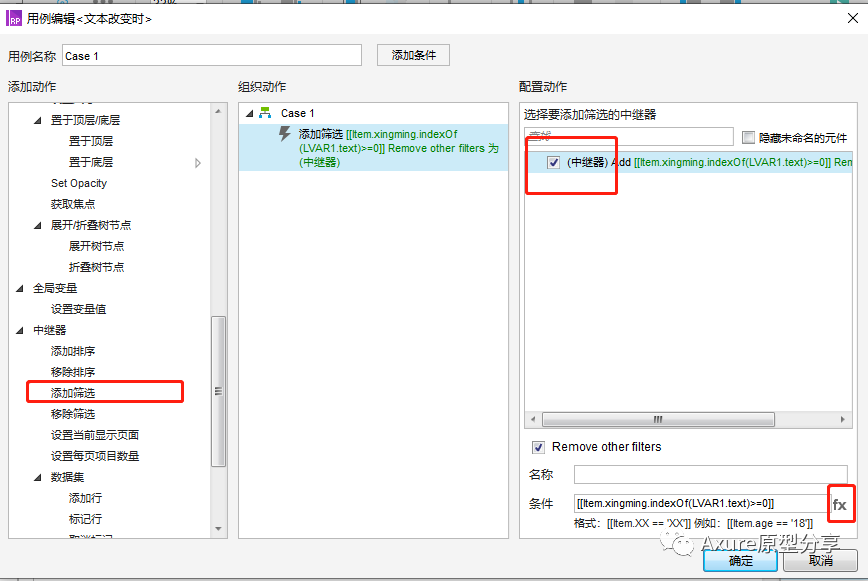
选中文本框,添加【文本改变时】的交互用例,为中继器添加行动【添加筛选】,如下图,

然后点击fx插入函数页面,在输入函数之前,先添加一个局部变量,如下图,选择当前元件(插入变量部门的函数这一步可先忽略,这是下一步的)。

添加局部变量后,点击插入变量或函数,选择Item.xingming,然后继承插入字符串函数indexOf(这里填添加的局部变量.text),详细公式为[[Item.xingming.indexOf(LVAR1.text)>=0]],暗示姓名列的数据中包括文本框所输入的文本。
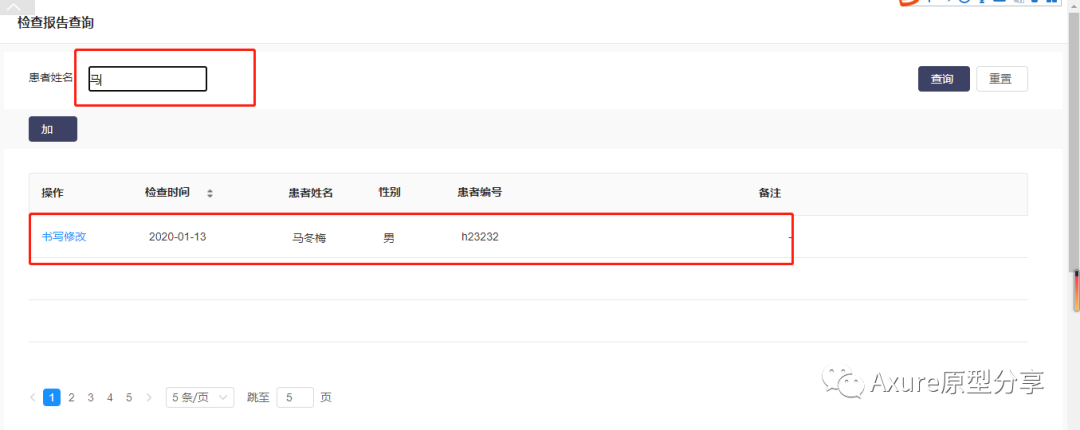
然后点击确定,举办预览;可以看到,当输入“马”时,下方列表立马筛选出姓名列包括马字的数据;

以上文本筛选就配置完成了,这里加一个空缺文本的显示;当列表中【备注】一栏为空缺时,配置显示 ——;
选中中继器,添加【每项加载时】的交互用例2,添加条件:范例一列的【值】=【值】为空缺,即【值】[[Item.leixing]]==【值】“ ”,如下图:

点击确定后,添加【配置文本】的用例,选择中继器的leixing列,配置文本的值为——,如下图:
相关文章
Axure教程:中继器实现商品管理列表
本文通过一个商品管理的例子,来说明中继器怎么使用。在这个商品管理列表里面,我们要实现商品信息的分页展示、新增、修改、删除和排序功能。 中继器是axure里面非常重要的一个元件,通过中继器,可以实现数...
Axure教程 | 用中继器做信息流,高仿人人都是产品经理网
本期给各人带来的是高仿资讯网站“人人都是产物司理网”,来看看~ 一、照例先上gif 首页部门 中继器部门 二、建造思路 本次原型的建造主要有四个部门: 浮动导航 右侧区域 版权信息 信息流...
Axure教程:用中继器做手机版日期选择器和手机日历
本日和各人分享怎么用中继器建造手机版的日历。该原型利用利便,可直接利用,并且交互齐全完善,所以推荐给各人利用。这期的内容,数学公式较量多,大概有些小同伴会不大白,喜欢原型可能有疑问的小同伴们可以在下...
Axure 教程:用中继器实现日历效果
本文系用中继器实现的日历结果(最终的结果在文章最后),虽然你可以直接办绘,甚至截图一个现成的日历,本文仅仅提供别的的一种实现要领。 凭据此要领实现的日历支持以下成果: 可以在中继器中设置当前日期,...
Axure教程:用中继器做个性化表格
编辑导语:我们在看表格时,差异的人存眷的重点纷歧样,所以要用本性化表格来举办区分分列,让用户可以按照本身的爱好和需要举办分列;本文作者分享了关于如何用中继器做本性化表格,我们一起来看一下。 Hell...
Axure9:巧用中继器,零基础也能五步做出菜单
编辑导读:如何通过中继器做出基本的菜单呢?本文作者通过本身的实操,从结果图到操纵步调都一一展开了阐明,并对进程中需要留意的问题举办了先容,但愿对你有所开导。 网上关于Axure9的教程数量繁多,但对...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!