简单实用,快速提升UI水平的8个技巧
在UI的设计进程中,有许多能力并不需要很深厚的设计常识,可是它们能让你的UI和网页界面看起来有明明的晋升。文章对相关能力举办了总结,内容较为基本,但简朴易用,看完说不定顿时就可以用到项目中,与各人分享。

想要做出一个大度、可用、 高效的UI需要时间,个中还需要经验多次设计迭代。不绝的举办调解,直至你的客户,用户和本身都真正满足,我知道,有时候这很不容易。
可是这些年来我发明,照旧有一些实用能力,通过一些简朴的调解就可以快速提高设计质量。
这些能力易于执行,不需要耗费太多尽力,不只有助于晋升你正在做的设计,也但愿提供一些普遍设计原则应用到下一个项目中去。
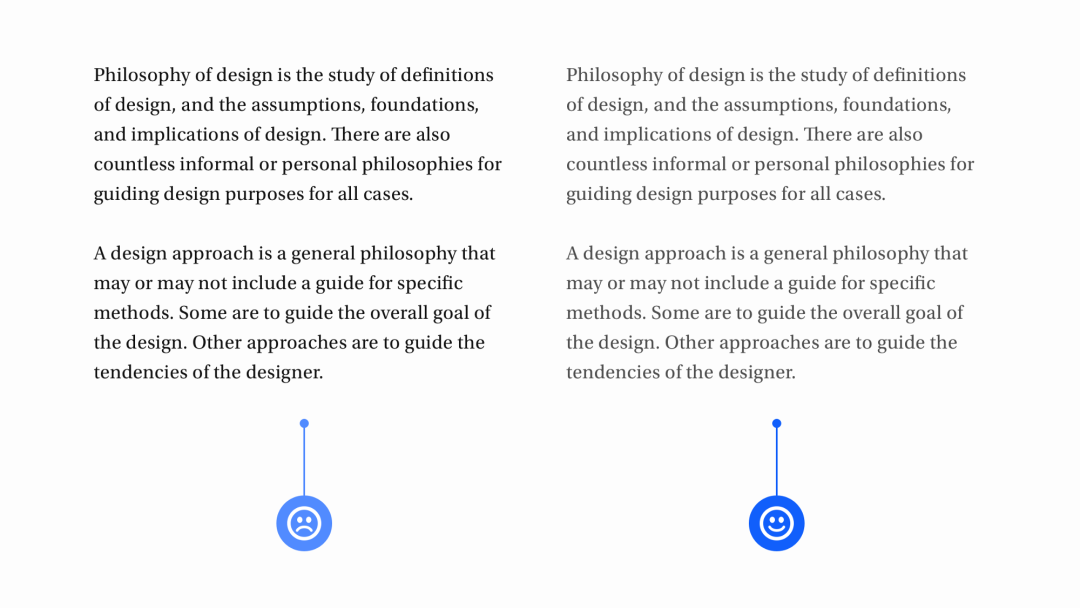
01 大段文字,实验弱化文字重量对付大段的文字内容,整体看起来会较量有视觉压力的,有时候运用正常文本字重看起来依然有些极重。
通过选择深灰色(#4F4F4F)之类的颜色可以轻松优化这个问题,使得文本看起来更舒服些。(彩云注:只管罕用纯黑)

当淘汰字体巨细时,增加行高能到达更好的可读性。当字体巨细变大时,同样的,淘汰行高会更好。
彩云这里表明下,这里所说的行高是指相对付文本自己来说的,好比利用36px的文字,其行高发起利用46px,这个增量就是10;那假如利用18px的文字,其行高推荐利用32px会较量符合,那么此时相对付文本的巨细来说,其增量就是14px。那所谓的字体巨细越小,行高相对越高就是指的这个增量。

不要老是用多种颜色来填充你的设计。
假如项目答允,简朴地利用少的配色。通过选择一个基本色,然后利用色和谐阴影,可以简朴快速地增加设计一致性。
(彩云注:配图中的图片色调都与主色调举办了统一,也就是指的同色系的颜色来配色,有时候会获得更好的结果)

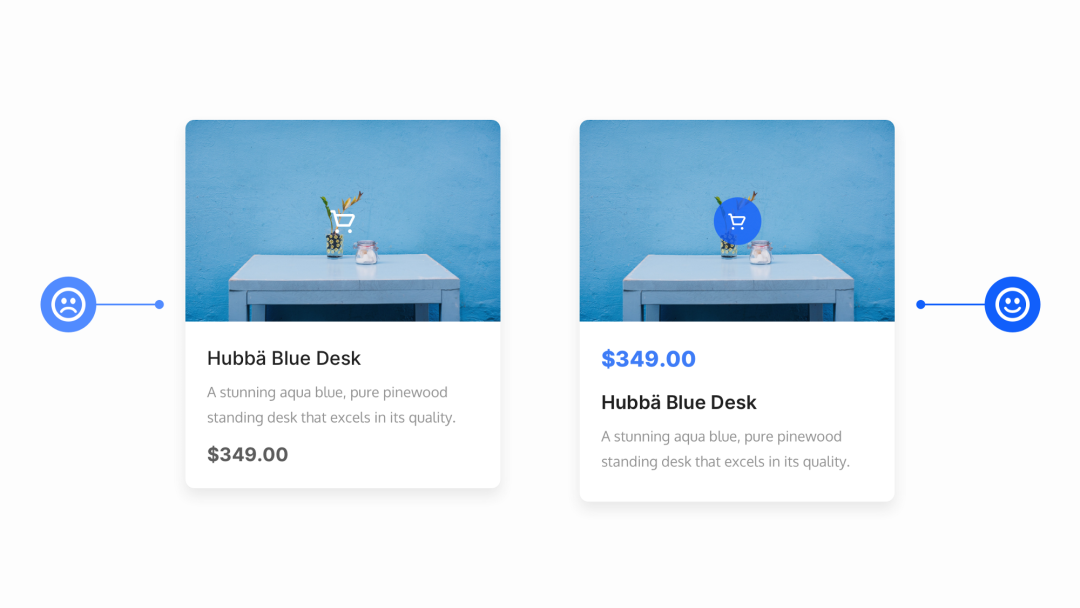
通过团结利用”字体巨细“,”重量“和”颜色“,可以很容易地在UI中突出最重要的元素。
通过将界面中的元素优先级举办强化和简朴调解使得用户体验变得更好。
彩云注:明晰的信息优先级会使得界面更易于阅读,也利于产物信息的透传。时刻记着:信息转达要足够清晰,而不是迷糊其词。

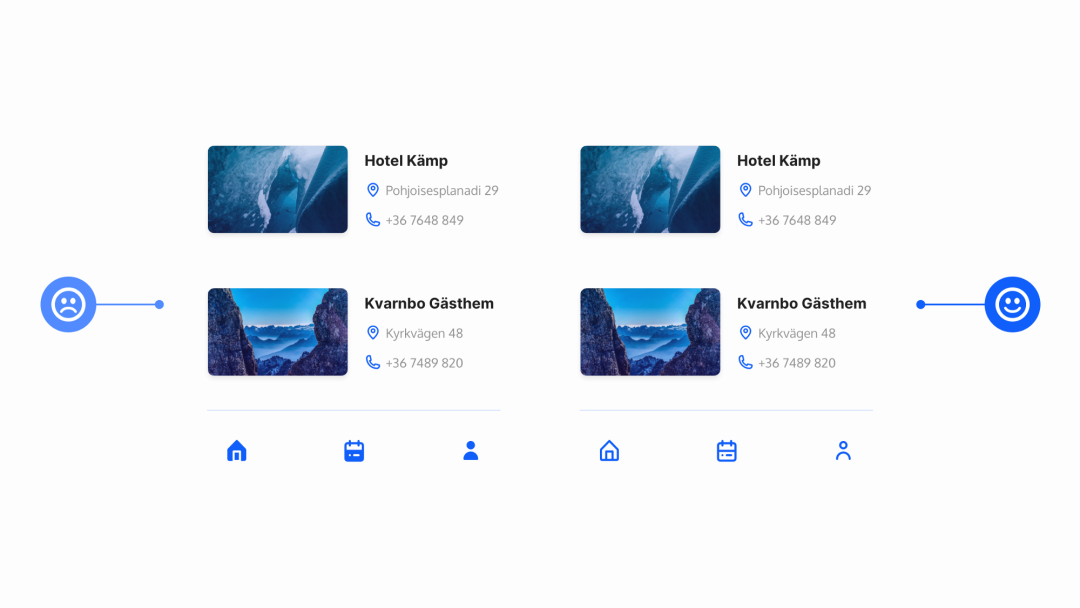
在UI中利用图标时,要保持一致性。确保他们共有沟通的视觉气势气魄,沟通的重量,填充和描边。
不要混搭。

你大概以为这应该是知识,对吧?但有时候设计的时候大概又是另一回事了。
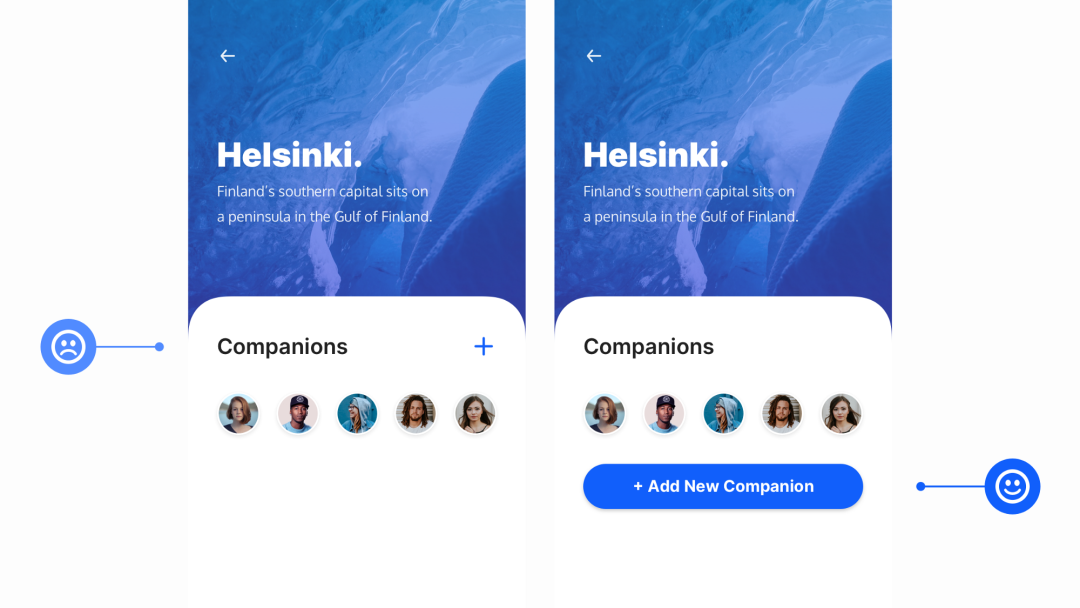
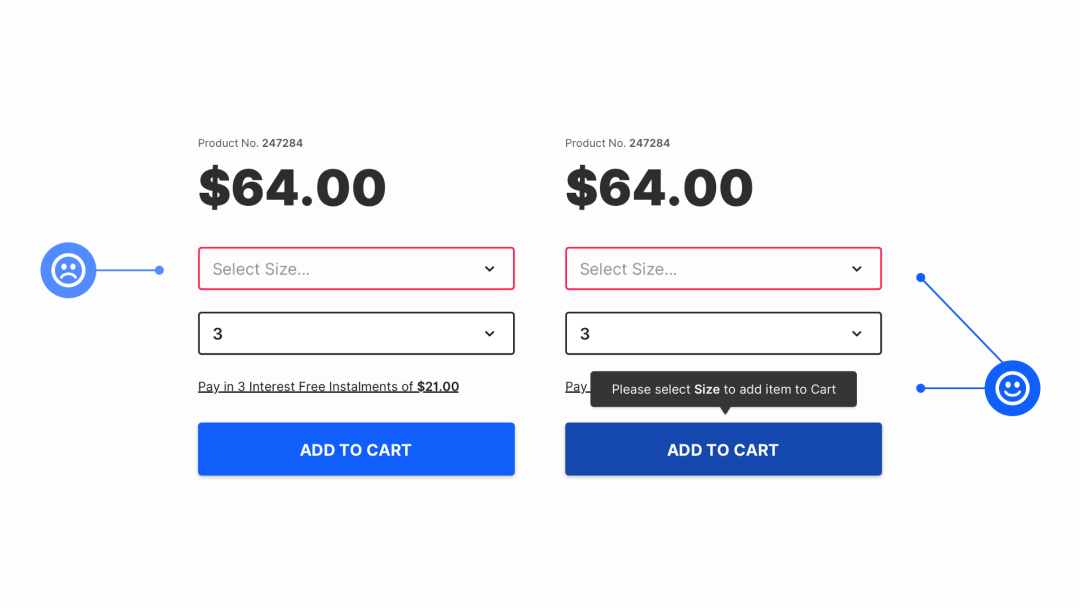
通过色彩比拟、巨细和样式,确保按钮尽大概的突出。
假如可以的话,不要老是只依赖图标。假如可以利用文字,那就利用上文字,带文案的操纵能让用户更好的领略。

在用户方才执行的操纵四周添加一个错误动静是一个简朴但很有辅佐的特别视觉辅佐,用户大概会以各类 *** 来填写表单。
好的用户体验就需要聚沙成塔。

当设计一个在应用内部利用的菜单时,确保能突出显示常用操纵,好比上传图片,添加文件等等。

被说图标细节不足,到底差在哪?好手总结了这10条要害原则
被说UI界面细节不足,到底差在哪?大佬总结了这些要害原则
原文链接:https://uxdesign.cc/8-more-tips-to-quickly-improve-your-ui-designs-368fb3bea5ba
相关文章
UI设计的本质与价值是什么?
美学、科学和需求的完美融合,是 UI 设计的本质。相应的,美学、科学和需求本身,也是 UI 设计的价值所在。其中的核心价值,则是美学。对 UI 设计而言,需求是本分,科学是方法,美学是精神追求。所以相...
从游戏类UI中学到的5个用户体验技巧
游戏类App的UI凡是是情作用的,表达的信息清晰直接。在设计其他产物时,我们仍可以参考游戏类UI的特点,带来更精彩的利用体验。文章对游戏类UI常见的5个UI设计举办了梳理总结,供各人一起参考进修。...
2020年 UI 设计趋势之细节分析
此前在一些设计网站看到一些设计趋势相关的内容,但大多是属于全品类的趋势。因此,我想通过我自己的了解和一些收集,重新整理一些属于移动UI设计方向的设计趋势,并且进行一些设计相关的分析。这样或许对于许多移...
设计沉思录 | 聊聊UI设计中的交互原则
编辑导读:好的设计原则是产物设计的坚硬基本,它可以描写产物整体层面的设计方针,也可以对详细问题的决定举办支持。文章从设计原则的重要性出发,分享了用户体验的8条UX原则,供各人一起参考进修。 01 媒...
UI设计中一致性如何做?看这篇就够了
编辑导读:为什么一致性在UI设计中很重要,设计师泛泛挂嘴边的一致性原则到底是什么?一致性原则如何影响用户行为?代价在那边?本文作者从一致性原则的优势出发,对设计师在处理惩罚界面的时候,如何遵循一致性原...
列表框 vs 下拉列表,哪个更好?
很多UI控件答允用户选择选项,它们包罗复选框、单选按钮、切换开关、步进器、列表框和下拉列表。 在本文中,作者对列表框和下拉列表举办了界说,接头何时利用各个元素,以及各个环境下利用哪一种越发符合。 摘...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!