Axure9原型设计:动态面板实现APP隐藏菜单
编辑导语:许多产物在设计的进程中,既要界面简朴又要成果富厚,为了办理这个问题,埋没菜单就被发现了。那么,如何用Axure为APP设计一个埋没菜单呢?本文作者就为各人展示了他实践的进程与功效,快来交换进修吧。

原来在做APP时,要做一个埋没菜单,搜索时看到Z Yuhan的文章《六种常见埋没菜单》受益匪浅,泛泛碰着可是没有做过总结,总结越多段位越高。
不外Z Yuhan只先容了理论没有看到实践,借着本身用的时机,就将几种 *** 做了实践,算是对原文的增补,但愿Z Yuhan勿怪。
一、侧栏菜单 1. 拖拉元件1)主页
一个矩形、一段文字、一个图片(点击事件就在图片身上),为了实现原文中主页在侧栏展开时的颜色变革,又添加了一个矩形(填充颜色、置于底层、埋没)。
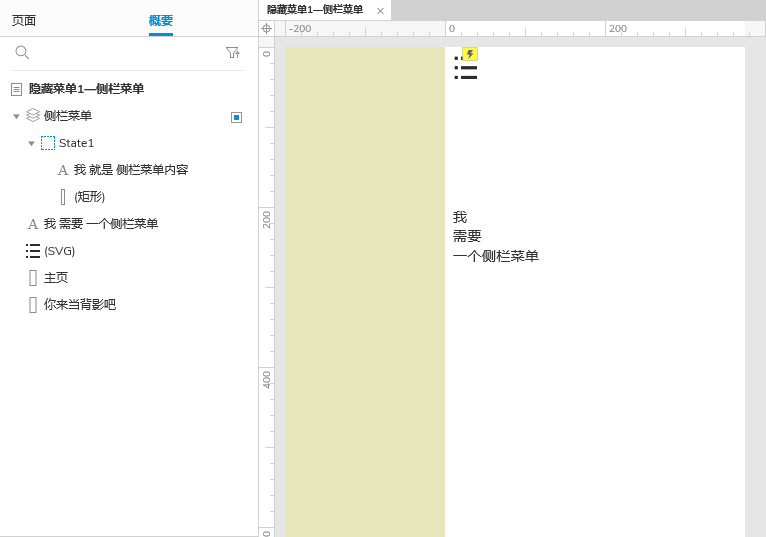
2)侧边
一个动态面板(不行见、自适应内容),对应加一个状态,状态里只有一个矩形、一段文字。
需要留意的是,这里用了Axure9的负空间,其他没非凡之处,都是简朴操纵,看拖拉后的结果。


1)给图片“”添加“单击”交互,结果是将负空间里藏起来的侧栏给展示和埋没;
2)添加事件“单击时”,单击有2个景象:展示和埋没;
3)添加景象“展示”,条件是动态面板“侧栏菜单”不行见时;
4)添加行动“移动”,将动态面板“侧栏菜单”移动达到(0,0),动画结果无关紧要;
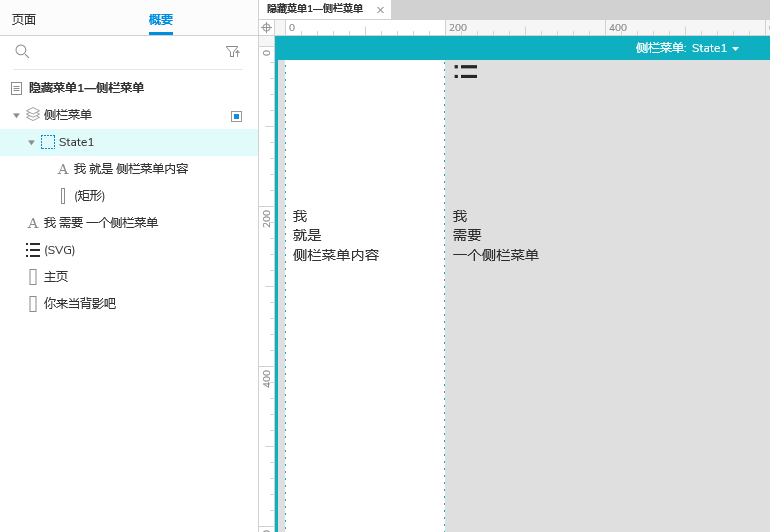
5)添加行动“显示/埋没”,将动态面板“侧栏菜单”显示出来,而且敦促右边的元件;为了实现侧栏展示时的条理感,多加了一个矩形来显示差异的配景致;
6)添加景象“折叠”,条件是动态面板“侧栏菜单”可见时;
7)添加行动“移动”,将动态面板“侧栏菜单”移动达到(-200,0),动画结果无关紧要;
8)添加行动“显示/埋没”,将动态面板“侧栏菜单”埋没出来,而且把右边的元件拉返来;再还原主页的配景致。

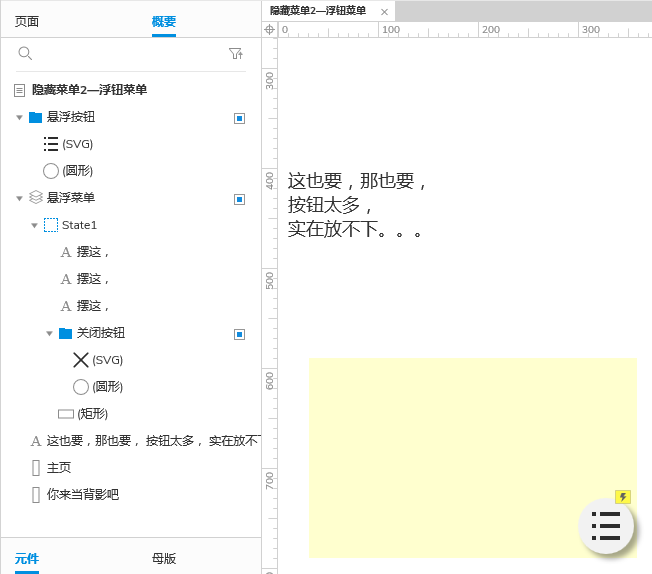
1)添加2个矩形框,1个白色填充1个灰色填充;个中灰色的矩形框是用来在悬浮菜单打开时显示的,配置不行见;
2)添加一个应景的图片和一个圆形,组合在一起,取个名“悬浮按钮”;位置就在右下角,巨细就56*56;
3)添加一个动态面板,取个名“悬浮菜单”并配置可不见;增加一个状态,在状态里添加一个应景的图片和一个圆形,组合在一起,取个名“封锁按钮”;位置就在右下角,巨细就56*56。
为告终果,封锁按钮更好跟悬浮按钮位置重叠。
或许就是这个样子:


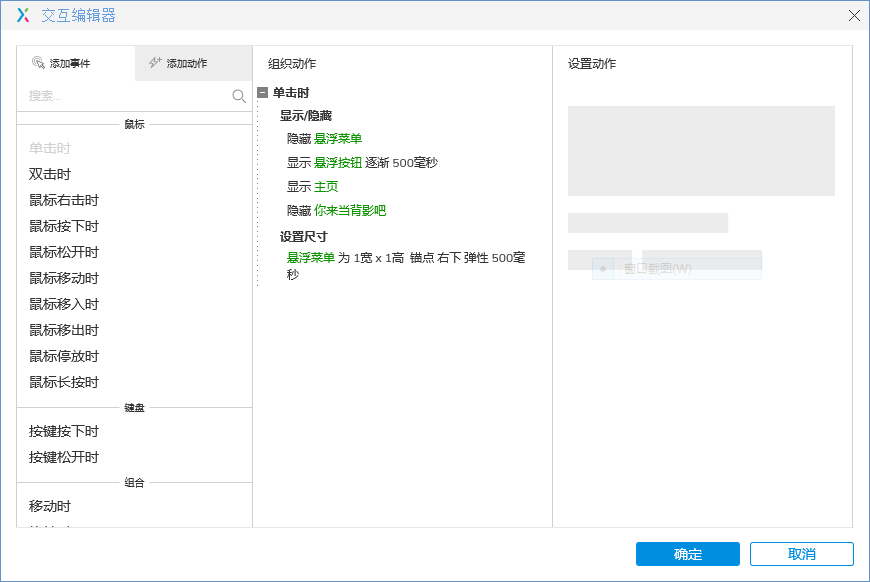
1)单击“悬浮按钮”,逐渐显示“悬浮菜单”并埋没“悬浮按钮”,将有灰色配景的矩形框显示出来,配置尺寸是为了看起来是从右下角显示出来的。

2)单击“封锁按钮”,跟“悬浮按钮”点击反着干就行了。

跟原文的结果照旧差一点,感受不足丝滑。别的悬浮按钮拖拽结果还在研究中。
三、更多菜单 1. 拖拉元件是不是我的错觉,到这个结果实现一个比一个简朴。
1)添加2个矩形框,1个白色填充1个灰色填充,个中灰色的矩形框是用来在悬浮菜单打开时显示的,配置不行见;
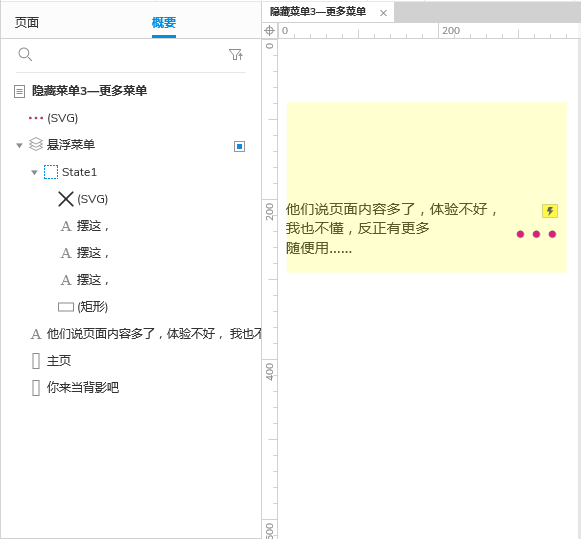
2)添加一个应景的图片,就是点点点;
3)添加一个动态面板,取个名“悬浮菜单”并配置可不见;增加一个状态,在状态里,添加一个矩形,一个封锁的图片。
或许就是这个样子:


感受“更多”和“悬浮”差不多啊,有大概是没我了解到差异之处。
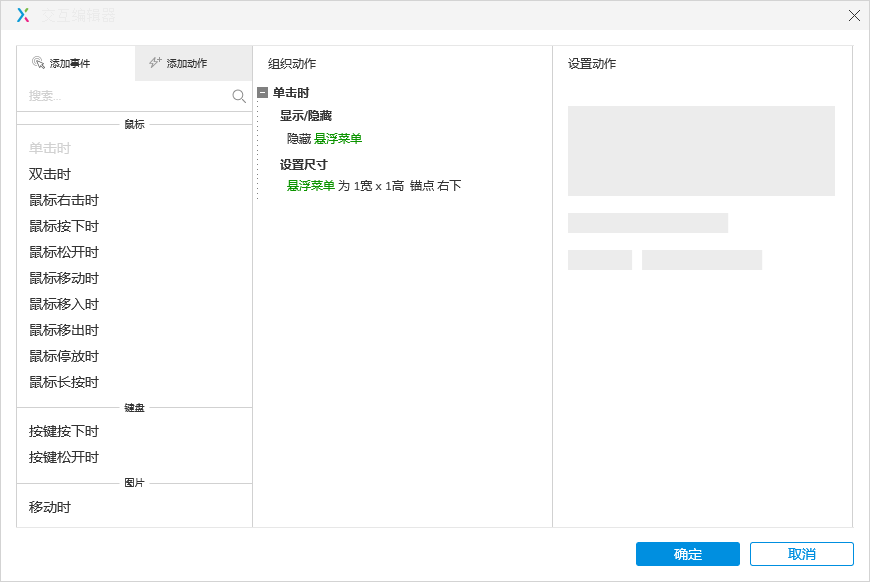
1)单击“更多按钮”,以灯箱结果显示“悬浮菜单”:

2)单击“封锁按钮”,埋没“悬浮菜单”:

相关文章
产品设计:B端产品如何应对个性化需求?
编辑导读:差异于C端客户的普适性,B端产物面临的是有着差异需求和差异行业的用户。所以,在产物的设计上,如何能以机动的方法在同一个应用体系上满意差异客户的本性化需求,是B端产物司理的必修课。本文作者分享...
表情包:左手热点,右手金钱
编辑导读:“甜野男孩”丁真火了,他的同款心情包你get到了吗?检讨一个梗火不火,就看有没有相关的心情包发生。等热点一过,这些心情包就会被裁减,可是制造心情包的公司和小我私家却能因此赚上一笔。本文作者将...
爆品法则,一款产品如何受到消费者的疯狂追捧?
爆品作为一种受到用户的存眷,同时给企业带来利润以及现金流的方法,一直受到许多企业的存眷以及研究,市场上对爆品的观点和界说也不太一样,可是沟通的是各人都想让本身的产物成为爆品,然后通过不绝的出产爆品让企...
竞品分析:高德地图VS百度地图
编辑导语:相信各人的手机里都有一款导航软件,它们不只利便我们开车去生疏的处所,还能为我们避开岑岭路段,节减时间。本文作者就对导航APP的两个行业龙头——高德舆图和百度舆图举办了阐明,看看他们各有什么黑...
通用合同管理系统设计方案(三)
编辑导读:条约从拟稿到签订、打点再到最终执行,别离对应前面三篇的条约审批流程、条约的线上打点和条约的报表设计以及本篇的条约改观和管控。本篇主要先容条约的改观和条约的管控,作为条约打点系列的完结。 一...
复盘:我是怎么把一个SaaS产品做死掉的
编辑导语:我们常常能看到许多产物做乐成的履历,失败了的产物履历却很少可以或许看到。然而,光有乐成的履历是远远不足的,失败的履历也能给我们带来警觉。本文作者复盘了本身一年阁下的项目经验,从三个方面回首了...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!