Axure教程:数据大屏设计之实时数字滚动效果
编辑导读:本文跟各人分享,如何用Axure实现数据大屏及时数字转动结果,作者从预览图,到所需原件,再到操纵步调都一一展开了阐明,并对进程中需要留意的问题举办了先容,但愿对你有所开导。

在配置日常大屏设计事情中,我们会常常利用到数字转动结果,本日标记教各人几个简朴的数字转动结果。
演示结果:

演示地点:
本教程通过3种 *** 实现上面的数字转动结果。
需要元件:
文本
中继器
动态面板
之一种:牢靠区间数字随机无限制增加拉取一个文本元件,如图配置元件数值,这个数字为起始数字。

配置元件载入交互,如下图:
1、配置期待时间为50毫秒。时间越短转动就越快。
2、配置载入时的文字:[[LVAR1+(Math.random()*10).toFixed(0)]]
3、配置载入轮回触发事件这个很重要能不能轮回动起来就看它了。这边配置当前元件载入时就行。
4、生存元件交互预览看看。

拉取一个文本元件,如图配置元件数值,这个数字为起始数字。
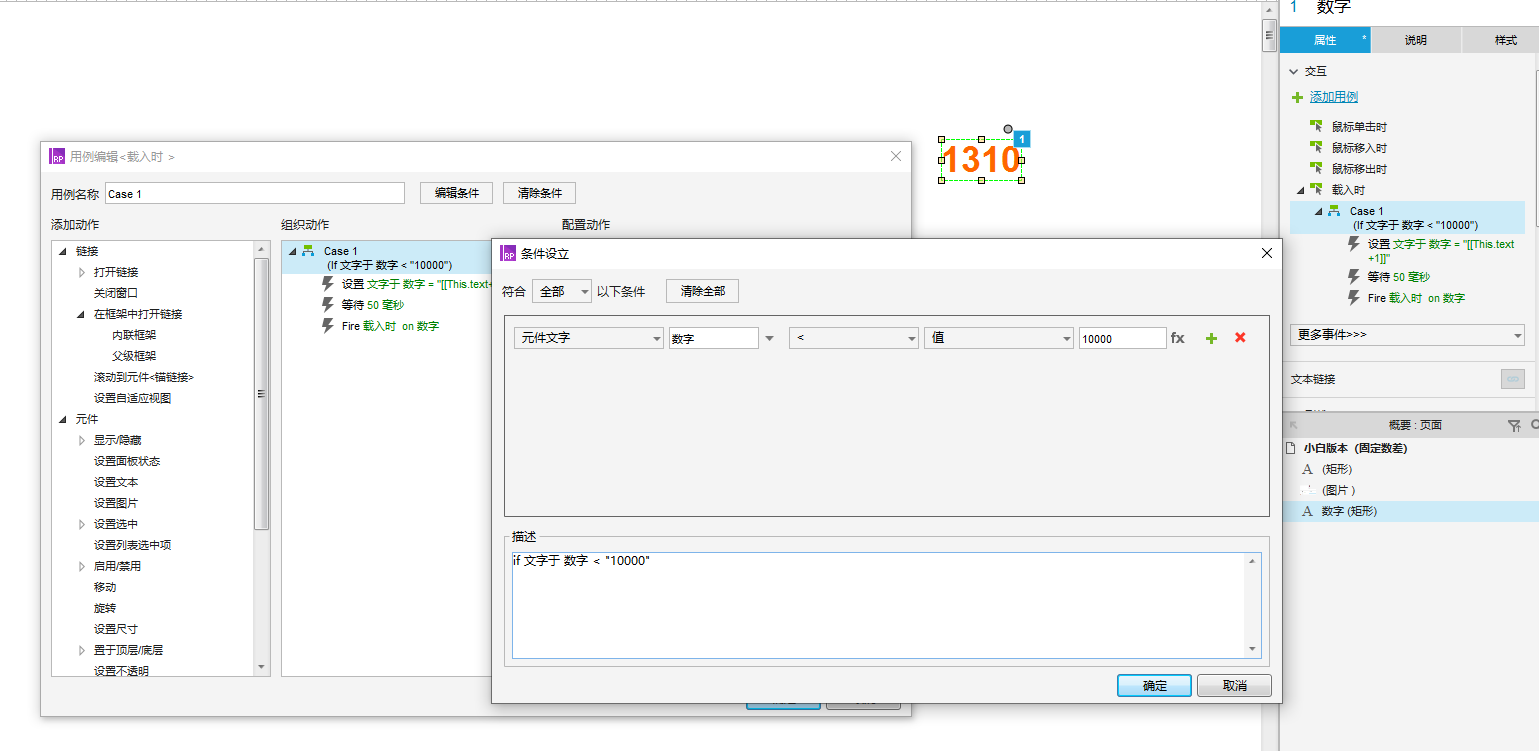
1、配置判定数值小于10000时,数字加1。通过元件载入节制结果元件载入交互,如下图:
2、配置期待时间为50毫秒。时间越短转动就越快。
2、配置载入时的文字:[[This.text+1]]
3、配置载入轮回触发事件这个很重要能不能轮回动起来就看它了。这边配置当前元件载入时就行。
3、生存元件交互预览看看。

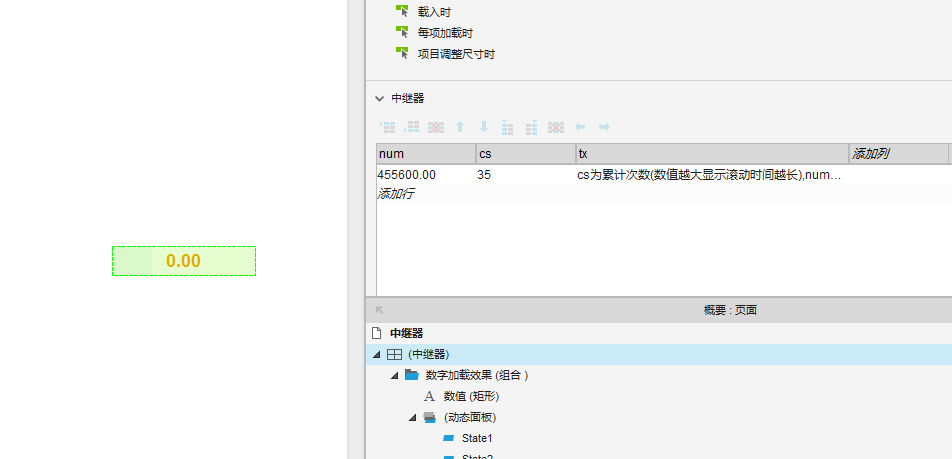
拉取一其中继器元件,一个动态面板,一个文本元件,如图配置文本元件为0.00。
1、配置中继器字段,num,cs。cs为累计次数(数值越大显示转动时间越长),num为计较数值。如下图:

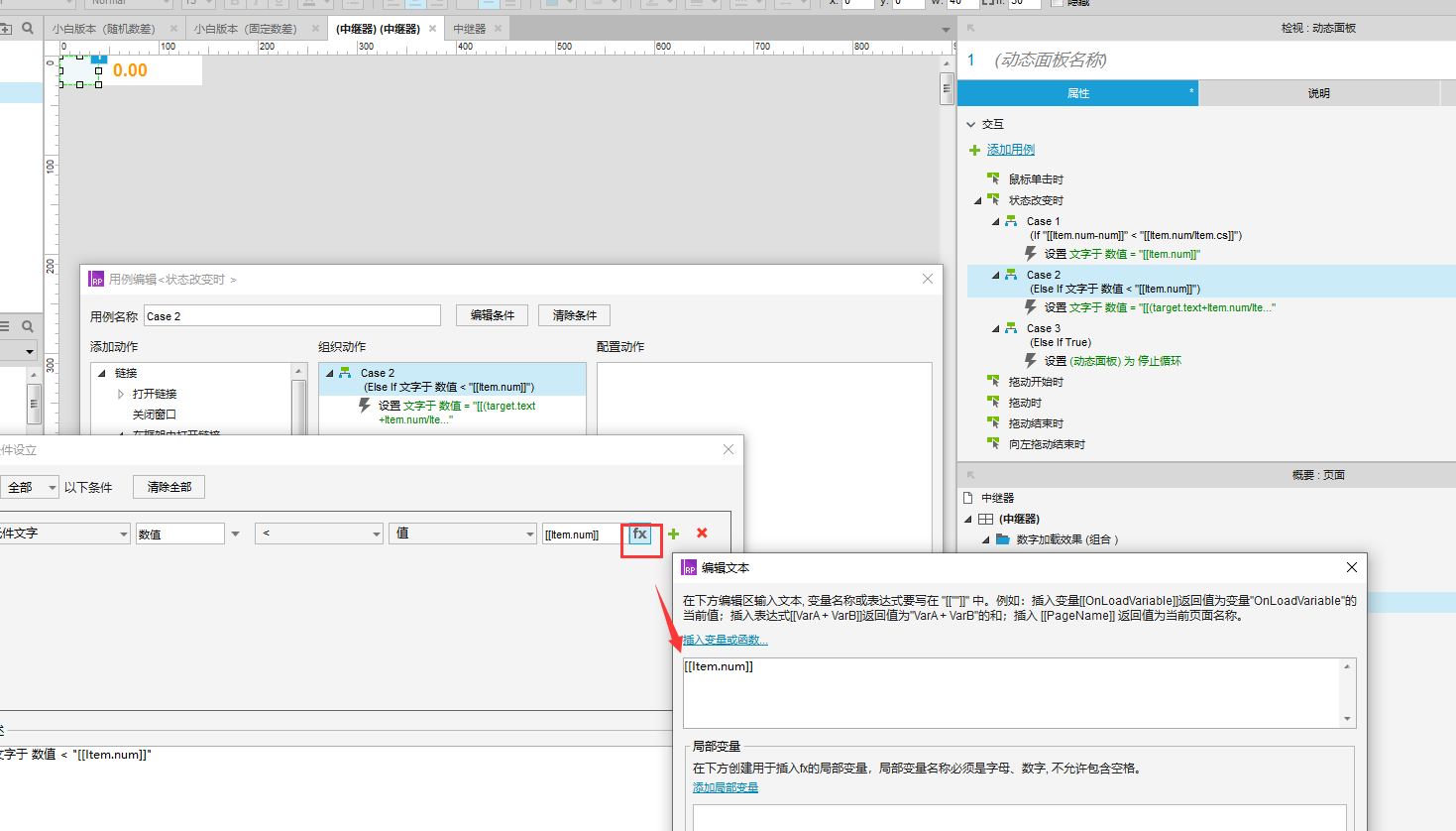
2、配置中继器中的动态面板case1交互,如下图。



配置中继器中的动态面板case2,如下图:

配置中继器中的动态面板case3交互。如图:

3、生存元件交互预览看看。
到这就做好三个差异的数字转动的结果了,通过本教程但愿对新手伴侣有所辅佐。感谢!
相关文章
Axure教程:Web端登录、注册、找回密码原型设计
本文分享了Web端登录、注册、找回暗码原型设计。包括登录(短信登录、账密登录、扫码登录、三方登录)、注册(短信注册、账密注册、邮箱注册)和找回暗码(通过短信找回暗码、通过邮箱找回暗码),与各人分享!...
Axure教程:商品对比\关注\购物车
为了方便用选购商品,现在的电商网站,通常都会有对比、关注、加入购物车这三个功能。我们以京东商城为例,看看如何通过Axure实现这三个功能。 图例如下所示: 【需求分析】 通过我们对京东商城的观察,...
Axure教程:这几个小技巧你一定要知道
编辑导读:Axure是产物司理在事情中最常用到的软件之一,尽量它的利用范畴很是遍及,可是有一些小能力许多人并不知道。本文作者总结了Axure在利用中的一些小能力,与你分享。 一、Axure建造页面,...
Axure教程 | 用中继器做信息流,高仿人人都是产品经理网
本期给各人带来的是高仿资讯网站“人人都是产物司理网”,来看看~ 一、照例先上gif 首页部门 中继器部门 二、建造思路 本次原型的建造主要有四个部门: 浮动导航 右侧区域 版权信息 信息流...
Axure教程:实现网易云音乐有声播放效果
网易云音乐各人应该都有用,它的音乐播放结果不知道你是否有留意过。本文作者先容了如何用Axure实现网易云音乐有声播放结果的操纵步调,以及实现进程中的一些留意事项,与各人分享。 为了利便讲授,我们首先...
Axure教程:如何用中继器实现列表添加数据案例?
编辑导语:日常事情中,我们常会碰着往列内外添加数据的环境,详细是怎么实现的呢?本文作者通过实际的操纵履历,总结分享了用Axure中继器添加数据的要领,供各人参考。 在许多b端产物中,常常会有添加数据...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!