APP改版笔记:图形篇
图标作为页面中显示最直接的设计元素之一,有着非常重要的传播与提示作用。而图标风格的设计,与产品属性,设计理念,页面风格搭配等因素有很大的关系。


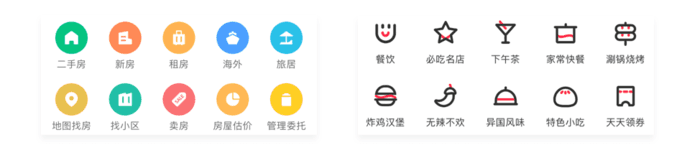
面性图标,常见的样式有元素轮廓图形和统一化图形两种。 风格上有:多色、渐变、不透明度、 微拟物等风格。
2. 线性图标
线性图标,常见的风格有:渐变、断点、粗描边、双色、高光、直角、点缀填充等样式。
3. 线面混合图标
线面混合图标,样式更加丰富,细节更多。不透明度、渐变、多色、粗描边等 可组合的形式也更多。
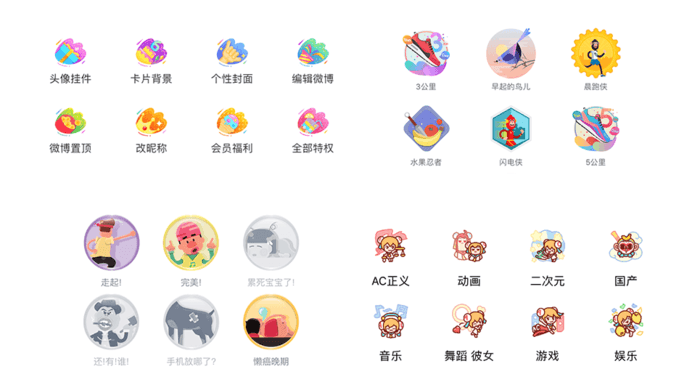
4. 插画类图标
插画类图标有非常丰富的细节,复杂程度很高。但使用局限性也相对高,常用于节日活动更换图标,或特定产品属性的APP中使用。
可以选择和搭配的图标种类有很多,但不能盲目使用,并不是图标做的足够炫就是好的。使用时,要结合产品属性,页面的布局和风格,选择合适的图标。合适的出彩的图标可以在很短的时间吸引住人们的眼球,并且可以增加用户使用时的舒适度,也有很好的辨识度以及传播性。相反,不合适的图标在页面中十分眨眼,影响用户的体验。
二、图标 ***图标 *** 的几点要素:①形态、 ②配色、 ③规范、 ④趣味、 ⑤提示
1. 形态以金融产品为例,为了突显产品安全、效率等属性,图标风格应该设计得稳重,大气、简洁、精致。一来图标所表达的内容清晰易懂,不需要用户思考就可以识别;二来消除了新用户开始使用时的不安情绪。
精致的设计可以提升整体页面的品质,使得产品更加专业可信。细节的优化可以使得产品在众多竞品中更加亮眼。当设计精致得当的产品与设计粗糙的产品进行视觉比对时,用户的选择不言自明。
常用的样式大致分为两种:纯面性或线面结合。
线性图标标签切换时,由线性转化为面性时变化细节更明显,加上动效效果更丰富。面性图标给人的感觉更加有整体感,更加稳重。

线性图标
面性图标
标签栏设计当中,首页位置的图标常用的有房屋标志,或者是直接使用产品logo的样式来进行设计。
logo直接用作首页图标
细节上,前面已经通过分析“产品属性”、提炼“LOGO特点”等 *** 得到了延伸图形。这里的icon也可使用这种 *** 。
土豆视频and天猫
2. 配色上一篇中分享了选择颜色的 *** ,这个时候便派上了用场。我们在标签栏中可以直接使用品牌主色,未选中的标签图标可以搭配灰色来使用。当然,颜色的选择也与产品属性以及产品定位相关。比如:百度外卖首页的icon,为了突显科技与品质,选择了线性红黑两色搭配。

链家and百度外卖
3. 规范统一性,是图标设计中非常重要的一项内容。拿方形、圆形等形状来说,虽然都是在统一大小的框中进行设计,但从视觉上给人的感觉却不一样大,这种情况时有发生。

相关文章
究竟到底该如何进行产品分析?
编辑导语:产物司理常常要做的就是产物阐明,产物阐明主要是竞品的阐明,让你清楚的知道竞品的成果和一些比拟,制止踩雷;本文作者表明白为什么要举办产物阐明、产物阐明的误区、怎么举办产物阐明这个部门,我们一起...
B端UI交互界面基础组件-输入框(上)
编辑导语:我们在许多平台城市用到输入框这个成果,输入框设计的好与坏对用户的体验关联很是大;碰着过一些输入框,句子过长就埋没了后头的内容,让用户基础没步伐一目了然,也欠好修改;本文作者具体先容了B端UI...
不谈恋爱,啥事没有? | 《2020职场“后浪”情感状态调查报告》
糟心的520终于已往了,竟然尚有521? 职场后浪积积本人只想仰天长啸:凭什么凭什么凭什么!普通周三周四而已,既要事情,还要被别人的甜甜恋爱虐?算了,糊口还得继承,其他社畜是什么状态呢? 克日提倡了...
从《后浪》刷屏看B站破圈
“假如要把一个社区运营好,它必然不是流量驱动的,它必然是口碑驱动的。” ——陈睿 2020-05-03 17:00:55,B站官方账号上传了一支名为“bilibili献给新一代的演讲《后浪》”的视...
过去一年,我如何从0到1坚持“写作分享”
编辑导读:曾经公家号流行的时候,许多人都开通了小我私家公家号,孜孜不倦地写作。可是,此刻写作的人越来越少,许多人纵然有分享的欲望,也懒得动笔写。本文作者是一个勤奋写作的人,他认为写作给他带来了很大的改...
Axure RP 9教程:制作简单的跳动效果
在原型设计中,我们也经常需要做一些简朴的动画结果。如何才气够完成呢?本文将从三个方面举办梳理,但愿对你有辅佐。 事情中发明,在原型设计傍边,偶然需要做一些简朴的动画结果。究竟动态相较于静态,往往越发...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!