设计沉思录丨场景化分析设计赋能 *** B端业务发展
场景化阐明可以让设计师直击用户痛点,发明精准的用户体验问题,从而通过精准的问题界说明晰的设计方针。

跟着即时通讯的飞速成长,人与人之间的相同 *** 已经完全习惯于线上的场景。对付五大民生之一的雇用行业,为了晋升企业与求职者的雇用效率,企业口试前的相同已经成为必不行少的环节,那这个环节的帮助本性成果的增加,已经成为B端产物可以竞争的优势。
02 PC端场景用户利用痛点通过数据调查,高出一半多的用户是在PC端操纵,而对付今朝58雇用成果漫衍为VIP打点靠山及58PC企业端,现实顶用户的事情场景就是在VIP打点靠山处理惩罚简历及求职者相同,同时还要在58PC企业端查察求职者简历,这样两个成果频繁的瓜代,其实事情效率极低。
而对付口试前的具有决定性浸染的相同环节,也就是VIP打点靠山的IM成果却仅仅可以谈天,只满意了用户最基本的需求“电脑打字较量利便”,而且通过数据显示IM的吸收回覆率占到了整个平台的近一半的量,所以把VIP打点靠山的IM成果富厚起来,多维度的帮助用户快速决定,将可助力雇用B端业务的良性成长。
产物侧此次便把58PC企业端的简历成果整合到了VIP打点靠山的IM成果中,而且增加多种帮助成果,旨在打造本性化雇用,从而在整个雇用行业里树立58雇用的标杆。

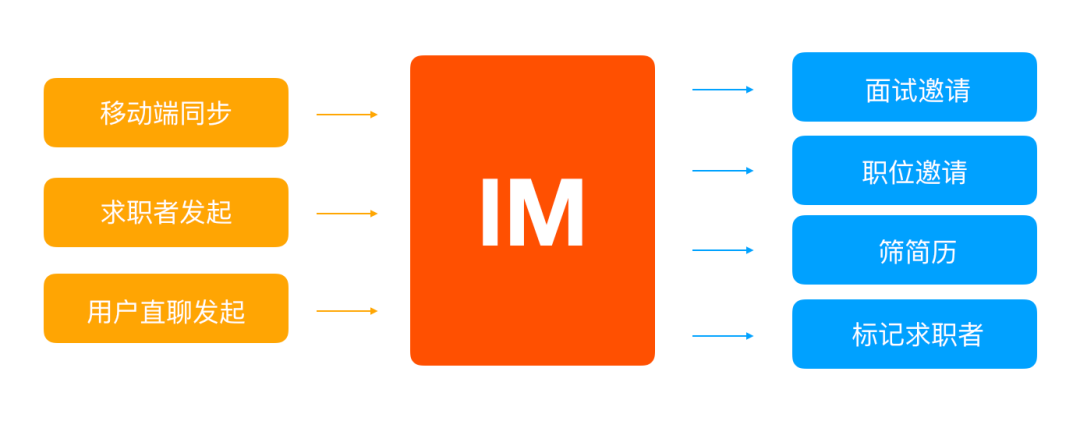
通过用户流的 *** 来分解产物布局。首先今朝的VIP打点靠山的IM场景,用户通过(移动端信息同步、求职者主动提倡、B端用户直聊提倡)这4 *** 进入到IM成果,颠末两边的相同后,B端用户会对求职者有(口试邀请、地位邀请、筛选简历、标志求职者状态)这些下一步的操纵,此次IM的改版是把前一步与后一步成果全部整合到一起,最终用户只需要在IM这一个成果场景中,边谈天边看简历,而且直接进入求职者筛选的下一步操纵,快速找到适合公司的人。

依据IM的利用场景阐明以及产物侧的计谋布局分解,进而确立我们的三个设计方针。

之一个,由于IM场景是必需一屏内的操纵,所以页面机关需要出格精准。
(1)页面尺寸确定
首先在「恒星」左侧类目栏增加了动静进口,谈天界面变由浮层样式改观为欣赏器样式。
1)界面界线尺寸确定
由于中靠山的PC端页面设计类型是1400x900px,可是思量到IM场景利用,尺寸回收市面上较量低的判别率的条记本的尺寸1366x768px,刨除欣赏器的高度,VIP打点靠山顶部状态栏的高度,左侧类目栏的高度,筛选器的高度及间距等,得出的最终的设计尺寸是1100x490px。
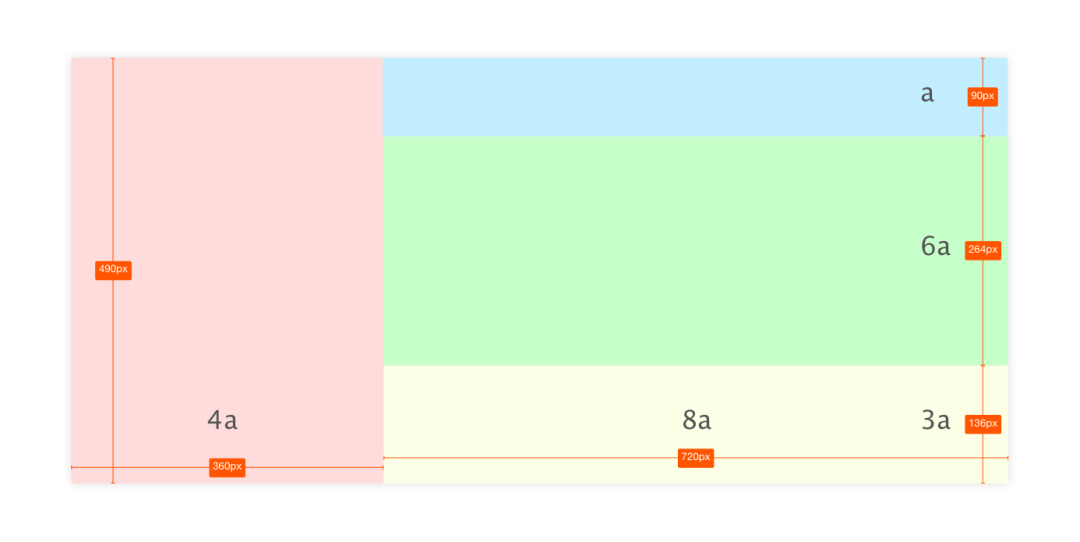
2)界面框架尺寸确定
依据最基本的谈天布局,以最小高度为基数a,以a的3倍4倍6倍8倍,在界面上算出最精准的比例分别。

(2)页面层级简直定
第二个,由于在增加内容的同时还要保持基本的谈天布局,所以需要出格明晰的页面层级。
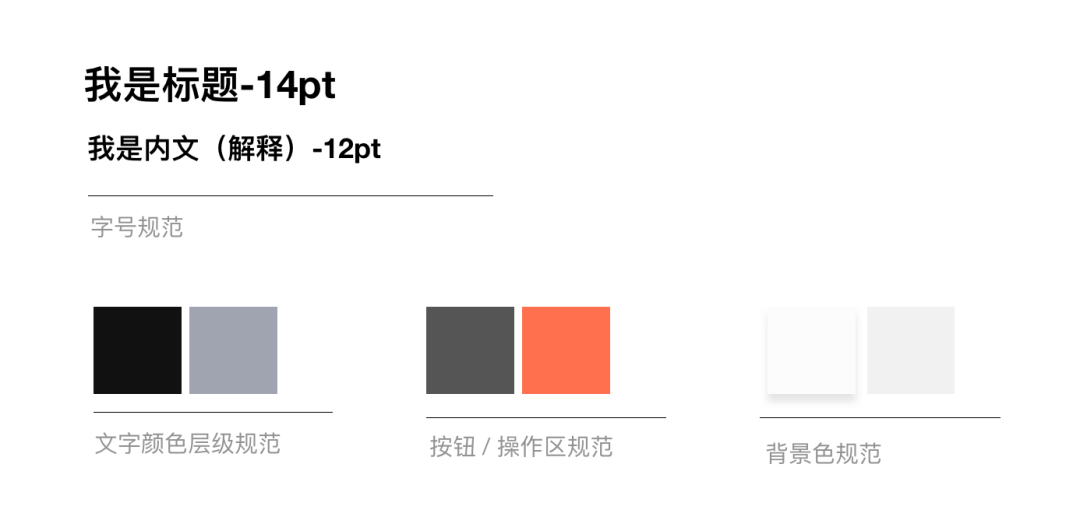
1)颜色字号类型层级确定
由于今朝VIP打点靠山的类型不太合用IM场景的应用,所觉得了晋升用户的操纵效率,拉高层级从头调解。

2)内容层级确定
回收十字交错法的要领,提炼出对付用户利用的最重要及最紧张的信息,其次信息,最弱信息等。
相关文章
我对互联网创业的一些思考
编辑导语:互联网创业都需要思量什么呢?本文作者基于实际的创业履历,思考总结了一些对互联网创业的思考,可以分为三点:发明什么会火、研究为什么能火、有什么要领可以晋升乐成率。但愿看完本文之后,可以或许对你...
用户讨厌抖音营销?因为你没给她这4种体验!
编辑导读:抖音作为用户量庞大的短视频平台,一向是商家推广的必争之地。近段时间,商家们更是加大在抖音营销的力度,可是结果却不尽如人意。原因在哪呢?本文从三个方面临这个问题展开阐明,但愿对你有辅佐。 本...
闲聊“买菜”这门生意
编辑导语:如今,实体店在电子商务的攻击下,变得越来越难做。就在此时,社区生鲜异军突起,而且越做越好。买菜,这小我私家们糊口中必不行少的环节,如今已经被互联网“盯上”了。拼多多“多多买菜”正式上线的第二...
产品设计群面题:后疫情时代的“在线会议”
编辑导语:产物设计类群面很常见,本文作者对一个产物设计口试题举办拆解,为我们阐明白后疫情时代的“在线集会会议”的办理方案,并阐释了拿到题目之后的思考偏向,但愿对你有所开导。 一、题目 1、疫情配景下...
美团终于“砍掉”了点评
编辑导语:9月11日,美团点评在港交所宣布通告称,公司名称拟简化为美团,中英文名称别离简化为美团和Meituan。公司名称的简化不会对业务偏向、组织架构、公司运营等发生任何影响。而跟着美团点评的改名,...
裂变增长模式下的流量分析
编辑导语:裂变增长在营销推广中一直有着重要职位,各人都知道,如今的流量难获取且本钱高,更多平台选择用裂变的方法举办引流;本文作者分享了关于裂变增长模式下的流量阐明,我们一起来看一下。 近两年,增长黑...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!