一份超详细的UI设计规范全攻略
设计语言是一个很庞大的设计体系,包括字体、网格系统、颜色、图形等等,而笔者在本文中也分享了相关的设计原则与关键词,希望对你有所启发。

前面两期我分享了,为什么需要设计语言,对内对外有哪些帮助,同时和大家分享了,在做设计语言之前我们先要建立设计原则,以及设计原则下面的设计关键词,通过设计关键词推导出对应的视觉表现手法,也就是通常我们所说的,形、色、字、构、质。
那么今天我们就直接进入正题,在前面我们定义好了,设计原则和关键词,那么接下来应该如何去做?
01 如何去做?
根据原子定律(不懂原子定律同学可以搜索原子设计 *** )我们从页面中最细小的元素入手,也可以理解为页面中无法再拆分的元素开始,它是组成界面最基础的元素,从最基础的元素,开始做统一性,本次我将从颜色,字体,网格说起。
02 颜色
从颜色开始,需要根据整个页面中场景进行颜色定义,同样色彩也需要根据我们定义的关键词去推导,在定义颜色过程中,可以参加色彩心理学原理,以及竞品分析:
高品质:深色配色,黑白,中性的配色
全球化:深邃紫色,科技蓝,自然绿
年轻化:渐变色,马卡龙撞色
在定义了上述大的色彩原理下,需要对界面中使用场景进行梳理得出下列大概色彩类型:

当然也可以定义一些界面中常用渐变色板,现在很多网站也有很多很好看的渐变可以去尝试。

也可以定义一些图片上放文字效果,叠加什么颜色,颜色的模式是什么样的,透明度是多大,这些都可以帮助我们定义好一套色彩体系。
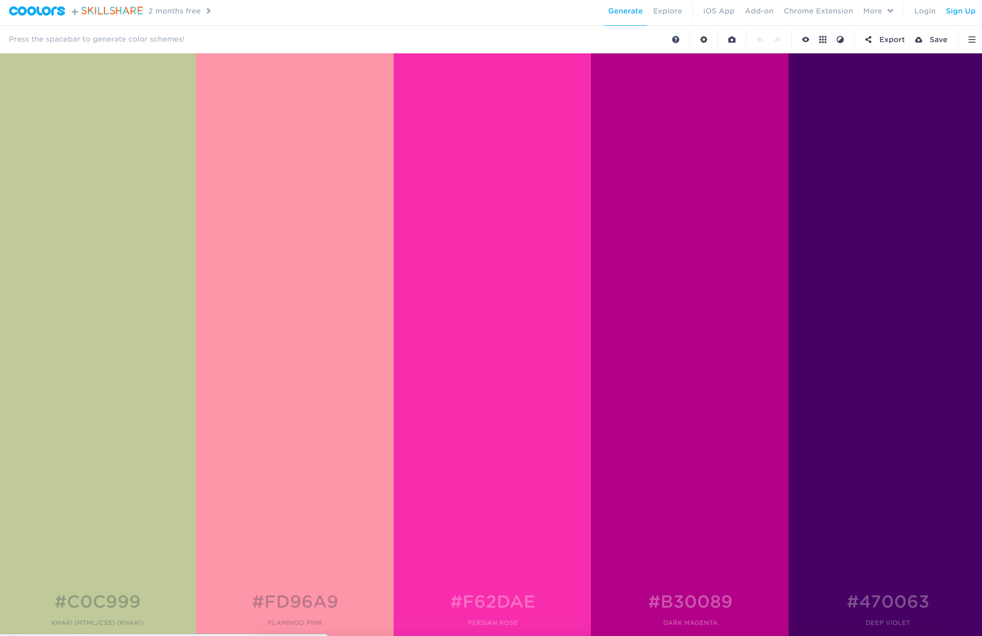
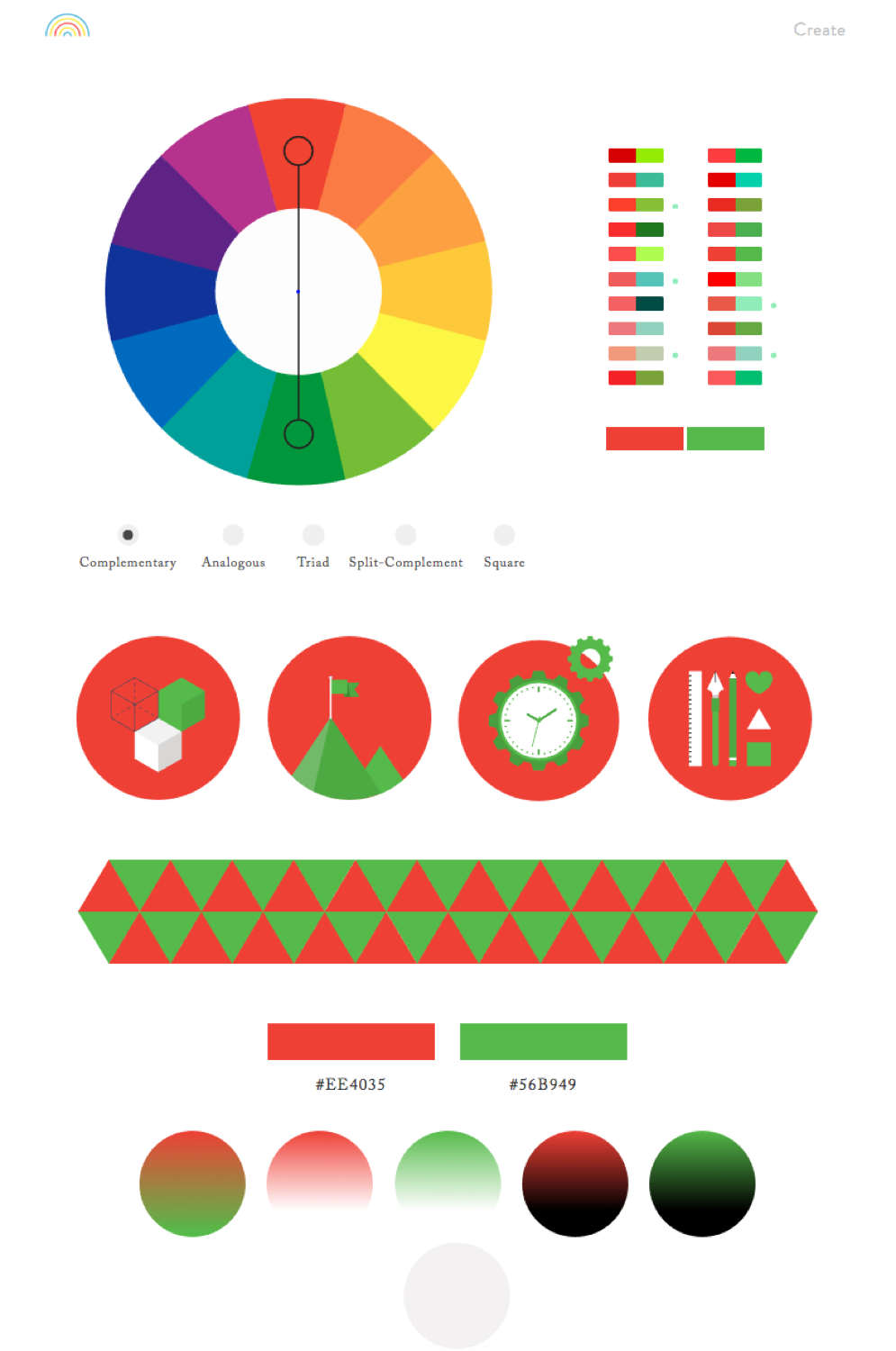
当然还有一些很不错的色板,如果你不知道怎么配色,也不知道当下流行色是怎么样,也可以从这些色板里面选择一个配色,挑选一些符合你们产品的配色。

▲https://www.materialui.co/

▲https://coolors.co/

▲
03 字体
字体是界面中用户看到最多的一些元素,除了定义界面中的字体,同时我们也要定义界面下的字体,包括线下物料宣传等,在字体选择上,需要注意:
信息传递是否足够清晰,字体也是有情感的,字体表达的情感是否和我们界面中需求是一致的。
个性上,有的字体很方正,笔直,有的字体笔划比较活泼,那么不同字体我们如何去选择,同样需要在前面大的设计关键词下面去设计。


对于字体选择,一定要根据产品关键词去定义,以上是界面中常用一些英文和中文字体,每种字体虽然大体看差不多,其实每个字体,细看其实有些笔画上的差异!
我个人建议苹方字体和Helvetica Neue比较通用性更强,中文字体包比较大,特殊产品如果需要有个性化中文字体,需要注意字体大小包处理!
04 字号字号是界面中很重要元素,字号大小决定了信息的层次和层次,在扁平化设计中,字号越来越重要,好的字号设置能让界面更加清晰一致性强!相反差的字号会让界面看起来山寨,关于字号的选择,可以遵循iOS的规范大小,也可以根据自己产品个性去定义你的字号。
假如你是电商产品,那么你可能需要对价格字体单独设置字号,如果你是金融产品,那么对应的字号也需要定义好对应的大小层级!

▲对于特殊字体的处理(375分辨率)

▲常用的5种字体节奏(375分辨率)

▲特殊数字或图形化字号(375分辨率)
05 行高相关文章
免费阅读会是昙花一现吗?
2020年,受到疫情影响,家家户户闭门不出,各大互联网公司为了帮助大家消磨时间,可以说是操碎了心。视频、游戏、在线办公、在线教育、直播、电视……等等以内容为主的行业,纷纷受到资本的青睐,获得超高的日活...
相互宝——保障领域的拼多多?
低价是网络合作的最大特点吗?彼此宝会是一种低端颠覆吗? 克里斯坦森在《创新者的困境》一书中提到,“只有被需要的对象,才是最好的”。彼此宝的火热、浩瀚巨头的跟进已经表白网络合作是那种“被需要的对象”。...
数字金融体验(1): 深度剖析主流金融App的服务定位
文章带各人宏观相识种种型金融App说明、根基业务和产物定位,但愿通过此文可以或许加深各人对数字金融的认识。 媒介 课题的配景 2020年春节,在疫情攻击下,数字经济表示出发达生命力,数字经济2.0时...
简约至上的产品设计(3):学会做减法
导读:“大而全”照旧“小而精”的概念争论,相信各人必定都听到过,抑或是正在深陷个中。传统的见识认为,一个产物的成果越多,好像就等同于这个产物越强大;而在当本年月,则是简约至上的设计理念大行其道。但许多...
汽车新零售:产业链条与行业生态(2)
系列文章的写作目标是为了增强对汽车新零售规模的贸易领略,本篇内容为汽车财富链条与行业生态的阐明,文章主要参考盈灿咨询宣布的汽车行业供给链条相关陈诉,仅为小我私家进修总结。 一、汽车财富链条 汽车财富...
Apple 的设计哲学:网页篇
Apple 致力于让每件产物都赏心好看,与其说官网是产物展示平台,倒不如说它是苹果产物分支的延续。从 Apple.com 找设计灵感是每一位设计师都做过的事,那它到底有何魅力?文章对Apple的网页设...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!