后台列表设计避坑指南(上)
编辑导语:靠山系统在日常事情中长短常重要的,靠山内容的列表足够全面,可以让我们快速定位到内容,提高事情效率;本文作者按照自身履历分享了关于列表页的“坑”和必坑指南,我们一起来进修一下。

列表页是组成靠山利用界面的重要构成之一,聚合了浩瀚信息并提供操纵进口。
区别于小而美的C端产物列表,靠山系统的用户但愿列表的内容又多又全面(表格),但在操纵时又能支持快速定位(搜索,包括筛选)、精确处理惩罚(操纵)。
这需求貌似有些抵牾,但在许多场景下,譬喻: *** 在欢迎客户时窗口时间极其短暂,既要全面获取相关信息,又要快速应对办理客户问题;因此这需求不只公道并且是刚需。
列表页由「搜索」、「表格」和「操纵项」三大根基块构成。
适才提到的抵牾点也是由这三个模块之前的相互影响和制约(后头会具体叙述)。
我们当初由于在设计时忽视了特定场景细节,以及生搬硬套了一些看起来很美很简约的交互样式,没有处理惩罚好这三个模块内部以及之间的干系,被用户诉苦说欠好用。
这篇文章就将「搜索」、「列表」、「操纵」三块问题举办阐明和定位,盘货一下那些被裁减掉的办理方案,给各人提供一份避坑指南。
留意,不存在“更好”的通用方案,只有应对详细需求“更符合”的办理方案。
一、搜索 1. 问题定位搜索成果的主要问题是,条件出格多。
假如全部条件堆叠在屏幕上,会严重挤占列表的展示空间,使得首屏留给列表的空间所剩无几;用户在寻找详细搜索条件时,似乎大海捞针,耗时艰辛。

造成搜索条件多的原因,一方面是由于数据信息量大,维度多。
在非精准搜索的场景下,少量的条件不敷以筛选出特定内容;别的列表由多个职责权限的用户共用,展示的是各权限下条件合集。
设计方案要能同时满意下面3个需求:
用户可以快速找到搜索条件——节制条件的数量;
能满意搜索细致水平上的要求——搜索条件要富裕;
将展示区域更多留给表格——制止搜索区域占用太多屏幕空间。
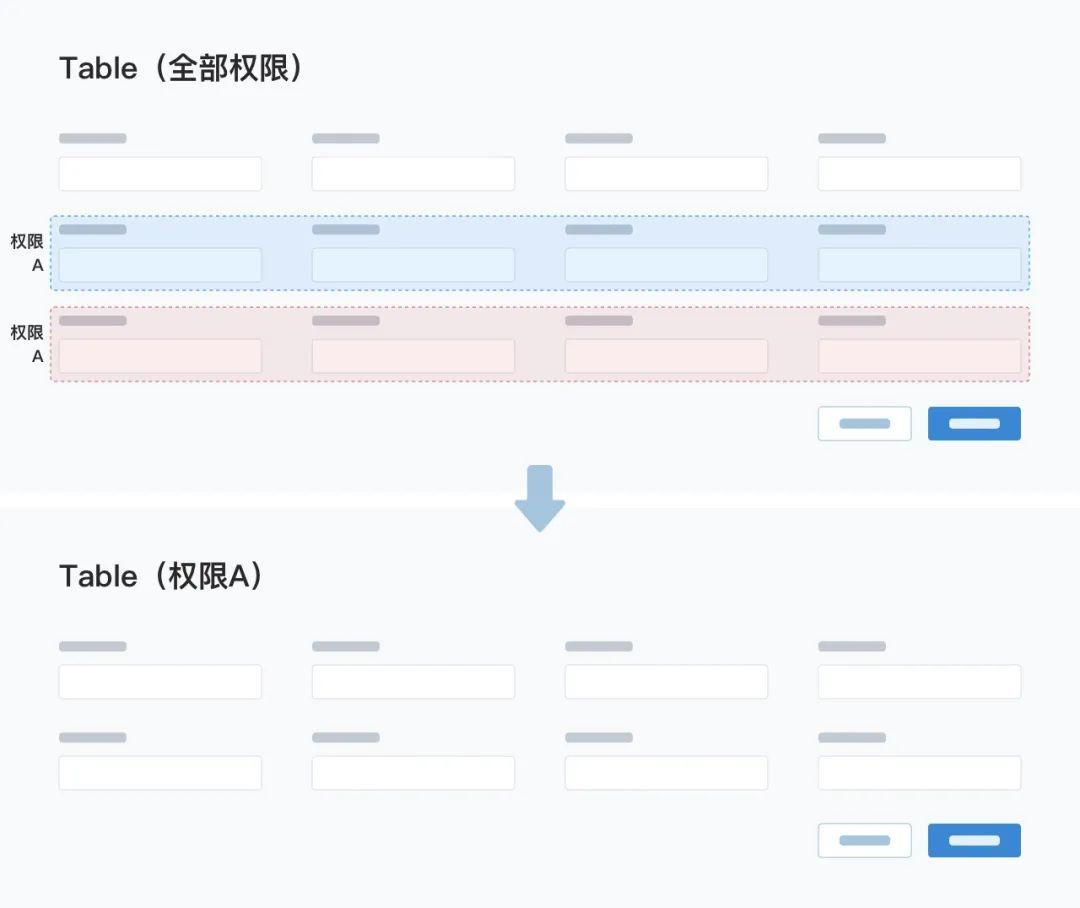
2. 裁减裁减方案1:把搜索条件凭据权限埋没。

譬喻职责A的用户展示搜索条件1、2、3、4,职责B的用户搜索条件1、2、5、6;此方案确实能同时满意①②③,但需要很是细致的设置事情;若组织架构产生变换,维护的事情量很难预估。
裁减方案2:将搜索条件安排在列表左侧。

这个方案试图满意需求③,但愿担保首屏的展示主体是列表,但其实列表的横向展示空间被挤占了;假如列表很宽,那么欣赏的时候就需要频繁的阁下滑动;若是设备不支持阁下滑动(不包括触摸板),用户只能频繁拖动转动条,想一想这体验就很糟糕。
别的搜索区域的展示机关由块面转变为条状,需要向下转动(大概是多次)才气完整预览所有条目,低落了搜索效率。
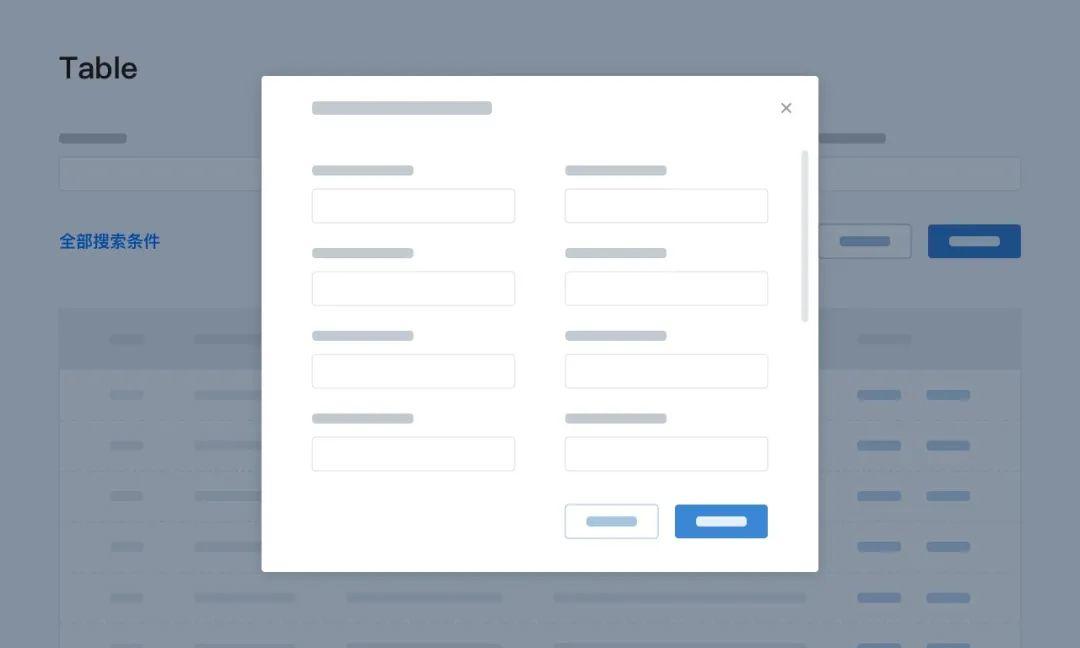
裁减方案3:默认显示少数搜索条件,全部条件转移至弹窗内泛起。

这样设计后,看起来也能满意①②③——默认状态下的列表确实清爽了不少。
但假如用户需要多次切换搜索条件的组合 *** 时,需多次打开+封锁弹窗,大大增加点击次数。
这种方案还需要留意一点:搜索条件和功效展示之间的具有强关联性,需要在特定区域展示当前生效的搜索条件。
裁减方案4:埋没输入框标题,利用占位符提示搜索内容。

某个同学提出这个方案,原因是标题在输入框上方,埋没标题可以使搜索条件排布的更细密,给列表腾处所。
相关文章
社群复盘:我15分钟拉了800人进群
编辑导读:关于社群运营的玩法许多,万变不离其宗的就是让用户感觉到群代价,才气吸引更多新用户。本文作者复盘了本身一个社群运营的经验,分享本身是如何用企业微信来举办社群运营,而且乐成拉新,但愿对你有辅佐。...
双11前夕,年度大促如何做得有逼格?来看看得到618的品牌打造
编辑导语:本年的双十一又要来了,你做好筹备了吗?其实每年的“618”和“双11”不只仅是商家年中和年末大促的竞赛,也是零售电商巨头之间对决的主疆场,本文作者为我们阐明白获得在618的品牌打造筹谋,让我...
产品功能分析:抖音带货“直播空间”
编辑导读:对比快手,抖音对付贸易化好像越发努力,尤其是直播带货,抉择了电商是抖音贸易化的重要一步。本文作者对抖音的直播带货成果——直播空间举办了拆解,从流程和框架几个方面临其展开了阐明,与各人分享。...
产品分析:K12在线教育流量王——作业帮
编辑导读:教诲是国之基础,疫情使得在线教诲迅猛成长,功课帮更是个中翘楚。本文将从九个角度,对功课帮举办深度阐明,但愿对你有辅佐。 在2020年上半年的尾声之际,功课帮又在校教诲市场烧了一把旺火,6月...
产品实战:如何挽救濒死产品?
“董,今朝这个项目标环境或许你也清楚了,我只有两个要求:第一,前期投入的几千万不能吊水漂。第二,新的产物模式不能过度背离今朝的业务。” 听到XXX公司董事长的话,我的心一沉,之前筹备的“消费金融产物...
微博「绿洲」能成为中国版Instagram吗?
火遍海外的Instagram,为什么在海内没有呈现对标的图片类社交应用?被微博寄予厚望的「绿洲」会成为中国版Instagram吗?本文主要阐明图片类社交应用在中国成长受阻的原因。 Instagram...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!