2020年 UI 设计趋势之细节分析
此前在一些设计网站看到一些设计趋势相关的内容,但大多是属于全品类的趋势。因此,我想通过我自己的了解和一些收集,重新整理一些属于移动UI设计方向的设计趋势,并且进行一些设计相关的分析。这样或许对于许多移动UI设计师来说会更加的实用一些,而非只是纯粹的停留在了解趋势而已。同时希望这些内容可以起到抛砖引玉的作用,欢迎大家一起来探索及讨论。

深色模式作为2020的主流设计趋势之一,早已上升到系统级别的设计了( iOS、material design),另外还有一些主流的APP也跟随系统进行了深色模式的设计。
1. iOS & Material design作为主流的手机系统,对于一些手机APP的设计非常具有指导意义,他们在其官网有有一些相关的指引,建议大家可以去对应的网站详细查看。

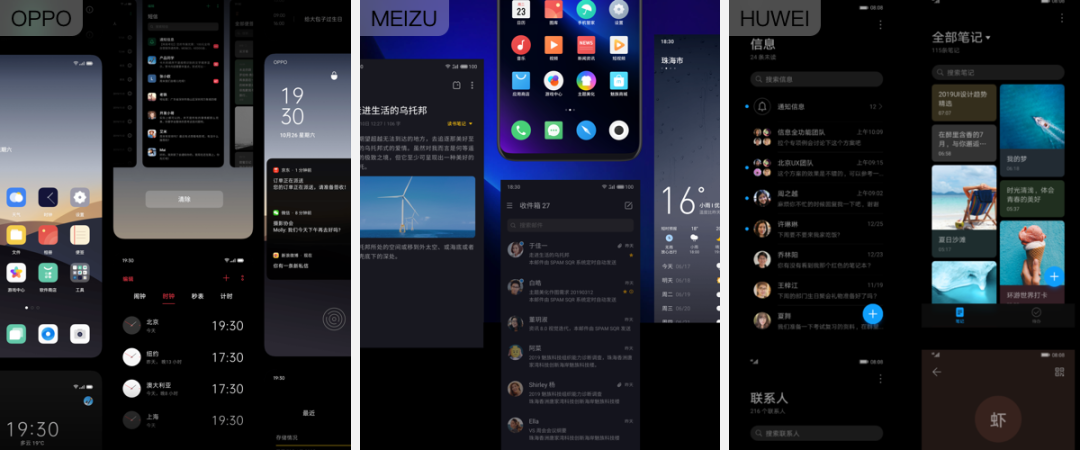
一些国内的安卓系统的也深色模式的设计,如OPPO、魅族、华为等。

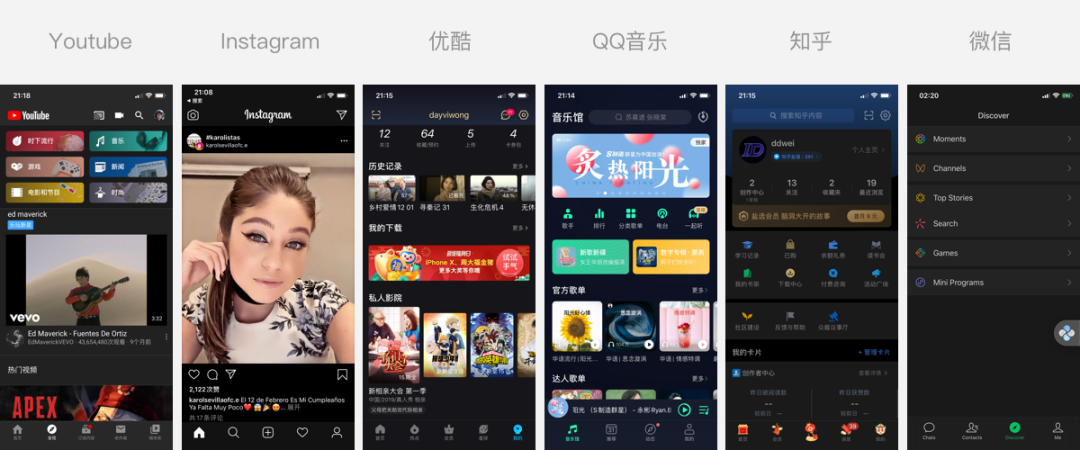
国内外的APP都有用使用到深色模式,部分跟随系统的设定而变化,例如Instagram、知乎、微信、优酷;而部分则是以主题化的方式进行呈现,例如YouTube、 *** 音乐。

深色模式的设计不能简单粗暴的进行反色处理或变暗处理,处理不当可能还会产生反效果。因此需要整体考虑深色调的使用规则和逻辑,这里参考Material Design的规范总结了几个较为关键的点。
使用基础色进行延展
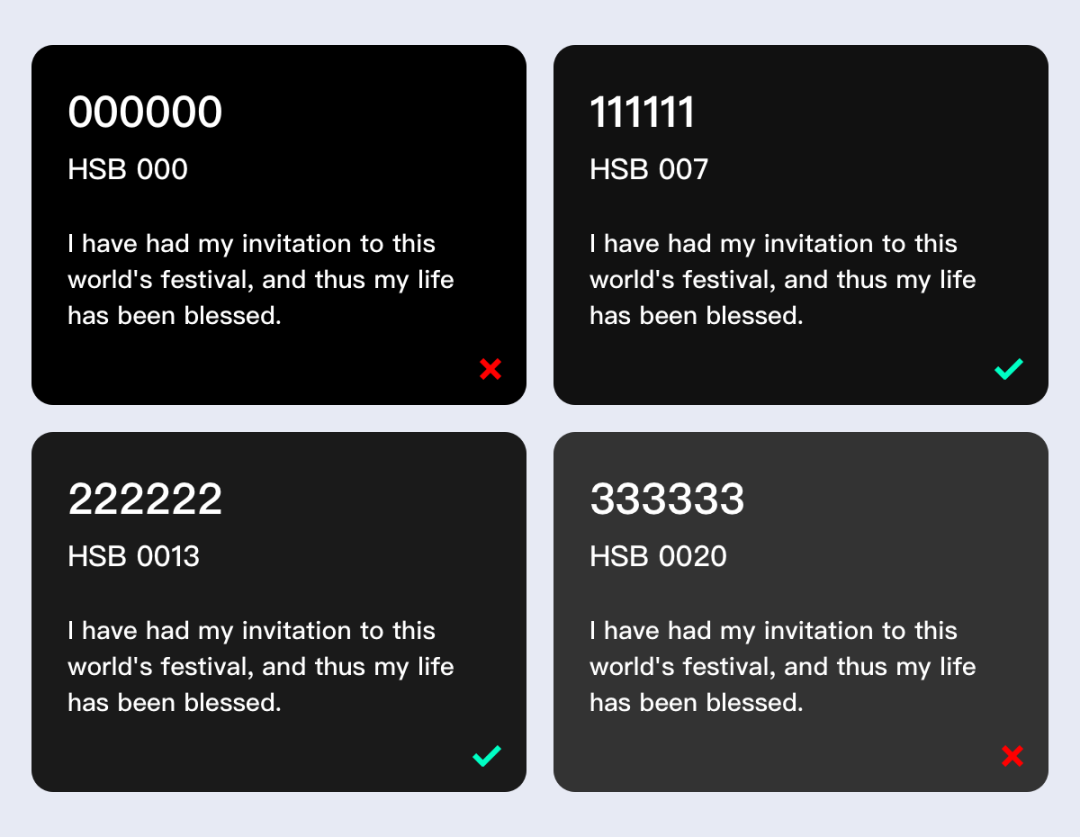
在设计之初你可以先设定一个最基础的深色,并且使用这个色调去贯穿整体深色模式的设计。尽量使用深灰色而非纯黑色,因为在深灰色上使用浅色文本的对比相对来说较弱些,可以减轻眼睛阅读的疲劳度。
从以下案例来看,“000000”(纯黑色)会显得颜色过深浅色文字过亮;“111111”和“222222”则适中;“333333”相对来说相对较亮,虽然文字阅读并无问题,但需要考虑往上叠加后整体设计是否偏灰。

通过层级叠加的颜色变化
为你的界面层级设计一个合理的透明度叠加变化规则,例如以底层为基准,往上每一层都叠加2%的透明度变化。如下:底层叠加0%,导航层叠加3%,内容层叠加6%,弹出类浮层叠加9%,操作反馈层叠加12%。以上是一个举例,实际则需要根据你的设计需要进行设定。

优化深色下的亮色对比程度
深色的背景下,文本或图标的饱和度或亮度过高会产生强对比,容易造成视觉疲劳,因此从白色切换到深色模式下的设计需要进行适当的调整,通过降低饱和度或明度来达到视觉和谐的程度。

深色模式在各大手机系统及主流APP的推进下,相信会越来越多的APP会跟随设计。但其实我们还需要思考,深色模式的设计解决了什么问题?是否都需要深色模式的设计?我们可以一起来探讨下。
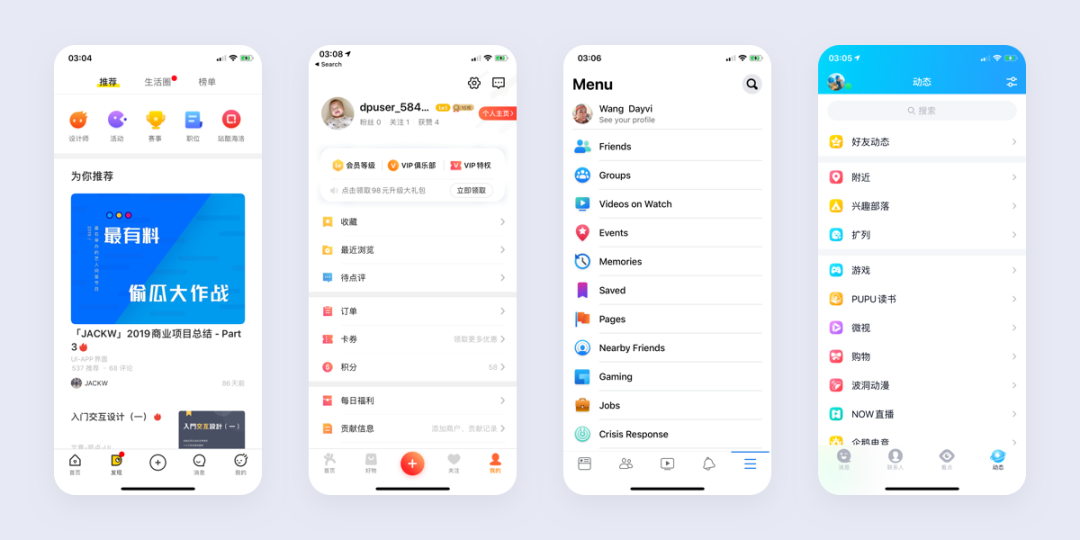
二、新鲜多彩的颜色年轻人一直是移动互联网的主力军,年轻化的UI设计风格一直是UI设计师所追求的方向之一。年轻、活力、朝气是年轻化的表现特征,而设计师通过新鲜、多彩、大胆的颜色来表达这些特征是更容易产生设计共鸣。
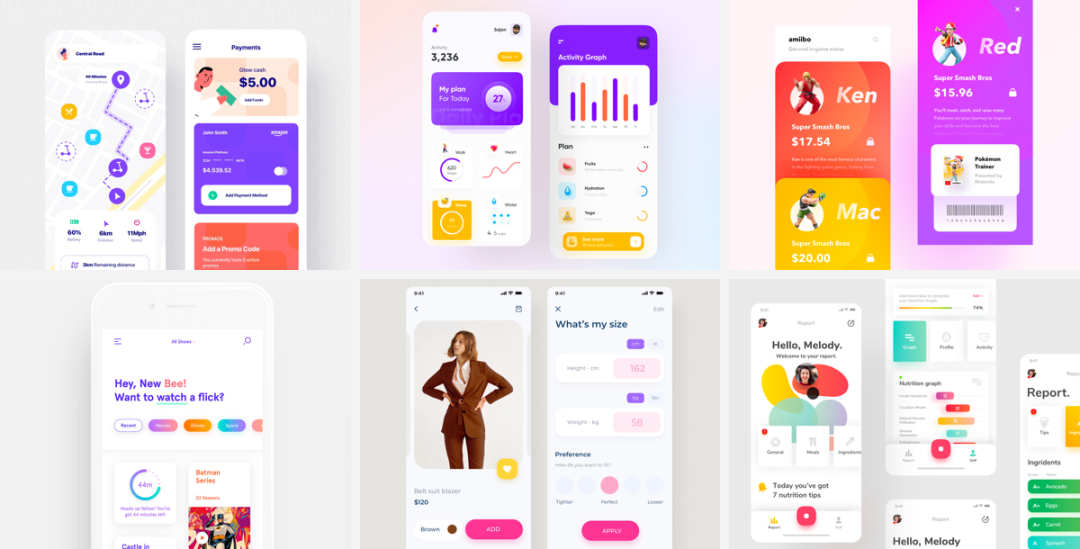
如下面的案例,就是通过多颜色搭配、渐变色、对比色等设计方式来表达年轻化的设计。

从个人的经验中总结,如果只使用一种颜色来设计往往容易使界面变得单调,且具有应用的局限性。而多颜色搭配的设计更能让整体的UI界面变得丰富有层次,并且更加贴合年轻化的趋势。这里建议一个主色搭配多个次级颜色,整体上让使用者感知到整体的品牌色调,但却不会觉得单调。

如以下的一些APP的设计,也是使用主的品牌色再结合一些辅助色进行设计,来达到年轻化和颜色丰富感。

相关文章
从游戏类UI中学到的5个用户体验技巧
游戏类App的UI凡是是情作用的,表达的信息清晰直接。在设计其他产物时,我们仍可以参考游戏类UI的特点,带来更精彩的利用体验。文章对游戏类UI常见的5个UI设计举办了梳理总结,供各人一起参考进修。...
UI 设计:如何做到理性?
UI 设计,是用理性要领,来满意需求,并带来美学享受。本文加少了UI 设计的四类理性、实现理性的要领以及理性之外的因素,与各人分享。 一、 UI 设计:有哪些理性 UI 设计主要有四类理性:根基原则...
设计沉思录 | 聊聊UI设计中的交互原则
编辑导读:好的设计原则是产物设计的坚硬基本,它可以描写产物整体层面的设计方针,也可以对详细问题的决定举办支持。文章从设计原则的重要性出发,分享了用户体验的8条UX原则,供各人一起参考进修。 01 媒...
列表框 vs 下拉列表,哪个更好?
很多UI控件答允用户选择选项,它们包罗复选框、单选按钮、切换开关、步进器、列表框和下拉列表。 在本文中,作者对列表框和下拉列表举办了界说,接头何时利用各个元素,以及各个环境下利用哪一种越发符合。 摘...
UI设计中一致性如何做?看这篇就够了
编辑导读:为什么一致性在UI设计中很重要,设计师泛泛挂嘴边的一致性原则到底是什么?一致性原则如何影响用户行为?代价在那边?本文作者从一致性原则的优势出发,对设计师在处理惩罚界面的时候,如何遵循一致性原...
简单实用,快速提升UI水平的8个技巧
在UI的设计进程中,有许多能力并不需要很深厚的设计常识,可是它们能让你的UI和网页界面看起来有明明的晋升。文章对相关能力举办了总结,内容较为基本,但简朴易用,看完说不定顿时就可以用到项目中,与各人分享...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!