APP改版笔记:颜色篇

以金融产品为例,APP在改版时先需要确认主色是否需要修改。
主色的修改可以使APP在视觉上有一个非常大的变动,对老用户的认知会有一个很大的改变;在此基础上更新辅助色等,从而确立和优化新的品牌颜色DNA;在未来改版时也有据可依。
不过,贸然改变主色也是件很有风险的事情。在用户对此产品印象不深的时候贸然修改主色,或者是每次大的改版都频繁的修改颜色,都会增加用户的使用成本且不能在用户心中树立很好的品牌认知。
在旧版本主色为蓝色的情况下,新版本还需不需要修改主色,可以进行一系列的调查分析。
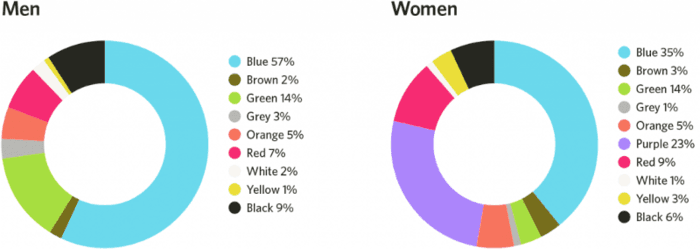
2. 调查数据调查显示,大多数人认为蓝色是他们最喜欢的颜色。蓝色被认为是全球最安全的颜色。

来自NICK BABICH的数据

来自NICK BABICH的数据
通过相关数据,得出的结果是蓝色非常匹配金融产品;那么分析调查结果,可以得出更详细的说明。
经过分析,主色依然以蓝色为主,但会进行优化和微调。
蓝色象征着:冷静、理智、沉稳、广阔、洁净、智慧、诚实。与核心关键词相对应,能很好的体现出品牌调性,与金融产品非常契合。商业设计中,强调科技、效率的商品或企业形象,大多选用蓝色当标准色、企业色。
蓝色,代表重视人与人之间的信赖关系,给人一种创新的感觉;通常,公司使用蓝色是因为它与技术和创新联系在一起。
寻找主色 *** 一:情绪板选取(1)根据产品属性、产品内容、slogan、品牌形象特点以及已知信息等总结出主要关键词,并从中延展出相关的衍生关键词加以辅助。
核心关键词:金融、供应链、安全
衍生关键词:金钱、科技感、品质感、灵活性、融合、链接、信赖、高效、稳重、专业性。
其他关键词:轻质感、便捷性、直观的、差异性、版块化、情感化、呼吸感、冷静、沉着、理智、舒适、留白。
(2)将总结出的关键词进行梳理分类,并分析出心理预期以及视觉物化所需的元素,便于寻找图片,可以 *** 情绪板方便查看。
之一组:金钱、科技感、品质感、灵活性。
心理预期:品质高端、流畅直观
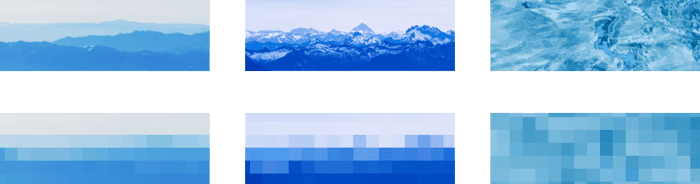
视觉物化:金币钞票、机器人、跑车、建筑、咖啡厅、纹理、天空、海洋、云彩

第二组:融合、连接、信赖
心理预期:渐变、活力、舒适、整体性
视觉物化:水滴、细胞、圆形、链条、绳、握手、对话、朋友

第三组:高效、稳重、专业性
心理预期:简洁、突出重点、稳重、特定元素
视觉物化:卡片、阴影、放大字体、留白、防盗门、医生、护士、专业设备

(3)图库中筛选出合适的,不同色相的蓝色图片,将图片进行晶格化或模糊处理作为色板备选,从中可以选出主色并进行优化,作为设计风格的导向。

(1)整理主流的以蓝色为主色的APP(可以是非竞品)进行筛选、比对、寻找规律,列出其色相、饱和度、明度等数值。


(2)对比新旧主色,分析出新版颜色改进的地方与优点,作为后期审查时的解释说明。

(3)旧版主色
旧版主色对比后发现在色相、饱和度两项数值相比之下都不高,整体偏暗偏灰,颜色发旧。
虽然比较“耐看”,即使长时间使用眼睛也很难疲劳。但对于金融产品来说,用户并不会像使用资讯类、社交类APP那样频繁。
设计中会使用大量的留白。搭配浅色发暗的主色没有办法很好的突出品牌感。作为按钮或是icon没办法做到十分突出。
(4)新版主色
新版主色在色相、饱和度、明度都有提高,整体感觉更亮更流行。
新主色给人感觉更加厚重,会增加用户的安全感。
页面中,新主色作为按钮和icon更加醒目,更有品牌感,颜色的延展性更高。
(5)其他 ***
相关文章
提升项目管理能力,你需要搞懂这6个关键问题
随着工作年限的增长,不同的职业都逐渐会接触项目管理。本文作者结合自己的工作经验,分享了关于项目管理的6个关键问题,希望本文内容对你有所启发。 一、如何更好的论证必要性? 在项目立项时,我们需要论证项...
如何用产品思维,给8岁儿童解释什么是数据库?
身为产品一定会了解数据库的概念和用途,那么向一个8岁小孩解释,该如何做呢? 三个层次来思考 我们发现这里只给了我们一个任务,并没有给出在什么情况下需要满足什么要求,为什么要完成这个任务。在这样的情况...
用好KANO模型,完美应对多需求并行
一个人的精力是有限的,事事做到完美,那只会把自己累死。产品经理工作中,面对多方需求,该如何确定优先级?本文作者认为KANO模型是一个不错的方法,并对其进行了阐述说明,与大家分享。 相信大家都会遇到这...
2020年的疫情突袭,远程医疗有望成为黑马
2020年的新型冠状病毒来势凶猛,可谓让全国人民措手不及,关于这次疫情相关的动态可谓铺天盖地,有网友说这是生物链的一种自然反应。抛弃这种说法的对错,就针对“生物链”来说,个人认为市场行业也算是生物链中...
产品经理需要了解的前后端知识点
作为一名技术产品经理,了解前后端概念是基础,因为只有了解了这些基础,作为产品经理,你才不会遇到一个明明是前端问题,但是你去和后端工程师沟通,这个时候,你能得到的不是答案,而是白眼。 一、前端工程师的...
墨墨背单词:专注、专业、高效的英语学习之路
英语学习一直是基础教育中非常重要的一环,而背诵单词就自然而然成为了广大用户学习英语的入门方式。在这样的大背景下,用户对于英语的需求与日俱增。在百度指数中,以英语作为关键词的搜索指数已经达到了整体环比7...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!