7个技巧,教你做好下拉菜单设计

正确地设计下拉菜单,可以辅佐用户缩小选择范畴,淘汰屏幕其他元素的滋扰,以及防备用户输入错误的信息。可是,在某些环境下,下拉菜单的错误利用将给用户体验带来严重的负面影响。在什么环境下利用下拉菜单至关重要。
本文将依据下拉菜单的属性,通过举例来接头下拉菜单的利用场景,但愿在设计上对各人有所辅佐。
01 制止过长的下拉列表在表单利用下拉菜单看起来很简朴,它们不会占用界面空间,适配所有欣赏器,用户对付此类组件足够熟悉。
可是,当下拉菜单里有高出15个选项时,用户会变得不知所措,选择起来很是费劲——用户需要从20多个未分类的选项中找到想要的内容,想想都令人头大。
另外还存在转动的问题,用户必需把光标保持在下拉列表中,否则很容易转动整个页面,造成误操纵。
国度选择器应该是最经典的长列表下拉菜单了,经常有高出100多个选项。固然列表中的选项一般环境下会按字母顺序分列,可是将热门国度/地域放在列表顶部的做法依旧不能满意用户需求。更好的做法是,增加自动填充成果或搜索成果,因为用户知道它们想要选择的内容是什么。(好比系统可以按照地理位置或场景自动填充国度,或用户自主搜索国度)

而选项过少,利用下拉菜单组件也将是一个糟糕的抉择。埋没了本可以直接展示的信息内容,反而给用户的流程造成阻碍,低落了用户完成任务的效率。较量好的 *** 是利用单选组件,可以让用户快速欣赏选项内容,晋升用户的操纵效率。

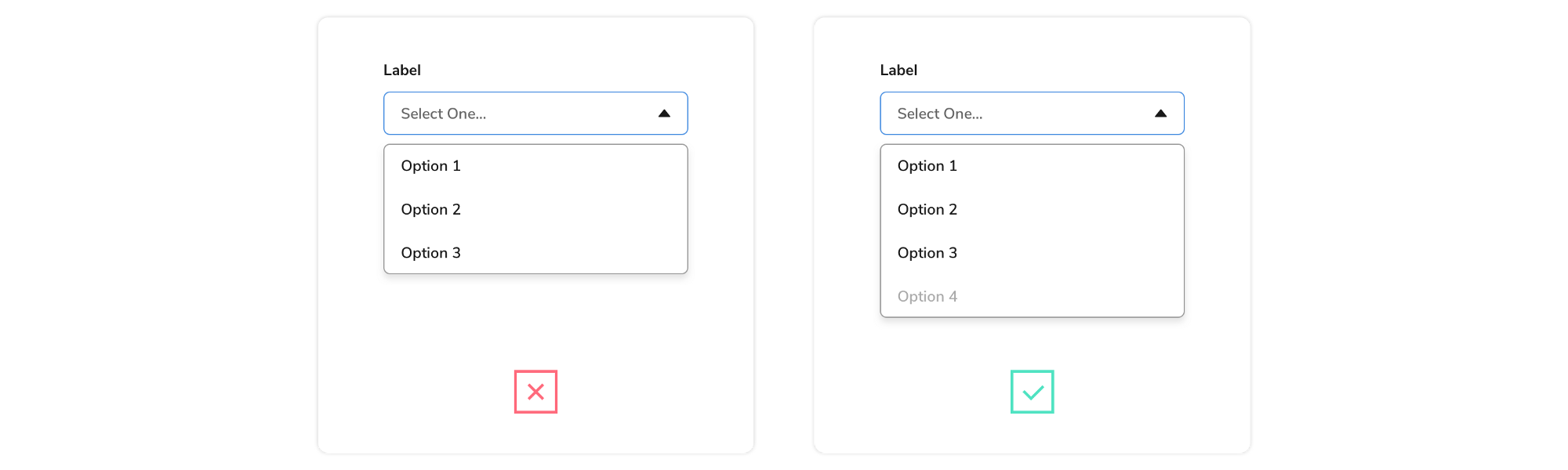
当某个选项被禁用或不行用时,应将其显示为灰色,而不是直接删除。因为这些不行用选项被禁用的环境有多种(如大概是在当前场景下是不行用的,在其他场景是可用的)。可以思量利用给不行用选项增加提示,说明其被禁用原因以及如何使其为可用状态。

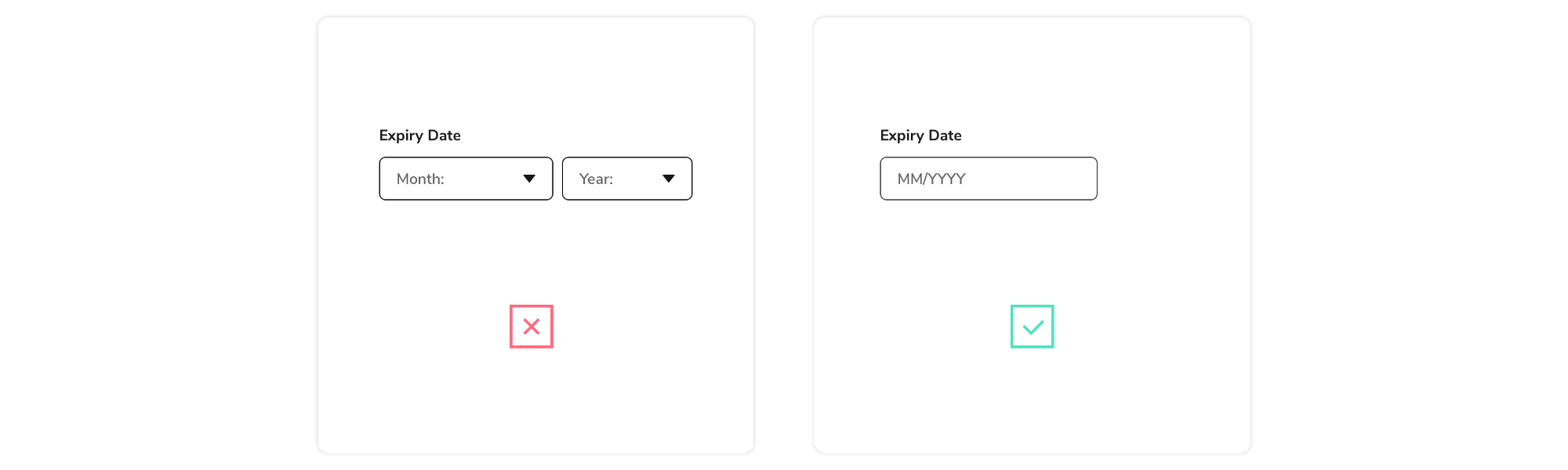
在某些环境下,键入大概比下拉选择速度更快。典范的案例就是信用卡日期。键入mm/yy绝对快得多,而不是从两个下拉菜单(月和年)中转动。
尽量利用自由名目标输入字段需要某种形式的数据验证,但从可用性的角度来看,它仍然是更好的选择——因为它可以减罕用户的承担。

当某些数据或信息可以自动填入时,无需要求用户举办手动输入。这样的示例之一就是在结帐进程中利用的“卡范例”成果。按照信用卡号的前几个数字,可以确定卡的范例,此时要求用户本身选择卡的范例会特别增加用户的操纵。

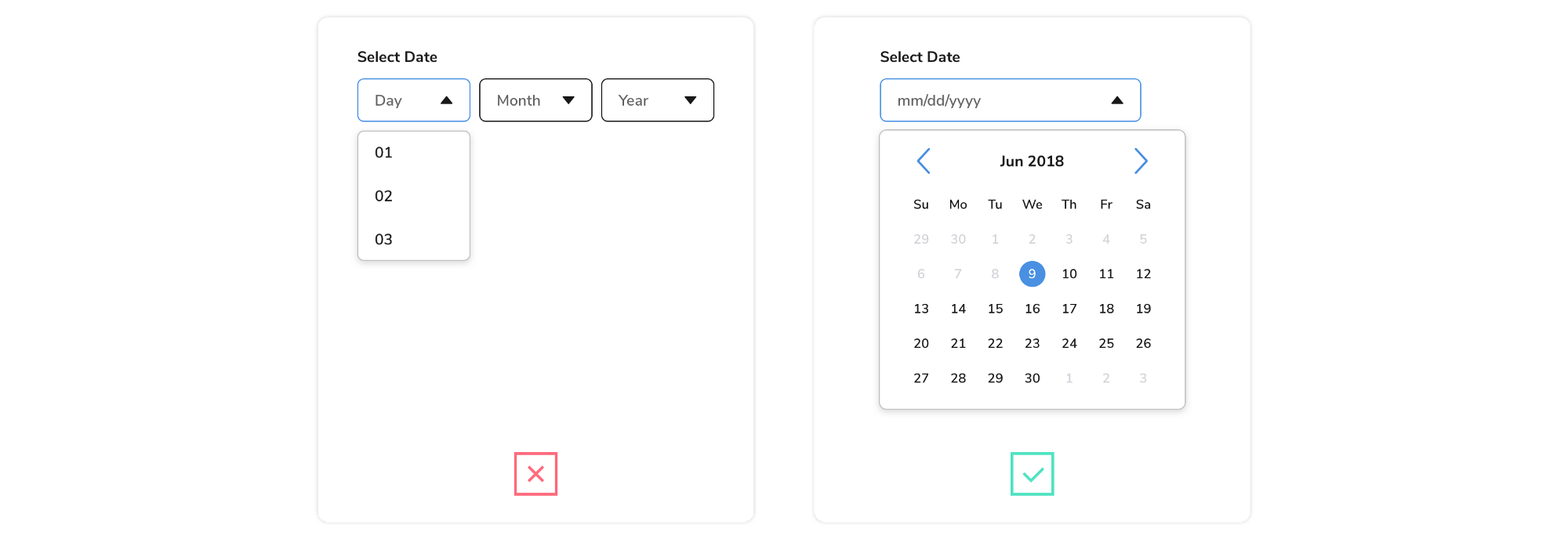
可以按照所需信息自界说下拉菜单的交互 *** ,以淘汰操纵步调。一个经典的例子是“日期选择”成果,假如利用普通的列表菜单,则需要3个下拉菜单(月,日和年),这对付用户来说很繁琐。
更好的选择是自界说菜单组件,以答允用户仅利用一个下拉菜单选择输入。

用户按照菜单标签内容选择选项,因此精确提供信息很是重要。凡是,更好利用简捷的标签,以清楚表白选择的目标。以下是一些标签的准则:
对付行动菜单项,请利用动词来描写将要产生的行动
对付链接,请利用名词来标识用户跳转到的页面
解除菜单项中的冠词;利用“删除页面”,而不是“删除这个页面”
将菜单项保持在一行文本中
通过按逻辑顺序对列表举办排序来组织菜单项也很重要-假如可以,凡是将最常选择的选项放在下拉列表顶部。然后通过用户调研,不绝举办测试和完善,以从头评估功效。
原文:7 tips for dropdown menu design
相关文章
12个方面,聊聊什么样的产品让人会喜欢?
乐成的产物不只需要具备贸易代价、更重要的是具备用户的承认,而本文就从12个方面入手,聊聊什么样的产物能得到用户的承认,让用户喜欢。 奈何的产物让人会喜欢? 其实这个是一个反问句,反问句背后,是千千万...
“好游快爆”APP产品分析报告
好游快爆的定位是新游内测爆料和游戏互动社区、手游领域的内容分发平台,为手游爱好者推荐高质量正版的手游互动社区。目前产品依然存在诸多问题,特别是功能布局与论坛功能需要进一步加强。而本文就在产品分析之余,...
秋天里的第一杯奶茶,你真的看透了吗?
编辑导语:这两天,“秋天里的第一杯奶茶”这个梗莫名其妙的火了。伴侣圈也呈现了刷屏,很多人都晒出了本身入秋后喝的第一杯奶茶,而且附有一张满是狗粮的红包截图。在吃够了狗粮事后,你是否有对这个现象举办思考,...
从0到1搭建车企数字化营销中台(1):产品定义
数字化转型成为了不少企业的成长重点,而浩瀚海表里车企也针对营销规模举办数字化转型,那么热度颇高车企数字化营销平台毕竟是什么、又有什么要点呢? 一、什么是数字化营销 数字化的焦点要素为: 获取:针对...
网易公开课改版,在线教育迎来变局?
编辑导读:网易果真课是网易公司打造的果真课寓目平台,是网易公司机关在线教诲行业的重要产物。在线教诲大变局下,网易果真课举办了全新的改版设计,目标是什么?本文作者从配景、方针和行动三个方面临网易果真课的...
教育行业的落地页优化指南
教育行业的用户趋利性越来越明显,对落地页带来的体验也更加敏感和挑剔,往往市面上的落地页风格千篇一律后,效果就开始变差。其实,如果我们能从落地页的本质去做设计和优化,思路会变得更加清晰。 下图是一个超...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!