列表框 vs 下拉列表,哪个更好?
很多UI控件答允用户选择选项,它们包罗复选框、单选按钮、切换开关、步进器、列表框和下拉列表。 在本文中,作者对列表框和下拉列表举办了界说,接头何时利用各个元素,以及各个环境下利用哪一种越发符合。

列表框和下拉列表是紧凑型的UI控件,答允用户选择选项。
列表框当即显示选项并支持多选,而下拉列表则需要单击以查察选项,而且仅支持单选。
列表框(Listboxes)凡是环境下,列表框包罗三个重要构成部门:容器框、选项列表和标签。用户可以单击容器框中的选项,实现从列表中选择一个或多个方针。列表框大概会转动,详细取决于它包括的选项数和可见区域。有时,列表框包括复选框以明晰体现多选成果可用。更巨大的列表框答允用户通过将选项从一个列表框移动到另一个列表框来调解容器框的巨细,从头排序选项列表以及举办选择。
列表框按照选择范例可以分为4种表示形式,各个形式的列表框都可以按照选项的几多和可见区域选择转动或不转动。
单选列表框:利用这种范例的列表框,用户只能从选项列表中选择一项。
多选列表框:用户可以通过在单击选项时按住Shift,Command或Control键来选择或打消选择一个或多个选项。
带复选框的多选列表框:这种范例的列表框包罗让多选成果越发明明的复选框。
多选双列表框:这种范例的列表框由两个列表框构成。左侧的列表框包括可用选项,右侧的列表框暗示所选选项。“ 添加”按钮将选项从可用列表移至所选列表,而“ 删除”按钮将所选选项移回可用列表,以打消选择。用户还可以上下移动选项以从头排序列表中的元素。
▲多选双列表框答允用户通过将选项从一个列表框移动到另一个列表框来举办选择。用户还可以通过在列表中上下移动选项来从头排序选项。
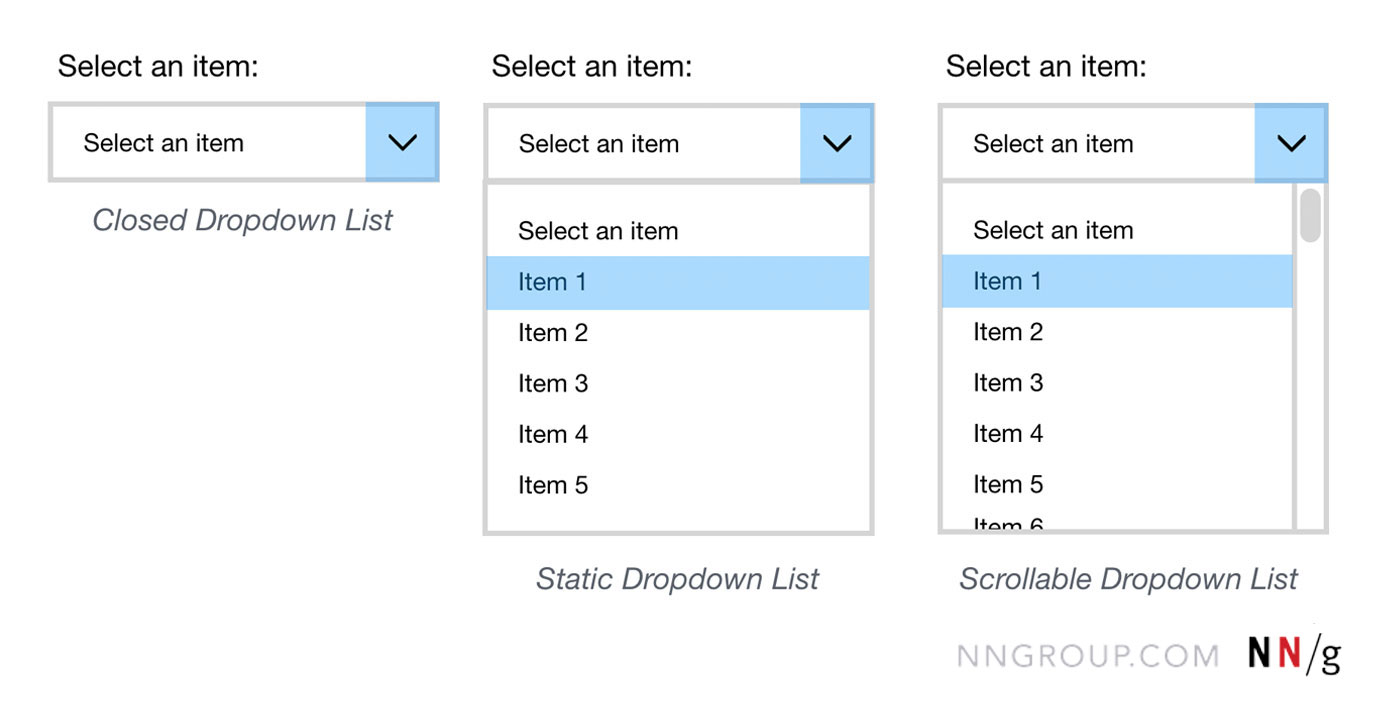
下拉列表(Dropdown Lists)下拉列表凡是包括四个主要部门:容器框,向下箭头按钮,选项列表和标签。用户可以单击向下箭头以显示彼此并列的列表选项,他们只能从中选择一项。像列表框一样,下拉菜单也大概会转动,详细取决于展开时下拉列表中包括的选项数量和默认高度。对付下拉列表,选定的选项或默认值在容器框中保持可见,而其他列表选项仅在单击向下箭头后呈现,选择一个选项或在下拉列表的外部单击将下拉列表项收起。
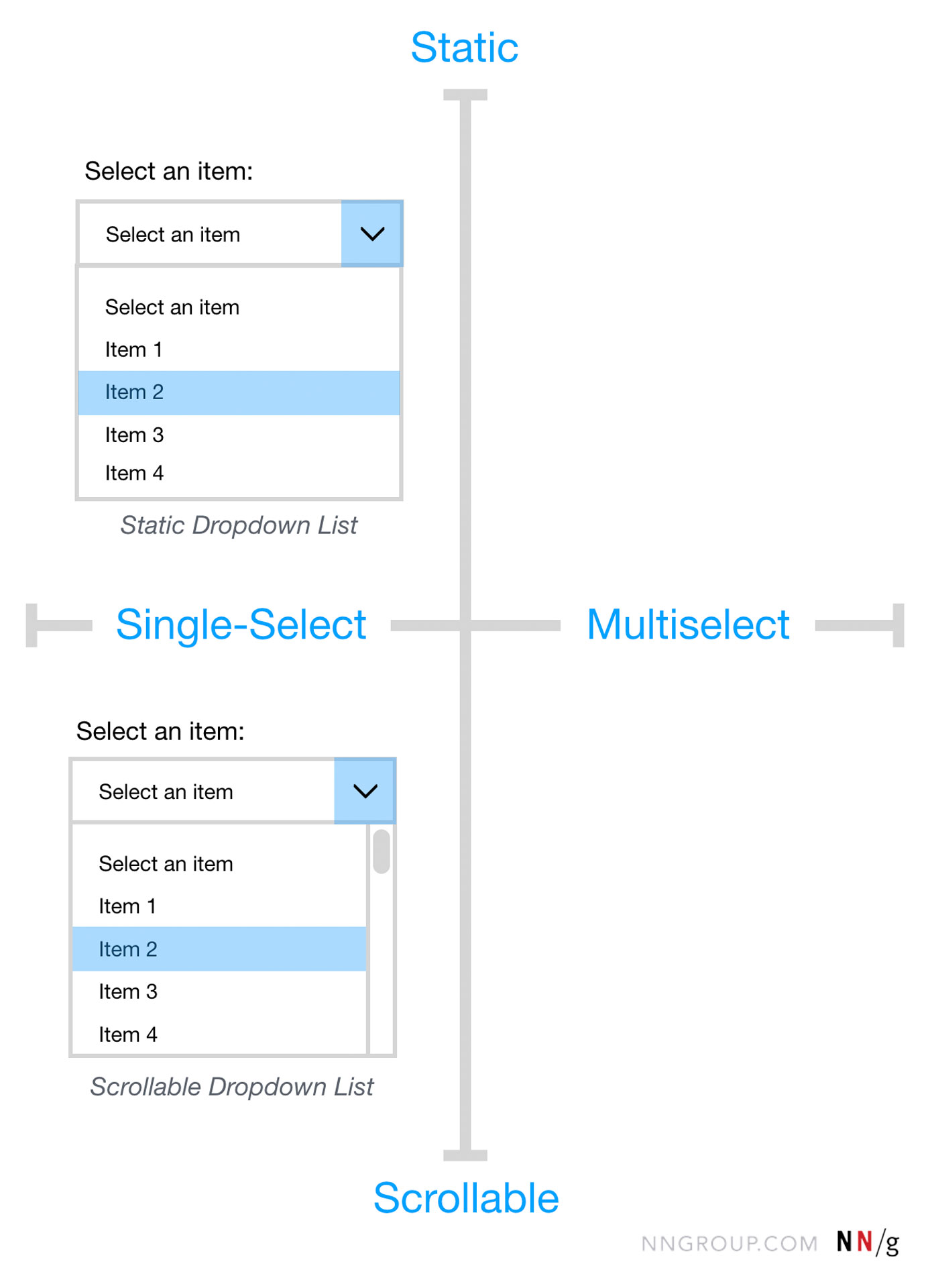
▲下拉列表显示在容器框中的单个默认值或选定值。单击向下箭头时,显示选项列表,用户只能从中选择一个。下拉列表可以支持静态或转动,详细取决于它包括几多项及选项列表的默认高度。
▲下拉列表不支持多选成果。用户只能从静态或转动列表中选择一个选项。
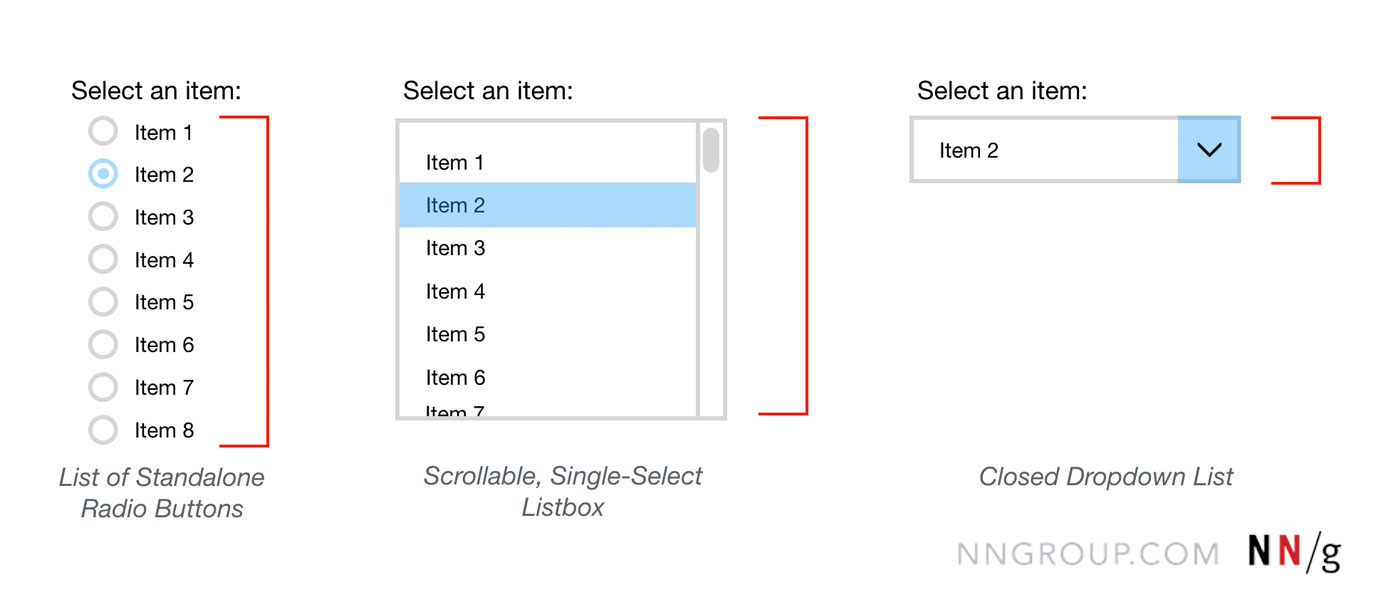
列表框和下拉列表在实际中的应用列表框和下拉列表可以使表单越发紧凑–出格是当存在很多可选项时,将这些选项显示为独立的单选按钮或复选框的列表对比来说会占用较大范畴的不须要的屏幕空间。
利用列表框或下拉列表可以将选项限制为列表中的某一个,并确保用户以正确的名目输入数据,以此来淘汰错误的产生(是防错的一个典范应用)。
▲当可用选项较少时,选择适合单选的独立单选按钮列表是符合的。当选项过多时,请利用列表框或下拉列表,详细取决于可用的屏幕空间以及用户能接管的默认显示数量。与在页面上垂直列出很多项目对比,这两个元素都可以容纳更多项目而且占用更少的屏幕空间。
相关文章
用户增长真的有黑客路径吗?
增长黑客的概念一直很火,不过笔者却认为:任何抛开产品、研发,运营、市场环境谈增长策略都是耍流氓。只是给互联网老板们的一剂春药。 01 因为最近想往互联网方向发展,结合自身能力背景因素,想从数据分析和...
满月之后,老罗直播的未来怎么走?
从1.8亿销售额的开门红,到小米、一加等多位老伴侣来相会,到因为各类“翻车”、“变乱”几回登岸热搜,跌跌撞撞中,老罗直播间终于迎来了“满月礼”。 但万万没想到,在“满月礼”上,老罗团队又双叒叕翻车了...
设计思考|谈谈“签到”产品及体验设计
今朝产物中的签到成果表示形式存在较大差别,有的只是点击签到,有的是周期性签到,有的则包装成游戏化产物。那么如何确定产物是否适合增加“签到”成果呢? 最近许多粉丝提问:最近被签到的设计搞得头大,签到该...
PRD:爱生活——个人导购、生活消费决策平台
导读:在可以预见的将来,多种零售业态并存的名堂不会产生基础的改变,平台、电商、购物中心、超市、百货商店、便利店等贸易模式既彼此竞争,又彼此增补;而同一企业举办的多品牌计谋的同时,导致同一大品牌下,同一...
怎么做B2B电商平台的大额支付方案?
B2B电商,即企业与企业之间通过互联网举办线上生意业务。它与我们日常糊口中打仗到的To C电商平台有着较量大的差别性,个中就包罗了付出环节的处理惩罚。 一、To B付出有什么特点?和To C对比,它...
做产品经理,不要忽略你的隐形用户
做产物做了这么久,仔细想一想,大部门都是环绕已经注册过我们产物的用户来迭代产物成果,优化用户体验,但愿他们能一直利用我们的产物。 我们也一直在想如何能更好的处事好这部门用户,晋升产物的留存,用户的活...












 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!