Axure教程:实现网易云音乐有声播放效果
网易云音乐各人应该都有用,它的音乐播放结果不知道你是否有留意过。本文作者先容了如何用Axure实现网易云音乐有声播放结果的操纵步调,以及实现进程中的一些留意事项,与各人分享。

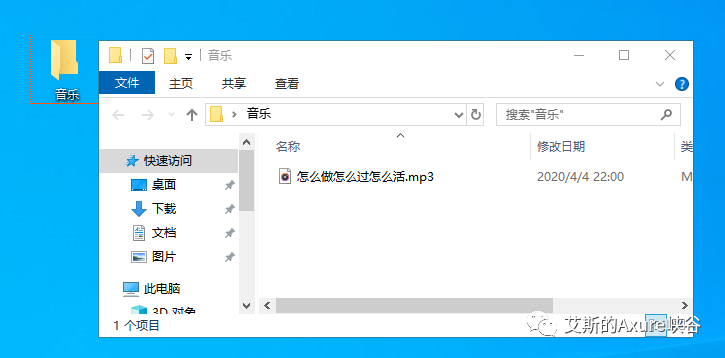
为了利便讲授,我们首先在桌面新建一个文件夹,定名为音乐。
1、将本身想要演示播放的MP3音乐文件放在这个文件夹内里
随便定名,我给它定名为【音乐地点链接器】,用来链接播放当地音乐文件。并将此中继器配置为埋没。

在单击事件中再增加“框架中打开链接”交互事件,勾选【音乐地点链接器】中继器,选择链接到【链接到URL或文件路径】,文件路径输入适才的音乐名称及后缀,如:怎么做怎么过怎么活.mp3。
同理,给暂停状态按钮添加交互事件,再增加“框架中打开链接”交互事件,勾选【音乐地点链接器】中继器,选择链接到【链接到URL或文件路径】,文件路径输入空值,即不打开什么链接或文件,实现遏制不播放音乐的假象。


选择适才桌面建设的文件夹【音乐】,点击【确定】生成HTML文件。
5、最后,生成的播放页打开桌面的【音乐】文件夹,选择并打开生成的播放页.html文件(你的源文件内里的播放页定名什么,就打开哪一个)。

此时,点击播放就能听到音乐播放声音的结果了,再点击暂停,音乐即遏制播放。
温馨提示在源文件直接点击【预览】,是无法听到音乐的播放结果的,只能生成html文件后再打开此html文件。
音乐的播放结果,是无法实现播放到一半暂停,点击继承播放音乐,只能从头开始播放。
#关联文章#Axure教程(中级):网易云音乐听歌识曲结果仿照#
相关文章
Axure教程:制作一个日志管理原型
编辑导读:日志打点各人应该都用过,它可以有效地辅佐我们拟定事情任务,便于打点和查询。本文作者操作Axure建造一个日志打点原型,并对进程中碰着的一些问题举办了简朴的梳理,与各人分享。 本日教各人假如...
Axure教程:APP/PC页面悬浮按钮显示与隐藏效果
无论是APP可能PC端页面,右下角大多城市有默认收起的悬浮按钮,点击悬浮按钮后会展开更多信息。本文作者先容了如何用Axure实现悬浮按钮显示与埋没结果的操纵步调,以及实现进程中的一些心得体会,与各人分...
Axure教程:Web端登录、注册、找回密码原型设计
本文分享了Web端登录、注册、找回暗码原型设计。包括登录(短信登录、账密登录、扫码登录、三方登录)、注册(短信注册、账密注册、邮箱注册)和找回暗码(通过短信找回暗码、通过邮箱找回暗码),与各人分享!...
Axure教程:真的能播放视频的视频APP原型(抖音案例)
今天和大家分享一个视频分享app的demo,包括播放视频、关注、点赞、评论、转发分享等功能。该原型交互效果齐全,使用也简单,只需要填写中继器表格即可。所以推荐给大家使用,喜欢原型或者有疑问的小伙伴们可...
Axure教程:这几个小技巧你一定要知道
编辑导读:Axure是产物司理在事情中最常用到的软件之一,尽量它的利用范畴很是遍及,可是有一些小能力许多人并不知道。本文作者总结了Axure在利用中的一些小能力,与你分享。 一、Axure建造页面,...
Axure教程:商品对比\关注\购物车
为了方便用选购商品,现在的电商网站,通常都会有对比、关注、加入购物车这三个功能。我们以京东商城为例,看看如何通过Axure实现这三个功能。 图例如下所示: 【需求分析】 通过我们对京东商城的观察,...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!