Apple 的设计哲学:网页篇
Apple 致力于让每件产物都赏心好看,与其说官网是产物展示平台,倒不如说它是苹果产物分支的延续。从 Apple.com 找设计灵感是每一位设计师都做过的事,那它到底有何魅力?文章对Apple的网页设计展开了梳理阐明,与各人分享。

每当有新产物宣布时,我们城市被它的 Landing page 所吸引。不管是 AirPods Pro 也好,和前段时间宣布的 iPad Pro 也一样。
这背后是 Apple 基于 webGL 技能,缔造的一种陶醉与交互式产物体验。
1. 持续性我们在产物先容页可以看到,苹果利用了大量的转动 scroll 来浮现持续性。
一方面,滚行动为大大都 Web 用户最自然的操纵,进修本钱极低。
另一方面,在冗长的页面下,转动能让产物特性保持更自然的转场跟尾。

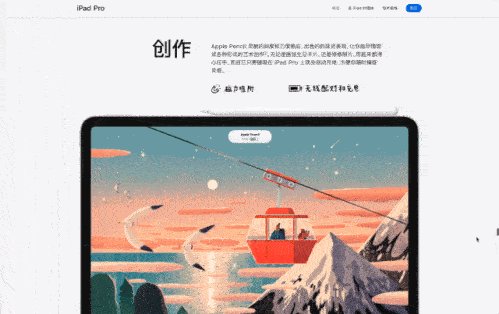
iPad Pro 的持续性
2. 趣味性别的,回收了大量的动画式转换(animated transition),即操纵时展示的动态结果,以此来增加趣味性。
陪伴着富厚的、若隐显现的章节文案,就像影戏的旁白一样,娓娓道来。
通过转动的 *** 增加交互性,这是明智之举。试想一下,假如只安排已渲染的演示视频,那么用户的操纵会受到限制,只能在视频中前进或退却,毫无兴趣可言。

AirPods的趣味性
二、言之有序 1. 秩序感说到言之有序,我们看 iPad 的页面先容。四款产物,别离是:iPad Pro、iPad Air、iPad、iPad mini。
拍摄角度的秩序感,可谓妙不行言。

iPad的秩序感
iPad Pro 的拍摄角度靠近于正侧面。
iPad Air 是四分之三侧面。
iPad 是正面。
iPad mini 是俯视。
如此一来,即显得有序,也不会导致视觉疲惫。
2. 设计语言其次,官网与 iOS 保持协同的设计语言,给用户泛起了一致的感官体验。
从 iOS 11 开始,苹果就回收了 Large Title 大标题的字体气势气魄。字重也从 Regular + Light 的组合,转向的 Medium + Bold ,以此加强信息流传中的识别力。

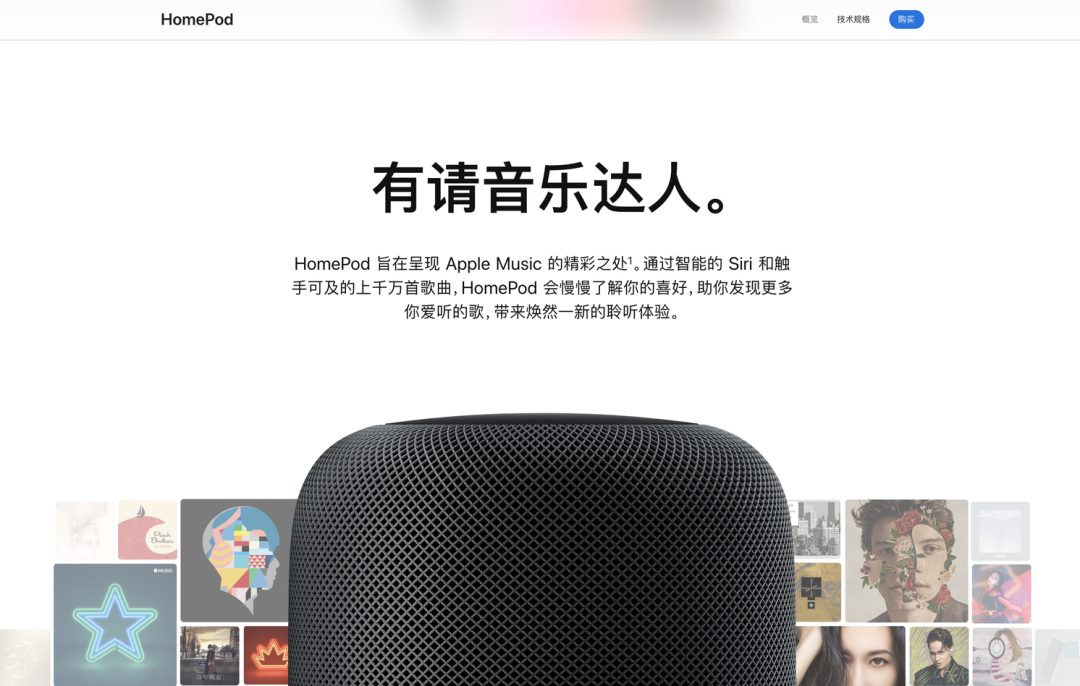
HomePod
别的,高斯恍惚的标题栏配景、产物的投影等设计语言也保持系统一贯的气势气魄。我们可以很清晰的看到 Web 设计的同步转变。
三、条理 1. 视差第三是视差带来的条理感。
苹果履行包豪斯的无装饰和极简的理念。虽然,它不是那种附庸的雅观及外表的鲜明,而是将巨大难解的技能以简捷的形式转达给用户。

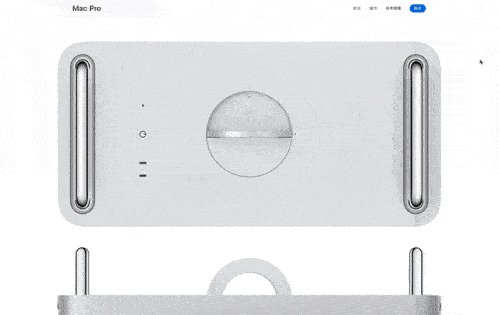
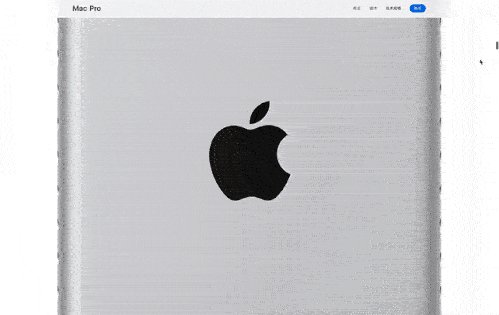
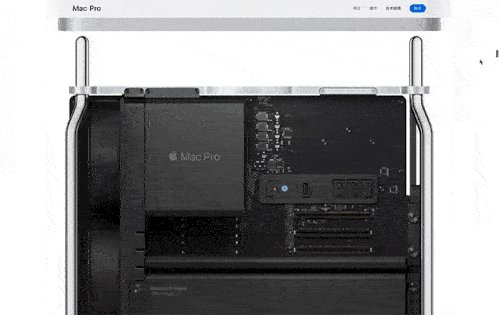
Mac Pro 视差转动
在信息条理方面,Apple 的编排设计由浅入深,犹如抽丝剥茧。很好的操作了视差转动,转达图片与文字之间「层」的观念。这种深度感可以增加用户的领略和兴趣。
2. 视觉张力不只如此,样式上富有视觉张力。或扩张、或收缩、或吸引、或排出之感受,泛起 *** 与震撼。举两个例子:

A13芯片的扩张力
扩张力:整个画面以 A13芯片 为视觉中心点,元素和机关环绕这个视觉中心点向外扩张。回收发散式的视觉引导,视觉张力就呈现了,让人感受巍峨壮观。

Pro级摄像头的排出力
排出力:通过元素的巨细比拟,可以形成必然强度的视觉排出力。Pro级摄像头 辅以大特写,转达空间意识。视觉上被其构图、美感伤动。
四、高级感再聊聊苹果的高级感是怎么来的?
1. 视觉降噪我们都知道,高饱和度的色彩,会影响人的情绪颠簸。相反,低饱和度的配色,对人眼的 *** 较弱,会有一种沉着且禁止的高级感。

iMac Pro 高级感
回过甚来看苹果官网的大部门页面,除了产物界面色彩 和 按钮蓝 之外,其他的文字、配景、控件一律回收利害灰色系,以此营造高级感。
甚至是 iPhone 11 Pro 新出的暗夜绿,也是高级灰中加了一点点绿罢了。
换言之,淘汰利用颜色的数量,低落色彩的饱和度都能削减色彩对人的情绪,起到晋升产物高级感的结果。

iPad 留白
除此之外,得当的留白可以越发突生产物内容,让重要的信息更精确的转达。而且能营造出辽阔的空间感,让画面获得延伸,泛起一种意境美。
所以我们做设计时该当多做减法,制止无意义的视觉元素堆砌,反而能让你的设计更有高级的气质。
这又印证了现代主义修建大家女士·凡德罗的那句话:Less Is More。
2. 配图虽然,只有留白是不足的。既然是做宣传,那么一份高判别率、精美的配图就显得尤为重要。
相关文章
入侵同一wifi下的手机
建议你:在无线路由中设置:过滤MAC,或指定IP,就行了,这些都不能破解的。最后提醒一下,没必要让别人,是你无线路由设置的密码太简单,不能怪别人。 侵入手机有多种方式,WIFI下侵入手机也要从手机和方...
如何加盟肯德基店(华莱士加盟费及加盟条件2021)
如何加盟肯德基店(华莱士加盟费及加盟条件2021) 关于肯德基加盟 肯德基在中国采取“不从零开始”的特许经营模式。“不从零开始”的特许经营,就是将一家成熟的肯德基餐厅整体转让给通过了资格评估的加盟...
简历上自我介绍爱好特长该怎么写(个人爱好和
个人简历除去个人信息资料,学习,工作经历,兴趣爱好,还有一项就是个人特长与爱好,那特长爱好又该怎么写呢?在求职中为什么还要写个人特长与爱好呢?这是否跟工作有关系吗?现在我来告诉你,特长与个人爱好肯定跟...
怎么破解微信密码不被发现?怎样把对方微信盗了!
怎么破解微信密码不被发现?怎样把对方微信盗了! 专业盗取微信密码,开房查询,通话记录查询,查询微信聊天记录,非常靠谱!最近一段时间,正在内测的微信视频号引起了全行业的关注,诸多内容创作者纷纷开始研究...
玛吉斯轮胎怎么样,玛吉斯轮胎要多少钱!
在今年的上半年,玛吉斯轮胎发布了一款最新的轮胎,那就是HP5轮胎,这款轮胎的综合性能比较高,尤其是湿地的驾控性能,HP5轮胎的静音方面也是非常好的,它的代言人依旧是篮球明星——姚明,这款轮胎究竟如何呢...
最近有什么电影好看(值得推荐的几部好评电影
三月的最后一次排雷,留给了这周上映的三部新片。 相较于此前几周值得拿来大说特说的院线片,今天这三部显得更有娱乐性,看上去都挺好,也难免让人有不知该怎么选择的困扰。 结果一通看下来,是小十君多虑了。...



 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!