Axure教程:中继器实现朋友圈发布图文动态
编辑导读:本文是关于Axure中继器的运用操纵,作者具体讲授了操作Axure中继器实现伴侣圈宣布图文动态的操纵流程,较量基本,供初学者参考进修。

实现的交互:模仿微信伴侣圈,选择图片,编辑文字的交互;
之一步:筹备元件2其中继器:一个模仿手机相册图片(定名为模仿),一个模仿伴侣圈添加图片结果(定名为添加)

伴侣圈手机界面:

弹框:

文本框:用于输入文字
按钮:添加图片按钮、完成按钮、预览按钮、添加动态按钮
动态面板
第二步:为中继器添加模板别离在两其中继器中拖入图片元件,配置尺寸为手机界面的三分之一,并在样式中配置中继器程度网格漫衍,配置每个项目数为3 ;别的在模仿的中继器中拖入一个复选框,放到符合的位置;

选中模仿中继器,在数据集,对罗列办定名,并右键点击导入图片,可导入5-9张图片,然后添加【每项加载时】的用例,将模板与数据集举办绑定;


选中添加的中继器,配置【每项加载时】图片的值与模仿中继器绑定;如下图(因前几篇文章已讲过了详细的绑定步调,所以这边不会那么具体,需要的可看前几篇内容)

拖入动态面板,新建四个状态state1、state2、state3,别离定名为选择图片、编辑页面,将模仿中继器拖入选择图片页面;将添加中继器拖入到编辑页面;


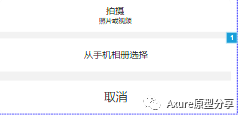
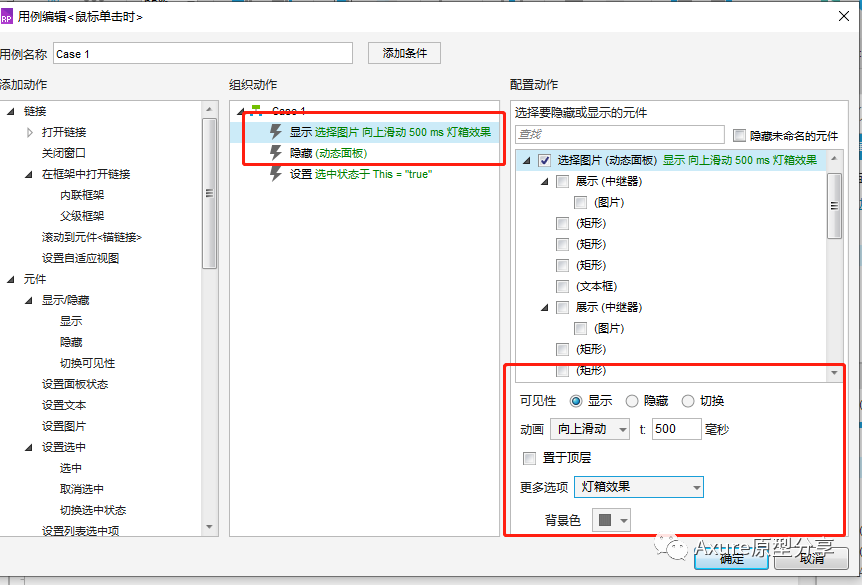
1、选中伴侣圈右上角宣布动态按钮(即照相的图标),添加【鼠标单击时】的交互用例,添加行动【显示】选择从手机相册选择的动态面板,配置动画为向上滑动,并配置为灯箱结果;

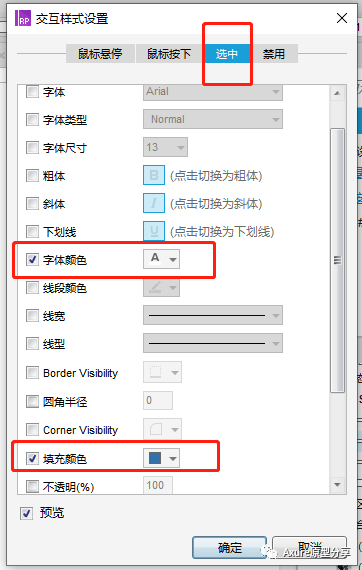
2、选中上一步的动态面板中的【从相册选择】的矩形,配置它的【选中】的交互样式,配置填充颜色和字体颜色;


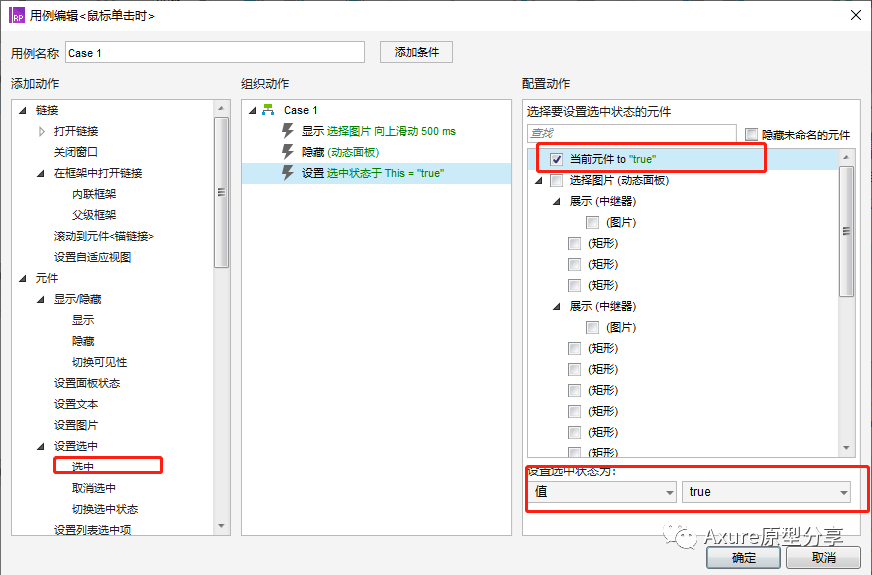
添加【鼠标单击时】的交互用例,配置单击时为选中状态,

而且配置埋没该动态面板,同时显示含有【选择图片】的动态面板,配置动态面板状态为【选择图片】,

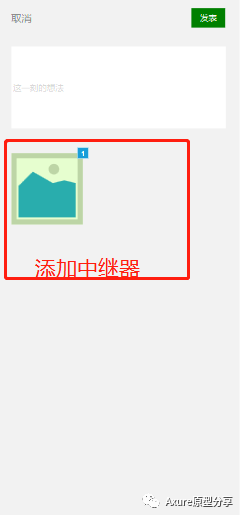
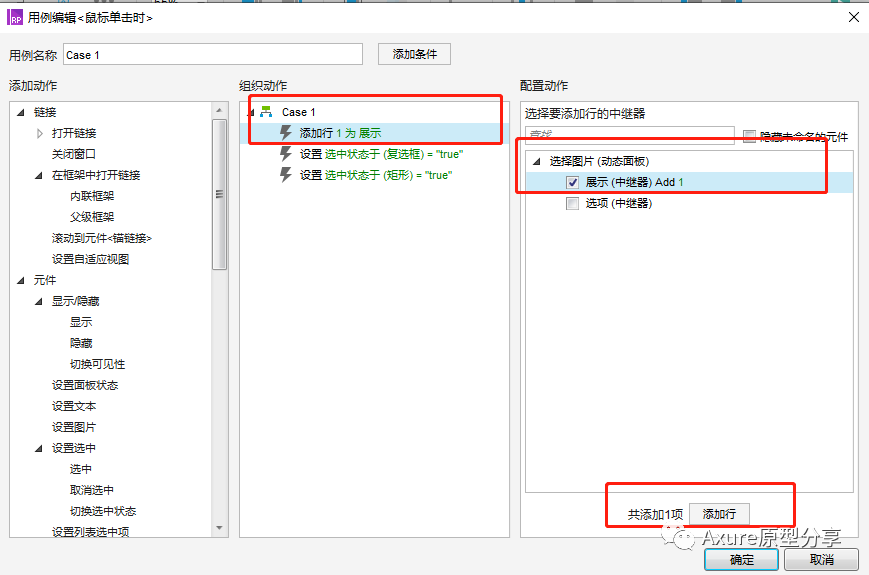
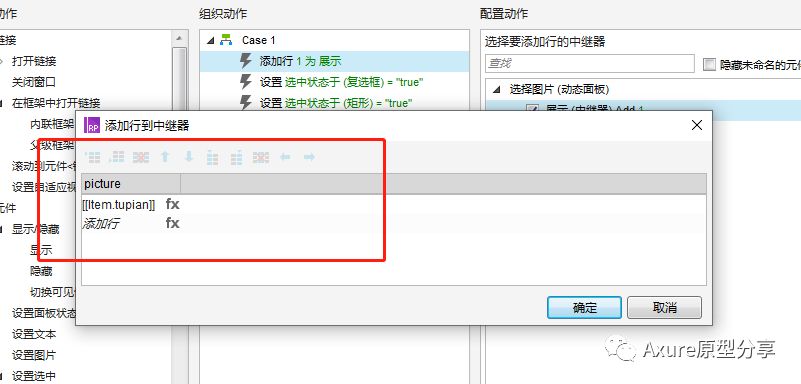
3、选中模仿中继器的图片模板,添加【鼠标单击时】的用例,配置复选框为选中状态,并配置【完成】按钮为选中状态;同时配置【添加行】,给编辑页面中的添加中继器配置图片,配置图片的值与模仿中继器绑定;如下图





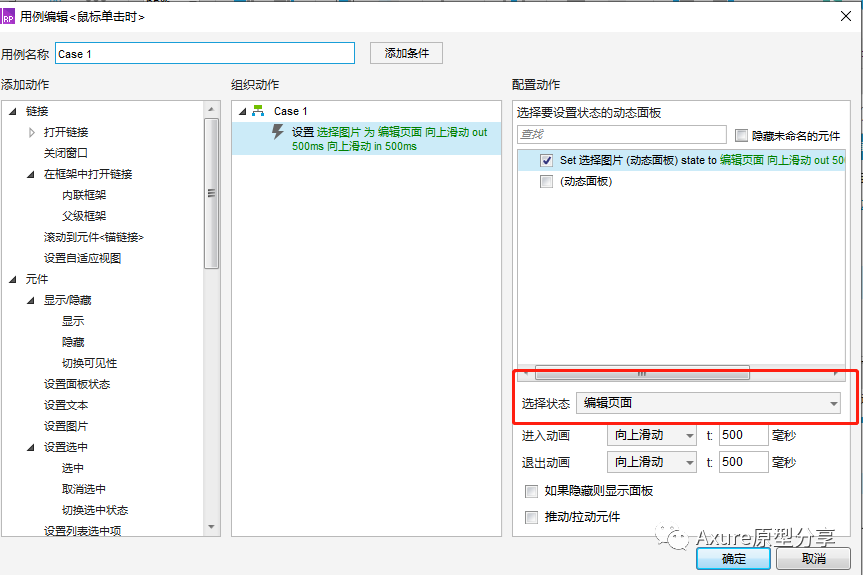
4、选中【完成】按钮,添加【鼠标单击时】,配置动态面板状态为【编辑页面】,

选中【打消】按钮,配置【鼠标单击时】,埋没该动态面板

5、进入动态面板中的编辑页面,选中文本框,属性面板输入提示文字为“这一刻的想法”,同时配置提示样式

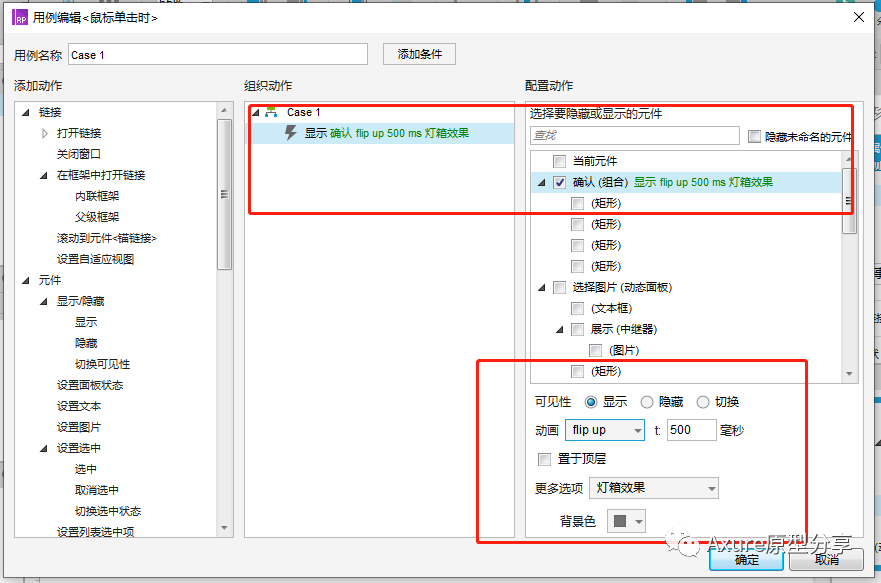
6、选中编辑页面中的【打消】按钮,配置【鼠标单击时】,显示组合【确认弹框】,灯箱结果


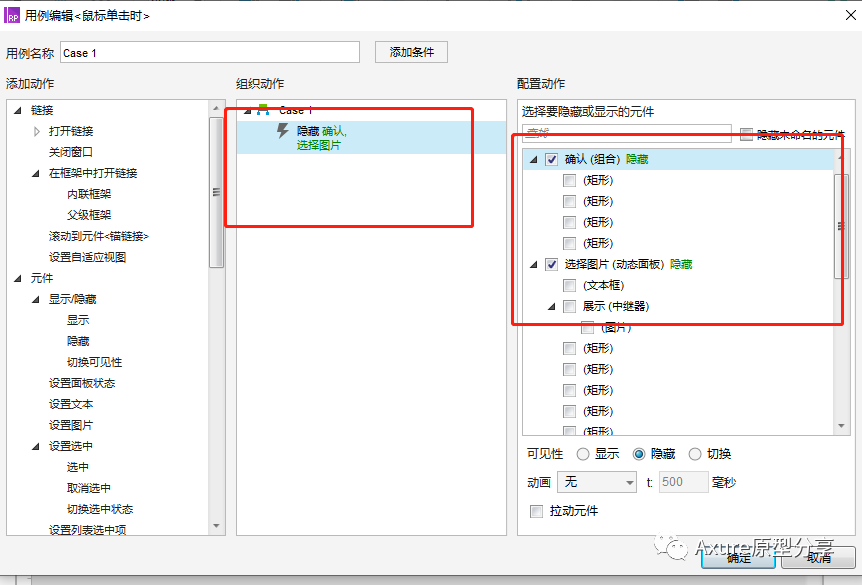
7、配置,点击【不保存】,埋没【确认弹框】,埋没编辑页面的动态面板
同样的,点击【保存】,埋没【确认弹框】,埋没编辑页面的动态面板

完成预览:https://lc0lzw.axshare.com
原型免费下载链接:
链接:https://pan.baidu.com/s/1OCHlF4s9vAxe2KvD6sVYLw
相关文章
Axure教程:如何用中继器实现列表添加数据案例?
编辑导语:日常事情中,我们常会碰着往列内外添加数据的环境,详细是怎么实现的呢?本文作者通过实际的操纵履历,总结分享了用Axure中继器添加数据的要领,供各人参考。 在许多b端产物中,常常会有添加数据...
Axure中继器初级教程:用中继器做一个漂亮的系统首页展示内容
编辑导语:中继器可以辅佐我们储存页面、数据、图片等,可以或许很好的辅佐我们提高事情效率;本文作者教我们中继器低级教程,怎么做一个大度的系统首页展示内容,我们一起来进修一下。 本日和各人分享如安在ax...


 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!