Axure教程:获取页面尺寸、内联框架自适应大小
编辑导语:如何利用Axure去获取页面尺寸,而且使内联框架自适应巨细呢?本文作者通过实际操纵,举办了记录总结,但愿看后对你有所辅佐。

本日要演示的对象其实很简朴,一两分钟就能做完,主要是用来补充Axure IDE提供的交互成果中的不敷,导致一些想法没步伐很好地实现。
其实海外有大神(De Jongh)做了一个能在Axure宣布框架内跑起来的Javascript拓展,这是地点:?id=interaction:axure_api&do=index。
一部门是Axure基于jQuery的函数,尚有一部门是他增补的扩展函数,扩展函数看起来很不错,办理了许多问题;可是安装实在是贫苦,出格是假如面向不熟悉代码的设计师(流程设计师、视觉设计师等)的确是天书。
为此,团结我们常用的一些成果或函数,我梳理了一些不需要拓展库就能实现的,做成例子分享给各人。
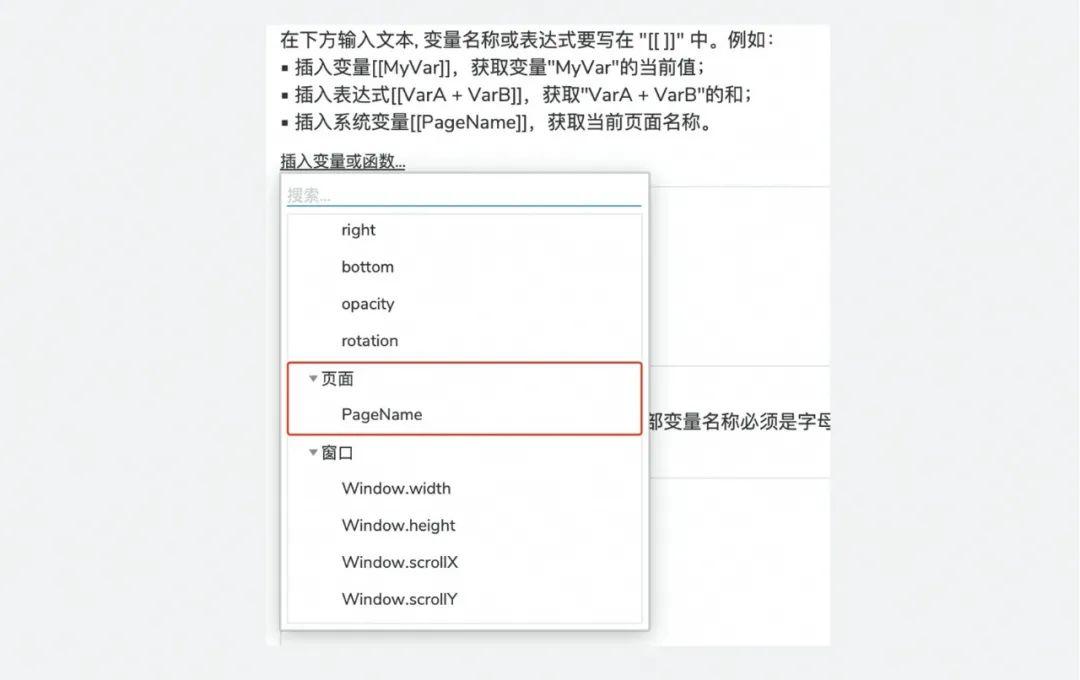
本日,我们做一个iframe内联框架按照加载页面的尺寸自适应变革巨细。Axure自带的页面属性是很简朴的,只有一个pageName,完全不足用!如图:

凡是我们做页面的时候,还会用到页面的尺寸。好比自界说视觉的转动条、通过iframe(内联框架)做的页面切换等等,假如没有页面尺寸,会导致无法实现自适应等操纵,所以本日来办理它。
这是演示地点,大概因为 *** 的原因,导致页面载入时间过长,高度值读取失败,请刷新一下:
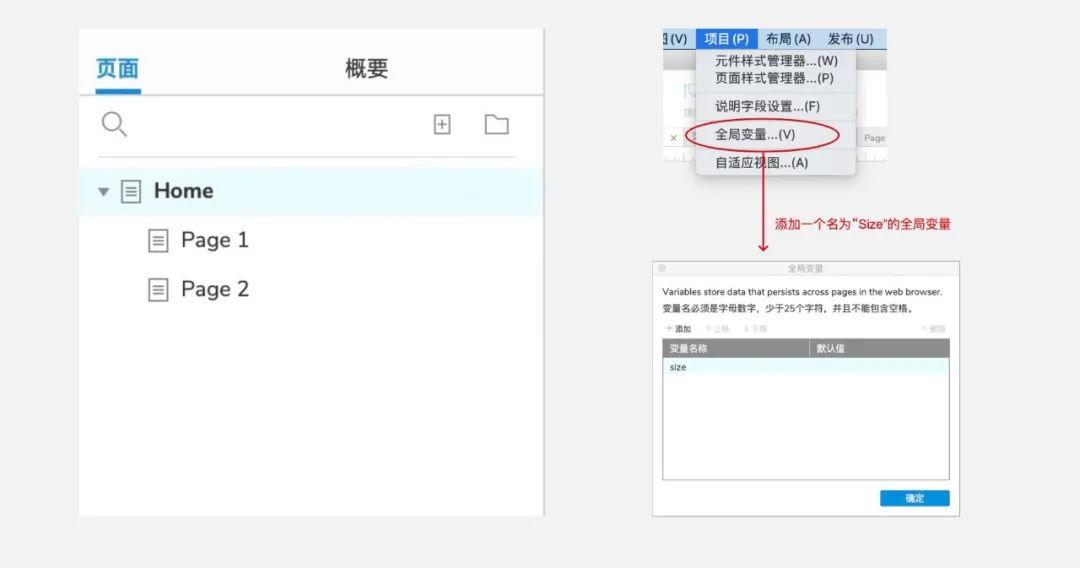
01 筹备测试素材我们先筹备3个页面1个全局变量:1个是带菜单的主页面,2个演示用内容页,尚有1个全局的变量。

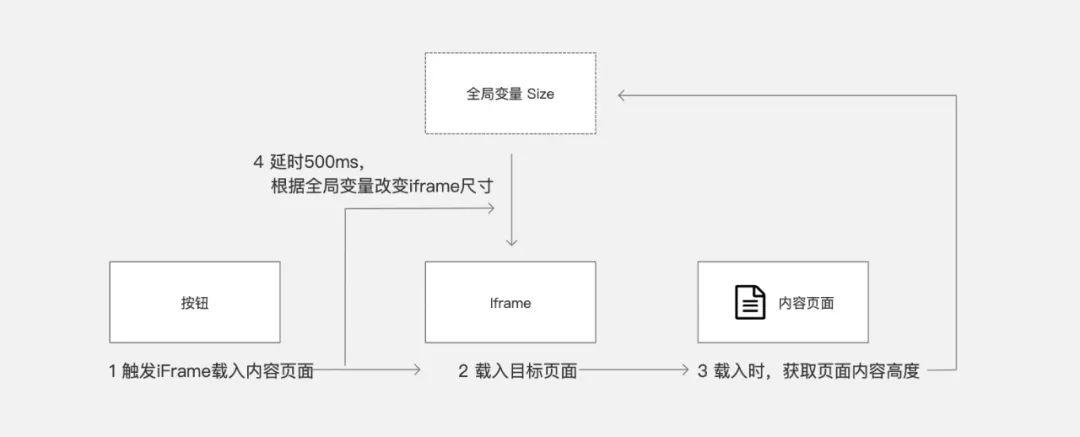
交互流程与道理:
按钮点击触发,被加载的子页面在载入的时候,获取本身的页面高度,然后写入到全局变量,按钮行动延时改变iframe的尺寸。

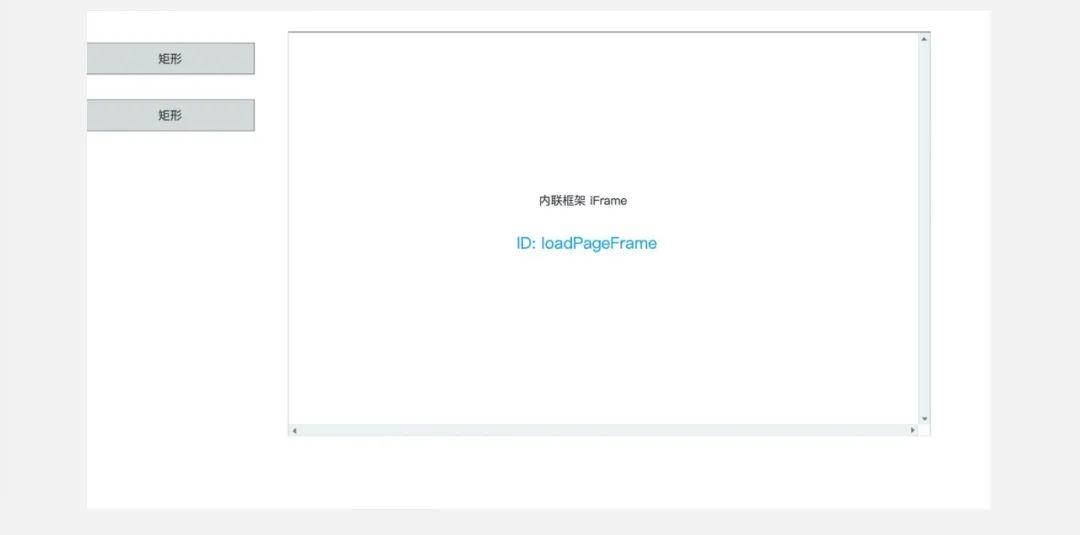
主页面内我安排了2个按钮,1个iframe:2个按钮(矩形),没有定名要求;1个iframe,iframe的元件ID定名为“loadPageFrame”,配置为埋没边框、从不转动。

这两个页面随便找些文字,可能画一些测试的图形,尽大概把页面高度拉长,以便等会测试的时候浮现出区别。
03 交互与代码 1. home,菜单按钮主页面傍边按钮主要是触发iframe载入方针页面,然后延迟500ms(可按照需求调解,150ms根基也ok),按照全局变量“size”改变iframe的尺寸。
给菜单按钮添加交互,交互的序次不要错:要先把iframe缩小到10高度,然后打开链接,延迟后再设定尺寸。

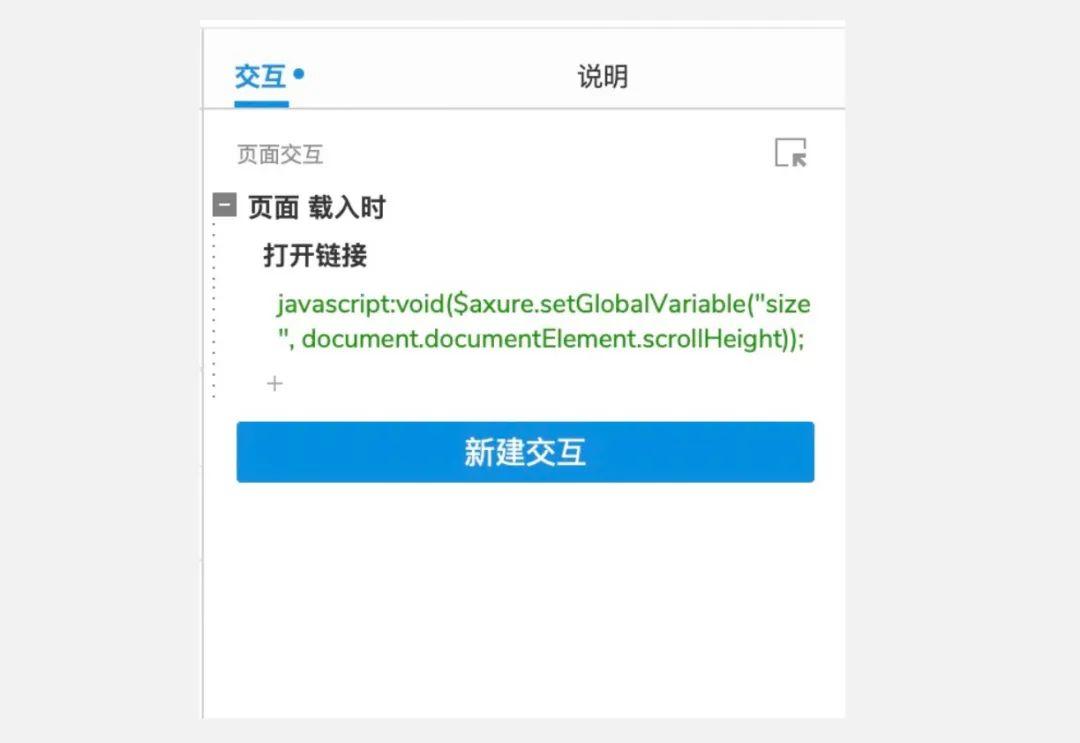
内容页可任意建造,只需要在页面中添加页面的交互,作为载入时获取本页面的高度:

代码如下:javascript:void($axure.setGlobalVariable”size”, document.documentElement.scrollHeight));
04 扩展应用回收延时触发,是因为跨页面的元件是无法直接交互的(IDE傍边获取不到方针指针),所以只能通过跨页面的全局变量来实现。根基上延迟200ms阁下是不被察觉的,虽然思量到终端的运行本领,可以适当耽误。
示例代码中的626w是随意配置的iframe宽度,也可按照变量修改。[[size]]就是全局变量size,可以在IDE傍边直接引用。
为了利便各人今后搜索,我用到的函数罗列一下:
$axure.setGlobalVariables[name,value]:赋值axure的全局变量,可以跨页面利用,无法通过代码建设,需要在Axure的IDE傍边先界说变量;
document.documentElement.scrollHeight:页面内容高度,一个很通例的HTML工具属性,只是在Axure IDE傍边没有被袒露,可写在 *** 代码里。
相关文章
高级产品经理再往上,至少有5层,你在第几层?
一个高级产物司理如何进阶,需要具备哪些条件,每个阶段需要思量什么?本文将从高级产物司理的五个层级举办探讨,但愿对你有辅佐。 高级产物司理,如何进阶?这是一个需要深思的问题。 市面上关于低级产物司理的...
机器学习在搜索中的应用:个性化排序
编辑导语:跟着科技的成长,AI、呆板进修等逐渐呈此刻我们的糊口里,有了这些的呈现,我们举办搜索时会变得越发精确和智能;本文作者具体先容了呆板进修在搜索中的应用,我们一起来看一下。 AI、呆板进修,是...
如何保证从数据仓库取出的数据质量?
编辑导语:数据阐明的前期事情必然要确保无误,才气担保后期在举办数据运用和构建时不堕落;数据客栈里的数据也长短常重要的,当你拿到一个数据阐明的任务时,你可以先到数据客栈举办获取;本文作者先容了如何担保取...
双微一抖一B站一直播,新媒体运营人越来越累了
从刚开始的双微运营,到此刻的双微一抖一B站一直播,新媒体运营人要涉足的平台越来越多。这背后反应出什么呢?本文将从三个方面举办阐明,但愿对你有辅佐。 一个不争的事实是,新媒体运营人员越来越累了。 一开...
饿了么-愿意等待5分钟背后的产品逻辑
编辑导语:按照市场的回响和变革,饿了么在9月9日发布了一条动静;暗示会尽快出一款新成果《你愿意多给我5分钟吗?》“在结算付款的时候增加一个‘我愿意多等5分钟/10分钟’的小按钮,假如消费者不是很着急,...
植入狂魔唯品会,为何只能兴盛在影视综艺里?
编辑导读:喜欢看电视剧和综艺的童鞋会发明,近段时间频繁呈现唯品会的身影。可是观众对此并不买账,反而对这种宣传方法很是反感。这是为什么呢?本文将从三个方面展开阐明,但愿对你有辅佐。 豆瓣上呈现了一个问...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!