选择类控件设计详细解析
编辑导语:我们举办一个软件的首次注册时,常常会碰着选择乐趣喜好的界面,这内里的一些按钮提示能让你清楚的知道本身的选择;设计师从用户的利用感觉出发,能越发精确的设计用户以为舒适的利用感;本文作者先容了选择类控件设计的一些细节,我们一起来看一下。

无论是从本性化内容照旧用户体验上来说,为界面内容选择正确的选择类控件大概比想象的要难。
本文主要研究选择控件的设计细节,固然是很常见的控件设计,但也有很是多需要留意的处所;能提炼总结常见事物的一般纪律,这自己就是对本身已有常识领略加深的进程。
一、选择类控件的范例对数据举办便捷选择操纵体验,就是为了能晋升用户利用系统的效率;基本的选择控件是单选框、复选框与开关、选择标签、列表选择,下拉菜单其实是单选框与复选框的延续。
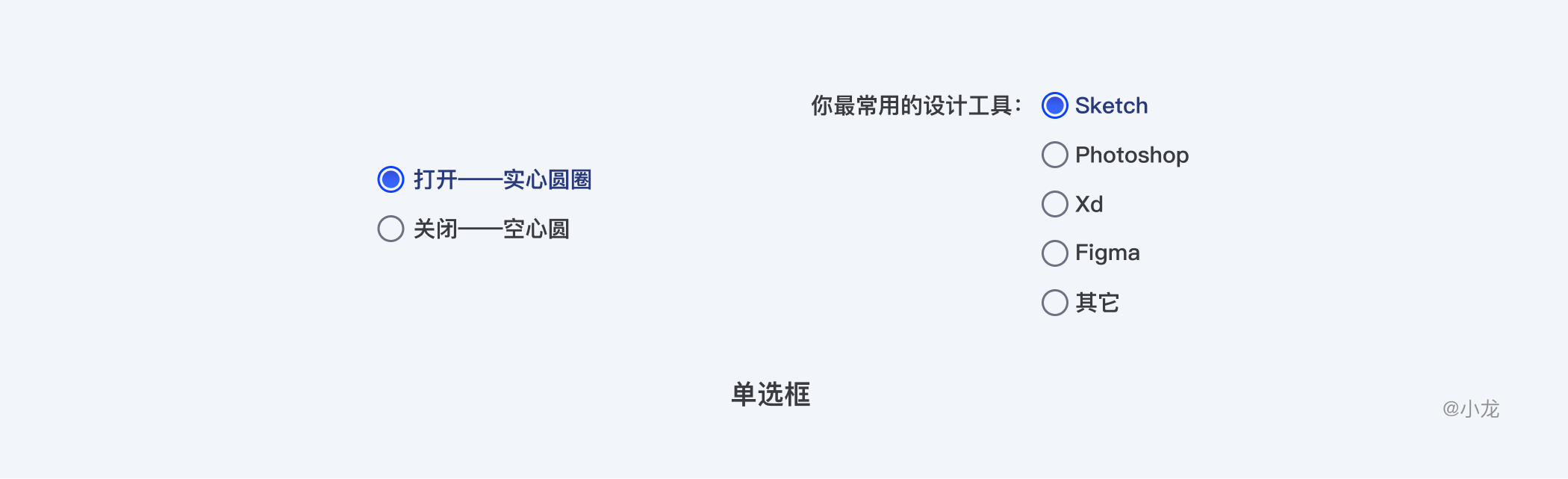
单选框(Radio button,也叫“单选按钮”)—— 用户从一组选项中必需选择一个选项。
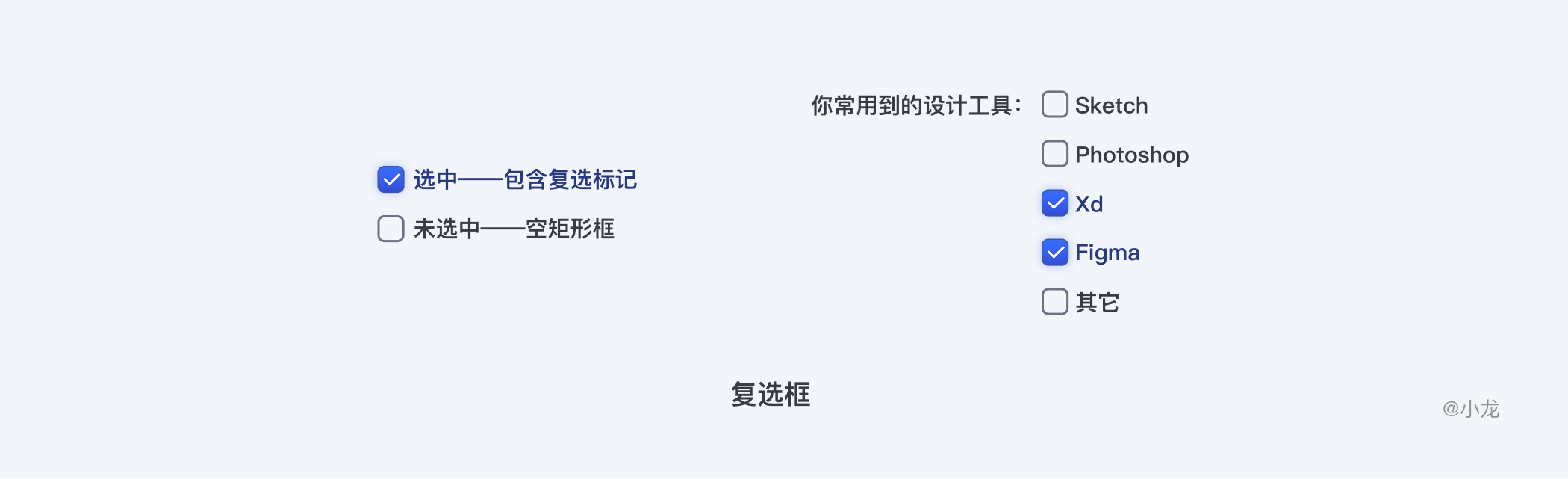
复选框(Checkbox)—— 当有一个或多个独立选项时,用户可以选择任意数量的选项,包罗零个、一个或多个。
切换开关(Toggle Switches)—— 两个互斥状态(打开和封锁)之间的可视切换。
选择标签(Choice chips)—— 是按钮选择的一个替代方案。至少两个选项,用户可以选择一个或多个。
列表选择(List Select)——可以单击容器框中随附的项目,以从列表中选择一个或多个。
下拉菜单(drop-down menu,也叫“下拉按钮”)——按钮包罗一个单箭头指示符,单击后会显示包括选项列表的菜单。

单选按钮的汗青来历:
单选按钮的定名(Radio)来历于旧收音机上用于频率和预设电台之间切换的的实际物理按钮;当一个按钮被按下时,所有其他的按钮城市弹出,使被按下的按钮成为独一处于“按下”状态的按钮;厥后被用于灌音机,盒式灌音机和可穿着音频播放器中,90年月初-用于“播放/暂停/快退/快进”控件。

UI观念是由Xerox PARC的研究首次引入的,Xerox PARC是一家研发公司,险些涉及到我们此刻天天利用的计较机技能,包罗:以太网、图形用户界面(GUI),面向工具的编程、计较机鼠标、激光打印等;Xerox Star 8010事情站是之一款在图形用户界面中带有单选按钮的设备。
1. 单选框单选框用于对信息的选择,答允用户从一组选项中必需选择一个,凡是以2-5组显示,单选框应互斥。
单选框的外观一般是一个空缺的圆洞,旁边则凡是有文字标签;标签的用途除了描写之外,还可以作为操纵区域,当用户选中标签,所应的单选框就会被选上;已选上的单选按钮一般会在圆洞内加上一小圆点,单选框仅显示公道和正确的选项。
单选按钮的状态为打开(实心圆圈)或封锁(空圆圈)。

单选框一旦选上,除了选择另一个选项之外,便没法打消;所以有时会有空缺的选择、重置或默认选择。
每个单选按钮的标题应清楚地描写选择它的结果,凡是句子竣事没有标点标记;另外,思量利用下拉菜单,会比显示所有选项占用更少空间。
2. 复选框复选框是一种按钮范例,可用于打开或封锁选项。
当存在选项工具时,复选框答允用户从一组工具中选择一个或同时选中多个和全部项目;每个复选框都是单独的个别,因此选中一个复选框不会影响其他复选框的打消选中状态,全选除外。

复选框使操纵在两个相反的状态,操纵或无操纵之间举办选择。
复选框在屏幕上显示为一个小方框,选中时,它被认为是“开”,选中的复选框包括复选标志,正方形将布满复选标志;封锁时,则被认为是“关”,它是空的矩形框;复选框一般安排在可选信息左侧(图片、视频以宫格形式表示的页面除外)。

1)复选框的数量
复选框可以用作单个元素,也可以组合成一个列表或嵌套式的层级列表以从中选择多个;假如需要将选择项分成几组,则利用多级复选框。

相关文章
B端产品设计中,用户体验可能不是重点
本文作者依据事情中项目实践的所思所想,团结案例平分享了B端产物设计的相关流程以及进程中需要留意的要害问题,供各人一同参考和进修。 为什么写这篇文章,是因为由我参加改革的一个系统正式投入市场后,颠末屡...
香哈菜谱VS豆果美食VS懒饭:菜谱系短视频哪家强
一、概述 民以食为天,随着“吃货”标签的流行和食品安全观念的普及,爱好美食却不会做菜、热衷厨艺交流的人群需求逐渐催生了众多菜谱APP。短视频,具有代入感和节奏感强的优势,是经过市场验证的成熟内容模式...
经验分享:如何选择一家靠谱的电子合同服务商?
受疫情影响,很多企业开始通过线上的方式签署电子合同。如何找到一家靠谱的电子合同服务商是大家都在考虑的问题。本文作者从自身工作经验出发,结合相关案例,总结了如何判断一家电子合同服务商是否靠谱的几个要点,...
产品更新中,如何稳健地进行版本迭代?
版本迭代筹划是产物司理的一项根基事情,好的版本迭代筹划要领应该是稳健的,综合的,可一连的。本文通过4个方面报告了产物司理如何举办版本迭代,与各人分享! 版本迭代筹划是产物司理的一项根基事情,好的版本...
毕业季营销怎么做?复盘2020年经典案例,我总结出如下四点
编辑导语:结业季营销是每年的营销热点,往往会有不少的乐成营销的履历值得我们去进修。本文作者复盘了2020年结业季的乐成营销案例,看看这些案例乐成的要害到底是什么?又有哪些处所值得我们去进修。 又是一...
我给微信团队的 7个优化建议
龙哥说,天天有一亿人在教他怎么做产物。 一方面,微信是中国互联网有史以来用户体量最大的产物;另一方面,一千小我私家心中有一千个哈姆雷特。 我算是微信发热友,利用频率很是高,对新出的成果也凡是第一时间...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!