用户视角下,订单中心如何做迭代?
编辑导读:电商靠山系统中,订单中心是一个关节部门。它涵盖了用户信息以及订单流程中的各项信息,所以订单中心的设计分外重要。本文作者从订单中心的用户利用场景出发,对订单中心的设计迭代举办了阐明拆解,并对进程中碰着的问题举办了总结,供各人一同参考进修。

订单中心是生意业务流程顶用户很常见的一个模块,尤其是在电商这种完整生意业务周期较长的规模(从用户欣赏下单开始,包括付出结算、商品履约、售后复购等相关环节)。
对用户来说,为什么需要订单中心这样一个产物模块呢?
我们知道电商就是把线下生意业务挪到了线上:在线下用户去超市购物时, 先进入门店,挑选商品放进购物车,然后去柜台结账,付出完成后得到一张小票,上面包括了生意业务时间、付出金额、商品清单等信息,利便用户举办开拓票、售退却换等操纵,最后拿对象走人,生意业务完成。
回到电商流程,订单中心就是线下小票的延伸,那么模块最初的定位就很明了了:查察订单信息,提供发票及售退却换的进口。
除此之外,线上订单尚有一个焦点成果:查察物流信息。因为对比线下购物用户自行去商店带货回家, *** 的商品履约是第三方快递公司完成的,用户天然会体贴本身下单的商品此刻到哪了,估量什么时候可以或许送达,如何接洽快递员等。
所以小结一下,订单中心的定位:须要的信息查询(商品信息、订单信息、物流信息)+须要的订单操纵(付出、打消、开票、售后)
我们去阐明各个电商app的订单中心时,你会发明订单相关页面的设计都是环绕着两大焦点定位来拆解和迭代的。
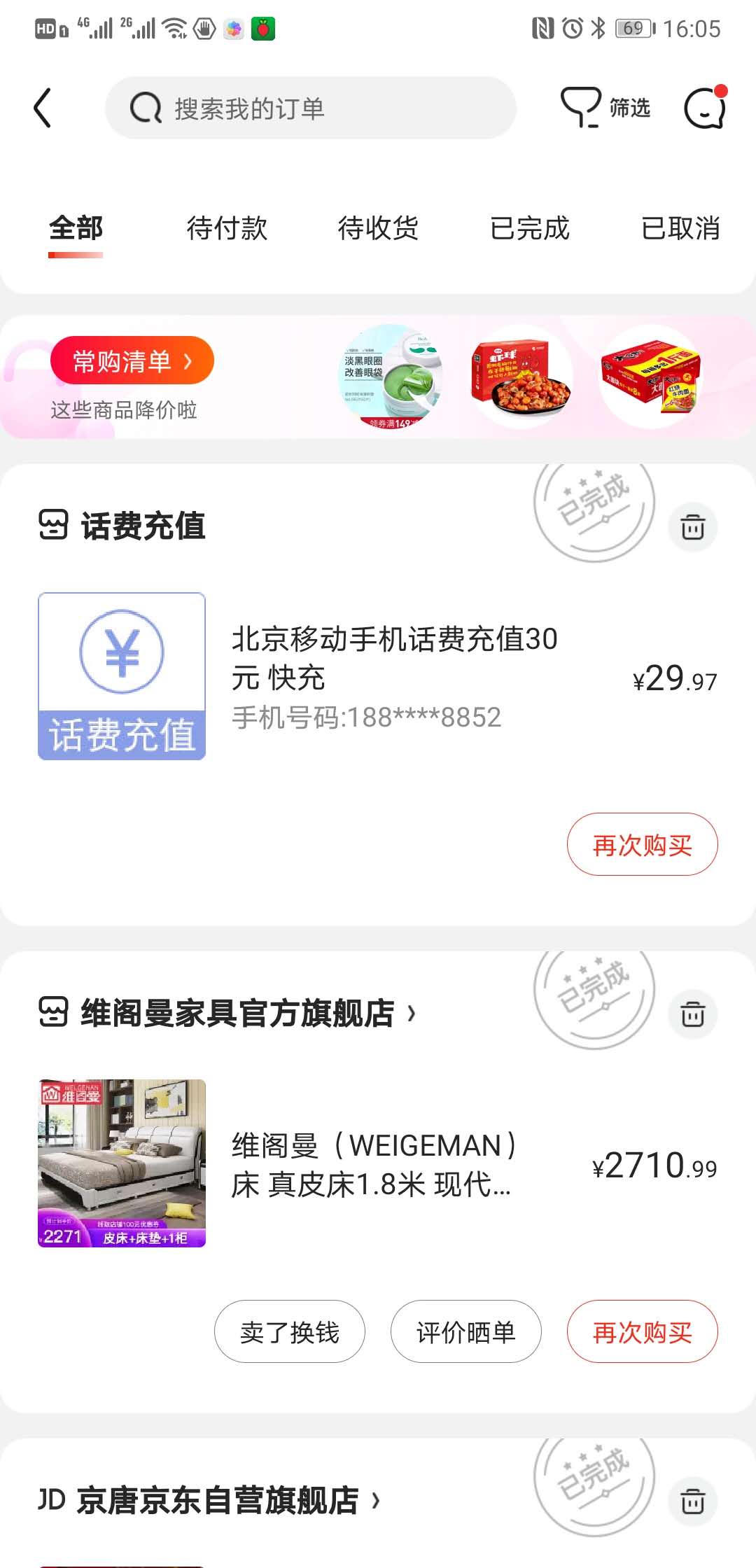
一、订单列表页满意用户诉求:快速定位到方针订单,高频信息和操纵从详情页前置到列表页。

整体订单列表页可以分为两大区块:顶部导航成果区、订单卡片区。
一进入订单列表页,用户的视觉核心在订单卡片的起点区域,产物设计上需要引导和分别用户诉求。
假如用户是带着目标来的,大概是想看对待收货的订单到哪了,可能想找到曾经买过的洗衣机想要申请售后;此时用户的惯性操纵是:先下滑几页,看看能不能快速翻到想要定位的订单,假如找不到,就通过导航区域的分类和筛选成果来快速定位。
假如用户只是漫无目标随便走走,大概会下滑翻订单卡片许多屏,随意点击进入订单详情页,再返回。
我们在举办产物设计时,对订单列表页的迭代要求是优先满意目标性用户诉求,只管晋升效率,淘汰卡顿,切适用户习惯,进而给用户带来流通、高效的用户体验。
所以在对列表页举办改版迭代时,主要针对两个偏向举办:
1. 导航成果区晋升订单的查找效率包罗对分类的改革,搜索和筛选的优化等。
举几个例子:
差异的电商分类tab的内容不尽沟通,但我相信差此外焦点逻辑在于差异平台的用户对差异阶段的订单状态有差异的存眷水平;待付款和待收货的订单用户会很体贴,但拼多多会更体贴“待分享”,而 *** 更体贴“待收货”。
搜索进口的变革,一开始在电商平台里搜索只是一个按钮,并不显眼;厥后跟着用户存量订单越来越多,用户查找汗青订单的诉求越来越明明,所以订单搜索的进口也随之强化。
2. 订单卡片需要分身重点信息前置和欣赏效率之所以要把订单信息支解成订单列表和订单详情页两块,是为了办理日益增加的订单信息和订单数量与高效订单查询彼此斗嘴的抵牾。
什么意思呢?举例来说,京东的订单卡片是牢靠高度的,所以手机一屏幕能看到的订单个数也是牢靠的,这样能确保用户往下翻找汗青订单的效率;但 *** 的订单卡片高度却没有限制,假如一个订单sku数量较多,一条订单大概会很长,对 *** 来讲,它就更垂青订单商品信息在列表的前置。
详细去比拟差异电商app在订单列表泛起的信息元素,会发明差异的平台又差异的代价趋向,也能反应出平台用户的偏好特点。
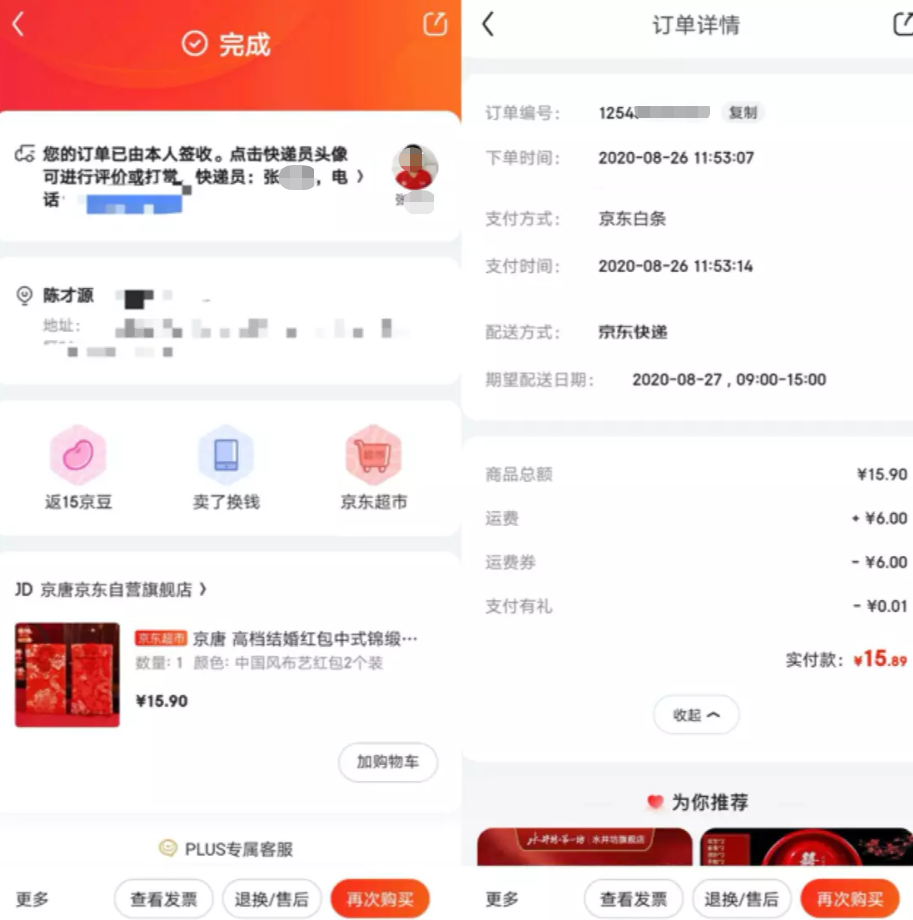
二、订单详情页由于订单信息较为富厚,无法直接在订单列表平铺展示(订单信息在列表直接平铺会导致订单查找效率大为下降),需要用独立的页面来承接订单的具体信息及相关操纵和进口。

由于详情页是订单信息最后的承载,需要包括订单相关的一切信息,所以在设计上需要思量两点:
用户越体贴的信息,越突出;
信息包围要全面、直观,更好能一眼感知到。
基于这两点设计原则,在对详情页举办改版迭代时需要着重思量动线设计。
用户的欣赏习惯是从上往下的欣赏动线+牢靠底部区域的操纵按钮。
相关文章
互联网金融的蜕变之道:金融归金融,数字归数字
互联网金融的昙花一现,让金融行业的再进化提到了议事日程。一味地把金融科技看成是未来的发展方向,并不能够获得持续的发展。让金融的归金融,让数字的归数字,才是金融再进化的正确之道。当金融科技与数字科技能够...
产品经理的视觉设计
视觉设计不只仅是交互和审美,它还包罗信息的转达与感知。大大都互联网产物都是通过视觉被用户感知,这就要求了产物司理需要对视觉设计有本身的思考并举办公道的应用。 优惠券不是一种营销成果吗?它算是一种视觉...
产品如何增加自己的切换成本?
编辑导语:什么是切换本钱?如作甚产物增加切换本钱呢?本文作者环绕着这两个问题谈了谈他的一些想法,让我们一起来进修和思考吧。 最近跟伴侣谈天,聊到一个词:切换本钱。 一、什么是切换本钱 通俗来讲,就是...
投放持续亏损,如何建立在线教育低成本用户增长黄金闭环?
编辑导语:受疫情的影响,线下的教诲机构蒙受了重大的冲击,而线上教诲机构也由于用户的大量增加而发生了剧烈的竞争。如今,线上教诲机构正面对着诸多困局,在这种环境下,如何成立一个低本钱的用户增长黄金闭环?如...
团队的产品规划为何总是感觉效果一般?
编辑导读:产物筹划是产物实际开拓前的一个要害性行动,也是产物团队需要着重掌握的首要环节。产物筹划的好,就能制止走弯路,节减时间,加速进度,能早日告竣方针。但大大都环境下,团队的产物筹划老是感受结果一般...
对症下(刷)药(新)| 你应该知道的5种刷新样式
编辑导语:刷新是各人常用的操纵之一,主要浸染是刷新页面中的缓存,从处事器获取新的内容。在欣赏 APP 的时候,差异场景中利用的刷新样式是完全差异的。本文作者把稳了这些细节,和我们分享了5种到处可见的、...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!