这样设计收费功能,交易额噌噌往上涨!

在没有互联网的时代,买个菜要去村外的市集,买个衣服要去三里开外的市街、甚至有些市集照旧每周来一次,各人都是一手给钱一手交货。
跟着互联网的成长,人们在 *** 上可以直接订购有需要的对象,买个柴米油盐酱醋茶城市直接送货上门;订购火车票、影戏票都可以在网上购置;去购物再也不消带钱,付出宝、微信随时移动付出
互联网已经成为人类的糊口 *** ,通过互联网改变了人的出行 *** 、阅读 *** 、糊口 *** 和付出 *** 。
人们已经习惯了在线上处理惩罚糊口的 *** ,然而在这些产物的背后城市涉及到收费。
最近因为事情原因,主要在认真收费成果模块的产物设计,本日主要分享一下产物司理在设计收费成果的页面中如何浮现收费环节。
下面我分几个模块来分享:明晰操纵流程、定制充值进口、付出页面、充值后在页面的浮现 *** 、购置记录。
一、明晰操纵流程在设计收费成果的时候,首先要梳理出在你设计收费的产物顶用户从进入页面的操纵流程。
为什么要梳理操纵流程呢?
因为只有你梳理清楚了用户的操纵流程,才气确认你要在用户操纵的哪个页面的哪一步中克制用户对某个成果操纵的利用权限,并给出一个提示需要付费利用,还要给出付费的按钮,让用户点击可以直接跳转到付费页面。
假如梳理不清楚,可能没思量到这个层面,就会导致用户没有购置;但在某个环节中依然有权限利用。
打个例如:就像是一个线下店面,你摆了个收银台,可是没有事恋人员指引,用户进来拿了件商品就走,你问用户为啥不付钱呢,用户说:“要付钱吗?我不知道啊,要去哪付钱?”。
虽然,在线下店面中我们都知道任何商品都是要购置的。
但是在线上你没有提示用户收费,用户还可以继承享受他的处事,这种环境下就是我们的失误了。
下面我拿pc端“当当云阅读”网站举例罗列一下用户的操纵步调来阐明一下:
1. 用户登录/进入网站
用户进入网站后展示的是一个首页,首页主要展示了小说的推荐及分类。如上图,在这个环节中我们可以通过轮播图卡片中展示特价勾当,点击特价勾当可以查察特价的书籍.
2. 欣赏电子书
这是一个小说平台,用户进入网站的意图必定是想找小说看的;而首页展示的是电子书分类,所以用户进入页面后第二步就是“欣赏电子书”。
我们阐明下此步调是否需要有充值付费的提醒,可能什么可以添加什么元素提醒用户哪些小说需要收费呢?
此环节就像是逛店肆,只是在欣赏。用户还没有选到心仪的,所以在这个页面上可以不做收费提醒。
假如提醒的话,可以在小说封面上去加标识“会员”、“免费”、“特价”去浮现,利便用户之一眼分辨哪些是收费的。
还可以直接凭据分类来展示,假如平台上大大都都是收费的小说,我们可以增加一个“免费”分类——就是回收图片上的结果,在书籍中增加一个“价值”,可以让用户一眼就相识这本书的订价。
3. 选中电子书查察简介
用户欣赏小说的下一步就是选中感乐趣的小说点击进入,查察小说的简介。
我们再来阐明下这个页面是否需要有充值付费的提醒。
假如这个页面和上个页面是有一样的,可以做也可不做。
假如不做充值提醒可以直接让用户进入试读页面,一般在这个页面不做收费环节,因为需要吸引用户阅读,阅读中的试读成果可以让用户越发相识这本书籍是不是感乐趣或有需要的。
假如要配置的话可以在此页面增加一个“当即购置”按钮,这个就按照平台的差异来设定了。
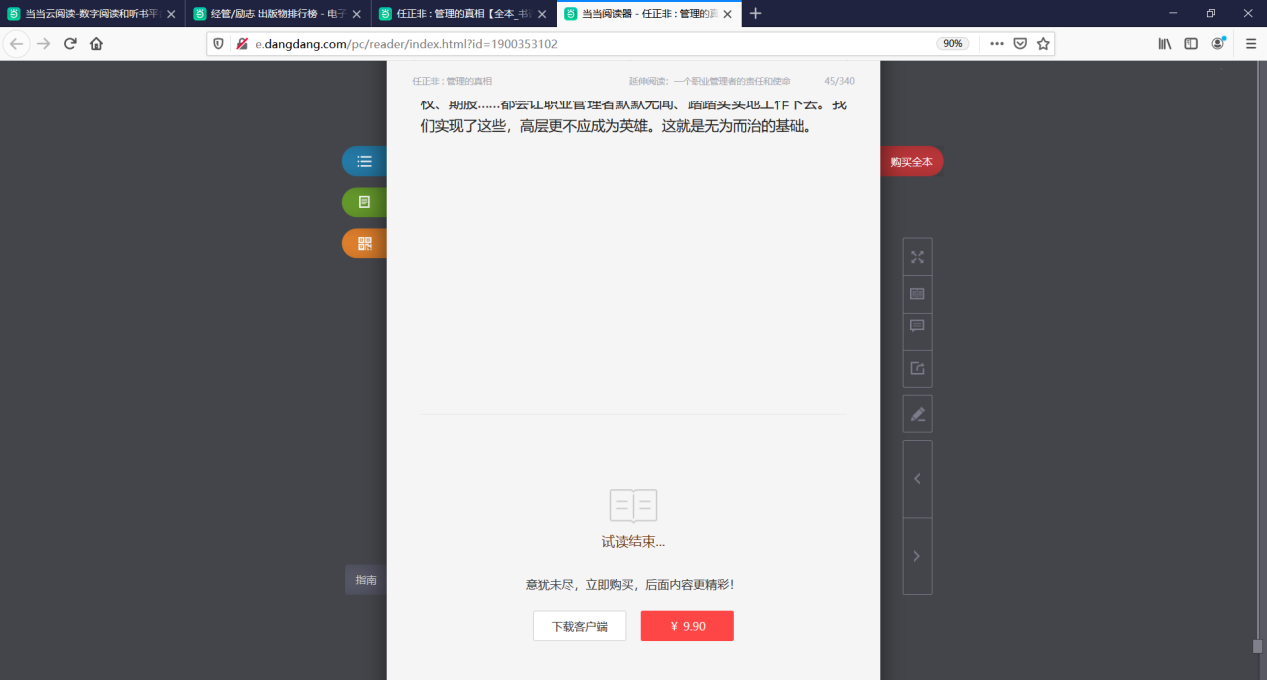
4. 阅读电子书
用户点击试读就进入阅读页面了,在阅读电子书时就像我们去商场试衣服,试完了穿戴结果不错,用户就需要思量买不买。
前面几个页面都可以不设定收费环节,最后这个页面是必然要配置的。
在这个页面我们就可以在阅读章节最后提示:是否订购本章、章节的价值。
相关文章
用不确定性促销策略提高用户购买意愿
一、媒介 促销玩法是电商运营的重要构成部门,我们整理了今朝有关不确定性促销计策的前沿学术研究成就,但愿以此解答以下问题,为促销计策设计提供参考。 如何设计促销玩法才更能冲动用户? 差异场景下应采纳...
实战复盘:建立新手用户留存体系有哪些关键点?
本文将为各人分享笔者搭建一套新手用户留存体系的项目思考,并从做这条体系的意义以及要害步调展开说明,但愿对你有所开导。 01 配景 回首最近运营产物的这段时间,个中,对付我而言,最主要的后果是依托于产...
产品经理,跨越式提升的三个突破
编辑导语:不少人在事情之初,豪情丰满,想在事情规模发光发亮,施展才能,然而事情了一段时间就会发明触遇到了天花板,并且难以打破。对付产物司理来说,这个环境也同样存在。那么产物司理应该如何破冰,实现自身的...
张一鸣:我的大学四年收获及工作感悟
编辑导语:大学是人生中很优美的一段年华,没有了高中时的从早到晚的课程、没有家庭功课、也没有周考月考,是步入社会前的一段相对来说很轻松的糊口。差异的人的大学糊口是很差异的,有人用来玩耍,有人用来追赶。接...
服务“懒用户”,交互设计该怎么做?
编辑导读:懒人驱动改良,懒人促进成长,人性中的懒敦促了社会的进步。在很多的设计中,我们都能找到懒人的身影。产物的最终目标都是要满意用户的需求,那么,针对“懒用户”,产物该如何做好交互设计?本文作者从自...
硬核干货:假如朋友圈是款独立APP
编辑导语:微信在最初打造的时候,是没有伴侣圈成果的。跟着微信的不绝迭代成长和用户需求的变革,如今的微信拥有不少的成果,如:小措施、付出成果等,而伴侣圈也是个中很重要的一部门。本文作者假设伴侣圈是一款独...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!