AxureRP9原型教程:实现Tab选项卡切换的交互效果设计
编辑导语:本文是针对AxureRP9,如何快速实现Tab选项卡切换设计的小白教程,实现Tab选项卡切换的要害点在于记得建设选项组,但愿对各人有辅佐,我们一起来看一下吧。

有几个选项Tab,就设计几个选项Tab。
通过动态面板设计实现内容页面切换。
设计Tab按钮的交互设计,绑定到对应的动态面板,实现动态按钮的状态切换。
设计Tab选项组,配置选中结果,实现Tab的选中切换结果。

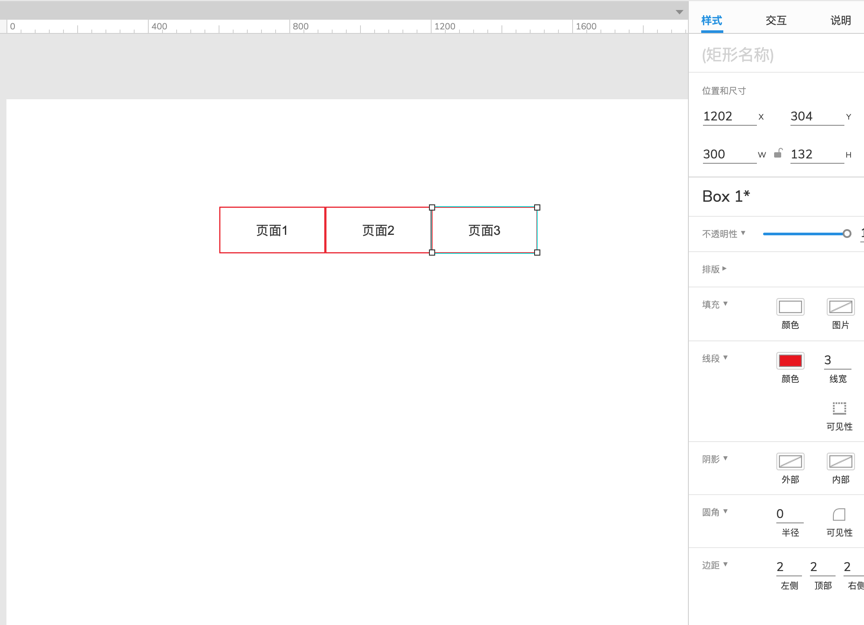
1)在根基元件中找到“矩形”,拖动矩形到页面面板。

2)复制多两个矩形,别离定名为“页面1”、“页面2”、“页面3”,并配置本钱身喜欢的样式。

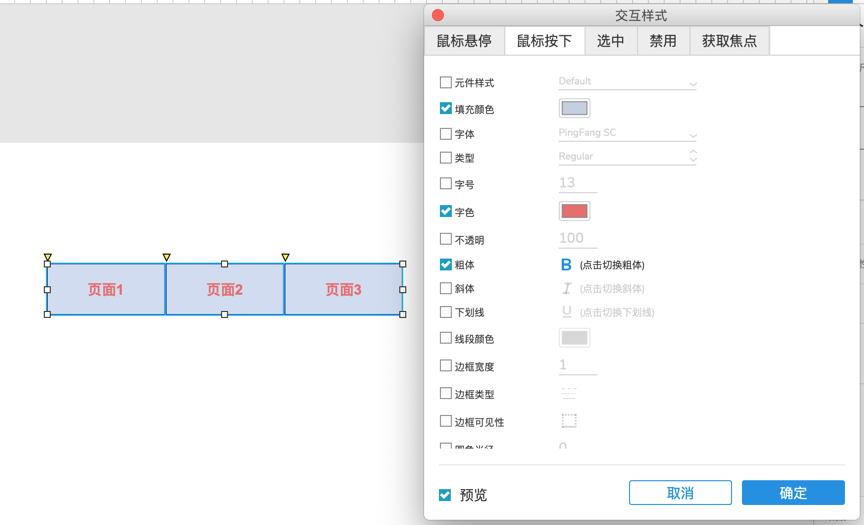
3)配置tab的交互样式,为实现交互结果,可设计差异的“鼠标悬停”、“鼠标按下”以及“选中”的样式。
鼠标悬停:

鼠标按下:

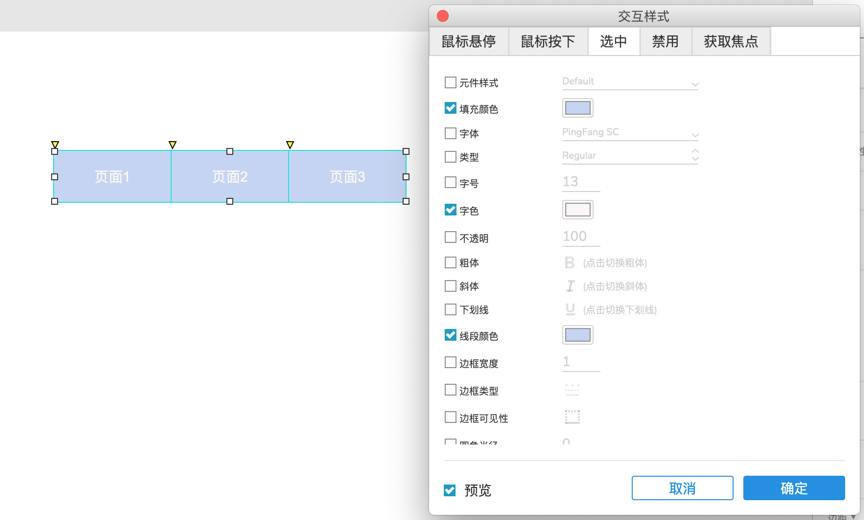
选中:

设计完之后,可以选择顶部的“预览”成果,以预览本身设计的结果。

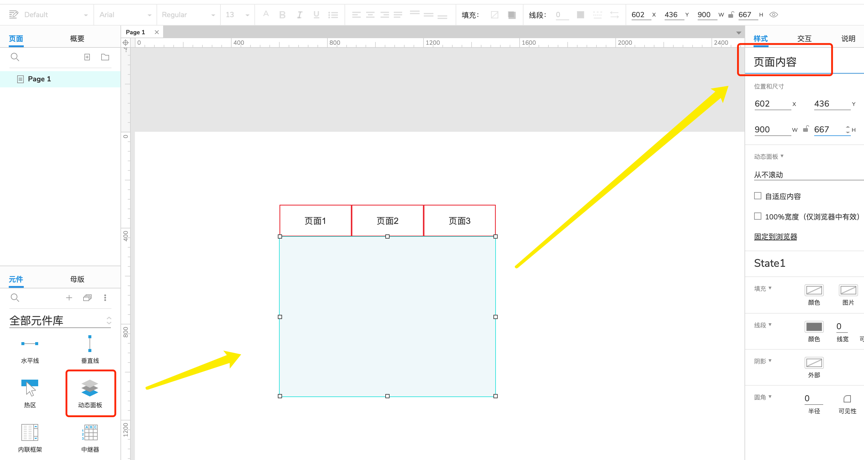
4)在根基元件中找到“动态面板”,拖拽到页面面板,设计适合的尺寸,并将其定名为“页面内容”。

5)双击动态面板,进入动态的状态打点页面。

6)点击“state1”,把其改成“状态1”,并添加两个状态,别离定名为“状态2”、“ 状态3”。

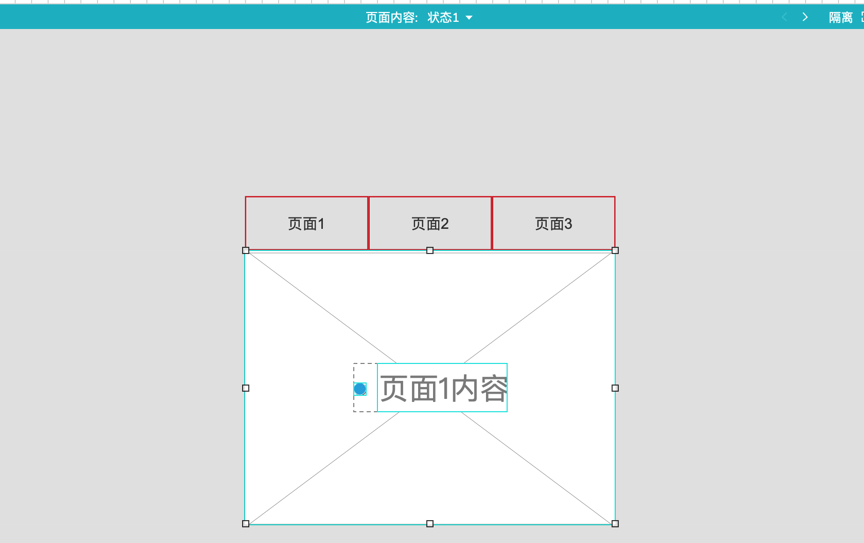
7)点击“状态1”,并安排在点击“页面1 ”tab的时候想要泛起的内容。“状态2”和“状态3”操纵逻辑同样。
状态1:

状态2:

状态3:

8)设计好动态面板的状态后,点击右上角“封锁”,退出动态面板设计。
9)接下来是通过交互设计,把各个tab和动态面板的对应状态关联起来。
页面1&状态1:
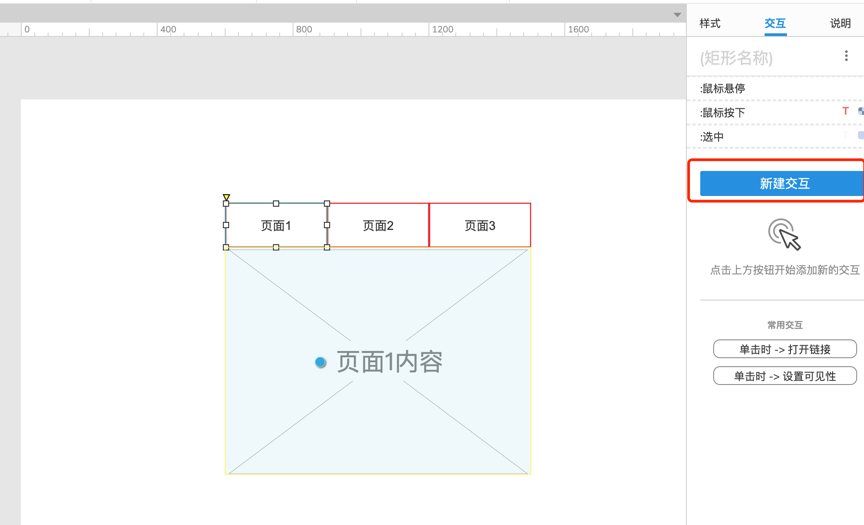
选择“页面1”,点击右边的交互,再点击“新建交互”。

选择“单击时”:

选择元件行动组里的“配置面板状态”:

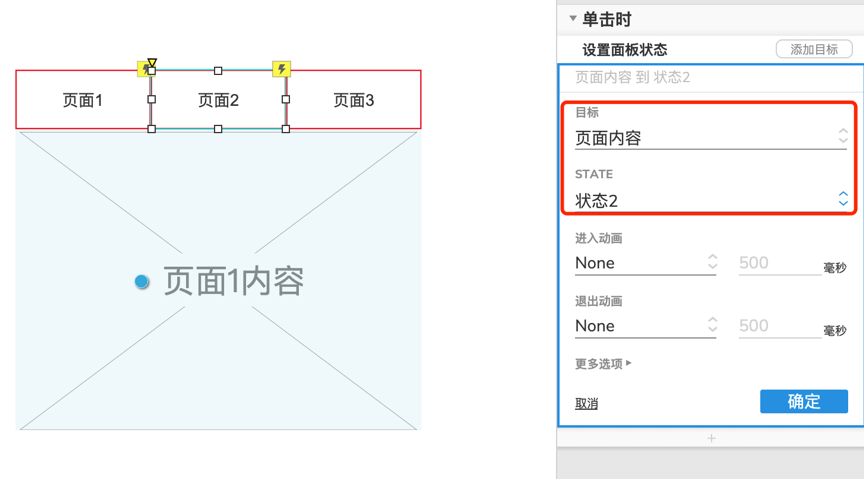
如下图所示,把方针面板选择为“页面内容”,把state(状态)选择为“状态1”,然后点击右下角“确定”按钮。

页面2&状态2:
页面2操纵一样,把方针面板选择为“页面内容”,把state(状态)选择为“状态2”,然后点击右下角“确定”按钮。

页面3&状态3:
页面3操纵一样,把方针面板选择为“页面内容”,把state(状态)选择为“状态3”,然后点击右下角“确定”按钮。
10)接下来设计顶部tab的选中结果,即选择了对应的页面后,该顶部tab会一直泛起选中的结果,直到选择另一个tab。同时,我们配置页面1为默认选中。
首先,选中三个页面的矩形,右击选择“选项组”。

然后把组名称配置为“切换Tab“,然后点击确定。

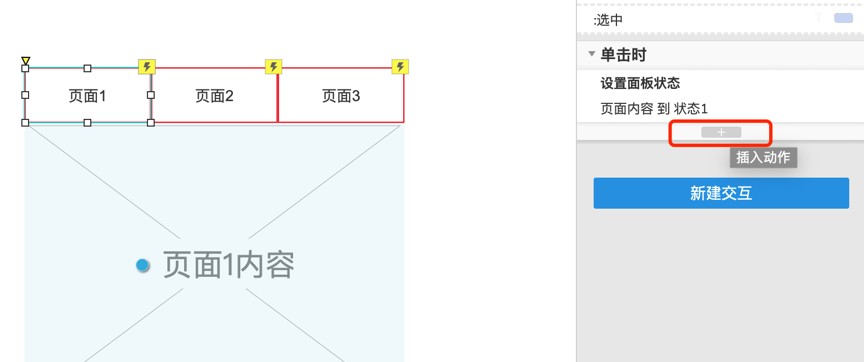
然后配置每个页面tab的选中结果。如下图,点击“页面1”矩形,在“单击时”的交互下点击“+”号,继承插入行动。

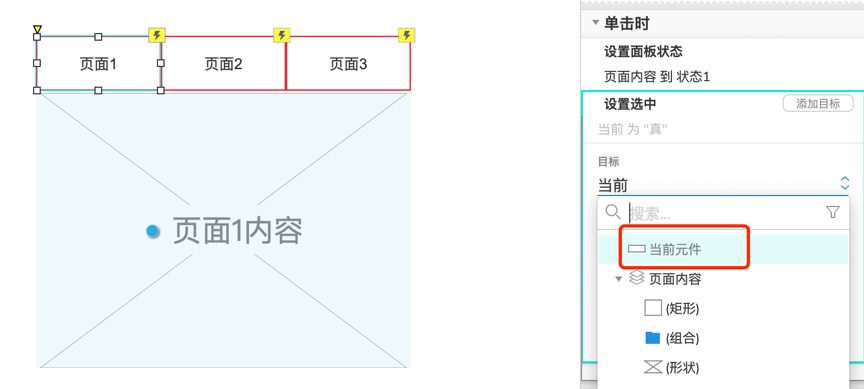
插入行动里,选择“配置选中”。

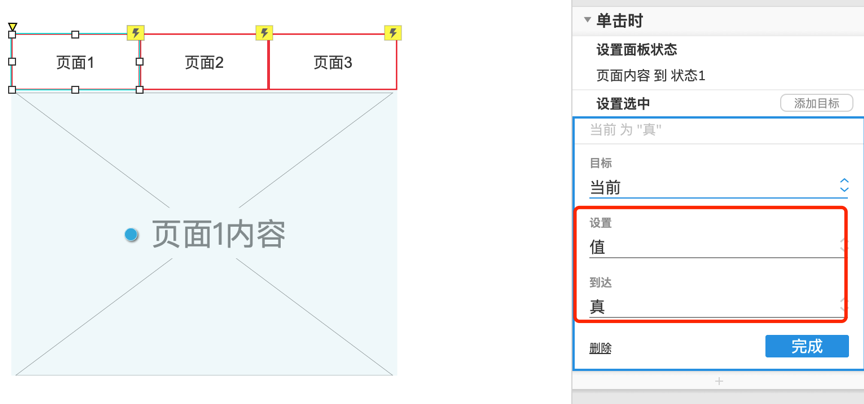
把选中方针选择为“当前元件”,并配置“值”达到“真”,然后点击右下角“完成”。


页面2和页面3矩形的操纵同上。
最后,我们配置页面1为默认页面,页面1的矩形配置为默认选中。点击“页面1”矩形,双击打开菜单栏,选择“选中”。

到此,tab选项卡切换就实现了,我们可以点击预览可以看一下结果实现了没,之后可以再美化一下导航按钮。

相关文章
产业互联网时代,家装行业蜕变的新风口
编辑导语:跟着互联网的不绝成长,家装行业早已从互联网家装转变为新家装,并且陪伴科技的不绝成长,家装行业越来越智能化;本文作者分享了关于财富互联网时代,家装行业的新风口,我们一起来看一下。 互联网家装...
数据产品索隆,坎坷的标签体系建设之路
编辑导语:如今这个大数据时代,我们常常会听到“用户画像”“标签体系”这样的词,用户画像更多是对一小我私家物的刻画,而标签体系则是偏打点和分别;本文作者分享了关于标签体系的建树,我们一起来看一下。 我...
想做个人公众号赚钱?你必须知道的5个真相!
做小我私家公家号,必然要初生牛犊不怕虎,敢做敢写,你不必做任何人,也不消向谁垂头。但要有本身的原则,用心写真实热爱的对象,踏踏实实首先做好内容。 最近看知乎,不绝推荐出许多几何关于做小我私家公家号的...
微信、支付宝为何都在发力“生态搜索”?
互联网成长至今,人口红利已经不如以往,每个APP都想把用户留下来。以微信和付出宝为首,他们都在努力地发力“生态搜索”。本文从两个方面临这一现象展开阐明,对生态搜索感乐趣的童鞋不要错过。 微信、付出宝...
当你按下「随机播放」时,QQ音乐和网易云们都做了什么?
编辑导语:如今,许多音乐APP都有“随机播放”成果,当你想听歌却没有确切的想听那首歌的时候,“随机播放”成果就可以发挥它的浸染,推荐给你未曾听过的、可是切合你口胃的歌曲。既然如此,你是不是很好奇,当你...
短视频能帮助在线教育做到什么?
短视频和在线教诲这两个貌似绝不相干的规模,在此次疫情中却奇妙地撞出火花。短视频怎么辅佐在线教诲?本文作者从四个角度举办阐明,但愿对你有辅佐。 一、在线教诲 宏观经济上来说,教诲是科技是基本,而科技的...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!