电商后台优惠券设计实现方式
编辑导语:电商平台一般城市有优惠券,优惠券设计也有许多步调也需要留意的事项,以免呈现过错;好比优惠券的数量、额度、发放时间等;本文作者分享了关于电商靠山优惠券设计的实现 *** ,我们一起来看一下。

本篇文章讲一下电商优惠券逻辑,优惠券的玩法许多,主要讲一下较量常见的优惠券:
新人红包
商品红包(满减和打折)
打包红包
一、新人红包(满减)之一次登录注册某平台,登录乐成后进入到首个页面弹出新人红包可能某牢靠位置领取新人红包,前端领取位置及细节不做具体讲授,主要按照实际业务场景而定!
靠山设计:
新增新人红包,主要说几个重点:
1)范例:满减,为什么说很重要,因为我们就是为了设它;下图“满减条件”是满几多,“面值”是减几多;配置细节条件时满减条件>面值。
2)领取次数:这个我想没什么说的,按照法则配置新人红包每个IP(手机号或独一标识)只能利用一次,可领取次数只管配置为一次。
3)发劵总数量:这个思量到本钱问题,需运营、产物、财政确认数目最后签字的,这内里干系最终发劵本钱问题。
4)时间:开始时间和竣事时间,按照业务要不要准确到时分秒,一般是不需要的。
5)发劵数量和时间都要思量竣事问题,券被领完了时间未竣事前端是否还需要展示,时间竣事了券还未被领完。
6)同时要思量券的状态,新增时状态为开启和封锁,统计我们只说靠山状态(前端对应不做表明),未被领取状态、领取后未利用状态(有效、逾期)、已利用后状态,尚有较量细的状态譬喻:领取后未利用在有效期内,即将要逾期的状态等不做具体说明。
7)顺便说一下利用流程,千万不要健忘领取后购置某一个商品或某一类商品在下单时要能选择利用,详细可参考大厂产物。

下图是“新增”建设完成的列表:

靠山针对全部商品、某类商品、某一个商品或某几个商品配置完红包后,前端展示配置的红包,展示位置:
牢靠位置;
牢靠分类弹出位置;
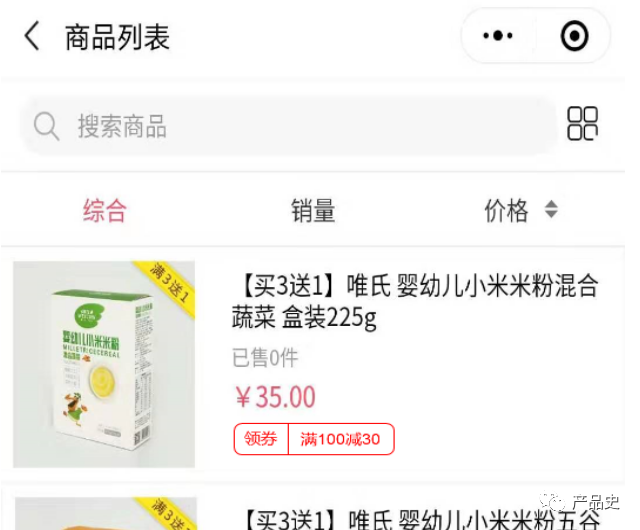
配置后商品列表提示位置;
商品详情位置;
购物车位置;
下单提示位置;
按照利用场景和埋点阐明,阐明总平台用户实际点击路径频次坎坷等等,所以这个要按照场景和业务来定。
1)全部商品,如下图,不做表明:

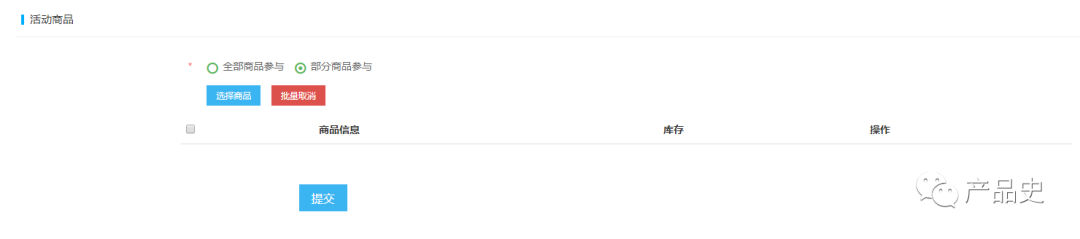
2)部门商品,如下图:

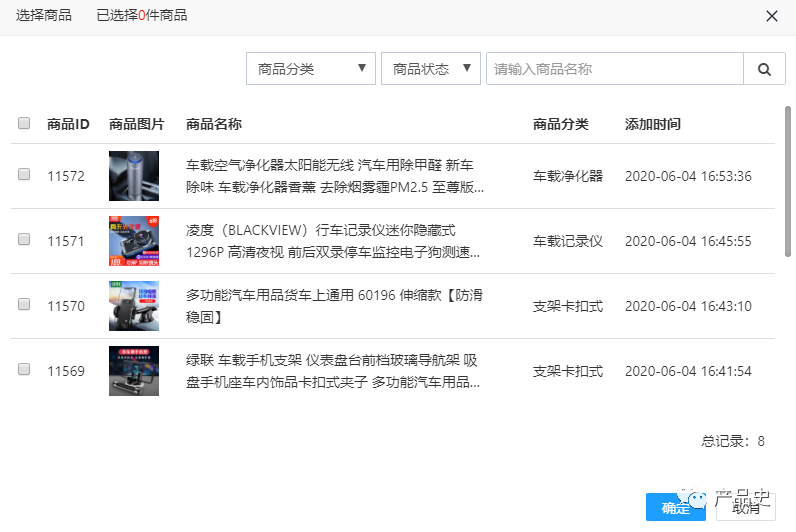
3)点击选择商品时弹出商品列表,可“多选”一类或一个:


4)选完商品后最重要的就是范例配置,满减(满几多减几多),打折(满几多打折,前端显示整数不保存小数点之后的,几点几折需要保存小数点之后1位)。
5)时间:可配置详细日期,也可以配置有效几多天。
6)券总量:不外多表明。
7)排序:按照实际场景而定,主要建设列表排序和前端券位置排序。
8)留意事项:
要与平台其他营销勾当是否同时;
此商品已经配置优惠券时间未竣事或券未领取完是否还能再配置;
时间未竣事已领取完是否可配置;
前端下单时是否可以利用多张券;
多个商品下单利用同一张券,某个商品退款,需要退换的额度;
利用券的商品退款是否退还券。

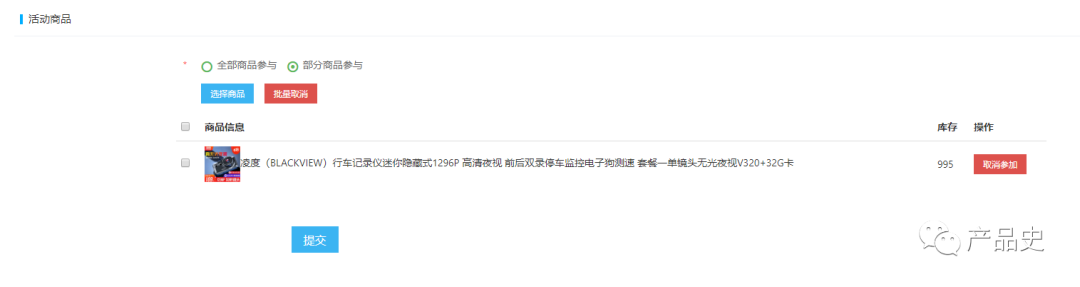
9)配置乐成后如下图列表:

10)随便来几张小措施端的显示,详细显示位置还需要本身而定:

相关文章
如何分析“会员数据”,强化门店的竞争力?
编辑导读:想要提高线下门店的竞争,就要把握更多的顾主资源,“会员数据”在这场争夺大战中饰演着重要脚色。本文将从三个方面举办阐明,但愿对你有辅佐。 线下门店竞争状况可以说长短常剧烈的,如今疫情下,晋升...
当我们在谈论数据埋点时,我们在谈论些什么?
编辑导语:数据埋点让产物或运营等相关人员能凭据详细的需求,定制性地统谋略为巨大的用户数据,在事情中常常会用到数据埋点;那当我们在谈论数据埋点时,我们在谈论什么?本文作者具体阐明白埋点体系的建树,认识一...
真实案例引发的思考:用户访谈和问卷调查是什么关系?
编辑导语:用户访谈和问卷观测是用户研究最常用的手段,我们再举办问卷观测时,需要举办多方面的筹备;出格是在问卷设计这一项,一个好的问卷能带给用户更好的体验感;本文作者对问卷观测做出了具体表明,我们以起来...
写日报周报的好处
编辑导读:写日报和周报或许是许多职场人都讨厌的一项事情,前段时间阿里打消周报这件事让无数职场人喜极而泣,长舒一口吻。可是尚有许多公司不单没有打消周报,还要僵持写日报。本文作者从别的一种思路,叙述写日报...
多图预警:产品经理年终述职五部曲
编辑导语:又到了一年的年底,年末述职又邻近了。述职,既是讲述事情环境,也是一种对职业、对人生的反思感悟。述职陈诉不只是查核过关的敲门砖,更是展示一小我私家的伎俩与才能的好时机,抓好这样的人朝气遇,才会...
4年积累3870万用户,得到APP做对了什么?
2020年5月26日,获得APP降生附连年,在一年一度给获得用户的一封信中,罗胖发布了最新数据,获得APP的用户到达了3870万。 时间回到2012年12月21日,在“世界末日”这一天,有一个歪嘴胖...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!