微信公众号的新功能,把用户坑惨了?
任何一次的产物进级城市带来一些连带效应,产物司理需要做的是在照顾好用户已有习惯和认知的环境下举办产物迭代。

用户习惯和用户认知是一个很神奇且值得敬畏的对象。
用户需要的不是更好的办理方案,而是一个切合本身习惯和认知的现有方案。
用户很难汇报你他想要什么,但会汇报你他不要什么。
用户会设想许多办理方案,产物司理别把方案当需求。
上周,微信公家号宣布了一个更新,支持作者和读者的多轮留言回覆,我还专门写过一篇文章聊过:《全能的微信公家号,又带来了6个新成果》
上手新版后我就发明有一个用户习惯的改变,并以为这必然会对许多公家号作者的已有习惯造成攻击。
果不其然。
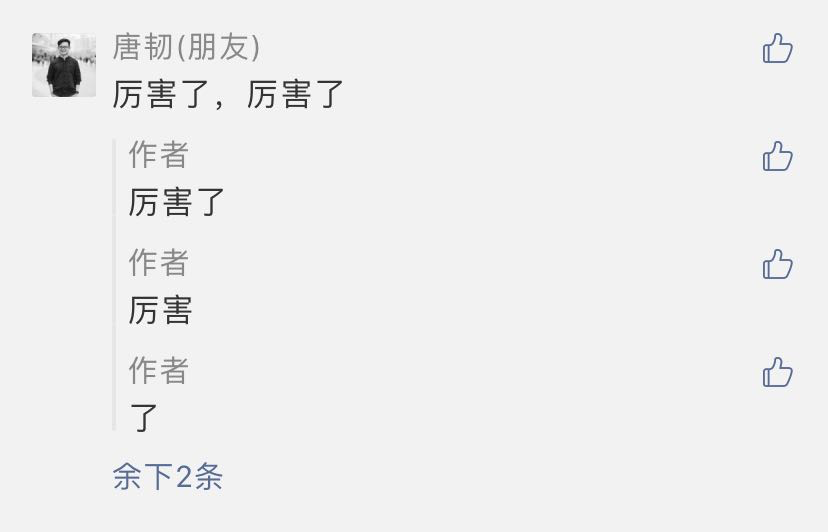
先看下新版在用户端的结果,也就是公家号文章底部留言区的结果。

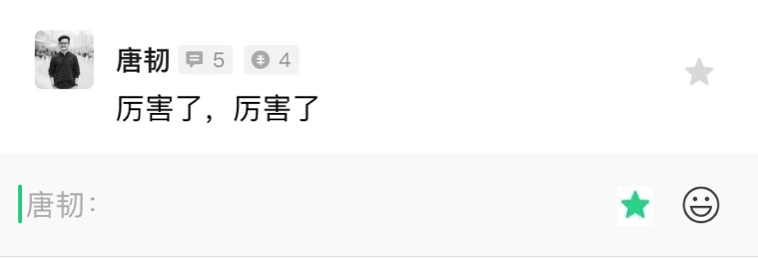
再看下作者靠山的结果,也就是公家号靠山或订阅号助手 App 的结果。
星星被点亮绿色的代表配置成了精选,也就是会在前台文章底部呈现的,没点亮的在前台无法看到。

凭据新版的用户操纵路径,从作者角度包罗以下几步:
收到读者留言;
回覆读者留言;
配置留言精选可能回覆精选;
收到读者二次回覆或作者举办二次回覆;
与老版对比,用户习惯差别更大的是第 3 步,读者留言和作者回覆需要别离配置精选。
而在老版上的用户操纵路径,从作者角度看包罗以下几步:
收到读者留言;
回覆读者留言;
配置留言精选;
作者只需要配置读者留言为精选,本身回覆的内容就会默认一起被配置为精选上墙。
那么问题就来了。
因为新增了留言多循环覆,所以微信团队将读者留言和作者回覆的精选关联给打消了,改成了留言和回覆别离独立精选。
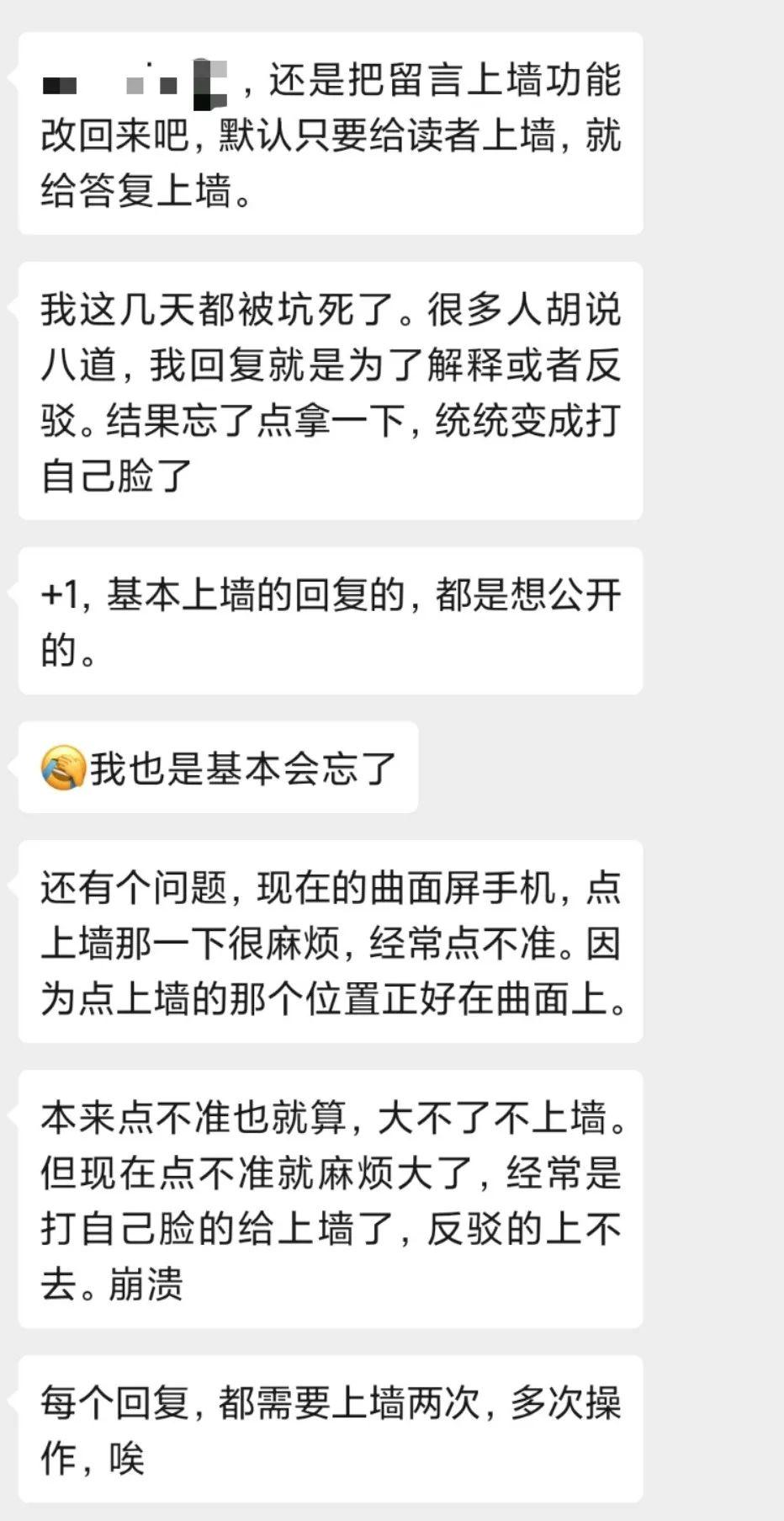
这次产物进级,改变了原有用户习惯,我在内侧群就看到了有好几个用户反馈以为很不爽。

曲面屏谁人真把我逗笑了。
不知道微信团队在设计订阅号助手 App 时有没有思量到这一点,确实很难过。并且作者显着回覆了,凭据之前的习惯觉得都上墙了,功效只把读者留言上墙。对付回覆喷子的作者,实名打脸难过。
说实话,我本身在利用新版的初期也碰着了这个问题。习惯性的配置读者留言为精选,但健忘把本身的回覆也配置为精选。厥后进入前台文章底部看才回响过来,然后又跑到靠山去给回覆也配置精选。
多操纵屡次今后,就发明白窍门。其实直接把本身的回覆配置为精选就可以了,因为这样会默认把关联的读者留言也配置为精选,同样是一步操纵。
好比将第二条回覆配置精选后,读者的留言就会自动配置成精选(小星星点亮)。

区别就是,需要和老版中的原有用户习惯举办逻辑倒挂,多适应屡次就能习惯。
群里也有用户提出了本身的办理方案:

我敢赌博,给方案的这个用户必定不是产物司理。
场景需求上,作者确实会有不上墙的回覆需求。
好比一个读者留言,我回覆几个回合后, 个中有一条回覆涉及敏感或隐私信息,那我就不会配置精选。
产物方案上,这显然不是技能限制,而是一个产物法则和交互方案设计。
假如默认给回覆上墙,那就和前面提到的场景需求相斗嘴了,并且这种后向打消的逻辑对作者着实不友好。
就仿佛先扔出去一个雷,然后又跑出去捡返来掐灭,说欠好刚跑出去就炸了(好比被截屏)。
其实也不是没有步伐,这里果敢提出一个思路。
作者在靠山回覆留言时,在留言输入框右侧添加一个配置精选的按钮(默认不选中),其他设计稳定。
作者在输入完回覆内容后假如以为要精选,就可以可以快捷选中(图示以 iOS 版订阅号助手为原型)。

对比回覆完成后再去单独配置精选,这种 *** 在操纵连贯性上会显得更顺滑一点。
另外,还能起到视觉提示的浸染。
假如按这个优化,用户操纵路径就酿成了:
收到读者留言;
回覆读者留言、选择是否配置精选(配置则留言和回覆自动上墙);
收到读者二次回覆或作者举办二次回覆;
其实这对原有方案没有任何改变,只是在交互路径上新增了一个操纵。
虽然,相信微信团队必然能给出更优雅的办理方案。
话说返来,任何一次产物进级城市带来一些连带效应,大概是对用户习惯的改变,大概是对用户认知的颠覆。
微信这次改变,大概部门用户以为本身被「坑惨」了。
其实从恒久代价看,我认为这是一次努力的改变,只是需要一段时间的适应罢了。
回到最开始的话。
用户习惯和用户认知是一个很神奇且值得敬畏的对象。
用户需要的不是更好的办理方案,而是一个切合本身习惯和认知的现有方案。
用户不会汇报你他想要什么,但会汇报你他不要什么。
用户会设想许多办理方案,产物司理别把方案当需求。
最后,我说的也不必然是对的!
#专栏作家#相关文章
产品经理:成为懂管理的团队引领者
并不是只有打点者需要进修打点学常识,在职场中,人人都需要进修打点学常识,这有助于促进团队更好地相助。文章对腾讯下层打点干部模子展开了阐明,并分享了本身关于打点的相关履历,但愿对你有用。 记得以前有伴...
什么是产品管理:产品经理的三个核心技能
编辑导语:对付产物司理来说,产物打点本领是必需具备的,虽然,这项本领要想具备并不是一件简朴的工作。本文作者将产物打点的脚色简化为三个焦点技术,而且针对这三个技术展开了具体地说明,快来看看都有哪些吧。...
产品+经理,就是最奇妙的化学组合
编辑导读:在互联网行业中,有些企业做着做着就没了,一些名不见经的企业却日益壮大。这是为什么呢?本文将从产物和司理两个方面临这个问题展开阐明,但愿对你有辅佐。 你有没有这样的疑问: 为什么有些产物做...
产品心理学(4):先知先觉型产品经理
先知先觉型产物司理,顾名思义就是在趋势还不明明、风口还未到来、事件还未产生已提前预知的产物司理。我将这种产物司理总结出了三种特质,别离是:贸易洞悉本领极强、预言精确率极高、出场机缘又极准。缺一不行!...
金融科技的主要技术:移动互联网、大数据与云计算
现代金融实际上是和科技团结最细密的行业,本文对金融的本质做了简朴的先容,利便各人相识金融科技是什么,并别离对金融科技中的主要技能:移动互联网、大数据、云计较三个部门展开了具体说明,与各人分享。 在《...
这个功能很常见,要不要上?
编辑导读:许多时候,面临率领的一些“无理”需求,产物司理不只不能辩驳,还要自动背锅。想要拒绝老板,就必需对需求到底能不能满意举办阐明,详细怎么做?本文作者从自身事情实践出发,团结搜索成果的案例,分享了...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!