Axure 9.0 教程:用动态面板 *** Tab切换
导读:Tab切换是许多网站必备交互,然而许多论坛教程并不完整,产物小白一步一步照着做,大概仍无法实现结果,挥霍时间还冲击自信。本文作者基于Axure 9.0版本,对建造Tab切换的每一个步和谐细节都举办了具体的讲授,与各人分享。

通过动态面板配置差异页面内容,n个tab配置n个状态;
拖动矩形作为按钮,配置矩形选中状态;
配置tab按钮的点击事件,配置动态面板的状态切换。
具体步调1、 拖动一个矩形做tab,这里我想做一个女装男装童装三个tab切换,先拖动一个矩形,把矩形定名为女装(给形状定名习惯要养成),ps:先拖一个矩形就好,利便配置完交互再一波复制。

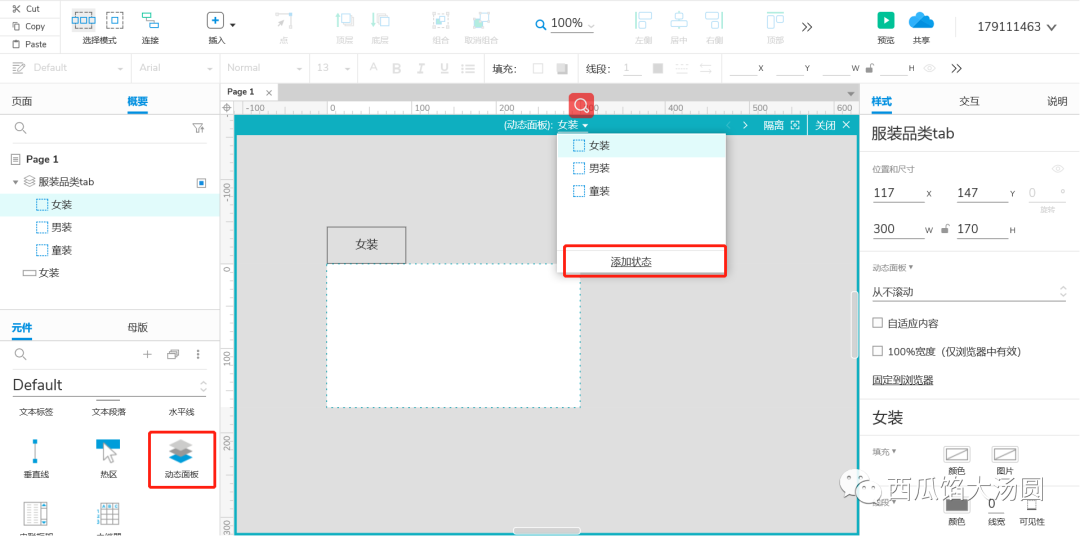
2、拖动动态面板,给动态面板添加状态,做几个tab页添加几种状态。我这里配置了女装、男装、童装三种状态。(动态面板定名为打扮品类tab)。每种状态下放对应的页面内容,我这里以文字示意。

3、给tab按钮配置交互。选中女装按钮,点击交互下的编辑按钮进入交互编辑器。

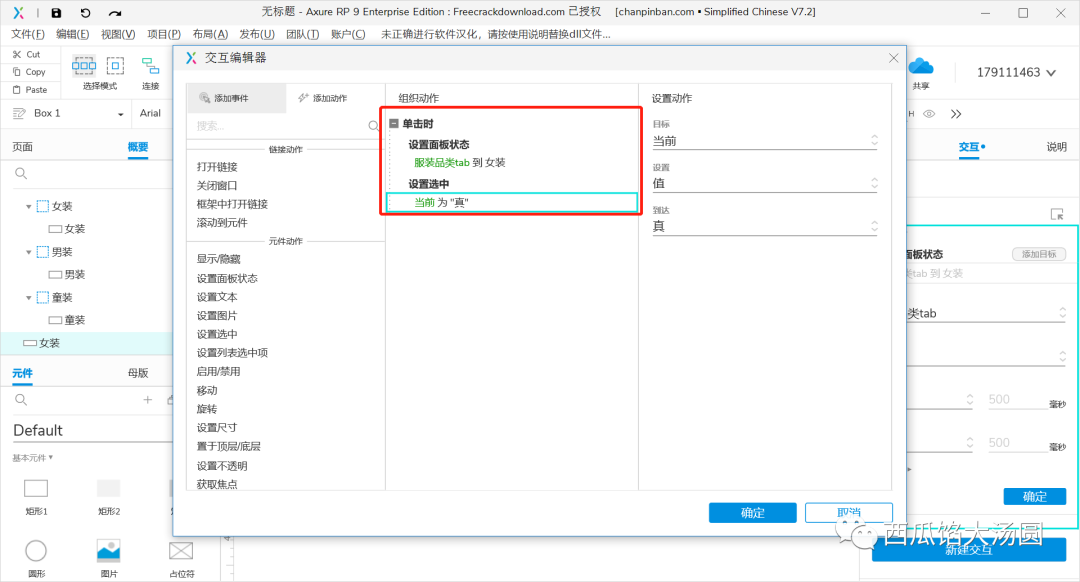
在编辑器中,添加事件——单击时,添加两个行动:
配置面板状态,方针【打扮品类tab】到state【女装】;
配置选中,方针【当前元件】,配置【值】,达到【真】。
之一步操纵是为了链接tab按钮和动态面板的状态,暗示单击女装按钮进入动态面板女装页面;
第二步操纵暗示单击操纵时,该元件状态为选中,留意这一步很是重要,只有这样我们配置元件【选中】时的【交互样式】才气实现,好比单击女装时女装按钮高亮显示。

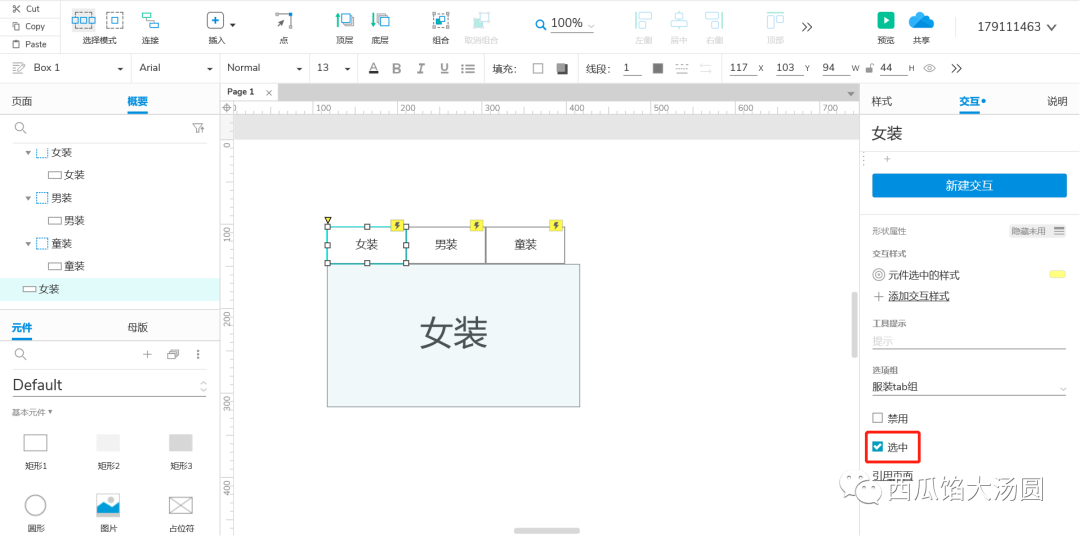
4、单击形状属性旁的显示全部,给女装按钮配置选项组(名称可自界说,我这配置打扮tab组),配置选项组才气告竣单选目标。


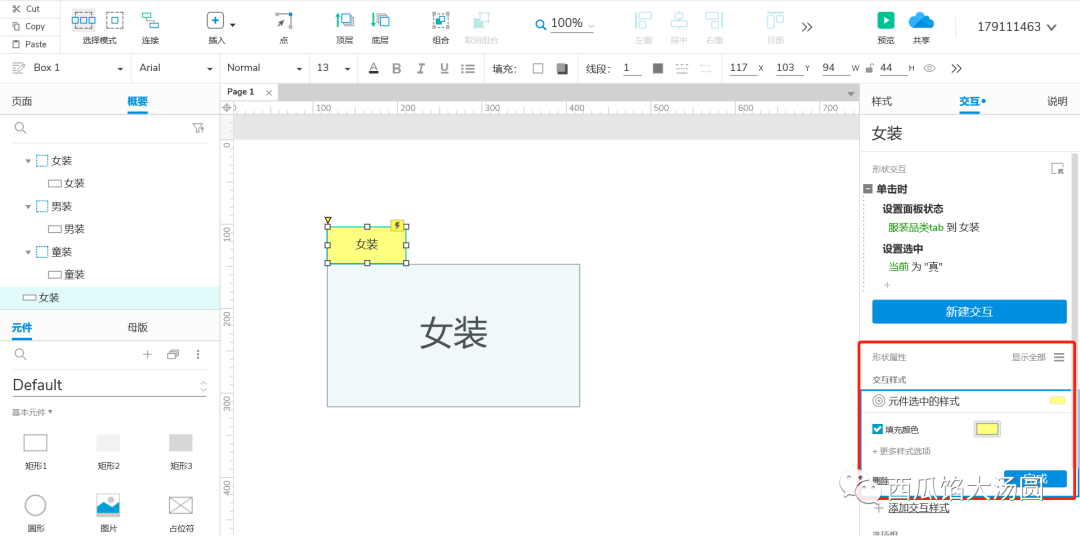
5、配置按钮的交互样式。这里可以配置悬停、选中、禁用等状态的交互样式。我这里配置选中时的样式为配景填充黄色。与第3步的单击操纵配置选中团结,最终形成了单击按钮时黄色高亮的交互。

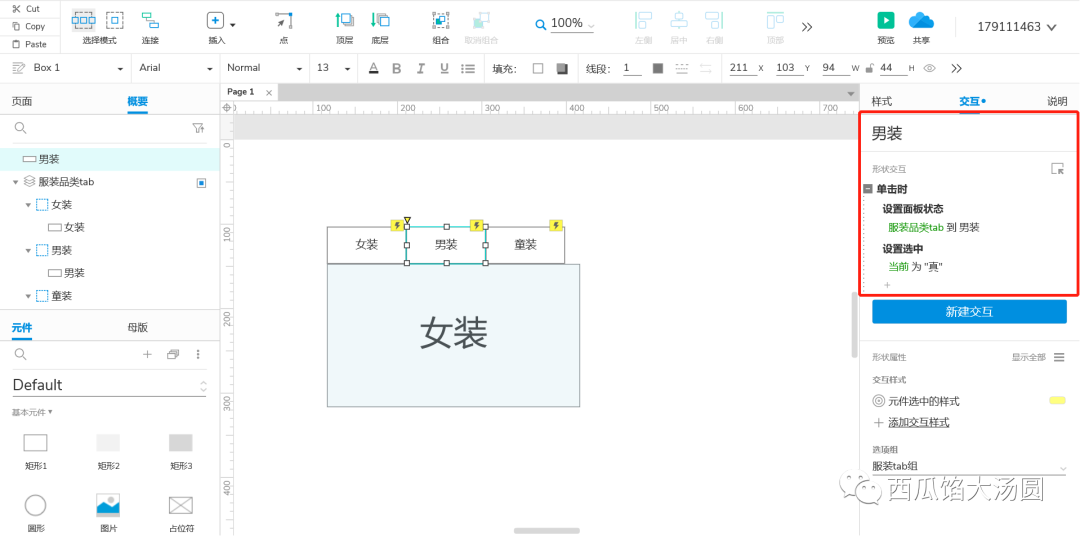
6、复制女装按钮两次,修改每个按钮对应交互信息,形状名称改为男装/童装,单击时面板状态到男装/童装。

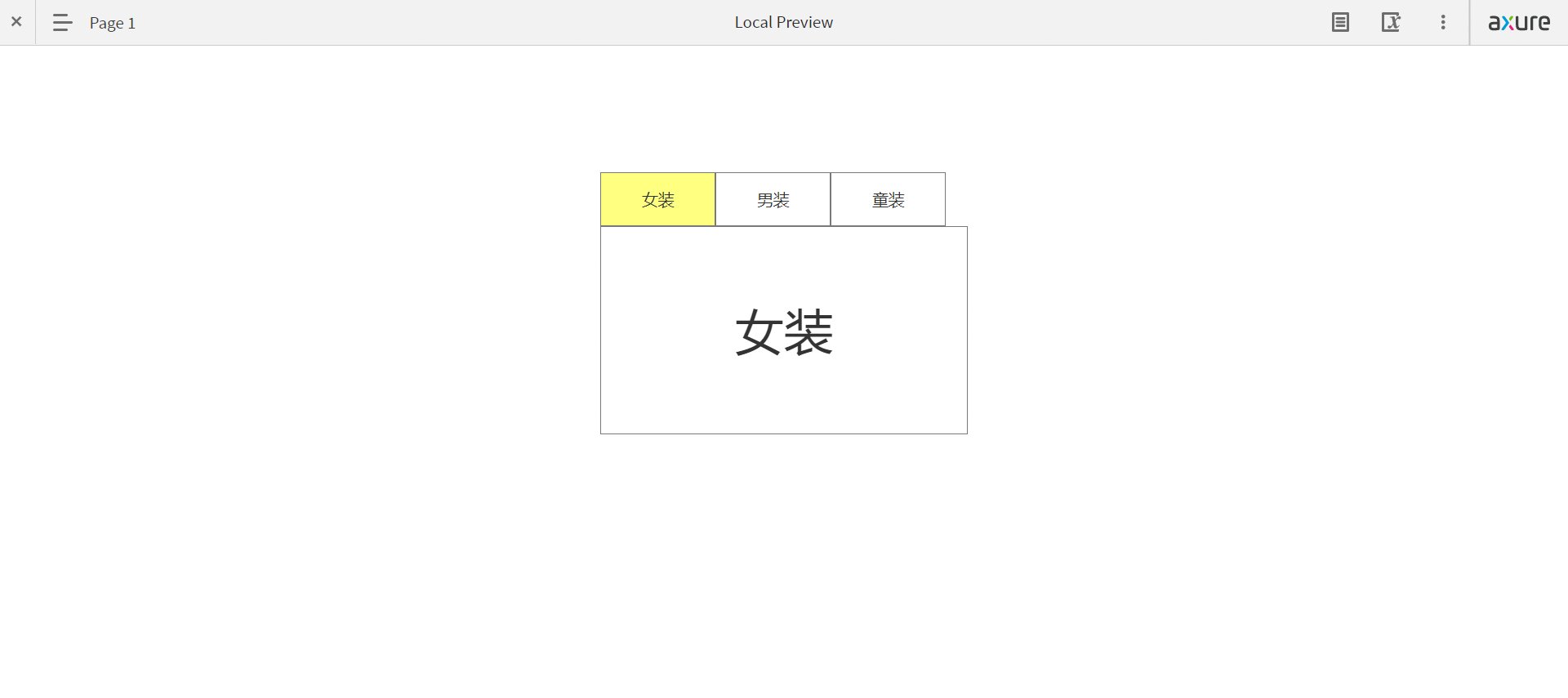
7、最后一步,配置按钮女装的默认状态是选中,暗示打开时默认选中女装tab。

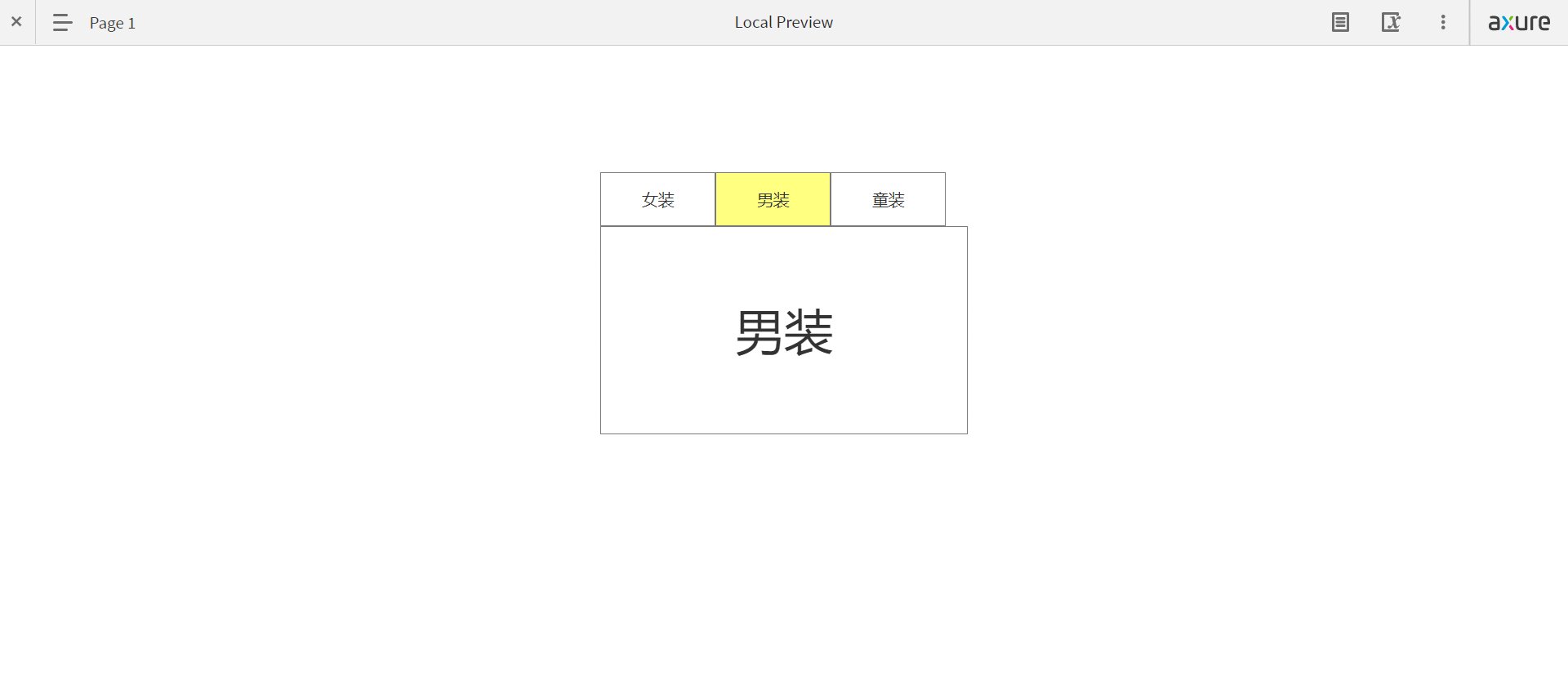
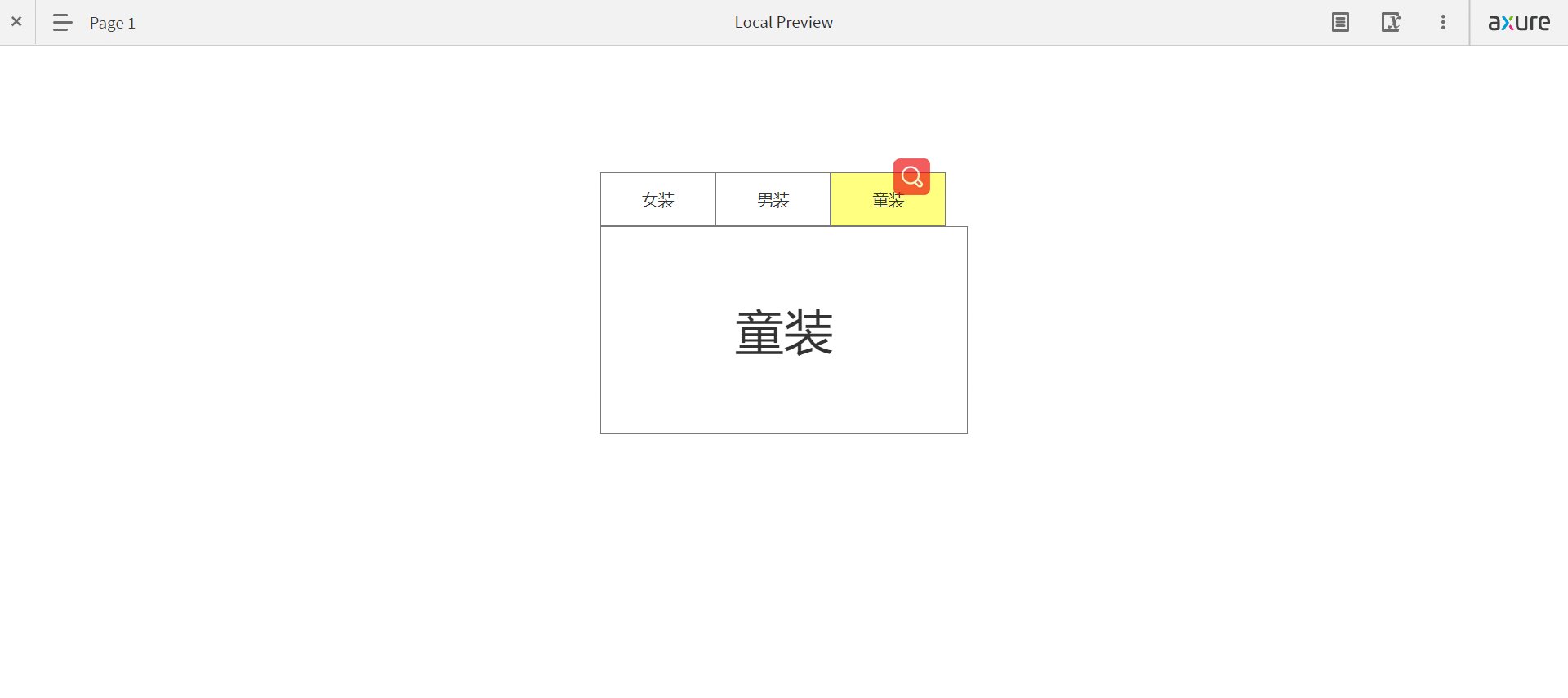
预览一下即大功告成。tab切换也有其他做法,可是动态面板更容易领略,各人可以一试,有问题可以在评论区交换。

相关文章
确定MVP功能优先级的3个步骤
编辑导语:确定MVP成果的优先级是一件很繁琐的工作,其进程的巨大和时间的紧要抉择了这件工作并不简朴。本日,本文作者为我们总结了确定MVP成果优先级的3个步调,展现了为什么得到MVP不是终点,而是进程。...
用资本战胜资本
编辑导语:我们从出产者酿成一个消费者,如今在这个时代,每小我私家都可以是消费者,消费拉近了我们与企业的干系,企业也需要消费者;本文作者分享了关于“用成本战胜成本”的问题,我们一起来看一下。 一、天边...
“小龙虾之王”文和友,为何能爆红?
编辑导语:如今,在许多饭店我们都可以看到小龙虾的踪影,通常看着小龙虾的菜谱,就不禁流口水了…….据报道,每年夏季,中国的小龙虾耗损量十分惊人的。既然小龙虾这么火,也不免会呈现许多备受接待的龙虾品牌,文...
深度解析针对品类细分的市场,联合利华是怎么做的?
编辑导语:当下市场更着重的是品类的细分,那么怎么做到行业的细分以及产物的泛起?本篇文章作者以男士洗浴露为例,讲授品牌(连系利华清扬)是如何举办新品筹划的。 新的栏目,我将以真实贸易case为例为各人...
产品分析:威胁与机遇共存——商旅管理行业如何上岸
本文是携程企业商旅&分贝通竞品阐明陈诉。阐明白商旅打点的配景、市场、竞品阐明、交互体验,辅佐各人相识差旅市场,与各人分享! 商旅打点行业如何上岸?本文是携程企业商旅&分贝通竞品阐明陈...
一个群里通常有哪几类人
编辑导语:建一个群很简朴,可是运营好却是一件难事;在一个社群中会有许多的人设,他们在群里充当了差异的脚色,只为把群成长的越发凝结,像一个真正的组织。本文作者阐明白在一个群里会有哪几类人,包袱着什么脚色...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!