axure动态面板如何实现滑动解锁
编辑导语:当我们给手机举办解锁时,往往需要举办滑动,那么这个成果的设计进程是奈何的呢?本文作者通过实际的操纵履历,为我们总结了axure动态面板如何才气实现滑动解锁。

在建造app交互结果的时候,遇得手机滑动解锁,所以特意去学了axure怎么用动态面板实现滑动解锁(也就是拖动)的结果,这里和各人做一个分享。
一、第1步:筹备相关的元件并定名手机图片、手机壁纸(这里为了悦目,可忽略)、轨迹矩形、滑块图标、提示文本、变革矩形(尺寸跟着滑块的移动而变革),如下图:
发起:之一次发起用矩形,不要用圆角,下图只是为了悦目:


调解轨迹矩形为半透明状态,且边框去掉;调解变革矩形的初始宽度为1;调解提示文本的颜色为灰色,调解后如下图:

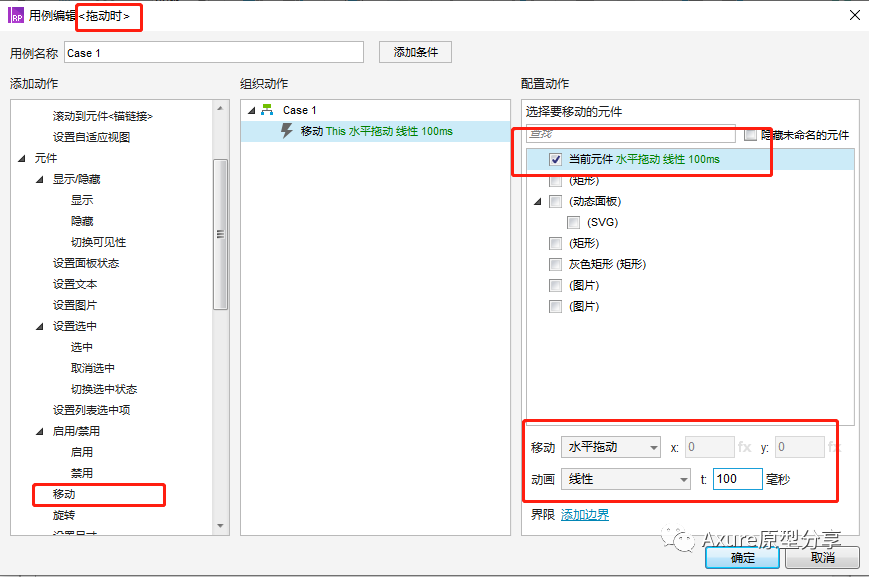
然后添加【拖动时】的交互用例,添加行动【移动】,选中当前元件,配置【程度拖动】,动画结果可选【线性】,这样较量自然,时间可自行配置。
如下图:

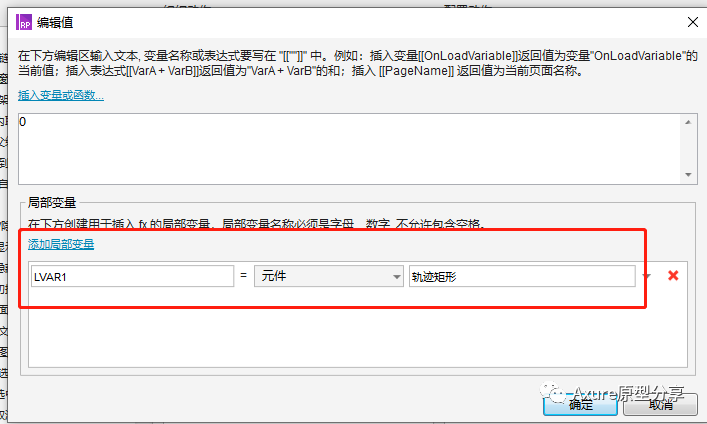
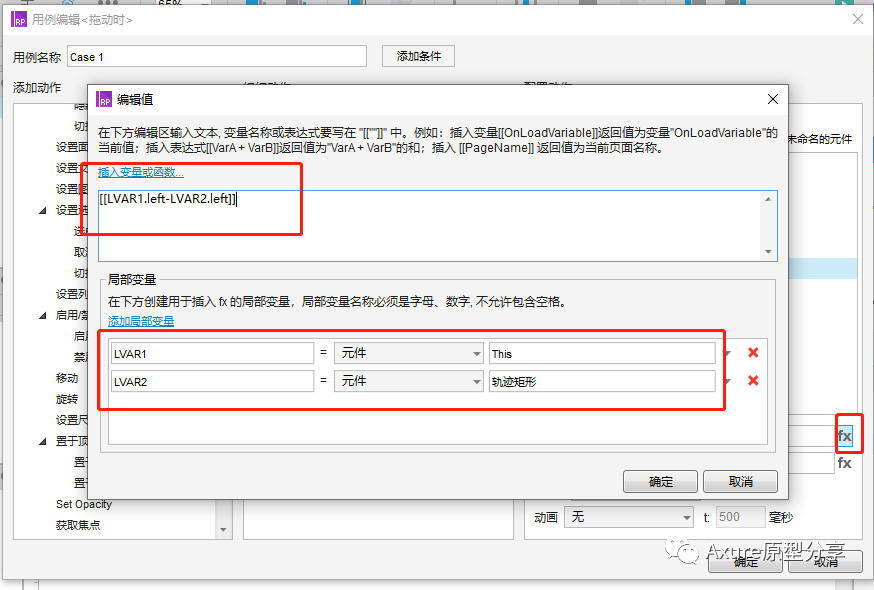
即滑块从那边开始,到那边竣事;这里滑块从轨迹矩形的左侧开始,到轨迹矩形的右侧竣事;在配置界线前,需点击 fx 添加变量:

添加完局部变量后,点击插入变量或函数,插入方才配置的变量,输入左侧[[LVAR1.left]],点击确定:

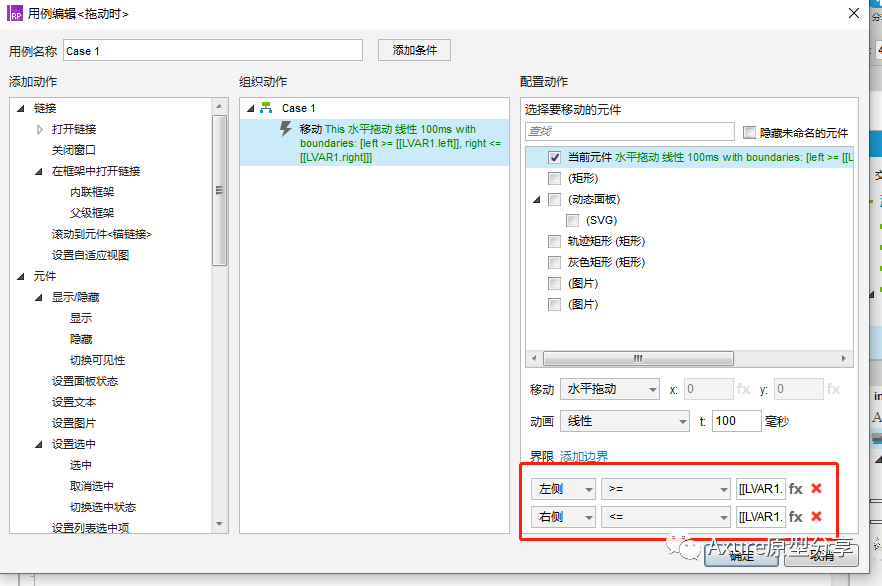
点击确定后,凭据同样的要领添加右侧的界线,输入[[LVAR1.right]],如下图:

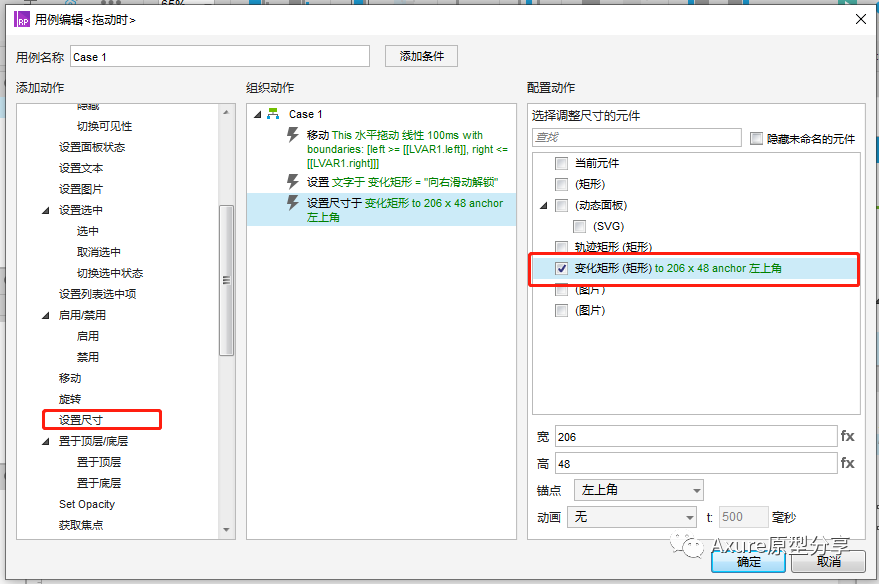
点击【配置文本】,选中元件【变革矩形】:

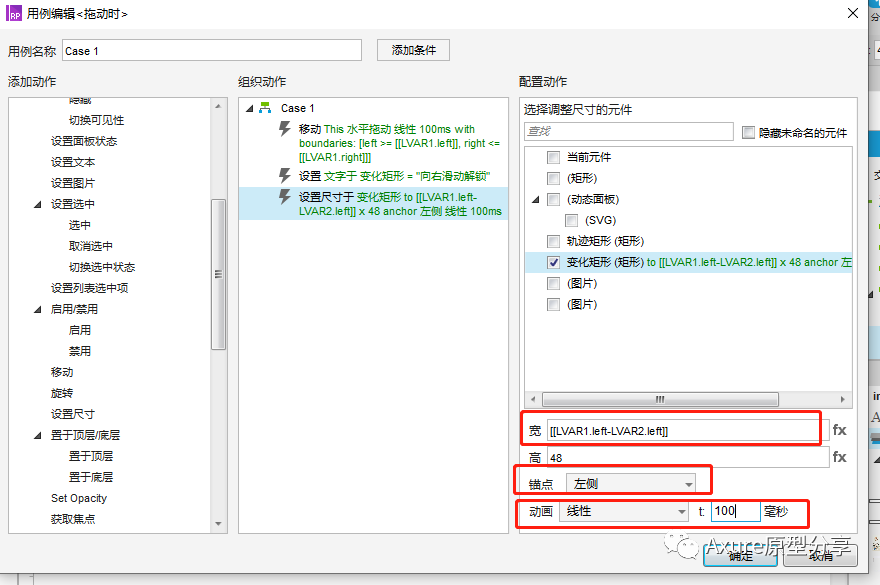
因为它的尺寸是个变量,所以【宽】不能是定值,需要点击右侧的fx按钮添加变量,它的宽=滑块左侧的x坐标 – 轨迹矩形左侧的x坐标 ,变量配置如下图所示:

点击确定后,配置锚点为左侧,动画选为【线性】,时间配置为与滑块拖动的时间一致即可;如下图所示;

这样配置完行动之后,还需为这些行动添加条件,点击【添加条件】的按钮,呈现弹框如下图,选择“切合全部以下条件”,配置【滑块左侧】的【值】大于便是【轨迹左侧】的【值】时,滑块开始拖动:

下图为配置滑块的变量:

下图为配置轨迹矩形的变量:
相关文章
Axure 9.0 教程:用动态面板制作Tab切换
导读:Tab切换是许多网站必备交互,然而许多论坛教程并不完整,产物小白一步一步照着做,大概仍无法实现结果,挥霍时间还冲击自信。本文作者基于Axure 9.0版本,对建造Tab切换的每一个步和谐细节都举...

 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!