建议收藏:用Axure做一个竞品分析文档
之前和各人分享了Axure做一个产物需求文档(PRD)模板,各人暗示非喜欢。所以这期呢,作者就和各人分享如何用axure建造一个精细的竞品阐明文档。

有同学大概会问:为什么要用axure去做,用word可能ppt不香吗?
在解答这个问题之前,我们先看看下面两个交互:一个是动态的可视化交互,实现了想看哪就看那;一个是产物体验,可以通过建造原型可能接口毗连,直接让客户亲身体验,这都是word和ppt做不到的。
原型预览地点:https://j282wu.axshare.com


好了空话不多说了,开始解说。
建造要领目次:
我们建造一个左侧菜单作为目次,详细建造要领可以参考我之前的文章:AXURE教程:三级菜单和标签的交互利用
这次差异的是我没有用内联框架,而是用了转动至锚点的 *** ,越发便于查察。

竞品概述主要包罗,基本信息,竞品目标、成长过程、产物定位和贸易模式。
基本信息:你们写的时候凭据表格填写内容即可
竞品目标:也可以直接套用这三句万能公式

成长过程:通过期间轴罗列出该公司的重要事件。

产物定位:这部门也是填写表格的内容。
贸易模式:这部门需要您对该行业一个模式的相识而且简朴的描写即可。

市场阐明可以产物的成长配景、近况、流量等方面举办阐明。
成长配景:我们用pest阐明。

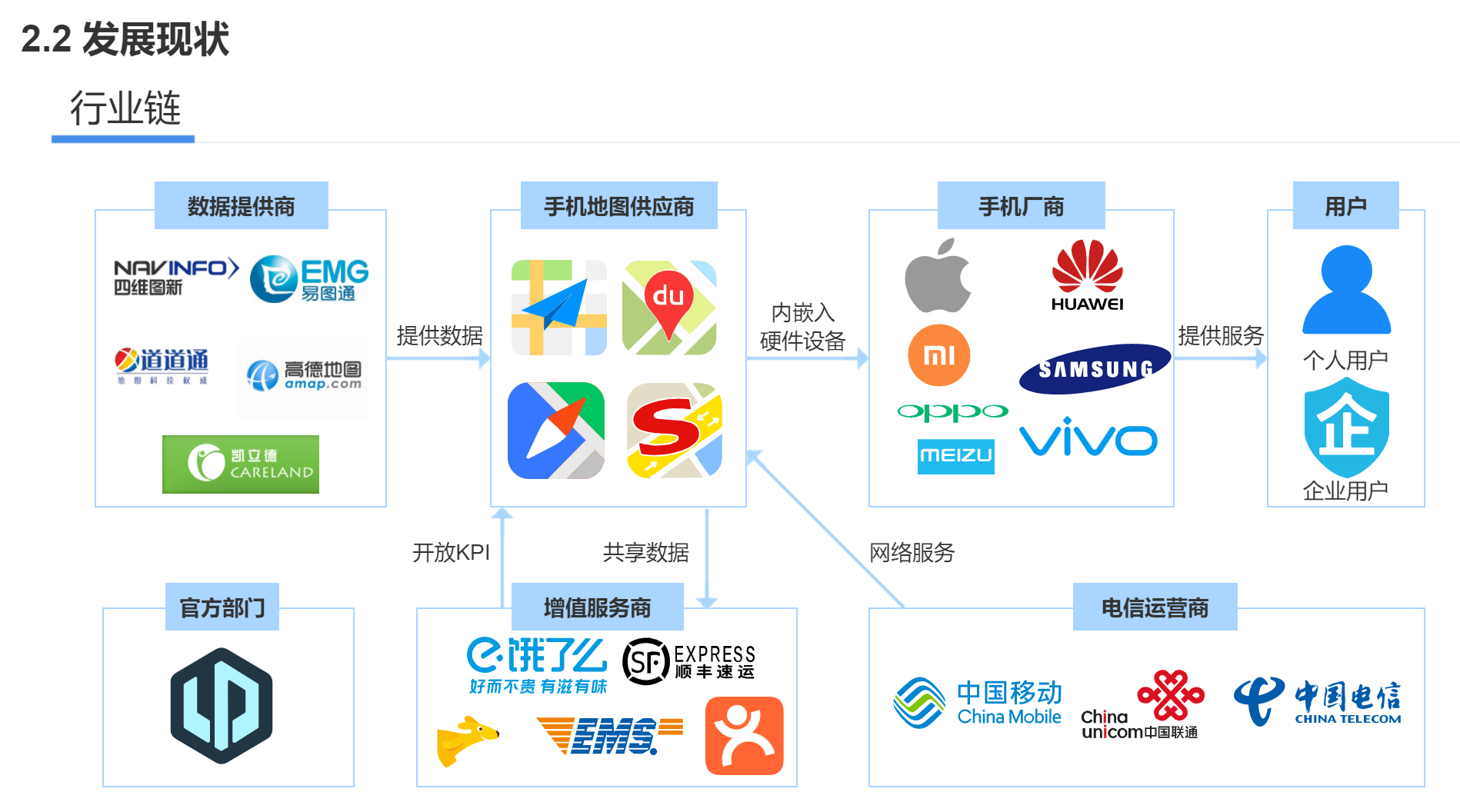
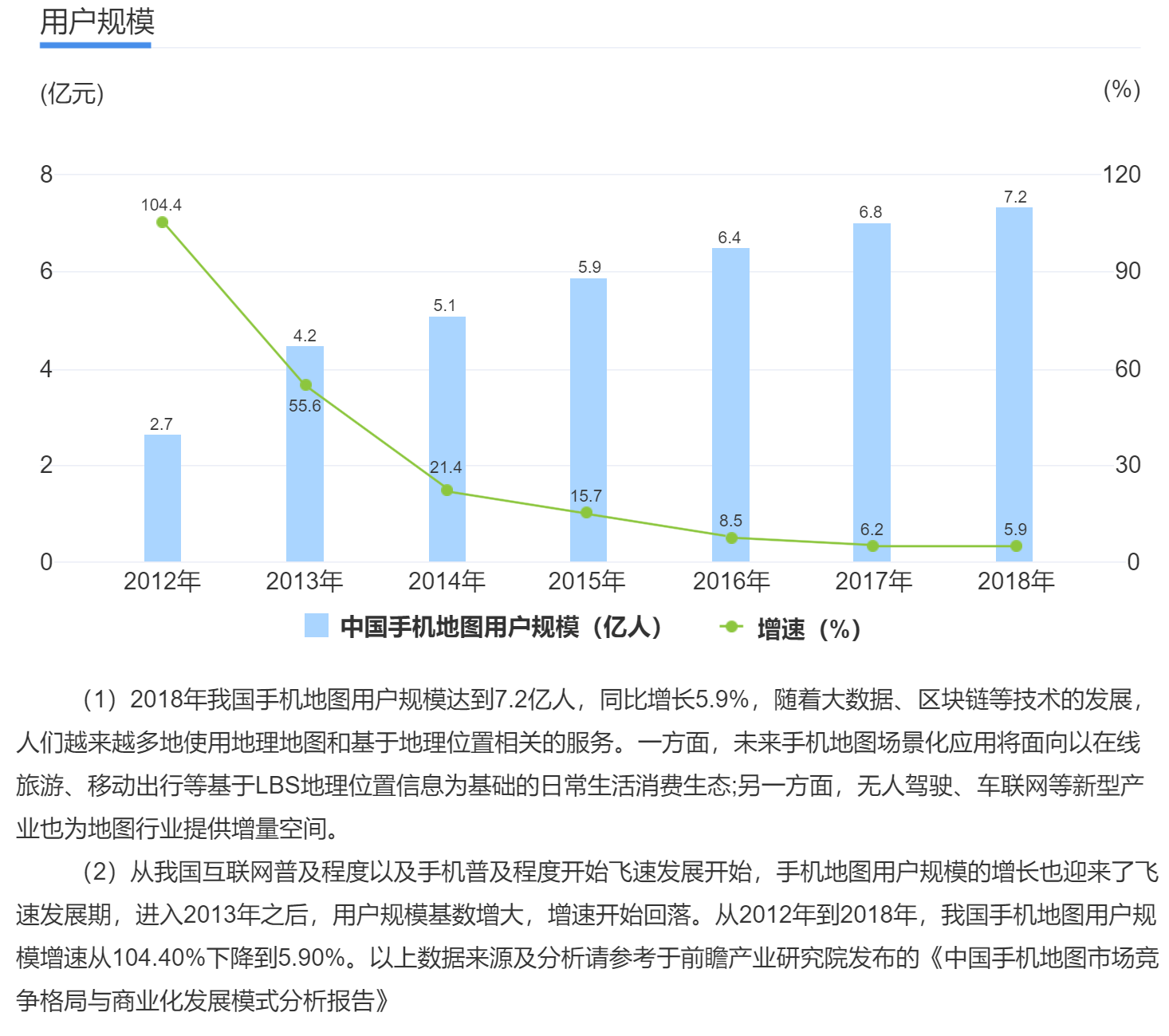
成长近况:阐明整个行业的行业链以及用户局限。


流量阐明:这里用可视化视图来更直观的揭示竞品间活用户和渗透率。

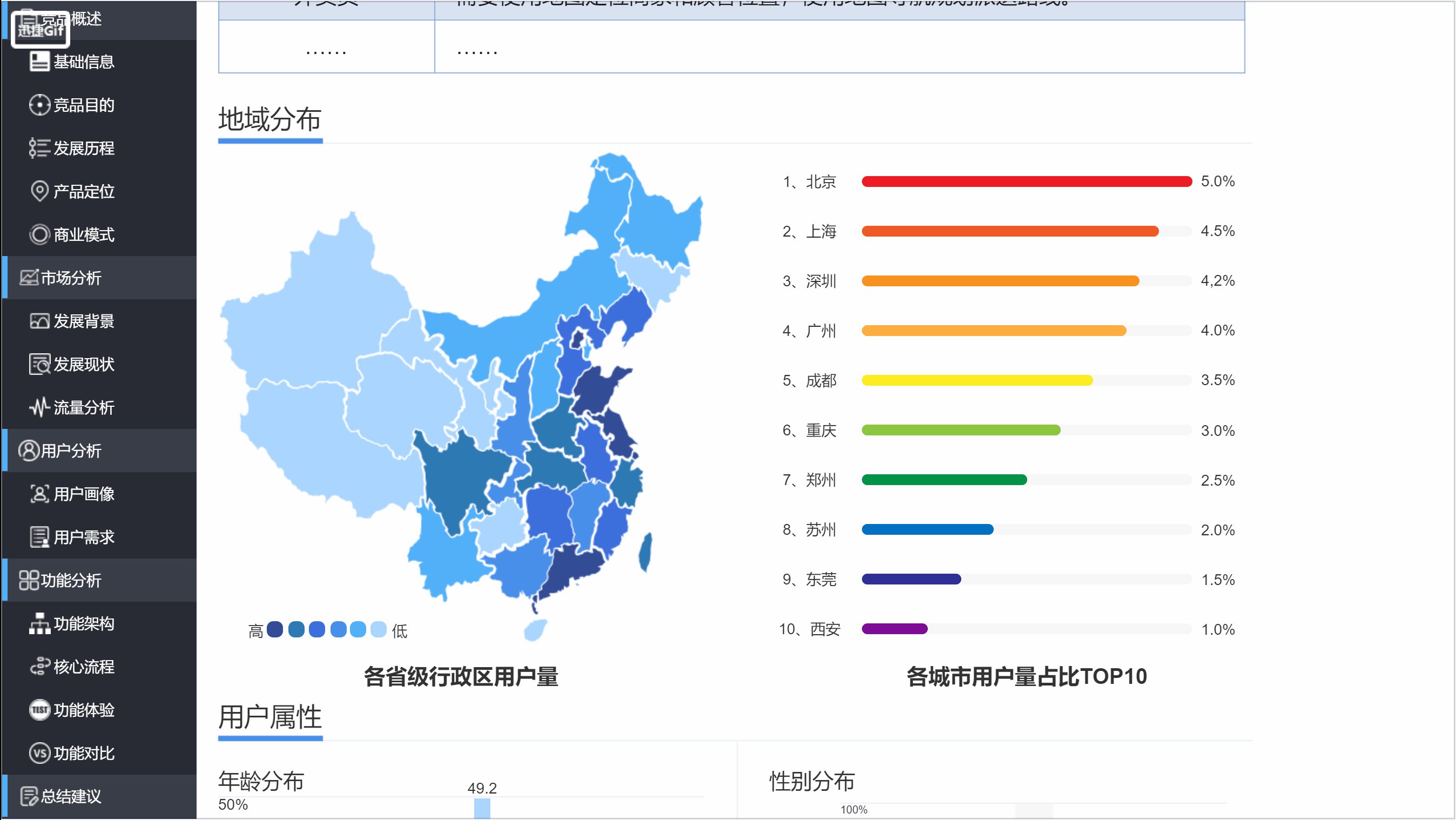
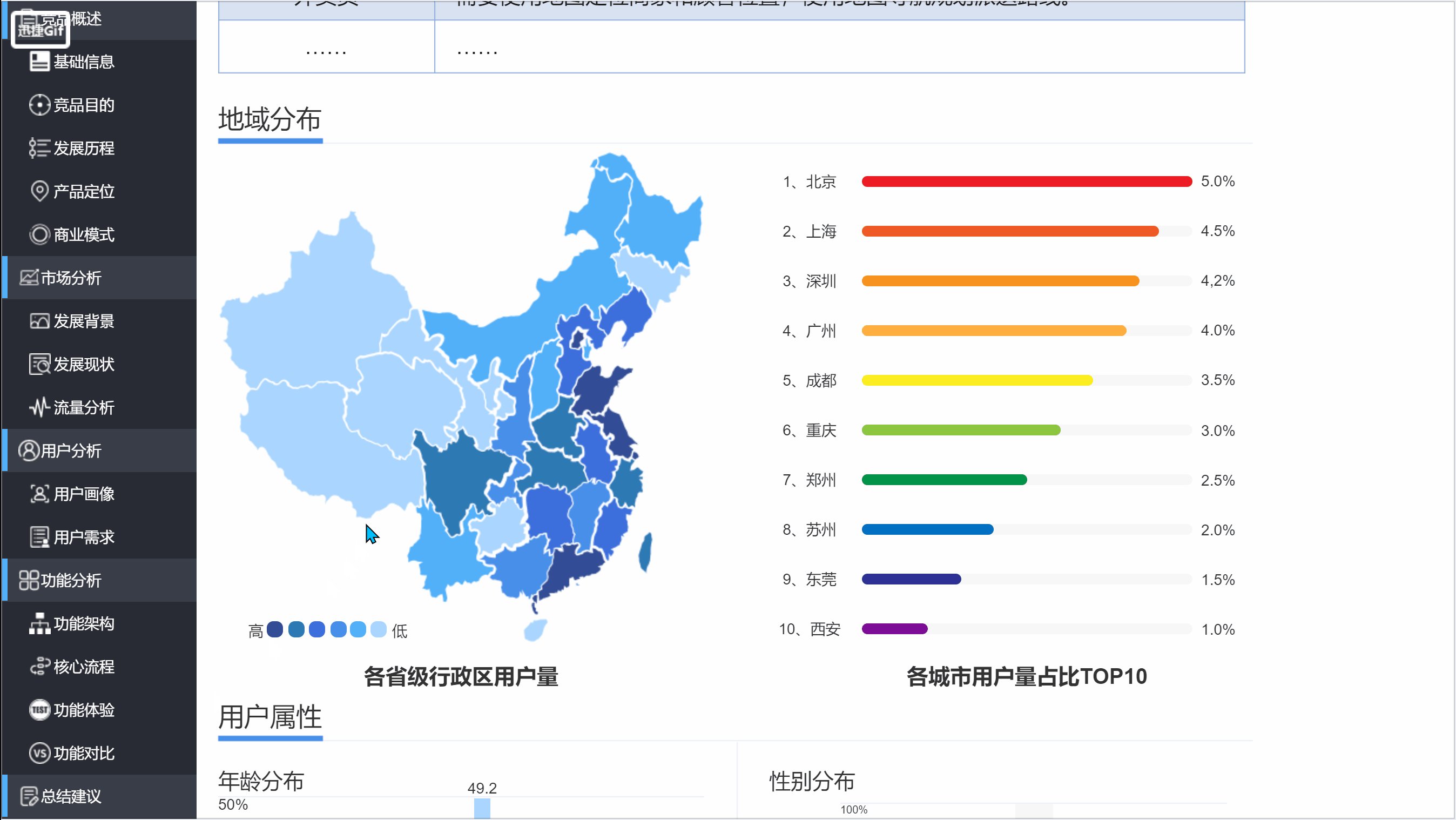
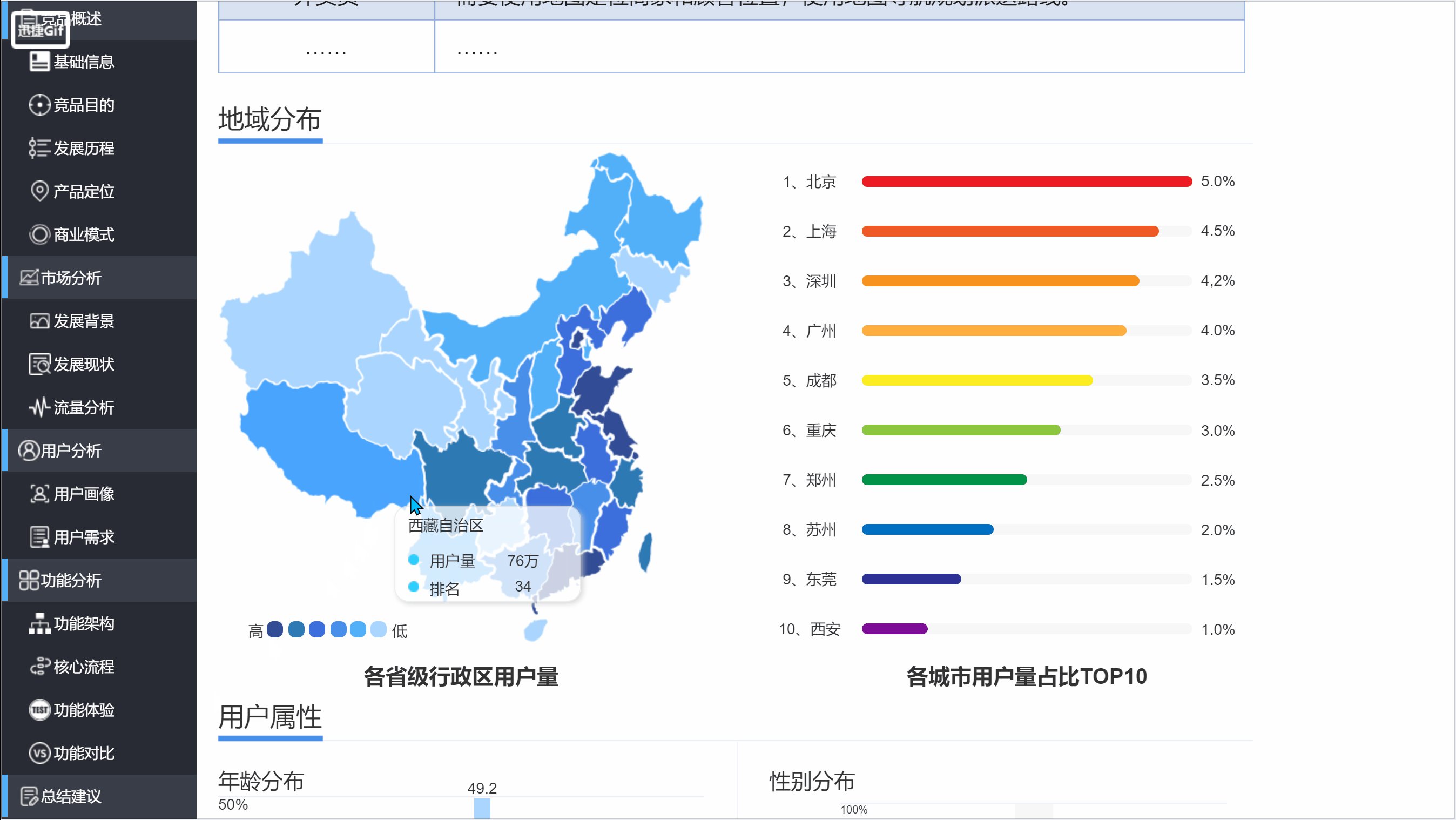
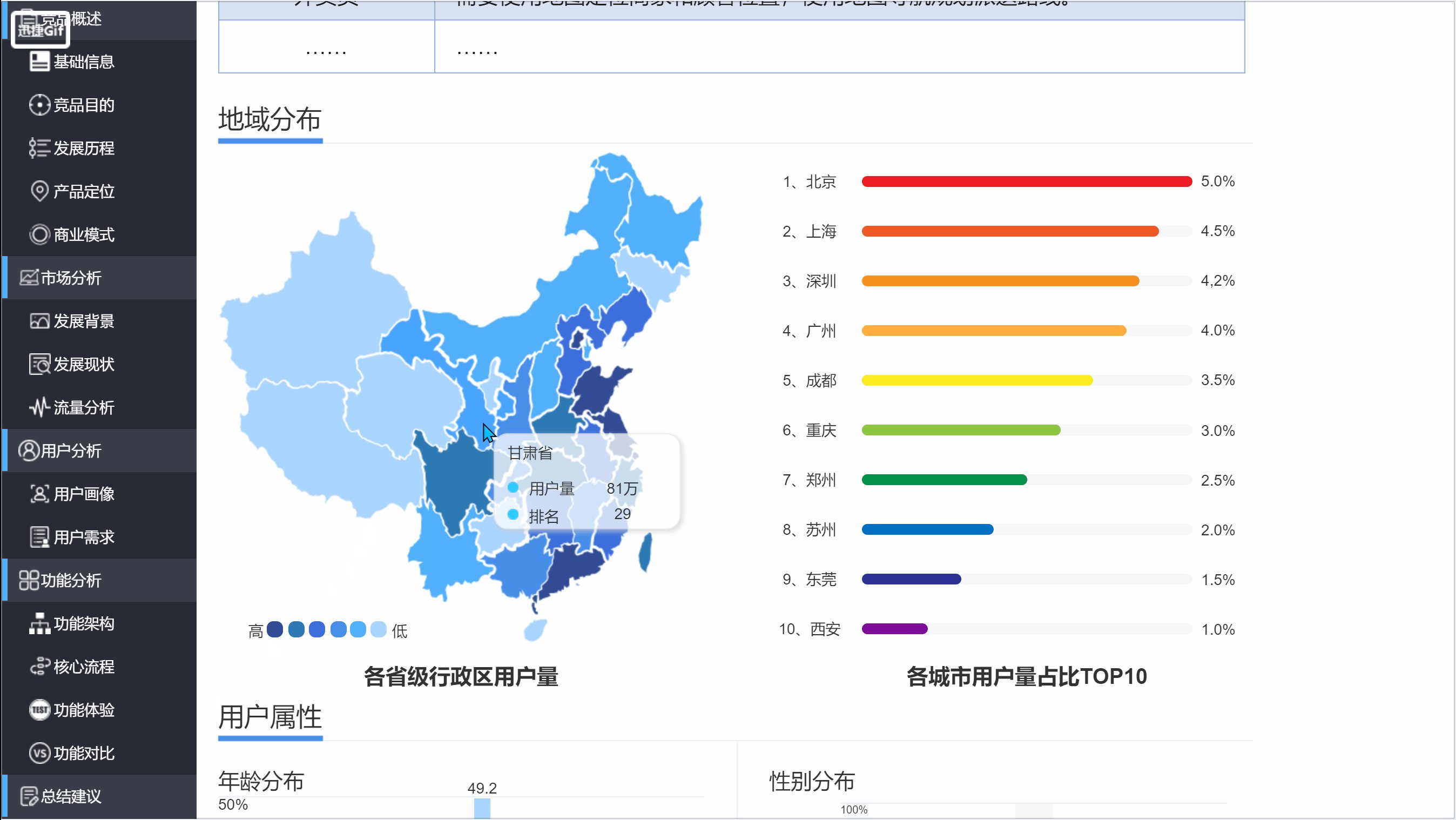
用户阐明主要包罗用户画像和用户需求。
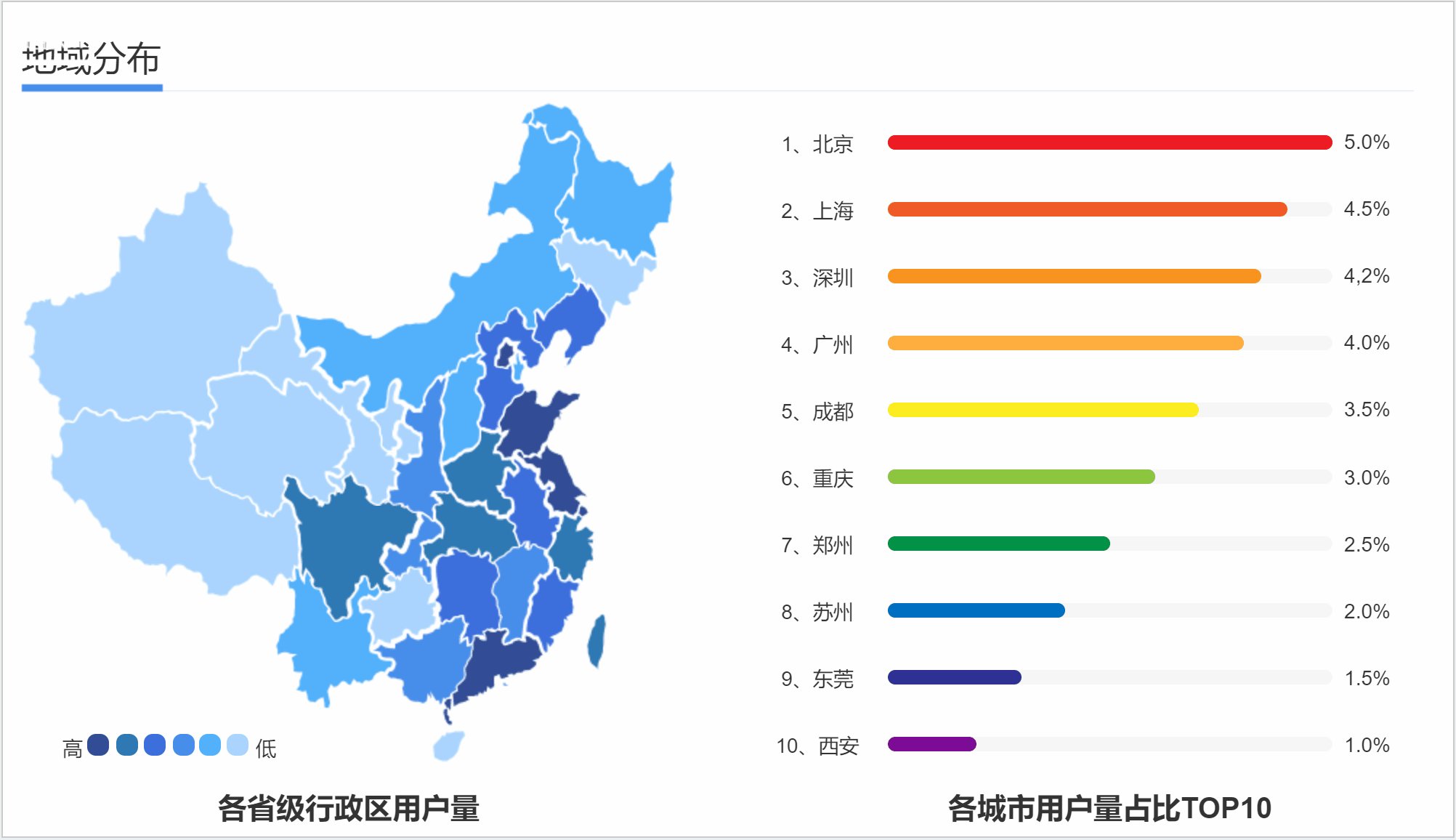
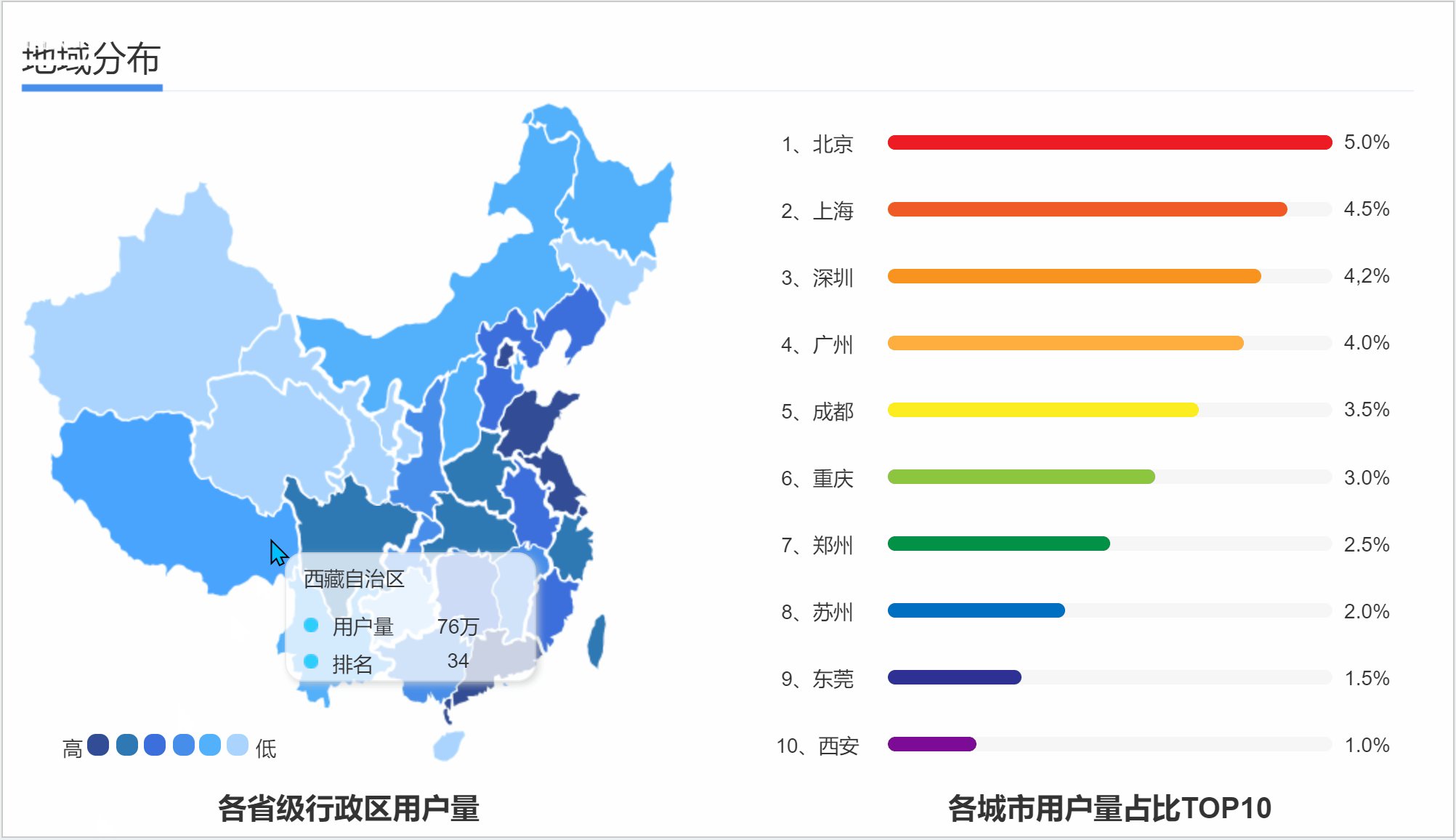
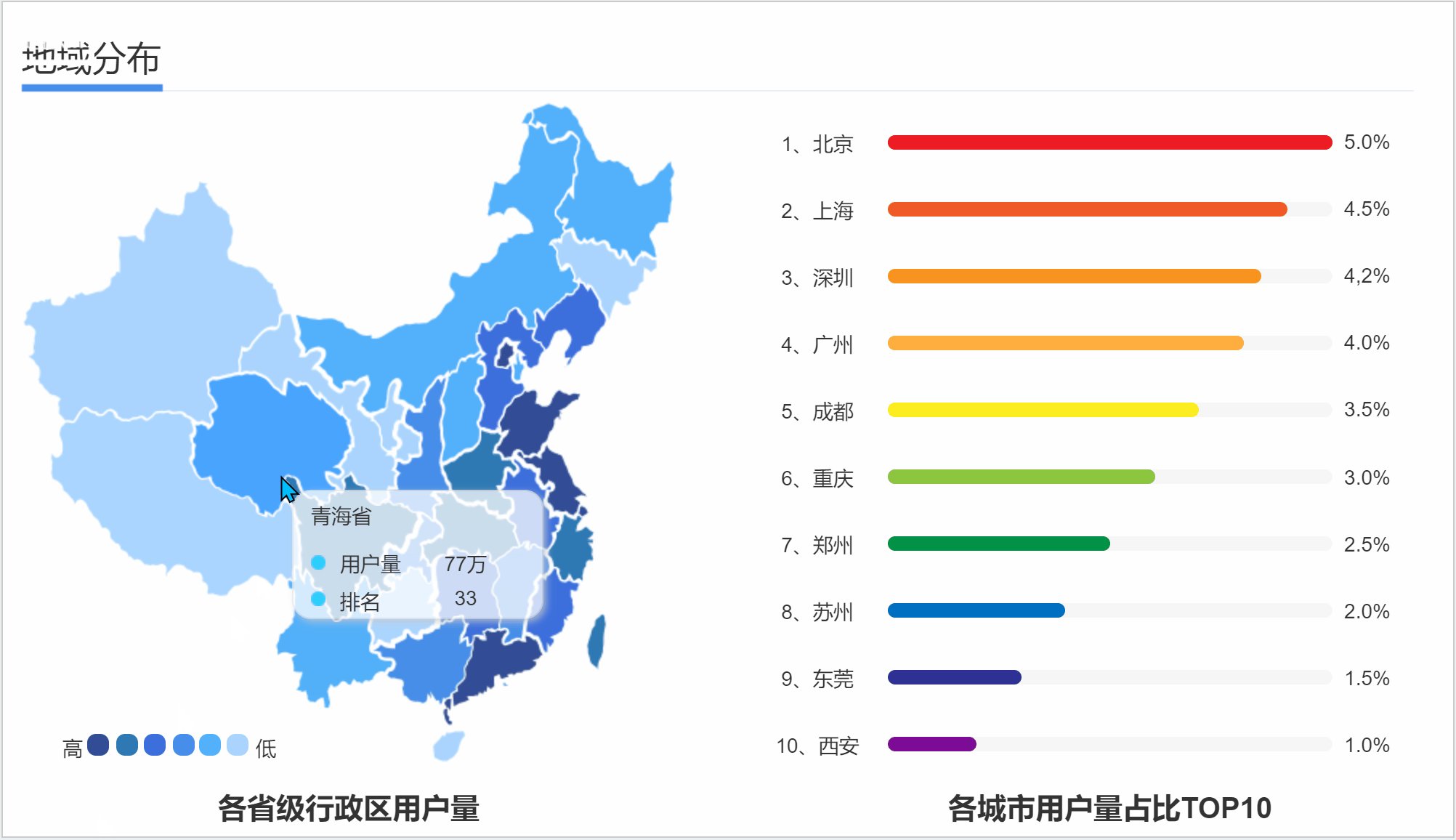
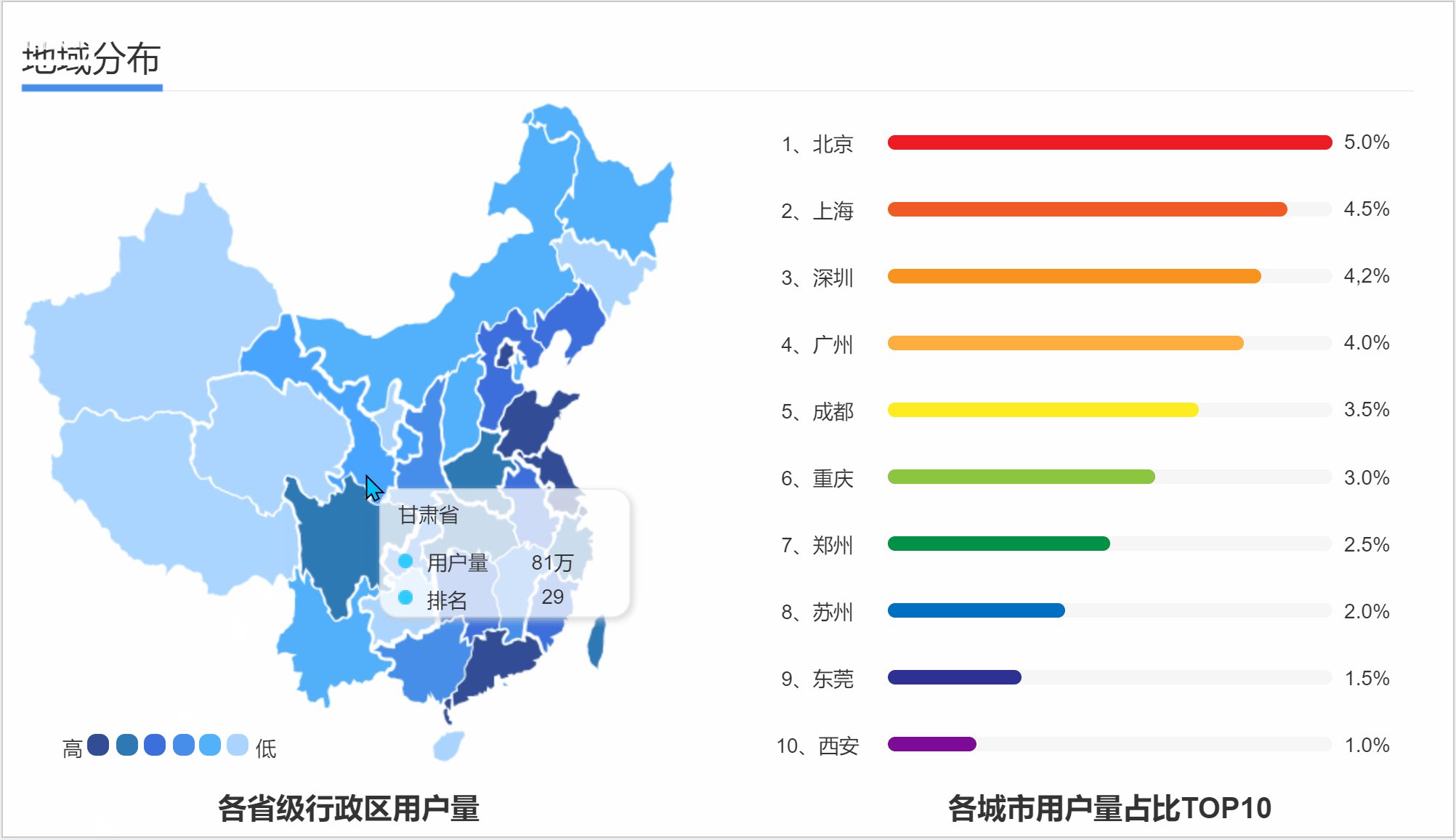
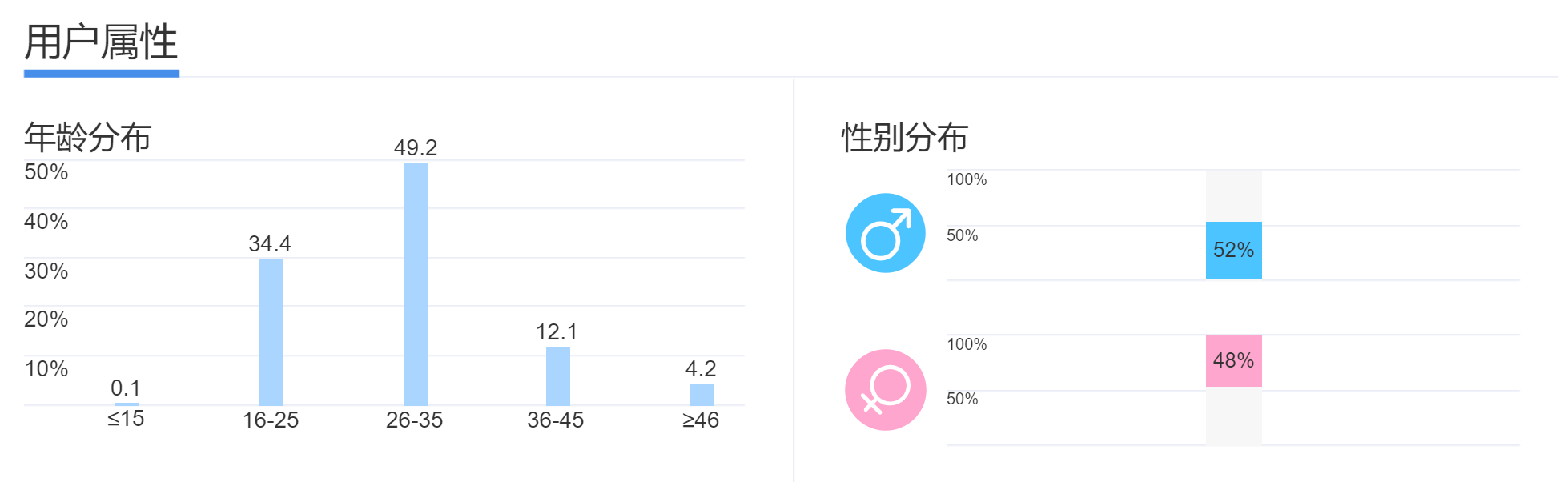
用户画像:阐明用户范例,以及地域、年数、性别漫衍,这里用动态可视化视图揭示结果更佳。
各人可以参考我之前的文章建造,有各类图表的建造教程。



用户需求:这里按表格填写用户的故事即可。

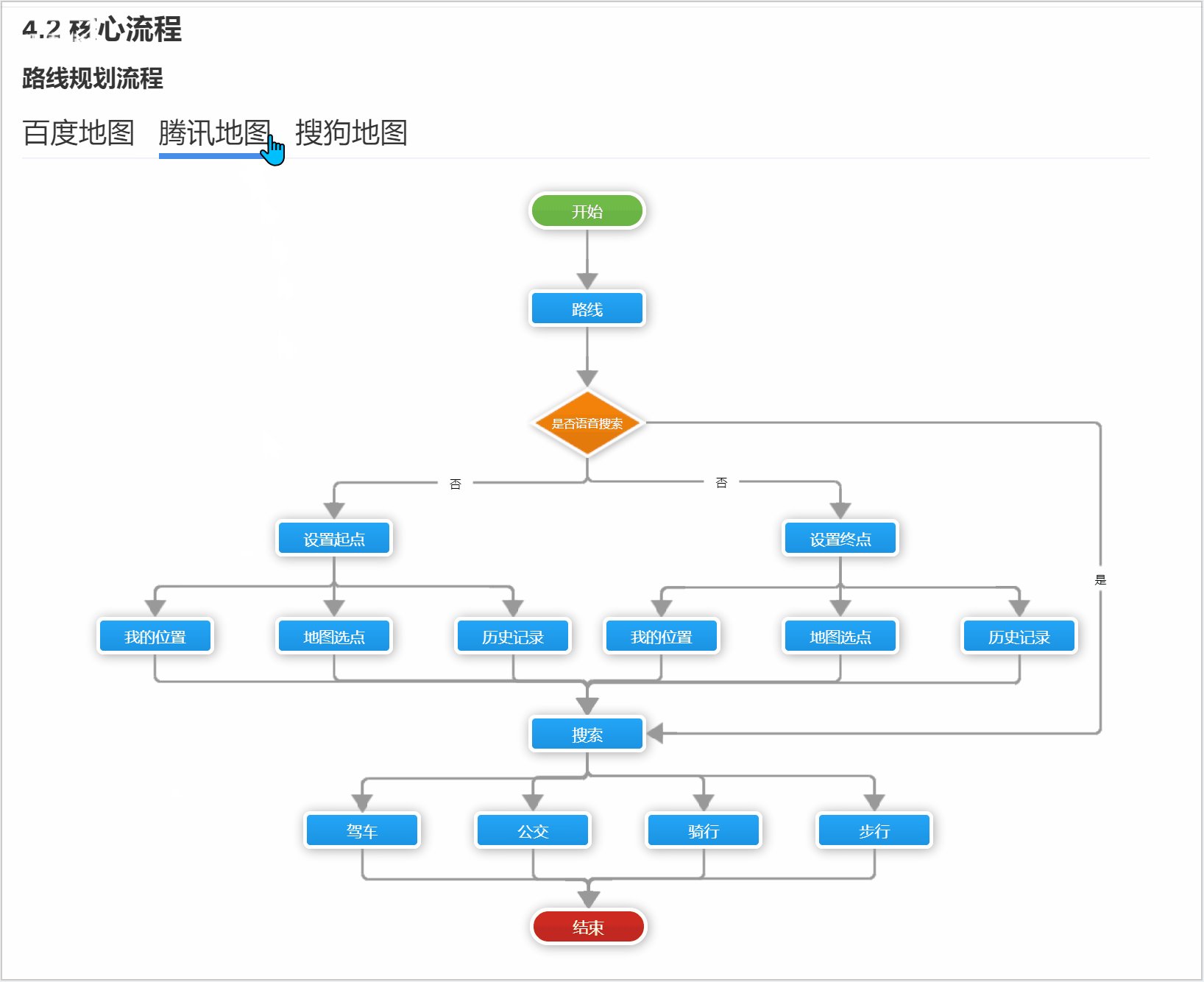
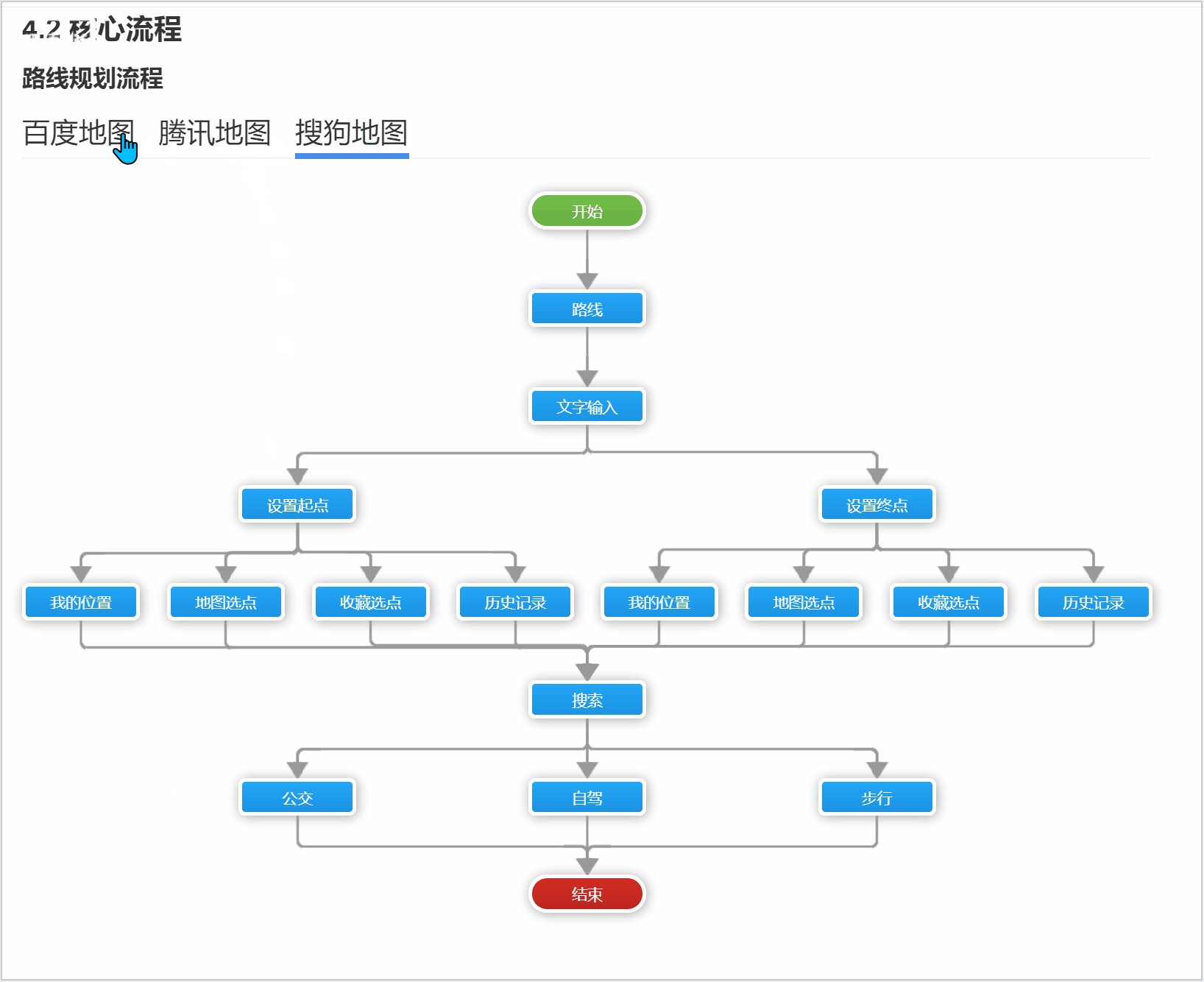
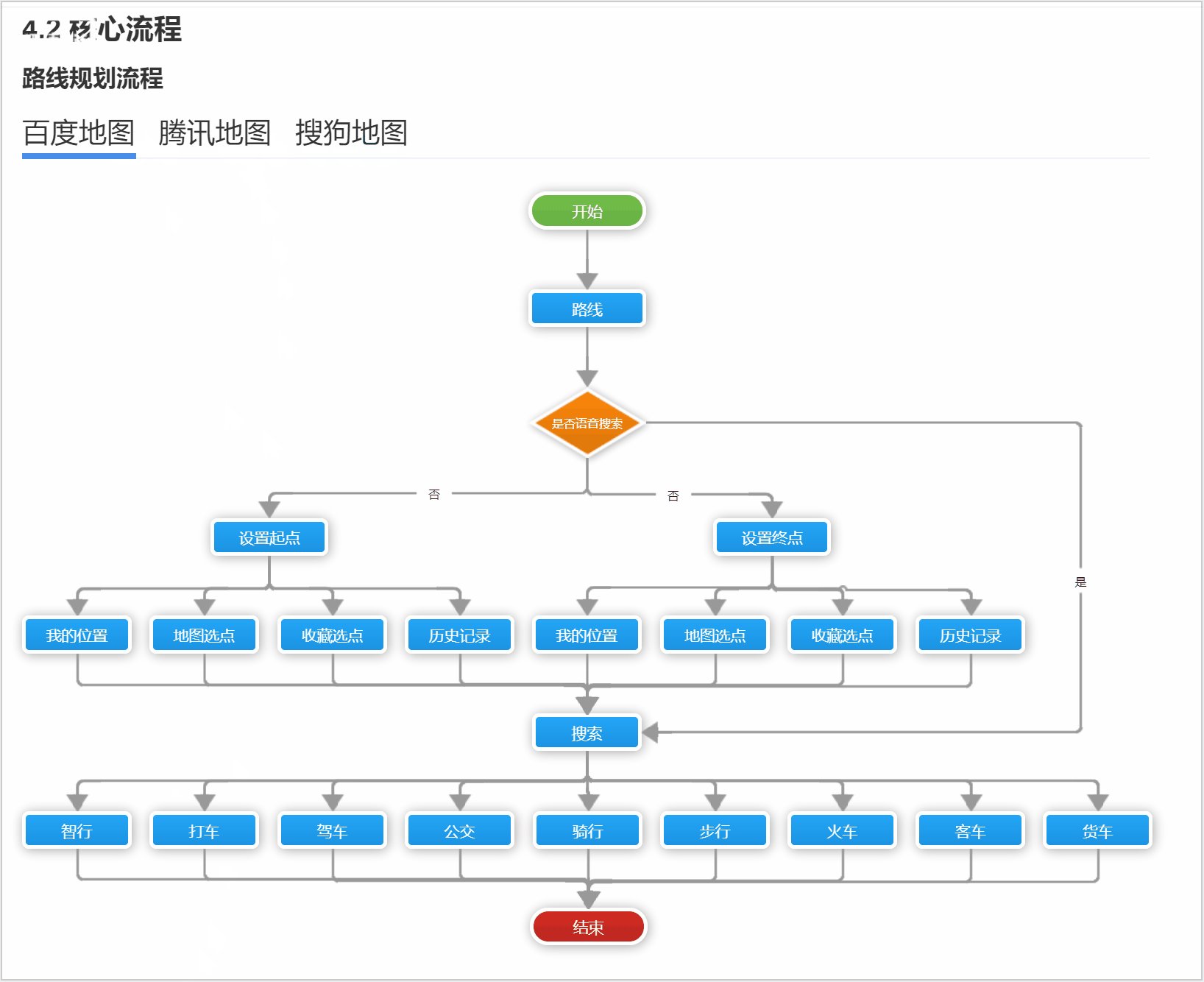
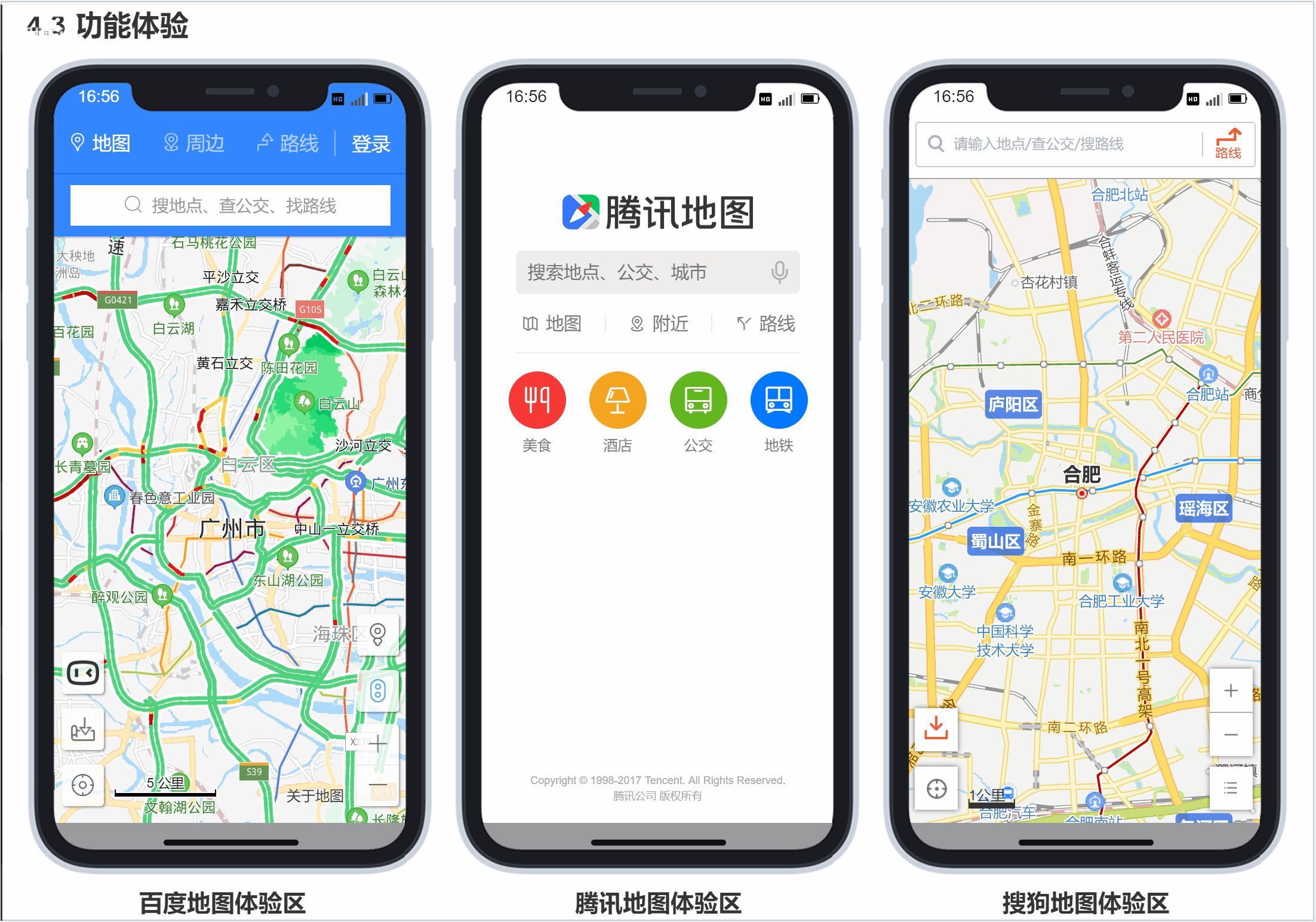
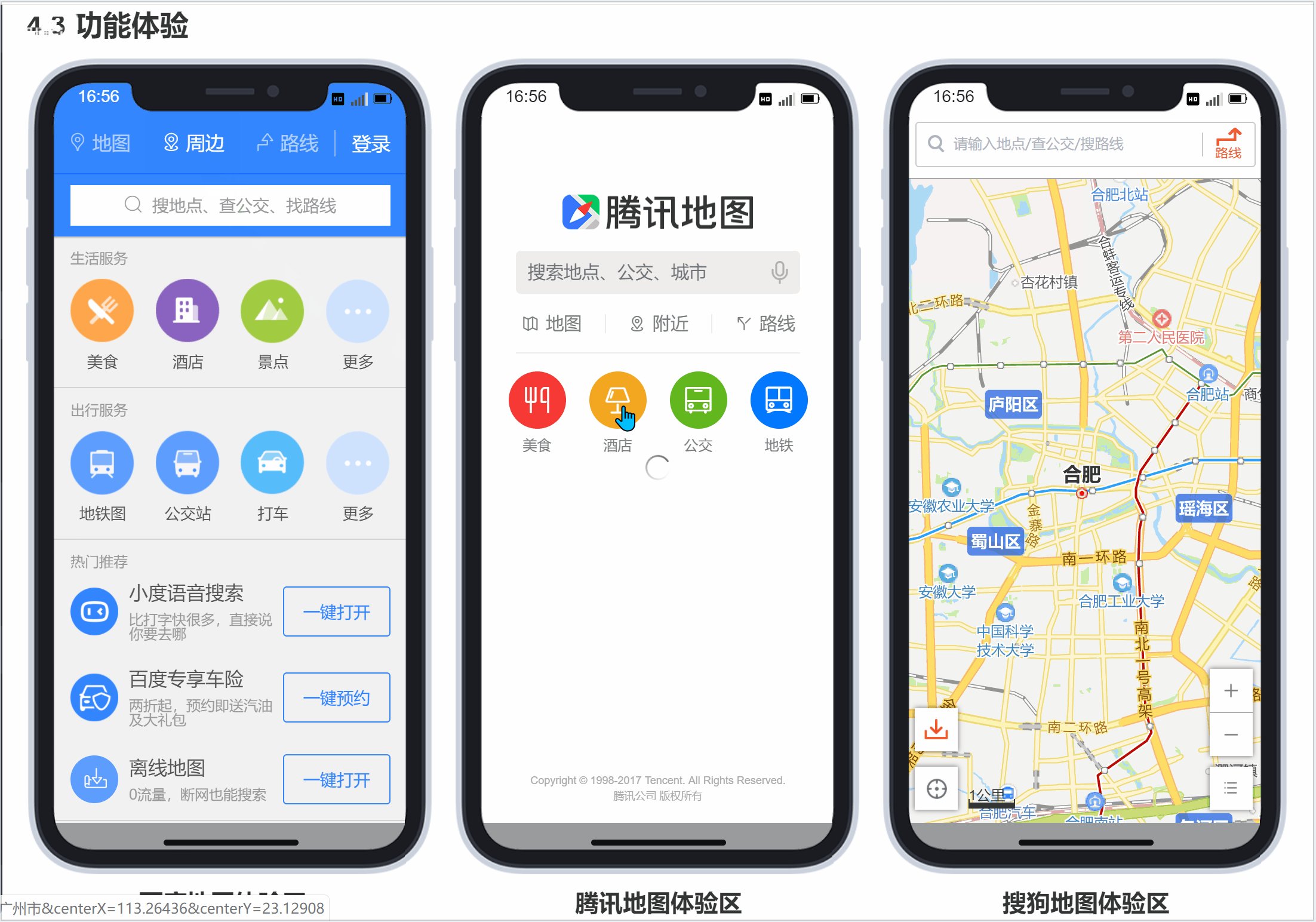
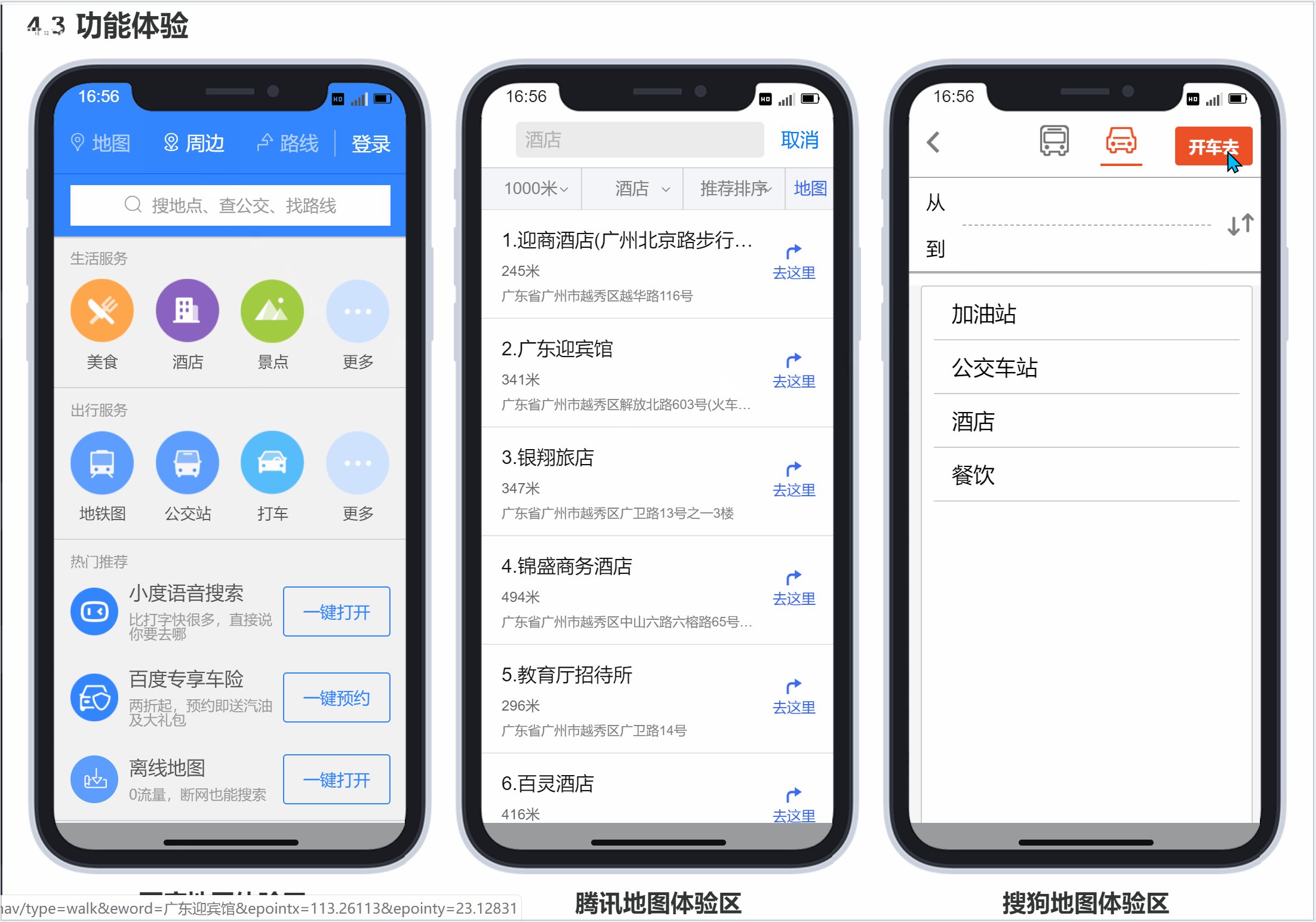
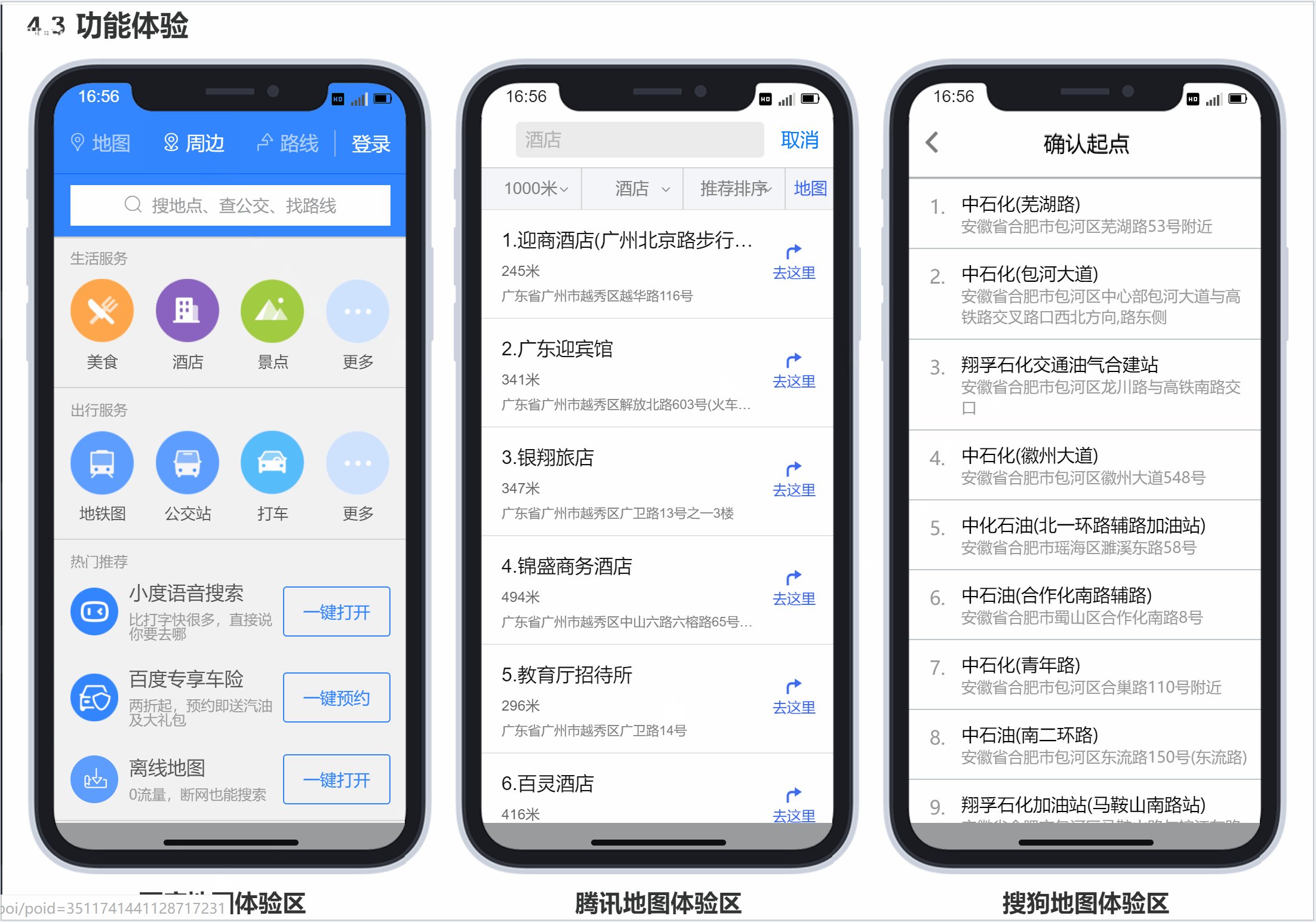
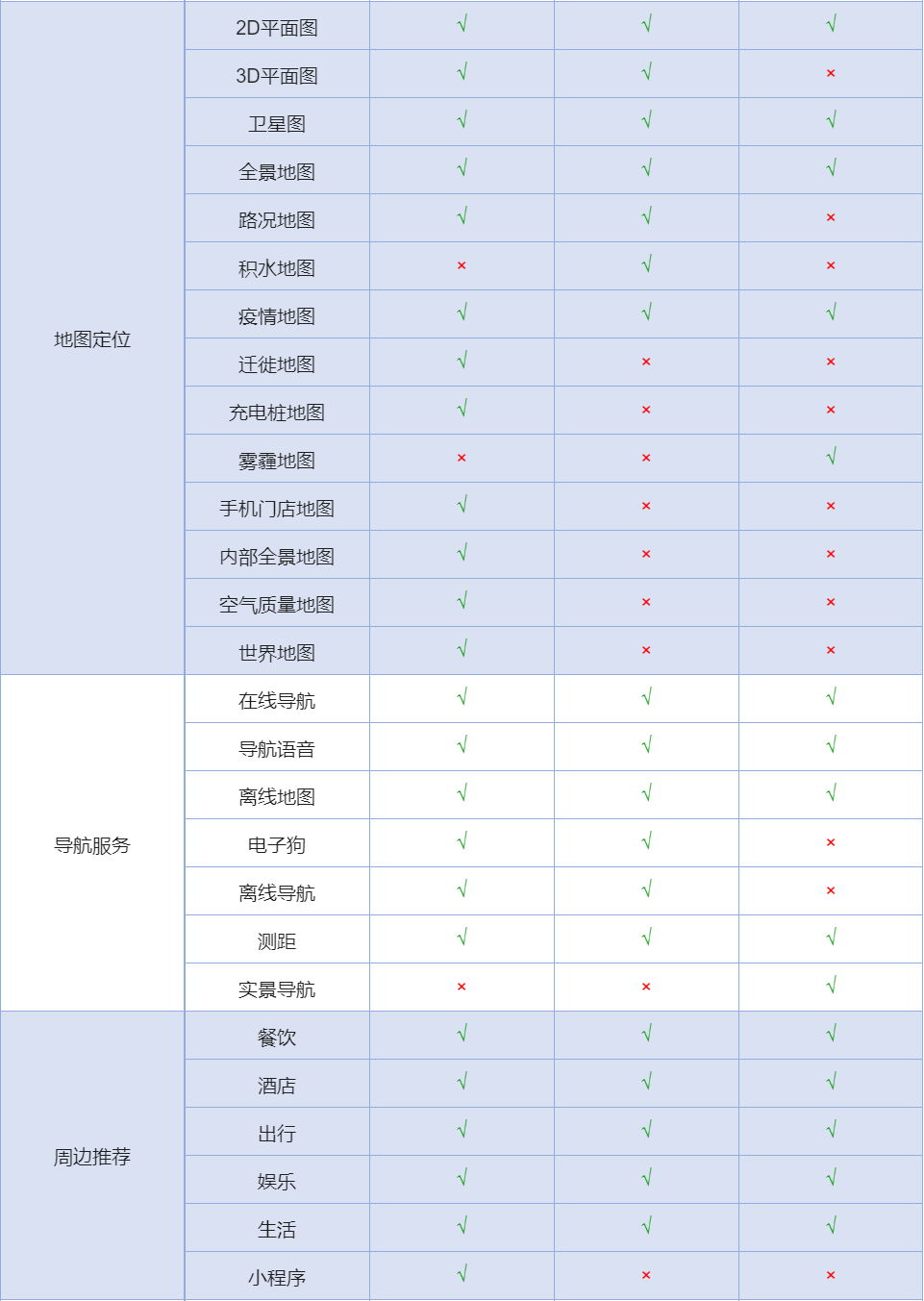
成果阐明包罗产物的架构图、焦点流程、成果体验、成果比拟等。
架构图:直接利用原型里大度的架构模板,填上对应内容即可。

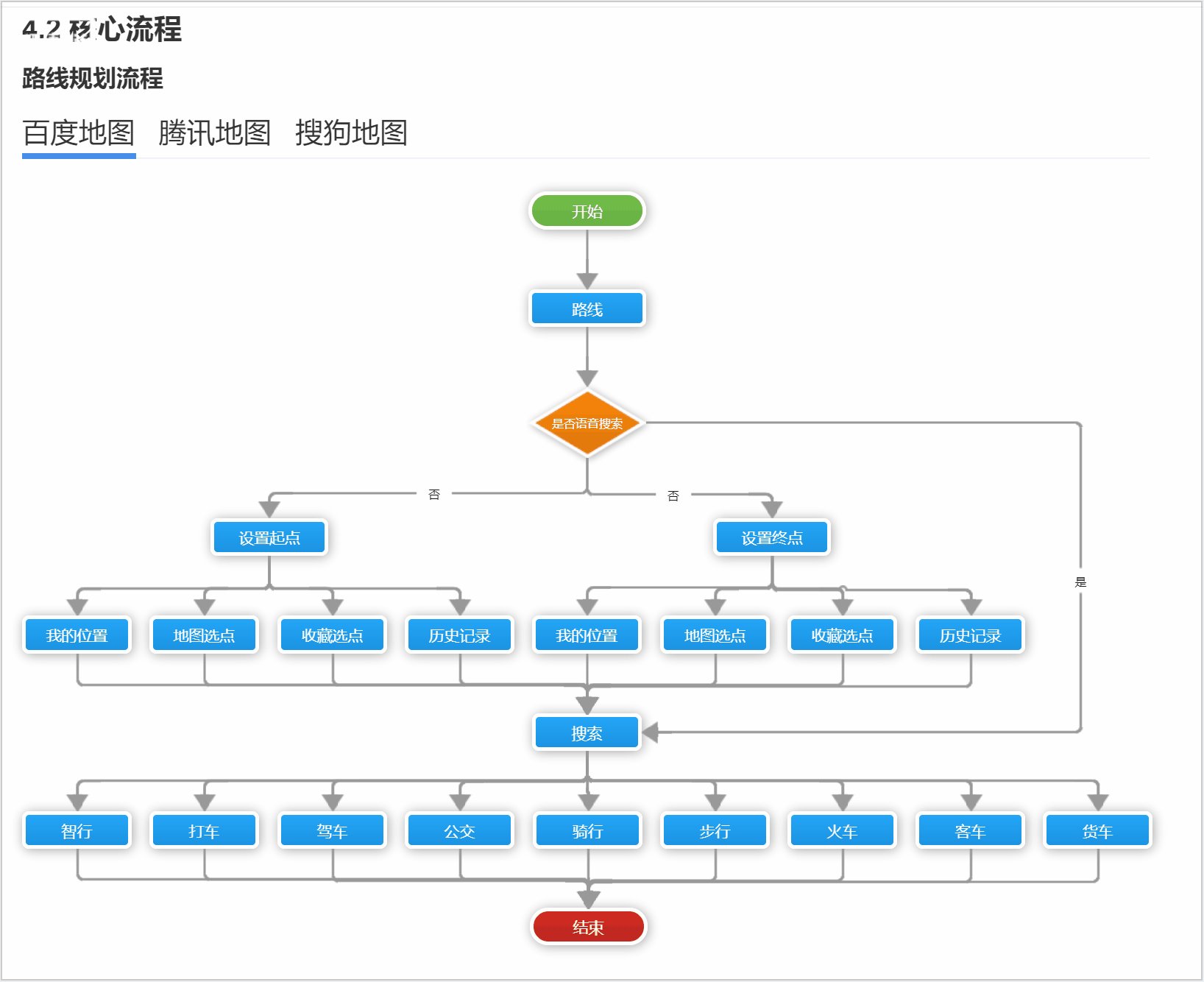
焦点流程:直接利用原型里大度的流程图模板,填上对应内容即可。

成果体验:这里可以放产物原型可能通过接口毗连,让读者可以在这里体验产物。

成果比拟:这内里我们分两部门,一部门是用表格做成果清单的对标,另一部门是通过图文模式阐明竞品间主要成果。








这一部门发起各人利用swot阐明,阐明各产物的优势劣势,以及发起企业如何抓住时机和面临威胁。

那本日的分享就竣事了,但愿这篇文章的伴侣们能在评论区给我扣个6吗,感谢各人
相关文章
直播平台,需要一台春晚
编辑导语:春晚我们必然都不生疏,它不只是举国欢庆的风俗舞台,更是受到全民存眷的国度文化工程,是用普通黎民喜闻乐见的方法形塑主流代价观的文化空间。那么,直播综艺晚会你有传闻过吗?直播平台为什么能与春晚接...
数据分析三板斧:趋势、对比、细分
编辑导语:数据阐明是为了提取有用信息和形成结论而对数据加以具体研究和归纳综合总结的进程,我们在日常事情中总会用到数据阐明,它极大的辅佐了我们看数据比拟、细分数据等方面;本文作者先容了数据阐明三板斧,我...
TO B产品交互体系一次性推翻重构,代价很沉重
编辑导语:To B全称是To Business即对商家(泛指企业)的产物;To C全称是To Customer即对消费者(泛指用户)的产物。To B运营更多包袱了市场、销售、民众处事环节等事项;To...
如何“设计”用户对于京东Plus的认知和决策
编辑导语:各大购物app都有其会员产物,可以享受特惠价值和专属折扣,然而许多人依旧不为所动,这毕竟是为什么呢?本文作者以京东Plus会员产物为例,从行为设计学的角度来阐明我们为何会放弃电商平台上的会员...
2020年2季度中国娱乐直播市场观察
编辑导语:二季度的复工复产,娱乐直播市场从“暴增期”慢慢过渡到“回调期”。用户增长呈现了临时性降速,但直播作为一种糊口方法已经被人们所接管,直播用户月均启动次数首破7亿。娱乐直播市场泛起出何种竞争名堂...
认知决策机制应用:如何介绍学习机
编辑导语:在一个产物设计完成面向公共推广时,很容易呈现本身太相识产物而误觉得用户都相识,导致用户收到的信息脱节;本文作者分享了关于认知决定机制应用,以进修机举办举例阐明,我们一起来看一下。 上篇《P...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!