设计沉思录 | *** 职位详情页改版设计
编辑导读:对付雇用求职平台来说,地位详情页是求职者和雇用方之间一个承上启下的重要链接。本文从利用场景出发,梳理了招地位聘详情页的改版设计流程,与各人分享。

突如其来的疫情,让雇用市场风云突变,部门中小企业不堪重负,求职者如过江之鲫。
在这个大配景下作为更大的雇用平台之一,我们理应在各方面都做出改变,去更好的帮雇用方找到符合的人才,助求职者找到满足的事情,在 *** 雇用的基本体验长进一步切实的为用户去思量,本次详情页的改版也是我们从基本体验做起为雇用方和求职者成立更好毗连的一次实验。
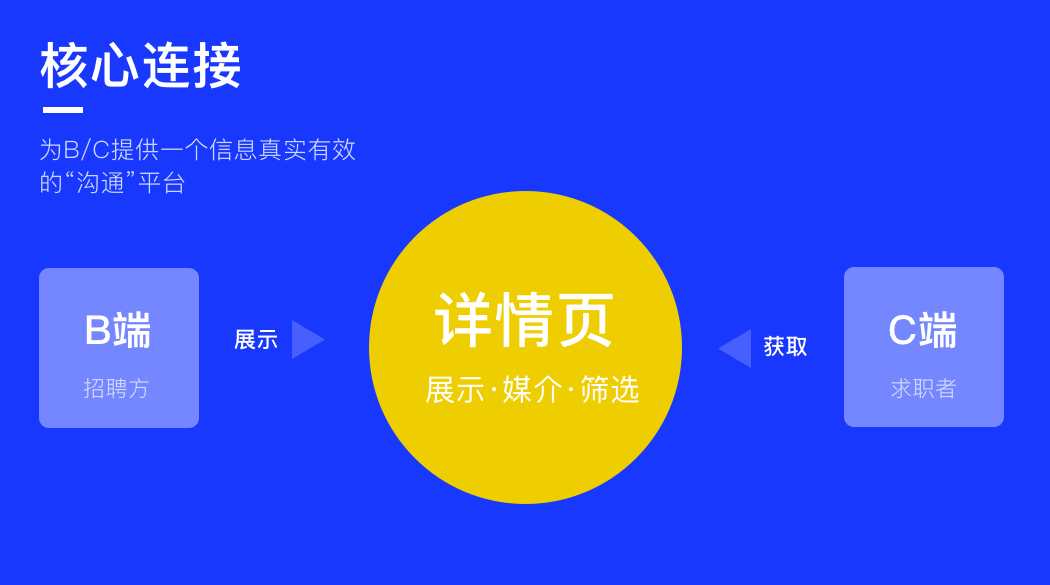
地位详情页作为求职者/雇用方之间一个重要的链接,起到了展示雇用方诉求,求职者获取信息、提倡投递,毗连B/C的重要浸染。可谓是承上启下的要害节点。


改版初期,针对旧版雇用地位详情页举办了调研、体验,同时对要害流程举办了数据阐明,总结归纳呈现有页面存在的问题如下:
1. 设计气势气魄未跟上用户布局的变革跟着求职市场的变革,通过对付用户数据的观测阐明以及用户接头群里的年数布局比拟,我们的求职者用户群体的年龄也在日趋年青化,年数条理主要会合在21-30岁,所以体验的细节优化和页面上的年青化也是势在必行。

地位信息质量也是一个重复被提及的问题,通过社交群组的 *** 和用户深入的相同后,我们相识到今朝对付求职者来讲究职企业地点、地位是否是代招的真实性是一个很大的狐疑,这对付求职者提倡投递是一个很大的阻断。
3. 模块层级不明晰团结竞品我们也发明从内容模块和字段上略显冗长和巨大,页面信息也由于后续产物随意增加信息导致模块化不足强、团结旧版的埋点数据也监测到用户点击的比例也能较为明晰的知晓用户存眷的信息,从而也能明晰信息的重要分层;
今朝看来舆图模块权重固然较高在首屏暴露但信息观念恍惚,许多企业写的地点并不是办公所在。导致求职者直到口试后才碰着问题。
由此我们也提出了“年青态,康健聘”的观念。而且明晰我们的设计方针-浮现设计创新性、晋升成果的易用性,由于用户年数布局上的年青化,我们从设计的气势气魄上也要浮现出“年青化”,并通过创新、分层、聚焦、提效这几个要害词去详细表此刻我们设计上。
03 设计产出 1. 视觉气势气魄进级首先在年青化和视觉体验进级的摸索上,我们汇集了很多年青化的元素并实验了差异方案的摸索,并对付一些既定的组建样式举办了调解,首先操纵按钮及页面内基本图形的圆角加大,低落厉害的感受,显得更圆润。颜色上回收的新的品牌色,明度、纯度更高,更切合此刻的设计趋势。
2. 模块化分层页面内容明晰模块化分别,内容上归并同类项,减去反复信息。
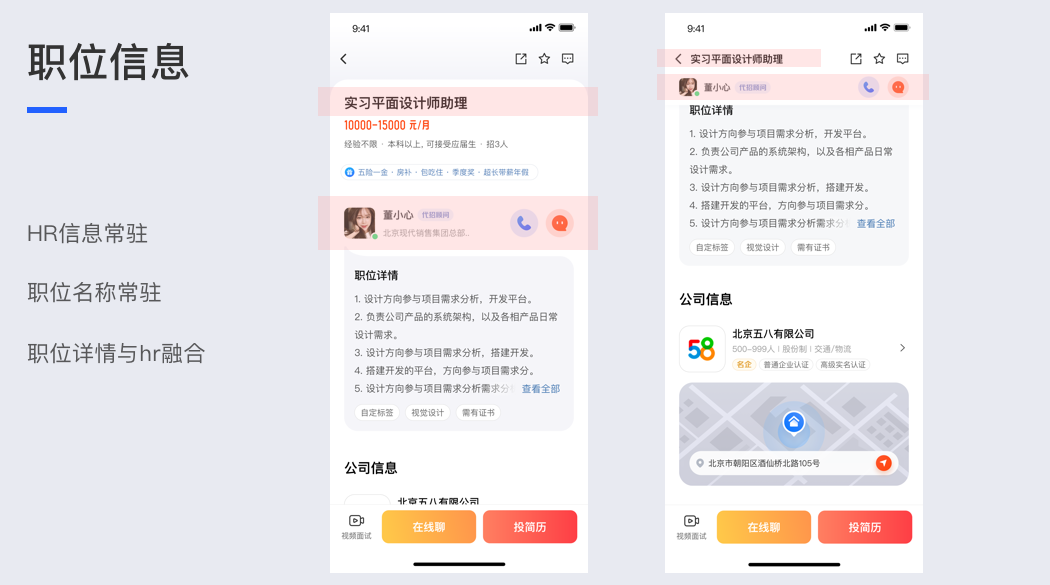
为了让求职者能高效的获取信息,我们将页面信息分为地位信息、hr信息、企业信息、其他信息,阐明分层晋升易读性,并突出hr信息,让其的位置置前,让求职者在首屏就能看到高频暴露,晋升利用效率, *** 求职者提倡谈天,从而促进求职者和雇用方的接洽。

且针对差异环境在企业信息产出差异的样式。而且为了满意B端的述求,我们会对参加超职季等运营勾当的企业增添可设置的运营区域,浮现出运营感和差别化。

整合地位信息中反复且难解的标签,简化标签样式和用词,突出差异类此外标签样式,便于用户去领略判别。

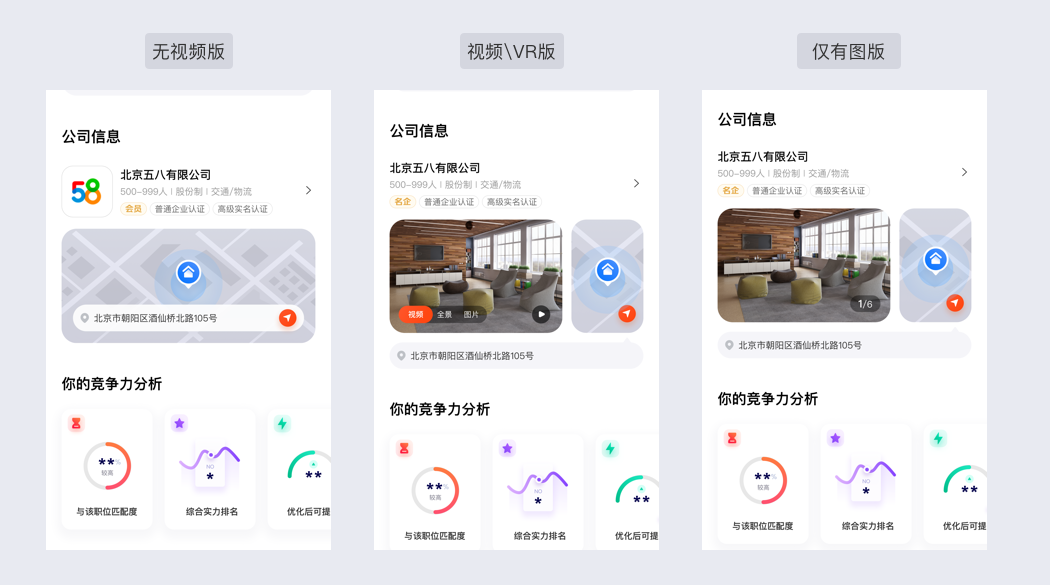
并将现版本的舆图样式弱化,重点突出地点的信息。
且为了证实的验证,针对差异环境在企业信息产出差异的样式,当企业上传了图片、视频、VR时,我们将进一步弱化舆图模块,着重突出图片、视频、VR这类的信息,让求职者可以更好更真实的相识公司情况。而且由于这类信息只有少部门企业上传,可以或许越发突出上传过的企业的真实性,从而让求职者从心理上能感觉到对企业的认知感,晋升求职者提倡微聊或直接投递的依据。

相关文章
商品详情页改版,这6个关键优化点要注意
商品详情页在电商类产品中一般是核心业务模块,这个页面承载着流量分发后的关键转化。做产品经理能负责商品详情页的设计是挑战,也是学习的大好机遇。本文作者结合自身项目实践,对页面改版的过程中的项目经验进行了...
网易公开课改版,在线教育迎来变局?
编辑导读:网易果真课是网易公司打造的果真课寓目平台,是网易公司机关在线教诲行业的重要产物。在线教诲大变局下,网易果真课举办了全新的改版设计,目标是什么?本文作者从配景、方针和行动三个方面临网易果真课的...
设计沉思录|58心宠详情页改版设计总结
编辑导读:在产物的迭代进级进程中,改版设计是经常会碰着的问题。文章对宠物活体生意业务与处事运营平台——58心宠详情页的进级改版举办了具体的梳理,对碰着的一些问题举办了阐明总结,供各人参考进修。 01...
设计沉思录 | 如何构建用户决策模型推动页面结构型改版?
编辑导读:本篇文章以58同镇二手车页面改版为例,着重于接头如何团结「用户决定模子」,通过系统化的要领,高效的去敦促页面布局型改版,重点叙述实践落地的要领,与各人分享。 这次我们研究了同镇车用户购车决...
设计沉思录|“发家秘籍” 房源发布改版实战复盘
编辑导读:对付衡宇中介平台来说,房源宣布是一个很重要的成果,它是平台业务展开的要害地址。本文作者对58的一个房源宣布改版项目举办了复盘,对进程中需要留意的问题举办了总结,供各人一同参考进修。 引言...
设计沉思录 | 助力业务之PC端微聊改版总结
编辑导读:在产物的迭代进级进程中,改版设计是经常会碰着的问题。文章对58团体内部即时通讯事情——微聊的进级改版举办了具体的梳理,对碰着的一些问题举办了阐明总结,供各人参考进修。 01 媒介 如今,社...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!