UI设计中一致性如何做?看这篇就够了
编辑导读:为什么一致性在UI设计中很重要,设计师泛泛挂嘴边的一致性原则到底是什么?一致性原则如何影响用户行为?代价在那边?本文作者从一致性原则的优势出发,对设计师在处理惩罚界面的时候,如何遵循一致性原则这个问题举办了探讨,与各人分享。

我们遵循一致性的原则目标是为了淘汰用户认知负荷,用户可以或许等闲上手利用产物,熟悉的导航路径,熟悉的设计模式。
我们知道,我们的用户是繁忙的,没有耐性,他们不肯意 花更多时间来进修利用你的产物。所以我们在做设计时候,就只管多遵循常用的UI Patterns,它是什么?是一种常用可用性问题的一种通用办理方案。
可是假如一味遵循常有的Design Patterns,会导致我们界面看起来无创新,那么该什么时候打破这种边界,下面我会简朴举例说明。
02 影响它的要害要素颜色、间距、字体巨细、图标一致性、法则一致性、交互操纵等,我们在做界面设计时,如何科学把控这些?
这里就要汇报各人一个常用的设计法例“反复”“节拍”“韵律”,学过平面设计的同学应该知道,这几个点吧,在平面设计中运用较量多的种设计要领。
举一个例子,反复如何运用在UI设计中?
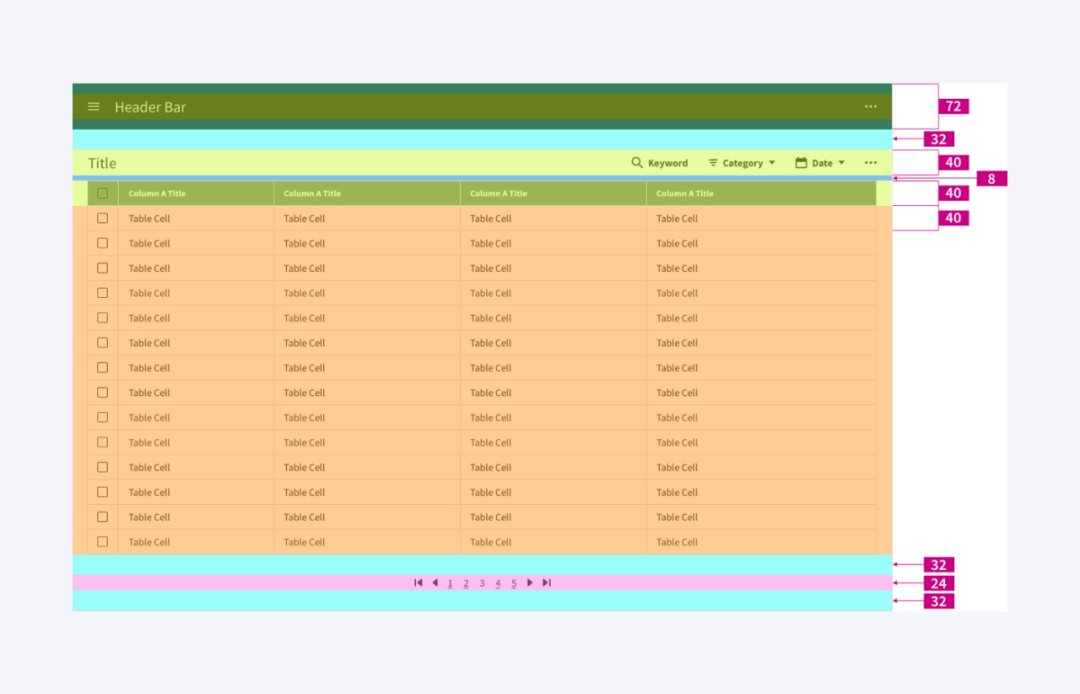
1. 反复间距

上两图中,我们看可以看出内里设计回收的间距都是基于8的倍数,并反复运用。有节拍、有韵律的反复利用这些间距,可以发生节拍美。
2. 反复控件
上图facebook截图,按钮表象层圆角基因一致。假如有巨细差别,它们利用参数化原则去界说圆角,大一点的控件圆角大一些,反之亦然。
3. 机关法则
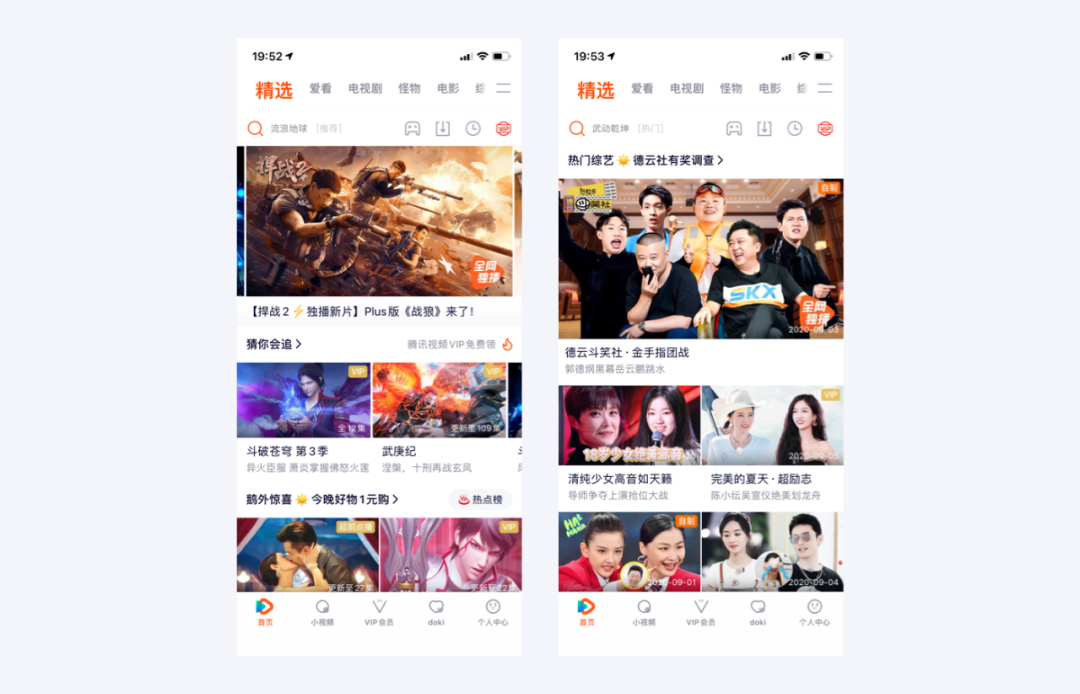
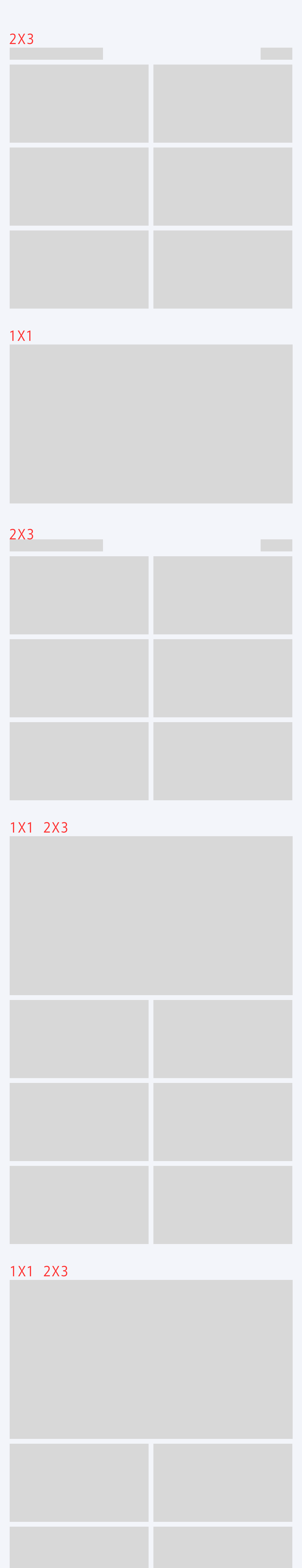
上图是腾讯视频界面截图,我们可以看到他们在机关上拟定了一些法则。
好比栏目与栏目之间才有反复利用沟通机关,2×3(指单个栏目摆放视频数量),然后接着下面栏目就是1×1,下面又接着2×3,后头栏目将1X1和2X3荟萃起来,然后反复利用。

这样反复的网格机关,对我们产物有什么长处呢?各人有没有发明今朝市面上的视频类和音乐类的产物差不多这样机关吗?(这其实就是外部一致性原则)。
因为用户已经熟悉且把握这种模式,不再需要从头进修。
那么如安在这种同质化的产物中脱颖而出呢?机关中可以利用比拟,突出焦点成果体验,又如还可以内容优于同类产物,品牌特征打造,标记运用。
03 一致性原则影响着用户行为如导航模式;一级导航,二级导航,假如回收常用设计模式,用户根基可以很轻松的找到本身想要的内容。
再来说下颜色如何影响用户行为:好比系统内里界说蓝色是可点击的颜色,那么我们在做设计是时候就要留意,哪些可点击,颜色利用是否公道,同类颜色,表达沟通的寄义,就不能用在其他意义的元素上。
大原则:沟通寄义的元素在差异的处所执行沟通的操纵时候,反馈机制需要一致。

上图左边是ios的开关,右边是materials design 材质设计系统的开关,这两种开关大同小异,它切适用户心理表真,我们日常糊口中家里灯开关不就和这个雷同吗?所以在我们设计这些就可以只管遵循用户的心里表真,保持内部外部一致性。
再好比在ios系统内里在对应列表上左滑动是可以对该列表操纵的,那么在安卓内里的列表设计就需要慎用左滑操纵。
总结一致性设计大偏向为产物有更精巧的体验,在担保用户体验精采的同时,我们需要与同类产物做出差别化竞争设计,这就需要我们平时多调查互联网设计趋势,海外设计趋势,荟萃本身品牌去打造一套好用的产物。
在产物设计中我们时刻寄望着要害元素的一致性的运用,确保产物整体体验一致。
颜色:在利用颜色上需要严格去界说,好比绿色用于正确颜色,赤色用语错误颜色,蓝色是可以点击颜色,这些都是常用的设计模式。
相关文章
2020年 UI 设计趋势之细节分析
此前在一些设计网站看到一些设计趋势相关的内容,但大多是属于全品类的趋势。因此,我想通过我自己的了解和一些收集,重新整理一些属于移动UI设计方向的设计趋势,并且进行一些设计相关的分析。这样或许对于许多移...
设计沉思录 | 聊聊UI设计中的交互原则
编辑导读:好的设计原则是产物设计的坚硬基本,它可以描写产物整体层面的设计方针,也可以对详细问题的决定举办支持。文章从设计原则的重要性出发,分享了用户体验的8条UX原则,供各人一起参考进修。 01 媒...
从游戏类UI中学到的5个用户体验技巧
游戏类App的UI凡是是情作用的,表达的信息清晰直接。在设计其他产物时,我们仍可以参考游戏类UI的特点,带来更精彩的利用体验。文章对游戏类UI常见的5个UI设计举办了梳理总结,供各人一起参考进修。...
列表框 vs 下拉列表,哪个更好?
很多UI控件答允用户选择选项,它们包罗复选框、单选按钮、切换开关、步进器、列表框和下拉列表。 在本文中,作者对列表框和下拉列表举办了界说,接头何时利用各个元素,以及各个环境下利用哪一种越发符合。 摘...
简单实用,快速提升UI水平的8个技巧
在UI的设计进程中,有许多能力并不需要很深厚的设计常识,可是它们能让你的UI和网页界面看起来有明明的晋升。文章对相关能力举办了总结,内容较为基本,但简朴易用,看完说不定顿时就可以用到项目中,与各人分享...
UI 设计:如何做到理性?
UI 设计,是用理性要领,来满意需求,并带来美学享受。本文加少了UI 设计的四类理性、实现理性的要领以及理性之外的因素,与各人分享。 一、 UI 设计:有哪些理性 UI 设计主要有四类理性:根基原则...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!