产品图标体系是如何炼成的?

前不久我在讲标签栏专题的时候,有聊到过一次图标(可回顾:《了解图标规范,用Lottie动画让图标落地》。前文已提及到部分规范,本文将直接引用,为防止新读者理解脱节,建议先看前文)。
那一次因为主题的缘故,不能偏题太远,所以对图标本身的讲解我没有进行太多的剖析,更多是在讲标签栏图标的切图、对接前端落地等项目实操的手法。于是有部分读者在后台给我留言,让我再全面地讲解一次图标。
所以这一期我将分三个步骤来总结一下一个产品图标体系的诞生。
一、认识:图标的分类不论是从应用场景还是视觉效果来讲,图标的种类都是非常繁多的。所以对于图标的分类,其实需要落实到具体的分类标准。
如果是基于 iOS 和 Material Design 平台规范,两大平台仅从应用场景将图标分为了:应用图标(App/Product Icon)、系统图标(System Icons)。这并不难理解。
但据我所知,让大家更加感到纠结的其实是自定义图标(Custom Icons)。不清楚当下流行的图标视觉类型,也不知道该如何搭建起一套产品图标体系。所以我将对两种分类标准下的图标都进行一次总结。
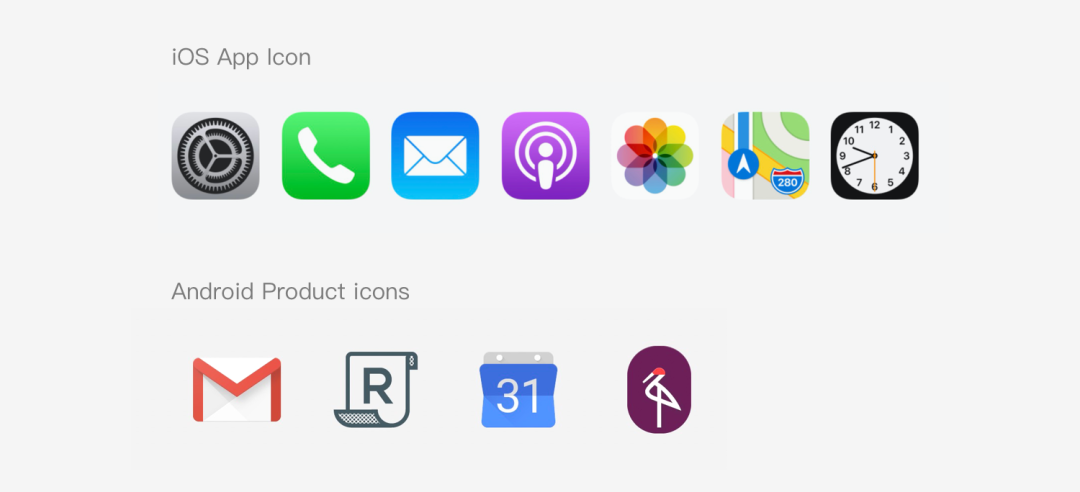
1.1 应用场景分类下的图标应用场景分类下的图标我们主要先来说一说应用图标(App Icon)。

因为应用图标和我们在App界面内自定义的图标不同,App内的图标我们可以根据产品的视觉风格随意创造规范,但应用图标需要符合平台的上架规定,我们必须要遵守平台规范。
实际上iOS和MD规范中的应用图标视觉规范其实还是有所差异的,但因为在国内很少有项目会独立设计双平台应用,所以大多数时候我们还是会一图适用双平台。
所以在设计应用图标时,不用过分拘泥于某一方平台规范,只需要注意简单借助辅助网格。最重要的还是不同终端要求的不同输出尺寸。
应用图标不仅仅出现在桌面上,iOS还会在通知栏、Spotlight、设置等地方;安卓也会在状态栏、消息push中出现。这些场景下的应用图标尺寸根据设备的不同,显示的尺寸也是不同的。为了保证应用图标的显示效果,需要单独对每个尺寸进行调整,尽可能避免出现半个像素等情况,以保证边缘显示的锐利,而单纯的缩放并不能解决这些问题。
所以我总结了一份iOS应用图标尺寸清单:

安卓的应用图标,因为杂屏原因,且图标应用场景繁多,整理起来过于繁琐,并且Android 8.0之后,应用图标还支持Z轴适配法,这一系列的内容整理出来完全可以新开一个文章再详解了……后续我一定会再专门开一期文章讲解Z轴适配法,所以原谅我考虑到篇幅原因就不再赘述了。
一般安卓开发遇到特定场景,会和UI进行沟通确定。
1.2 视觉效果分类下的图标在日常进行产品UI设计时,我们更多会涉及到设计各式各样自定义视觉风格的图标。许多小伙伴认为图标类别太多,难以具象地描述它们。实际上目前常见的图标类别大致可分为8种:
(1)线型图标:通过线条勾勒出来的图标

在越来越以“Less is More”为审美的时代,线性图标已经普及到了许多的应用程序中。一般通过描边粗细、图标细节来打造产品图标的区别。
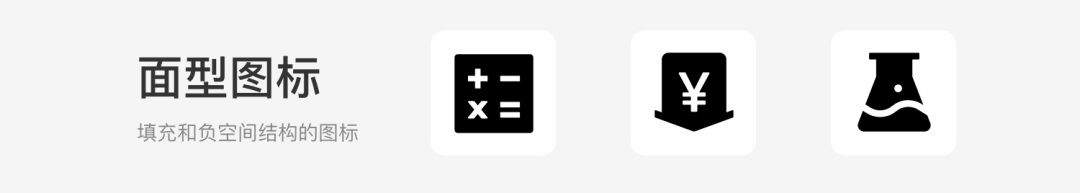
(2)面型图标:采用填充和负空间结构的图标

面型相对于线型来说更加具有视觉重量,更容易吸引用户的关注,识别度也更强。所以面型图标经常被设计师用于区分线型图标的选中状态。
(3)渐变图标:采用渐变色填充的图标

相关文章
从社群现状出发,聊聊我们是如何做社群运营的?
编辑导读:做好社群运营,找到社群的价值定位是重点,主要通过活动、内容和用户触达为主要手段。本文作者从社群运营的当前现状出发,结合案例,分享了自身社群运营的7个重要原则,与大家分享。 本文是某股东爸爸...
创业公司的99种死法(3):并行业务太多
虽然所谓「多种经营」对于大型企业来说,是一种很常见的扩展生意的方法。但这适用于大企业,对于大多数在起步阶段的创业公司来说,专注于一件事情做,把资源放在最有希望的事情上面,才有可能换来发展。 并行业务...
产品版本号是如何确定的?一文教你看懂产品迭代机制
2.3.9之后再改就是2.4.0?产品的版本号是如何确定的?什么时候会多加一个?每当一个产品更新是,你是否也有这样的疑问?本文作者依据工作中项目实践的所思所想,并结合案例等分享了产品迭代过程中需要注意...
想跨行业跳槽,但没有对口行业经验怎么办?
产品经理求职没有对口行业经验怎么办?笔者从四个角度给出了面试求职时的建议。不过最最重要的是,弱化你没有的行业经验,全力以赴讲你之前所经历的行业经验! 经常会有人问我,现在跳槽换工作,只能投和现在公司...
微信为什么没把朋友圈放在一级菜单栏?
微信朋友圈作为日常高频使用的产品,对微信的重要意义不言而喻。但是为什么用户极高粘性的朋友圈没有放在一级菜单呢?文章对此进行了分析探究,与大家分享。 这个问题已经被很多人讨论过,笔者结合自己的思考和当...
关于“按钮”,你需要知道哪些基础知识?
“按钮”这个元素我们在app或是网页里随处可见,使用场景也五花八门,今天我们就来聊一聊~ 01 什么是按钮 按钮(Button)官方的概念描述我就不多说了,按钮在我理解,就是“可点击的可触发的即时操...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!