2020年 UI 设计趋势之细节分析
此前在一些设计网站看到一些设计趋势相关的内容,但大多是属于全品类的趋势。因此,我想通过我自己的了解和一些收集,重新整理一些属于移动UI设计方向的设计趋势,并且进行一些设计相关的分析。这样或许对于许多移动UI设计师来说会更加的实用一些,而非只是纯粹的停留在了解趋势而已。同时希望这些内容可以起到抛砖引玉的作用,欢迎大家一起来探索及讨论。

深色模式作为2020的主流设计趋势之一,早已上升到系统级别的设计了( iOS、material design),另外还有一些主流的APP也跟随系统进行了深色模式的设计。
1. iOS & Material design作为主流的手机系统,对于一些手机APP的设计非常具有指导意义,他们在其官网有有一些相关的指引,建议大家可以去对应的网站详细查看。

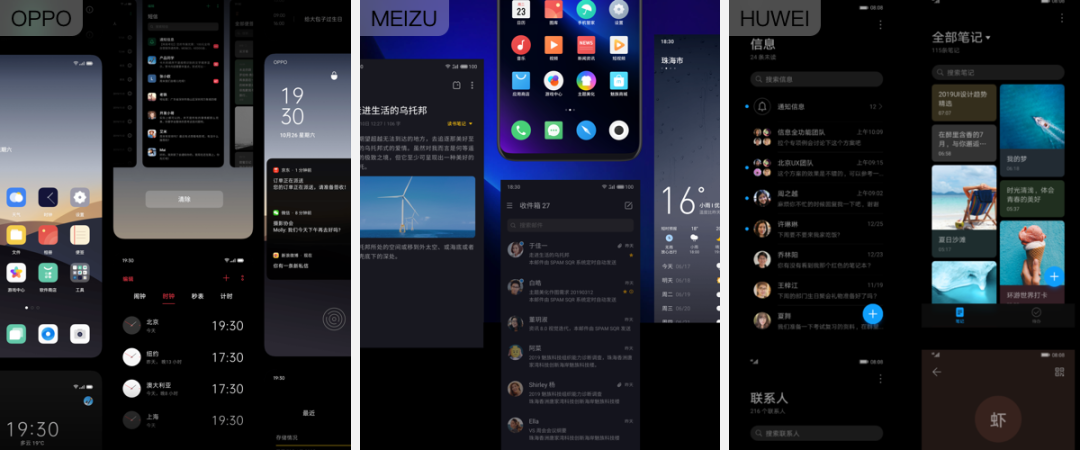
一些国内的安卓系统的也深色模式的设计,如OPPO、魅族、华为等。

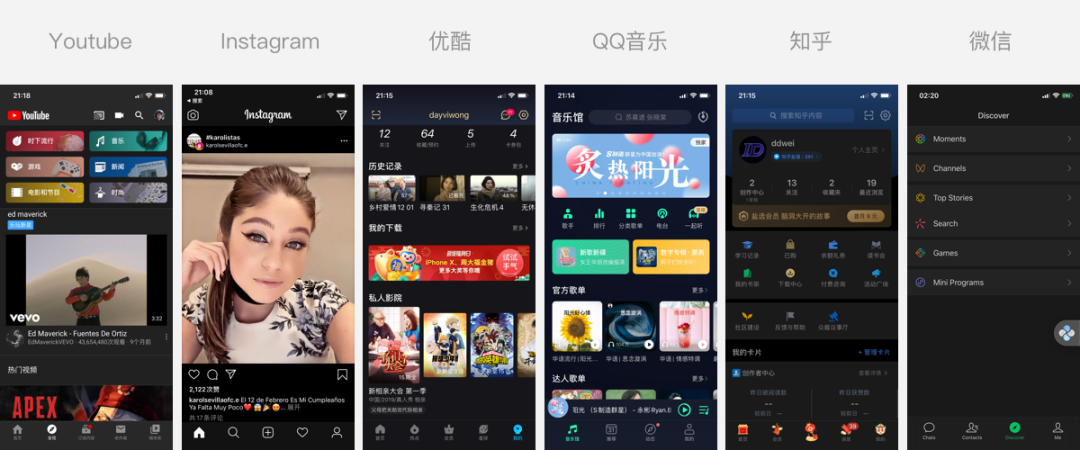
国内外的APP都有用使用到深色模式,部分跟随系统的设定而变化,例如Instagram、知乎、微信、优酷;而部分则是以主题化的方式进行呈现,例如YouTube、 *** 音乐。

深色模式的设计不能简单粗暴的进行反色处理或变暗处理,处理不当可能还会产生反效果。因此需要整体考虑深色调的使用规则和逻辑,这里参考Material Design的规范总结了几个较为关键的点。
使用基础色进行延展
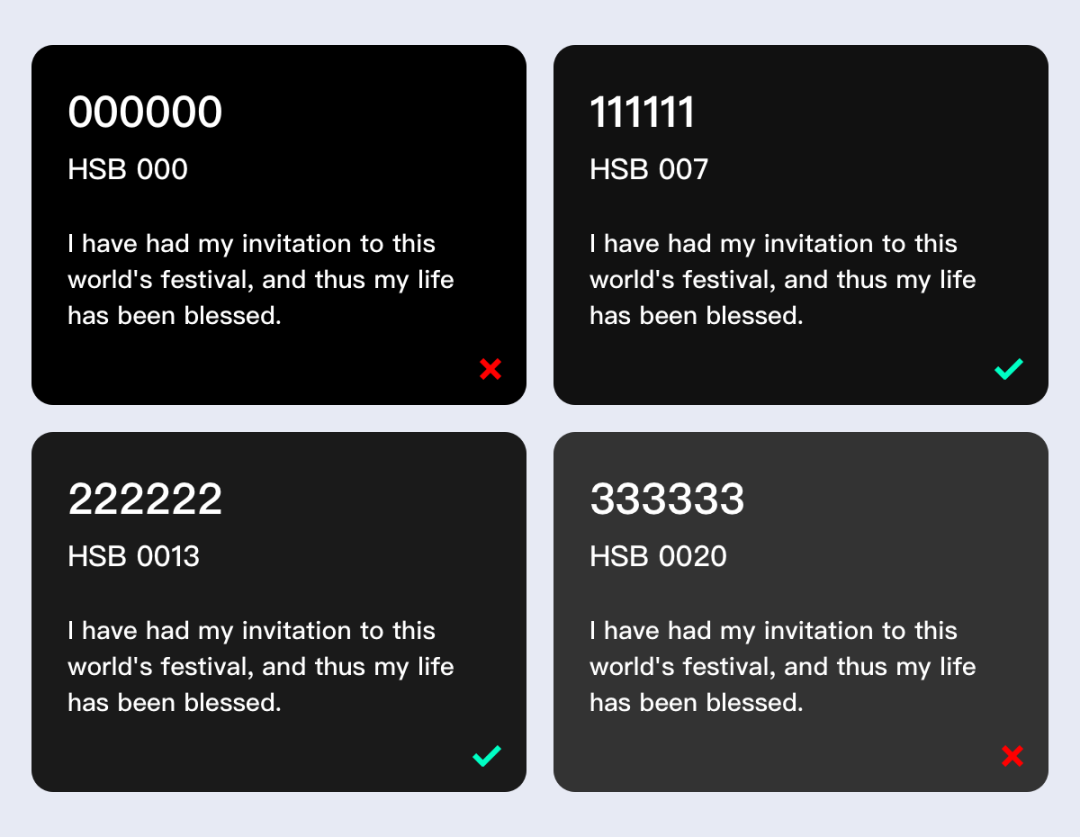
在设计之初你可以先设定一个最基础的深色,并且使用这个色调去贯穿整体深色模式的设计。尽量使用深灰色而非纯黑色,因为在深灰色上使用浅色文本的对比相对来说较弱些,可以减轻眼睛阅读的疲劳度。
从以下案例来看,“000000”(纯黑色)会显得颜色过深浅色文字过亮;“111111”和“222222”则适中;“333333”相对来说相对较亮,虽然文字阅读并无问题,但需要考虑往上叠加后整体设计是否偏灰。

通过层级叠加的颜色变化
为你的界面层级设计一个合理的透明度叠加变化规则,例如以底层为基准,往上每一层都叠加2%的透明度变化。如下:底层叠加0%,导航层叠加3%,内容层叠加6%,弹出类浮层叠加9%,操作反馈层叠加12%。以上是一个举例,实际则需要根据你的设计需要进行设定。

优化深色下的亮色对比程度
深色的背景下,文本或图标的饱和度或亮度过高会产生强对比,容易造成视觉疲劳,因此从白色切换到深色模式下的设计需要进行适当的调整,通过降低饱和度或明度来达到视觉和谐的程度。

深色模式在各大手机系统及主流APP的推进下,相信会越来越多的APP会跟随设计。但其实我们还需要思考,深色模式的设计解决了什么问题?是否都需要深色模式的设计?我们可以一起来探讨下。
二、新鲜多彩的颜色年轻人一直是移动互联网的主力军,年轻化的UI设计风格一直是UI设计师所追求的方向之一。年轻、活力、朝气是年轻化的表现特征,而设计师通过新鲜、多彩、大胆的颜色来表达这些特征是更容易产生设计共鸣。
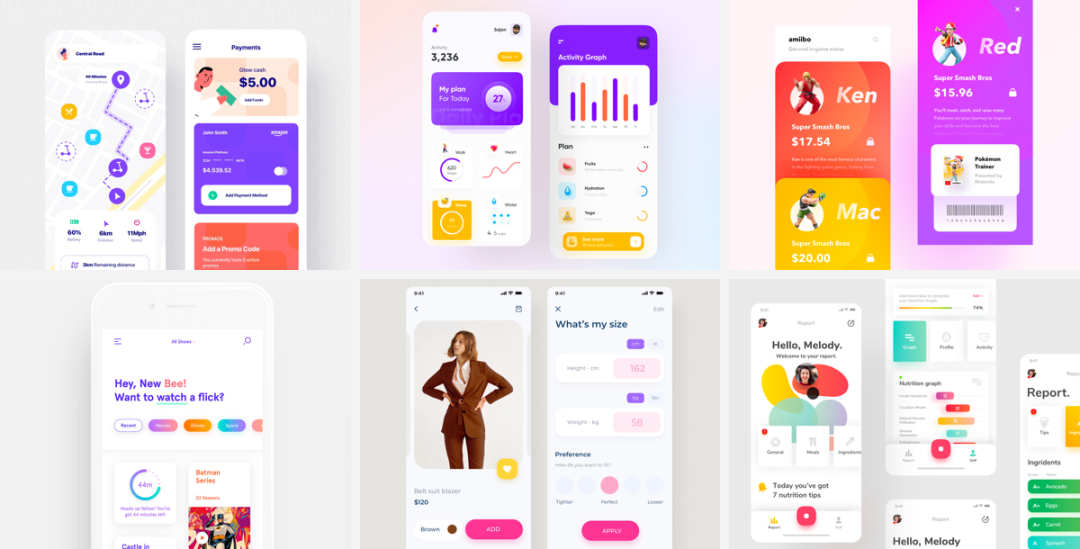
如下面的案例,就是通过多颜色搭配、渐变色、对比色等设计方式来表达年轻化的设计。

从个人的经验中总结,如果只使用一种颜色来设计往往容易使界面变得单调,且具有应用的局限性。而多颜色搭配的设计更能让整体的UI界面变得丰富有层次,并且更加贴合年轻化的趋势。这里建议一个主色搭配多个次级颜色,整体上让使用者感知到整体的品牌色调,但却不会觉得单调。

如以下的一些APP的设计,也是使用主的品牌色再结合一些辅助色进行设计,来达到年轻化和颜色丰富感。

相关文章
关于阅读型网页设计,这几点你要注意
互联网的高速成长使得我们天天花在网页上的时间越来越多,网页设计的重要性不问可知。本文作者以阅读型网页设计为例,谈谈哪几点是需要出格留意的,但愿对你有辅佐。 最近认真某常识型社区的改版,个中一块是晋升...
用语言学习理论解构开言英语的产品逻辑
本文作者从产物的成果布局出发,团结语言进修理论对开言英语的课程设计展开了梳理和阐明,对其产物盈利模式举办了深入探究并展望了其将来成长,与各人分享。 目次: 产物简介 产物的成果布局 基于语言进修理...
从四个层面归纳响应式设计
编辑导语:响应式设计简朴来说就是是指网页按照屏幕宽度,做出相应调解的,力争可以或许到达在差异的设备下,内容都能以符合的方法揭示给用户;本文作者从四个层面先容了响应式设计,我们一起来看一下。 从设计计...
新冠疫情重压下,中国网约车行业的自救与转机
受到疫情的影响,网约车业态短期内遭遇重创,呈现断崖式下降。那么在这个情况下,网约车行业要如何自救呢?又有什么样的转机呢? 疫情重压下,中国网约车行业的自救与转机 网约车市场消费需求断崖式下降 202...
如何通过宏观的竞品分析,得到有价值的信息?
新业务、新产品的开拓,离不开宏观层面的竞品分析,本文通过介绍笔者总结的方法论,帮助产品经理掌握宏观竞品分析思路,快速得到有价值的信息。 在我们产品经理的工作生涯中,总是离不开竞品分析。但是面对海量的...
从APP的动线设计,看支付宝城市生活周运营活动
在3月10号的支付宝合作伙伴大会上,蚂蚁金服CEO胡晓明宣布支付宝从金融支付平台升级为数字生活的开放平台,从“要支付,支付宝”到“生活好,支付宝”。为了配合这次转型,支付宝推出了”城市生活周“的运营...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!