Axure教程:用中继器做个性化表格
编辑导语:我们在看表格时,差异的人存眷的重点纷歧样,所以要用本性化表格来举办区分分列,让用户可以按照本身的爱好和需要举办分列;本文作者分享了关于如何用中继器做本性化表格,我们一起来看一下。

Hello,本日作者教各人如安在axure顶用中继器做一个本性化表格。
首先什么是本性化表格,为什么需要本性化表格呢?
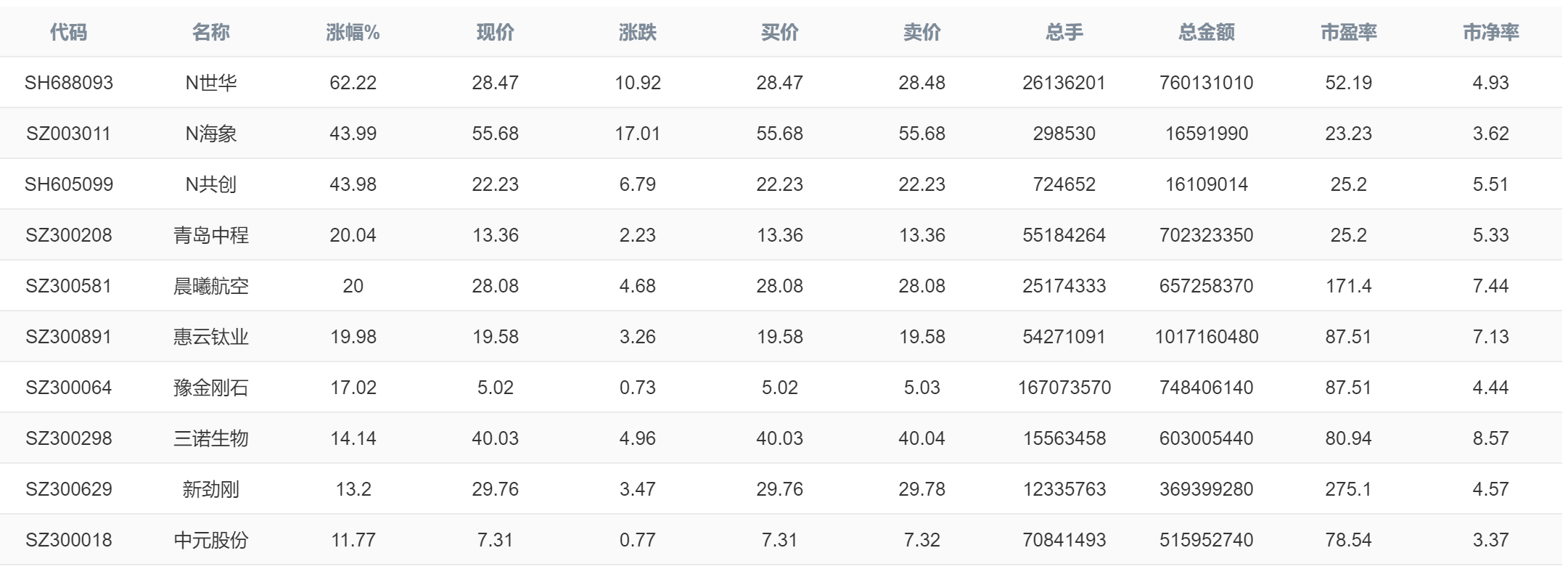
我们先来看看下面这个例子,是关于股票的一些数据,譬喻市盈率、市净率、量比、行业等上百个字段。

可是差异的投资者想看的数据纷歧样,譬喻张三是代价投资者,很是重视市盈率和市净率,对付其他的数据不太体贴;李四是一个技能投资者,较量体贴股票的量比、近期涨幅;对市盈率、市净率的数据莫不体贴。
这时我们怎么设计能同时满意不消用户的需求呢?
这时候就需要用到自界说表格,用户可以按照本身的爱好定制本性化列表;譬喻张三,他可以定制查察市盈率、市净率等重要的数据,这样就可以满意不消用户的需求。

原型演示地点:https://r8u8dy.axshare.com
建造教程建造自界说列表作者会利用中继器来建造,假如你看过我之前的文章都可以发明,作者会较量喜欢用中继器来建造原型,因为作者但愿今后需要再次利用范例的原型的时候,就不需要从头绘图建造交互;所以用中继器来建造,建造完成之后,下次利用时,只需要在中继器填写对应数据就完成了,交互什么的都是由系统自动生成,很是高效。
1. 用中继器建造表格
1)表格中继器内质料
如下图所示,我们需要几个矩形,别离为列表标题和和数据,需要几行的数据就加几多个data;为了雅观,可以填充颜色修改矩形样式。

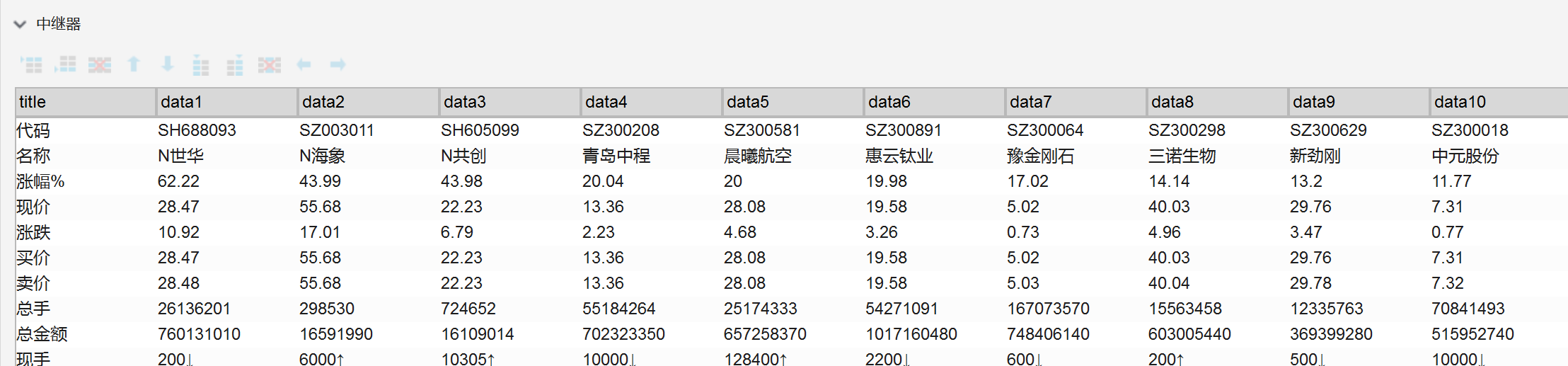
2)列表中继器表格内容
如下图所示,需要配置title列和data列,data列取决于有几多行数据,然后依次填入对应数据即可。

3)列表中继器内交互配置
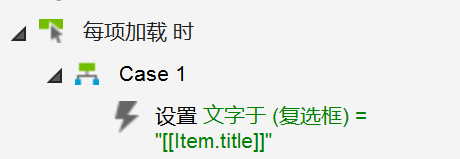
每项加载时,配置title的矩形文本=item.title,data的矩形文本=item.data。


1)选项中继器内质料
仅需要多选按钮:
2)选项中继器表格内容
需要两列,一列是title,就是和列表中继器内title数据一致即可,别的一列是xuanzhong,用于记录该选项是否被选中。

3)选项中继器内交互配置
配置复选框的文本=item.title。

配置复选框是否选中,我们这里通过中继器来节制复选框是否选中;假如item.xuanzhong的数据为1,就配置该行复选框的状态为选中;假如不为1,则不选中。

复选框选中和打消全选事件:当复选框选中时,我们需要更新中继器,让中继器记得该行复选框被选中,所以是更新该行的item.xuanzhong==1;假如打消选中时,我们更新该行的item.xuanzhong==0即可。

记录选中文字,每项加载时,我们需要记录选中的文字,我们新建一个文字标签,定名为筛选逻辑;假如xuanzhong==1时,我们让筛选逻辑加上该行的文字,即筛选逻辑文本=该文本本来的文字+item.title,筛选逻辑默认埋没,建造逻辑处理惩罚。

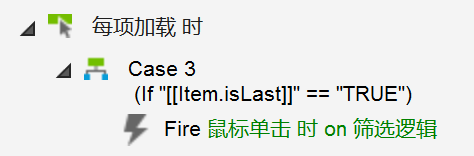
触发筛选逻辑,傍边继器加载完最后一条时,我们要对表格中继器举办筛选,所以需要触发筛选逻辑鼠标单击时的事件。

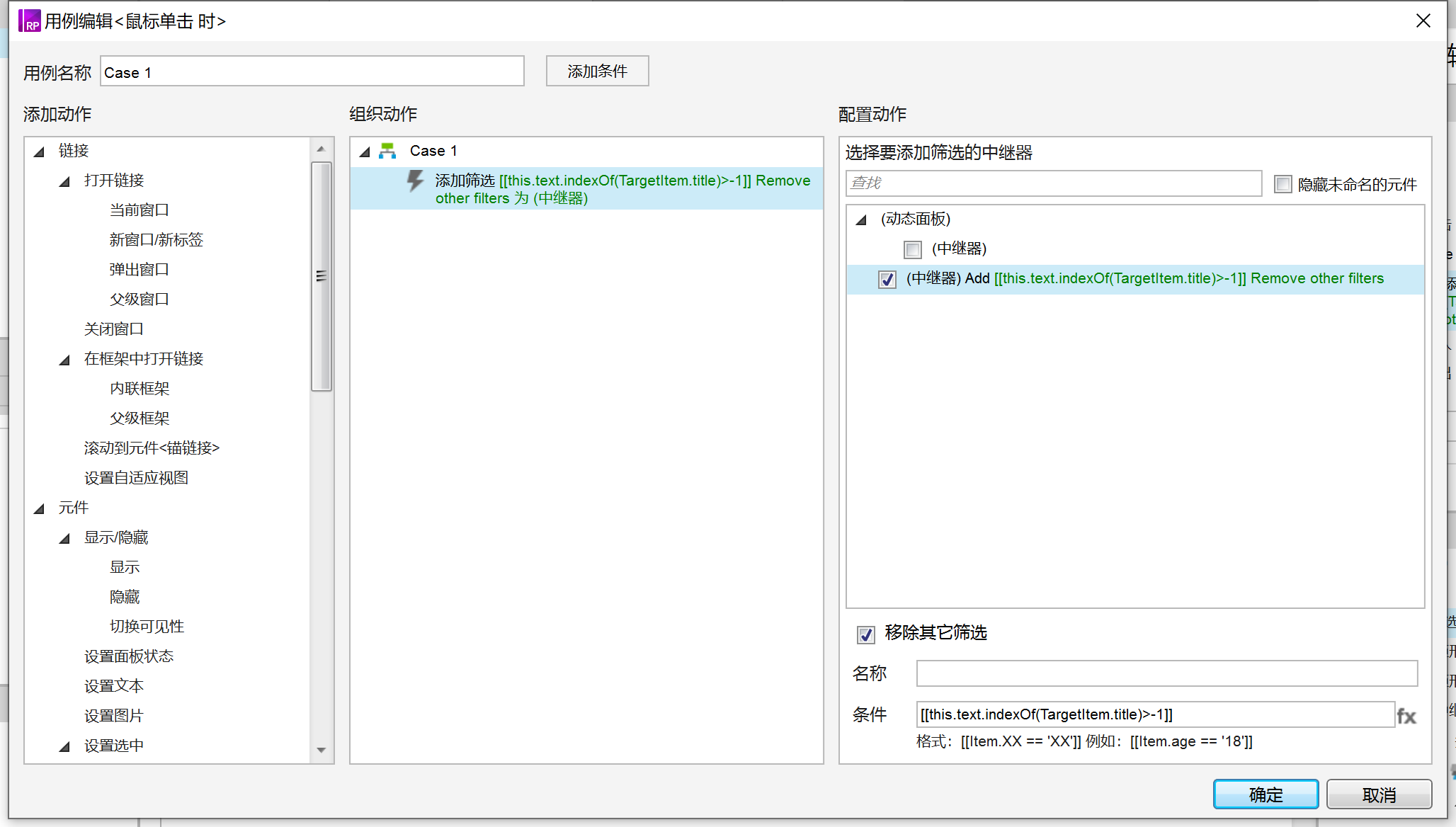
筛选逻辑鼠标单击时,我们需要对表格中继器举办筛选,筛选的逻辑就是:筛选逻辑的文本包括列表的标题。
这里我们需要用indexof函数举办判定:
假如this.text.indexOf(TargetItem.title)>-1,即表白该标题已选,显示。
假如假如this.text.indexOf(TargetItem.title)≤-1,即表白该标题未选,埋没。

那到这里就建造完成了,完成之后我们只需要在excel整理好数据,然后复制粘贴到中继器表格,就完成了。
今后每次利用根基上两分钟就完成自界说的表格,事情效率极高,并且照旧高保真的。
最后假如你喜欢我的原型教程的话,记得存眷一下哈,感谢各人。
相关文章
有号码软件如何同步监控老公微信和别人谈天的记录
微信密友误删除了如何恢复?全面高效率的修复方法若是有一天不顺心删除了另一方挚友如何?确实不必抑郁找对方法就可以非常简单的修复挚友关联,关键是得用对的设备若是方法纰谬就难以修复了,下边我就教每个人若是找...
删除的视频会不会泄露
一般来讲是不会泄露的。除非有专业的水平。专业的工具。但那种可能性很小。 只要手机没植入什么病毒,一般都不会被泄露 首先泄露这种情况除了你把手机给了别人基本上是不会泄露的不联网的手机相当于一个封闭网络2...
未来的五大趋势行业(未来企业的五大趋势)
"在未来的十或二十年里,将不容易有网络技术,总是有新的零售."在二零一六年十月的阿里云服务器奇交流会上,阿里巴巴网马云爸爸在演说中初次明确提出了零售新理念。 线上和线下及其货运物流的融合将产生新的零...
我要加黑客qq免费接单黑客QQ
搜索关键字智能提示是一个搜索应用的标配,主要作用是避免用户输入错误的搜索词,并将用户引导到相应的关键词上,以提升用户搜索体验。 美团CRM系统中存在数以百万计的商家,为了让用户快速查找到目标商家,我...
架管多少钱一米,钢架管价格多少钱一米
我做配景墙的吉川遥,大理石按照的质料纷歧样价值也纷歧样,你的说的太笼统了,钢架长*宽*钢条*安装费,线条长*宽*线条数*单价*施工用度(+切角用度)。一般配景墙用玉石。 钢管满堂架要几多钱一立...
花了大量钱去学习了各种文案技巧,但效果依是差强人意?
一流的文案,往往也需要一流的团队来共同。 跟着常识付费的鼓起,关于文案的各类培训课程以及各类理论也随之踊跃上线,写好文案可以月薪5万的鼓励人心标语,吸引着无论是职场小白照旧文案内行,都纷纷都踏上了漫...

 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!