古腾堡原则在产品设计中的应用
编辑导读:设计师大白一些基本道理,可以辅佐本身更好地完成产物设计。本篇文章为各人先容了在设计中具有普适性意义的一个原则:古腾堡原则,作者从它的观念出发,团结案例先容了其在设计规模中的应用,与各人分享。

Edmund C. Arnold 是一名报纸设计师,被公认为现代报纸设计之父。他设计了高出一千种报纸,包罗波士顿举世报,国度调查报,今天报,多伦多星报,堪萨斯城之星报等等。
在谁人年月,人们对付报纸的追求就像如今公共对付手机的追求一样,新闻的内容固然是主要的,可是报纸的外观、阅读 *** 、触摸舒适度等等,也都长短常考究的。
Edmund C. Arnold 自己也是一位很是励志的人物,1945 年二战竣事,32 岁的他开始研究排版编辑,1960 年成为锡拉丘兹大学 S. I. Newhouse 民众流传学院的传授,并于1975 年被录用为弗吉尼亚联邦大学图形艺术系主任,期间还出过 27 本书籍…根基可以另起一篇文章详述了,这里就不多做先容。
20 世纪 50 年月,他在设计报纸的进程中,提出了一项原则,认为人的阅读 *** 应该是遵循某种习惯举办的,仿佛念书本一样 —— 除了从左到右,尚有从上到下的 *** 。但这内里蕴含着什么信息呢?颠末多方研究,他最终得出了被后人熟知的「古腾堡原则」,并附上了一张图,名为「古腾堡图」。

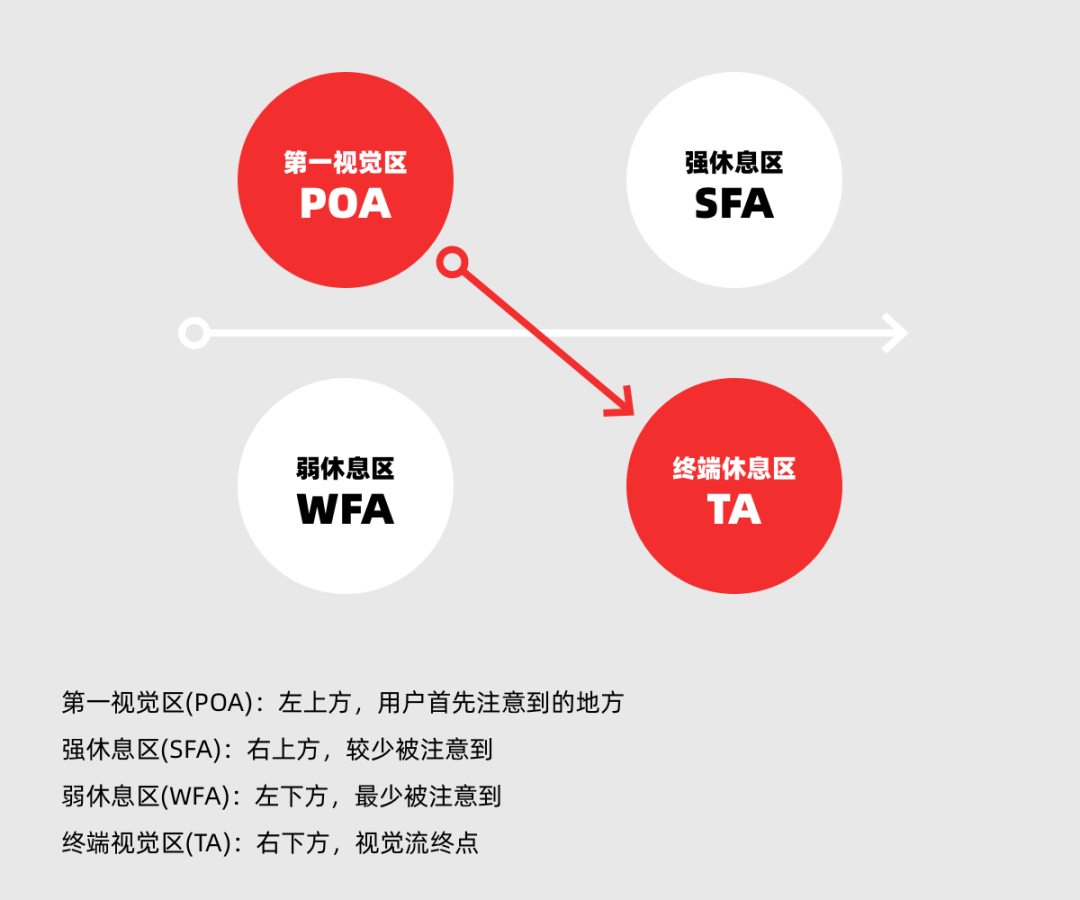
从图中可以看出,用户视线很自然的会从之一视觉区POA开始,呈Z字形蹊径移动到终端休息区TA。整个阅读进程视线城市沿着一条偏向轴开始从左到右欣赏。用户会更容易存眷到页面的开始与竣事区域,而中间的段落则很少被存眷到。
古腾堡展现了一个实用的视觉轨迹纪律:阅读引力是从上到下,从左到右,泛起Z字形移动,而起点和终点会作为重点视觉影象区,中间进程会轻扫作为次要视觉影象区。

这种形式在引导用户操纵的页面中最为常见,为了让用户越发舒适的阅读,会将标题和说明放在左上侧即之一视觉区,引导用户欣赏所有内容后用按钮兜底作为终端休息区,让用户能快速感知阅读顺序,这种机关能让该页面的转化保持精采状态。

在微信中有这两种底部多按钮利用环境,之一视觉区都安排标题和引导等提示内容,而区别在于最终休息区两个按钮假如举办安排。
除了颜色样式来区分主次外,操作位置能更好的减罕用户误操纵,譬喻左边竖排按钮案例,假如将最强的按钮放在底部,那么用户大概不加思量的流程化的看不到“拒绝”这个次级按钮;
然而微信将其放在倒数第二个为的是让“拒绝”按钮能让用户留意到,最后视觉回流到“同意”,这样便起到了防错性,缺点是会对用户造成流程上较强的打断性,合用于需要用户思虑、审核信息的场景。
对比横排按钮,用户点击主操纵按钮时会越发顺畅,有利于业务的转化,对付用户体验流程的打断也会比竖向按钮相对弱些,合用于能辅佐用户快速完成流程的场景,详细利用哪种机关要衡量体验、用户隐私安详与业务方针之间的统筹干系。

老生常谈,说到图文类不少人之一回响就是今天头条。为什么今天头条和饿了么都是图+文,头条的图就会放在右侧,而饿了么图就放在左侧呢?
团结古腾堡的视线强弱阐明,我们可以得知左侧的首要视觉点必然是强视觉区,对付今天头条的新闻来说,光看它的配图我们基础猜不出来整体条目所表达的内容,所以头条的图片元素转达信息的效率远不如文字,所以之一视觉区会留给文字信息;
而饿了么中图片所转达的信息效率更直观,会一眼汇报用户我这家是西餐照旧中餐,是早点照旧正餐,所以在饿了么的条目中图片会被放在之一视觉区。
而这两种机关的目标都是让用户可以快速欣赏,不让用户在吸收信息时受阻造成体验打断。
既然举了头条为例,此处可以延伸一下,为什么今天头条的视频条目样式做成图一的样子,也正是因为用户习惯在今天头条APP中先文字后图片,而视频的转达信息效率要远大于配图,所以将视频作为终端休息区举办视觉强化,一是可以强化信息种类的分类让用户更好辨识,二是让视频条目转达信息效率更快且满意整体利用APP时一致性的用户心智,让用户能快速上手而且顺畅体验欣赏。
相关文章
软文写作中,不得不掌握的9大标题类型
导语:软文的标题险些是软文最重要部门之一,若软文没有吸引读者的标题,那么整片软文就不会被读者打开阅读,这样一来,软文里所有有代价的对象就揭示不出来,软文就失去了意义了。本文作者从自身实践出发,对软文写...
产品设计:如何设计出合理的凑单模式?
什么是凑单,为什么要凑单,如何越发公道的凑单,这是值得我们去深度思考的一个问题。 凑单是我们运营的进程中最见的一种手段,更是运营计策一种浮现,既然是计策,那么必然是为了办理某些问题而存在。如今各大电...
产品需求文档 | 藏书馆APP
本文主要对藏书阁APP产物举办了产物需求阐明,并展开了一份多维度且详实的产物需求文档。该文档由:产物布局、全局说明、产物流程图、产物页面逻辑图和页面具体说明等几个部门构成,并在最后总结了对藏书馆APP...
不同阶段运营人的能力提升模型
编辑导语:运营人在每个阶段所要把握的技术都是纷歧样的,可是岂论哪个阶段,都应该保持一个不绝进修的心态;本文是作者阐明白差异职业阶段运营人的本领晋升,我们一起来相识一下。 这是我来到人人都是产物司理的...
解锁智能家居行业,小米VS美的谁更有优势?(流量入口篇)
编辑导语:智能家居,是以住宅为平台,操作综合布线技能、网络通信技能、 安详防御技能、自动节制技能、音视频技能将家居糊口有关的设施集成,构建高效的住宅设施与家庭日程事务的打点系统,晋升家居安详性、便利性...
围绕「客户」相关B端产品如何建设(一)
编辑导语:环绕「客户」相关的B端产物应该如何建树呢?在开始之前,本文作者先通过行业配景、业务部分、业务代价、近况及诉求这几个方面为我们简朴的先容了一下故事配景,对付这个话题你有什么想法呢?接待各人留言...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!