交互设计 *** 论:从交互的角度剖析身边的产品(精华)
有的读者看完《从0到1体验iPod的发现过程》后大概会有许多不领略的词汇,通过本章的阅读,你就能领略那些词汇是什么寄义了,别的读完本章后你也可以或许将身边的所有产物从交互的角度去举办拆解了。

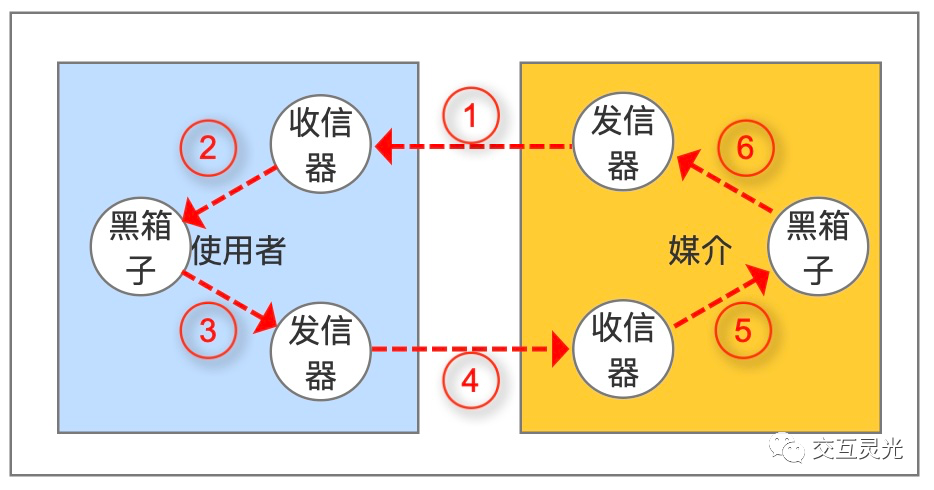
前言的信息吸收与发送:

本章将先容图中黄 *** 域里的内容,交互环的4、5、6、1进程。
在上一章中,我们充实领略了当利用者是人时,人会容易留意到什么样的信息线,可以或许发出什么样的信息线。这些都是人所具有的特性,这些特性并不会跟着科学技能的成长而变革。
但前言所能吸收的信息和发出的信息是跟科学技能息息相关的,好比引擎的焚烧,以前是通过手摇动可能脚踏打火器。但此刻可以一个按键便能启动引擎,你无法让一台利害电视显示出彩色,因为其时的技能不答允它显示彩色内容,尚有许多例子这里就不外多报告了。
跟着技能成长前言的信息吸收器和信息发送器已经做到比人类自身更强,我们能清楚看到千里之外的人看到细菌。但黑箱子在某些方面对时还不能跟人类对比,即便此刻的人工智能已经打败了世界上顶级的围棋好手。因为前言的黑箱子不属于交互设计的领域,我们体贴的是前言的信息发送器和信息吸收器的设计。
那么前言的信息吸收器和发送器毕竟该怎么去设计?就是这章要说的内容。我们首先要阐明前言成果,前言的信息吸收器,信息发送器的自身特性是怎么样的,再举办三者间的干系阐明。(本章内容较为巨大,假如有没领略的处所可以先不管,再读的时候大概就懂了)
成果自身特性思考环节:既然万事万物都可以解析成为原子,那么一个成果的原子又是什么?
让我们回到最开始的开灯照明的例子,我的目标是看清楚周围情况,开关是信息吸收器,电流是黑箱子,灯是信息发送器。黑箱子的成果是让灯亮起来,从不发光到发光。
成果可以领略为灯光的是否亮起来的区别即可以分为0/1两种状态,要么不亮,要么亮?
那成果只能分为0/1吗?虽然不是,我读大学的时候,要在宿舍看书,思量到灯假如太亮了,会影响到舍友休息,我买了一盏可以调理亮度的灯。除了亮度调理外,我的谁人台灯还可以调理色温,从冷到暖。
那这个时候台灯的成果可以分为亮度调理和色温调理。亮度是从0到必然的流明(流明是亮度的单元),色温是从偏蓝逐步变革到偏黄。这个时候成果就可以分为两个持续的维度。
我的这盏台灯有两个旋钮,一个调理色温一个调理亮度。虽然这盏台灯也可以用1个按键节制色温和亮度,好比正常点击不断增加亮度,到了设定的更大值后再点击熄灭可能亮度淘汰,长按按键则色温不断变革。但没有设计师会这么设计,时间不限的环境下,无论多巨大的成果都可以用一个按键来举办节制。
固然我房间里的灯没有节制亮度和色温的成果,但这盏灯亮的时候也是有色温和亮度的,只不外在出厂之时就已经配置好了。那么成果可以按照自有的属性分为许多维度,这些维度可否让我们节制就会影响信息吸收器的相关设计了。不给节制,我们就需要一个开关按键就行了,假如要节制,那大概就需要两个旋钮来节制了。
成果的原子化一般前言的成果不止一个,想你家的电饭煲,有煲饭成果,煲粥成果等。上面提到的灯,打开开关发出灼烁是一个成果。但这个成果还可以细分成亮度调理和色温调理。成果可以不断细分,直到只剩一个维度了,成果就无法再细分了。
一个维度可以继承细分为差异的状态,好比亮度。我房间的灯只有亮和不亮,这种环境下亮度只有两种状态,0流明和1000流明。但我的台灯可以调理许多档位,亮度的状态就有许多,而状态越多需要的节制数量就越多。
成果的3种特性成果具有三种特性:界线性、持续性、变革偏向性。
1. 界线性界线性按照状态的数量几多分为无界线,单界线,双界线三种环境。
(1)无界线
无界线的成果,状态数量无穷无尽。
好比数学的负无穷到正无穷,有年华机之后,选择穿越时间的日期,已往的某一天,将来的某一天,假如做获得的话。
(2)单界线
单界线的成果,状态数量也是无穷无尽的,但有最小值。
相关文章
作为互联网产品经理,如何应对内容安全监管?
跟着短视频、直播的火发作展,越来越多的UGC内容发生,随之而来的是庞大的内容禁锢压力,但互联网不是法外之地。为此,6月17日(周三)20:00-21:30,网易易盾出格提倡了这样一场微信群深度接头。本...
万字复盘:语音直播产品的从0到1
“这是最好的时代,也是最坏的时代” ——查尔斯·狄更斯 阿境在2019年年底筹划了一款语音社交直播产物,整个进程也值得复盘回味,特将其撰写成文,但愿可以或许给涉及到这方面的PM一点灵感及启示。 整...
新风口来了:2020年中国汽车产业智能+生态分析
编辑导读:汽车作为现代都会人最常用的交通东西之一,近几年获得飞速成长,汽车财富智能化成为趋势。本文将从五个方面,对汽车财富智能化和生态举办阐明,但愿对你有辅佐。 阐明配景: 汽车作为全民出行的重要东...
聊聊数据中台:元数据建设有哪些坑(二)
编辑导读:在举办数据舆图的事情中,需要留意两个焦点成果,即元数据信息的展示和血缘干系。本文将环绕这两个点展开阐明,但愿对你有辅佐。 元数据舆图 上期讲到数据舆图,这一期重点来讲,开始之前说点此外,雷...
如何定期审查用户体验?
审查清单的布局可以自行删补,最重要的是,要有审查的意识和动手记录的习惯,这是长线工程,可以僵持按期输出。那么,如何按期高效、有偏向地审查用户体验? 写在前面 交互设计师除了日常需求对接、原型设计、测...
生鲜配送:共享中心
编辑导读:连年来“共享中心”的观念,也开始几回呈此刻生鲜配送行业,越来越多的企业已经可能筹备实验共享中心。罢了经成熟运用共享中心的企业,则在摸索更深入的应用,因此共享中心的模式也相对越发多元化。本文将...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!