Axure9:巧用中继器,零基础也能五步做出菜单
编辑导读:如何通过中继器做出基本的菜单呢?本文作者通过本身的实操,从结果图到操纵步调都一一展开了阐明,并对进程中需要留意的问题举办了先容,但愿对你有所开导。

网上关于Axure9的教程数量繁多,但对基本步调描写较少,对初次利用axure的同学不太友好。中继器作为常用成果之一,是产物人须要把握的技术,因此写下了这篇教程,但愿对各人有所辅佐。
先上结果图
从左侧元件拖出4个矩形,分列成菜单展开的样式;也筹备一其中继器,直接从左侧元件处拖到画布上即可。
tips:可以利用ctrl+shift,直接将矩形往下拖,同ppt。

双击中继器,把原本的框去掉,将菜单样式放进去,然后点击右上角的封锁,可以看到整个菜单的框架。
tips:整个菜单得放在虚线框中,超出虚线的部门不会展示出来。

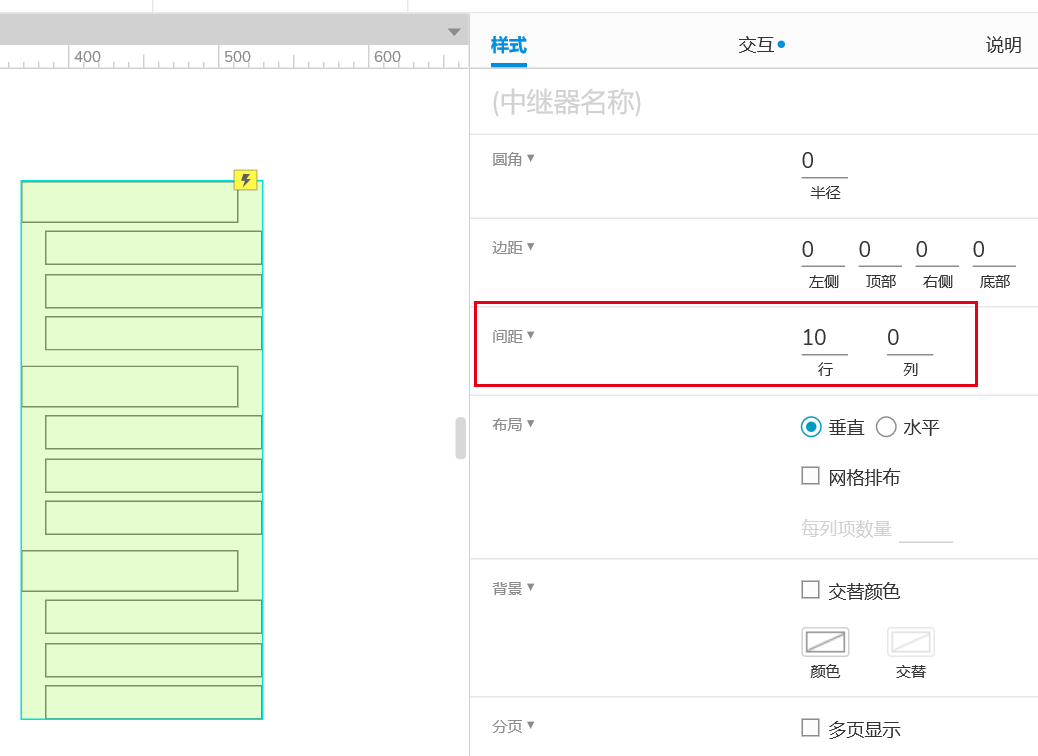
配置样式-间距10px,让二级菜单跟下方的一级菜单分隔。
tips:样式-间距的位置较量靠后,得往下转动甚至是拖动,才气看到间距。

在样式-数据中填写文字,个中menu对应一级菜单名称,name1对应一级菜单下的之一个子菜单名称,以此类推。
tips:表头要用英文;

将文字填入中继器。进入交互,选择一级菜单对应的矩形,编辑值为[[item.menu]],完成后点击添加方针;选择之一个子菜单对应的矩形,编辑值为[[item.name1]],完成后点击添加方针,以此类推。
tips:
假如添加方针选项没出来,可将鼠标移已往,就会出来了;
以为矩形太多,选择方针容易杂乱,可给每个矩形界说名称,样式/交互中都可以界说。

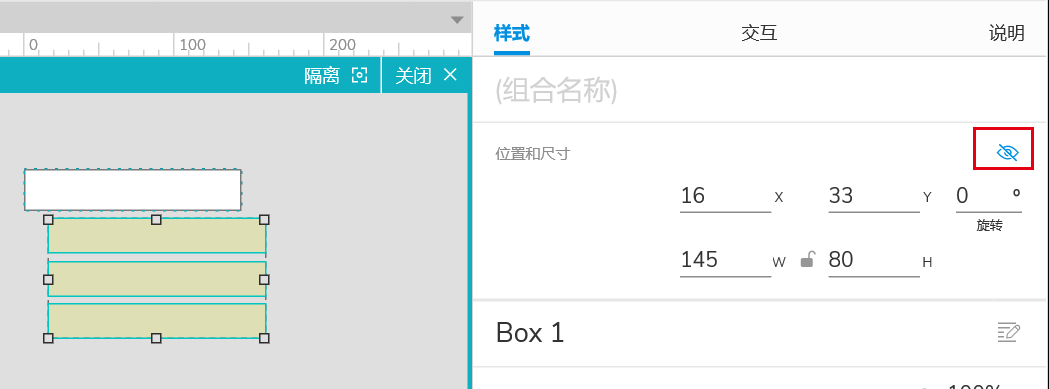
双击中继器,将三个子菜单组合后,在样式中配置为埋没,如赤色部门所示;

选中一级菜单矩形,在交互中配置为单击时,显示/埋没举办切换展示。

整个建造完成,各人可以打开预览,浏览本身的作品啦。是不是简朴而又具体?
相关文章
Axure教程 | 用中继器做信息流,高仿人人都是产品经理网
本期给各人带来的是高仿资讯网站“人人都是产物司理网”,来看看~ 一、照例先上gif 首页部门 中继器部门 二、建造思路 本次原型的建造主要有四个部门: 浮动导航 右侧区域 版权信息 信息流...
Axure教程:用中继器做个性化表格
编辑导语:我们在看表格时,差异的人存眷的重点纷歧样,所以要用本性化表格来举办区分分列,让用户可以按照本身的爱好和需要举办分列;本文作者分享了关于如何用中继器做本性化表格,我们一起来看一下。 Hell...
Axure教程:中继器实现商品管理列表
本文通过一个商品管理的例子,来说明中继器怎么使用。在这个商品管理列表里面,我们要实现商品信息的分页展示、新增、修改、删除和排序功能。 中继器是axure里面非常重要的一个元件,通过中继器,可以实现数...
中继器实现列表筛选案例小教程
编辑导语:在上一篇文章中,作者为我们分享了《axure动态面板如何实现滑动解锁》。在这篇文章中,作者又通过实际操纵为我们分享——中继器如何实现列表筛选的小教程,让我们一起来思考进修吧。 这是一个关于...
Axure 教程:用中继器实现日历效果
本文系用中继器实现的日历结果(最终的结果在文章最后),虽然你可以直接办绘,甚至截图一个现成的日历,本文仅仅提供别的的一种实现要领。 凭据此要领实现的日历支持以下成果: 可以在中继器中设置当前日期,...
Axure教程:用中继器做手机版日期选择器和手机日历
本日和各人分享怎么用中继器建造手机版的日历。该原型利用利便,可直接利用,并且交互齐全完善,所以推荐给各人利用。这期的内容,数学公式较量多,大概有些小同伴会不大白,喜欢原型可能有疑问的小同伴们可以在下...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!