Axure教程:如何实现图片上传 自动预览
编辑导语:许多APP都有图片上传然后自动预览成果,那么如何用Axure教程实现这个成果呢?本文作者通过实际操纵,为我们展示了整个流程,而且总结了四个步调,但愿看后可以或许对你有所辅佐。

上一篇文章报告了定制化上传元件的视觉结果,其实在建造进程中,我曾经遇到过一个问题,那就是“试图读取文件路径时,发明文件路径被替换为C:/fakepath/****.jpg”。
——这是由于欣赏器的安详机制,input file的路径时被fakepath取代,埋没了真实物理路径。
Axure凡是是用来做原型演示的,所以离线当地运行的环境较量多。
当我们想要在HTML内里实验要做当舆图片预览,远古时期的做法是用雷同“href=”file:///C:/Users/***.jpg””直接加载来办理,可是此刻行不通了,需要一个新的步伐,所以本日我们建造一个模仿图片上传的原型。
在开始建造前,你可以看一下结果预览:

首先在页面上安排3个元件:1个文本框,2个矩形。

文本框记得配置输入范例为“文件”:

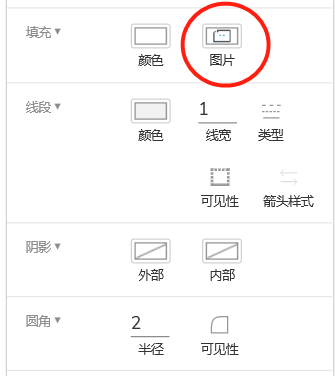
中间大的矩形选张图片作为填充配景:

给这3个元件设定ID,别离是:fileChose、changeIMG、fileTypeField。

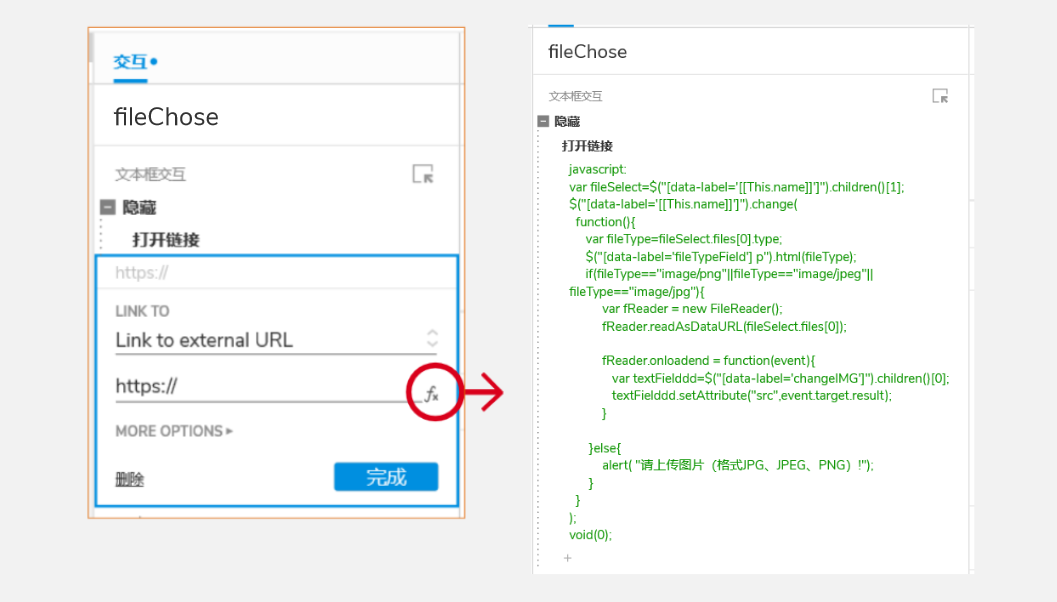
主要剧本代码写在了这个元件上,通过Javascript模仿了文件选择行动。选中文本框今后,添加一个“埋没”交互行动,当埋没时,打开链接到URL,然后把javascript代码贴进去。

上一个教程的时候也有伴侣问我,这里执行 *** 剧本为什么用埋没的交互,而不是直接“载入时”。
主要是思量复制元件利用时, *** 会有斗嘴,所以通过主按钮做了一个刷新,详细的我在下一篇文章做扩展应用时会用到,你也可以临时做成“载入时”交互。
这里加了一个在文件加载前识别通例图片名目标判定,假如不是PNG等,会遏制加载并弹告诫。
各人最喜欢的拷贝代码环节:

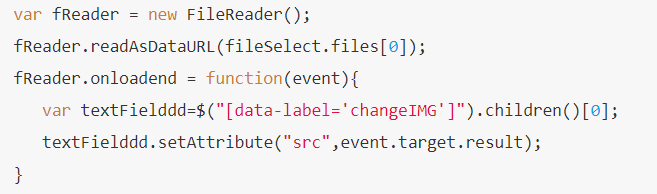
*前面提到欣赏器安详限制,无法直接会见当地文件,所以这里是通过以下这段代码办理的:

道理就是将文件读取为 DataURL,一段以 data: 开头的字符串。DataURL是一种将图像与 html 等名目标小文件直接嵌入文档的方案,这个玩法预计前端开拓的同学会较量熟。
2. changeIMG,矩形记得确认配置了矩形的填充为图片。添加一个单击行动,填入代码:
同时设定移入移出的交互,切换fileChose文本框的埋没状态,以便按照交互行动重载 *** 剧本。

这个是用来展示上传图片的名目标文本,非须要,没有交互剧本。
四、第四步:建设动态面板通过建设动态面板,把不需要显示的元件埋没。
相关文章
护肤妙招,除螨就是这么简单,赶紧试试吧
现在人们的生活水平可以说说越来越好了,很多人的口味比较重,饮食偏甜偏油腻,也常常熬夜,这样的饮食和生活习惯对螨虫是非常有利的,一不小心,螨虫就会大量滋生,超过皮肤能承受的范围。 其实人人脸上都有...
通话记录黑客(黑客查通话记录和通话内容吗)
本文目录一览: 1、手机为什么会跳有设备要访问你的手机通话记录 2、怎么知道自己的手机被黑客监听了? 3、我手机中病毒了 我的通话记录和位置会被窃取吗 4、有人通过我的QQ号把我的电话通话...
为什么一定要有新零售(现在的银行为什么都在
近几年做银行的小伙伴儿们发现,不管是做前台还是中后台,做对公对私还是风险条线,身上背负的诸如“信用卡、黄金、各种APP”等零售业务指标渐渐多了起来。那是因为各大银行都不约而同的把关注焦点又对准了零...
有什么软件可以查老板微信聊天记录要如何查看
宝宝出现红屁股与很多方面有关,没有及时给宝宝换纸尿裤或屁屁护理不当等就很容易出现红屁股,当宝宝出现红屁股要做好屁屁清洁工作,那么,宝宝有了红屁股怎么办呢?接下来友谊长存小编就来说一说。 宝宝红屁股的...
香港房产信息:嘉里何文田项目料明年初售 主打
文章转载自:香港地产资讯网 嘉里发展有限公司执行董事朱叶培指,屯门扫管笏项目正申请预售楼花,争取在今年内至明年初推售。而何文田常乐街项目则计划在明年年初发售,约1,400伙,并主打2、3房,佔总供应...
平安保险理赔查询官网(车险平均结案3分钟内吗)
近年来,归功于我国互联网技术 现行政策的全力实行,我国大城市早已变成消費方便快捷化水平最大的销售市场,这,对保险行业代表着哪些?用心科学研究一下消費情景方便快捷化,能够发觉,无一不是把轻资产、重实际操...



 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!