Axure完成前端开发可行性探索
曾经有产品经理使用Axure做个人博客,并发布上线。Axure到底有多少潜力?能否可以挑战更多的开发项目成为直接上线可用的产品?

笔者正好利用2020年超长的春节假期进行一次探索。为什么会想到要用一款原型工具去做成品?
主要原因是所见即所得的编辑过程,让那些需要一定时间学习编程才能完成的工作,由普通人来做学习成本几乎可以不计,而且质量的稳定性更加可靠。如轮播只要简单设置就好,也无需考虑不同浏览器之间的代码兼容性。其次Axure提供了强大的函数库,给于了无限可能。
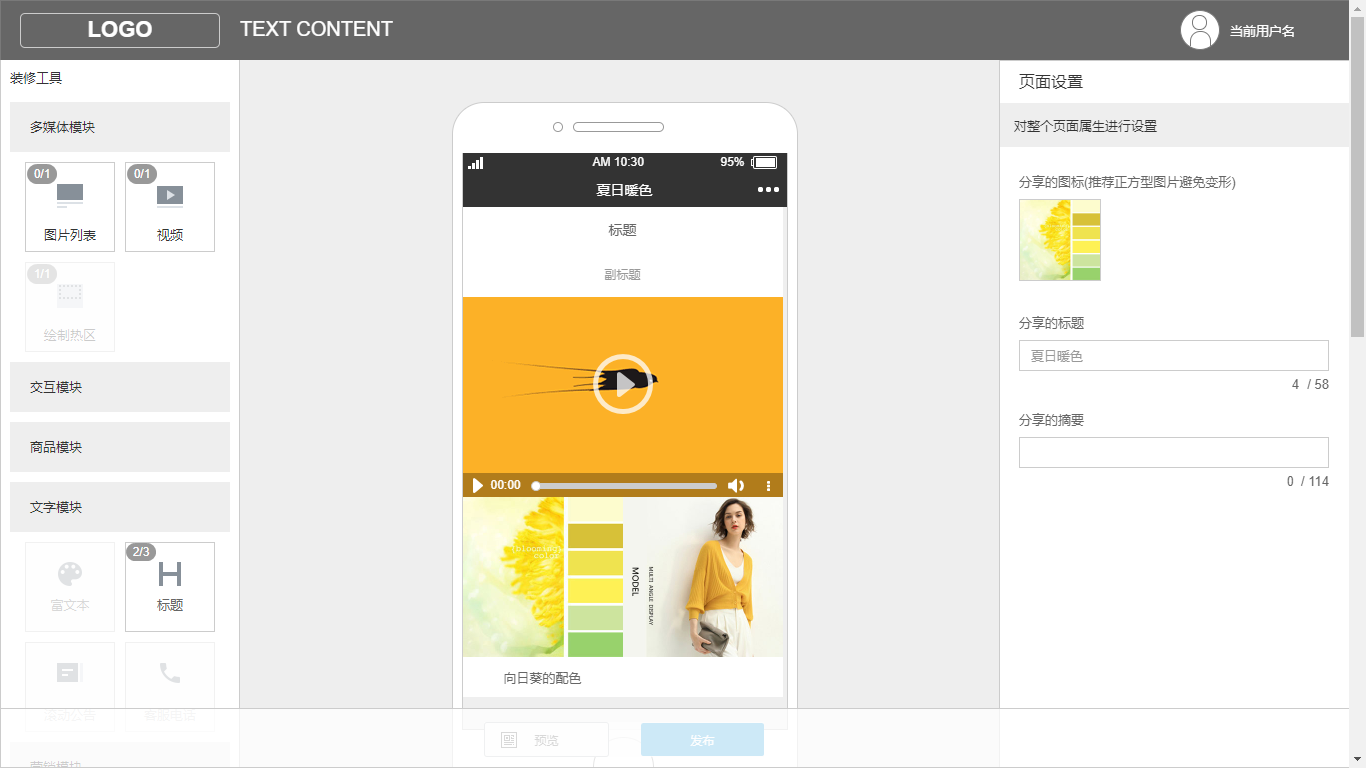
本次的挑战的工具使用Axure8.0版,项目选择了作者公司中交互较为复杂的移动端商城装修功能。此功能让用户在PC端通过所见即所得的编辑方式,将移动端常见的展示效果,像搭积木一样,组合设置成为用户需要的移动端商城的样式。(如下图:左边,装修组件选择区。中间,实际效果预览区。右边,组件参数设置区。)

本次挑战的原型已发布到作者的线上空间,网址如下:
不带Axure导航栏原型地址:
带Axure导航栏原型地址:
探索过程完成的主要功能:
适用于不同屏幕尺寸的自适应布局框架。
装修组件在预览区中的实时显示。
预览区指定位置插入新的装修组件。
预览区中删除已有的装修组件。
装修组件组件在预览区中位置的上下调整。
装修组件的设置变更时在预览区中的同步。
公用图片选择控件的单选与多选功能。
公用翻页控件。
装修组件“图片列表”功能。
装修组件“视频”功能。
装修组件“标题”功能。
因时间有限,其它装修组件的功能暂未提供,但依据笔者的经验,是可以实现的。如果需要与后台通讯则要外挂 *** 文件处理其中的数据。
经过这段时间的探索与试验,总结下来,Axure可做一些对文件体积不敏感,交互不复杂的项目。如:CMS,个人博客等展示类的产品。如果需要一些复杂的交互,也可以实现,实现的过程中则需要额外注意些事项,有兴趣的朋友可以了解后面分享给大家的一些探索中的经验。
Axure做前端开发的优缺点 优点所见即所得的编辑效果:虽然只有一个优点,但这是很多人的痛点,编程学习的东西很多,从HTML,CSS, *** 到放弃,而Axure的工作方式让前端的工作就像画画。
缺点成品文件冗余:
以本次项目为例,HTML文件:482KB。 *** 脚本:855KB(其中jquery库162KB),CSS文件62KB,页面数据文件:1270KB。共计2669KB(不含图片资源)。如果把项目中所有功能做完,HTML文件和页面数据文件可能会更大,这也许是Axure为了存储原型描述相关的内容,生产的冗余。
执行效率低:
主要发生在数据集频繁大量变更时,会导至页面明显卡顿,而Axure的数据集机制也导致容易出现大量的数据操作。所以笔者只能控制一些界面元件的数量,降低实时同步频率,选择操作间隙更新数据等 *** ,让卡顿感尽量减少。
调试过程繁琐:
Axure并没有现成的较好的调试 *** ,需要规划一个调试空间,有兴趣的朋友可以看后面的单元测试与集成测试介绍。
代码碎片化:
Axure中所有的代码都写在元件上,这个开始没太在意,但随着项目的进展,影响越来越大最后导致后面几乎进行不下去,最后不得不提出Axure伪代码规范的解决方案。
经过本次探索,笔者认为如果Axure向可视化编程方向努努力,可能会极大的降低前端的开发门槛或改变开发方式。
如何使用Axure完成一些复杂的交互,下面将本次探索的一些经验分享给大家。
Axure编程中必备的基础功能实现 变量实现变量效果的三种方式:
Axure全局变量:利用Axure原生的全局变量功能,这种变量所有页面共用,可用在跨页面的数据传递上。
元件文本记录:利用元件的文本记录功能,这种方式保存的变量只在当前页面有效。
数据集(中继器):用于存取复杂的数据,可以当作一个小型的数据表用。由于中继器也是页面元件,所以只在当前页面有效。数据集中的数据可以通过文本元件配合筛选获得或通过筛选配合字符截取完成,笔者推荐前者,因为更直观简单易调试。
条件判定Axure中每一个元件都可以添加条件判定。但用在模拟功能函数上,多选按钮(checkbox)较为适用,因为选择状态可视有利于调试过程。
循环相关文章
美团终于“砍掉”了点评
编辑导语:9月11日,美团点评在港交所宣布通告称,公司名称拟简化为美团,中英文名称别离简化为美团和Meituan。公司名称的简化不会对业务偏向、组织架构、公司运营等发生任何影响。而跟着美团点评的改名,...
有赞会成为腾讯电商破壁机吗?
编辑导读:腾讯在社交、内容、游戏等方面很乐成,却在电商规模频频碰鼻。腾讯一直在电商规模不绝开疆扩土,可是结果老是不尽如人意。这次上线的有赞会成为腾讯在电商规模的“破壁机”吗?本文将从四个方面展开阐明,...
老带新案例拆解:学而思口碑引流转化体系是如何搭建的
编辑导语:如今线上教诲十分火热,可是线上教诲的获客并不简朴;在各类拉新模式中,老带新模式是转换率较量高的,用老用户的履历和口碑拉动新用户;本文是作者阐明学而思老带新勾当的案例拆解,我们一起来看一下。...
两种实现跨境购实名认证的方式
编辑导语:我们在举办跨境购物时,买单的时候会让我们举办一个实名认证,好比上传身份证等方法,但一些平台利用的认证方法过于繁琐,会让顾主感想急躁;本文作者阐明白差异的业务场景对实名认证的需要,比拟了百度o...
关于内容社区产品,我有这几点思考
编辑导读:作为一个常常上网冲浪的互联网人,手机上怎么能没有几个内容社区产物呢?不管是豆瓣照旧抖音,可能是立刻虎扑,总有一款产物可以或许满意你的需求。本文作者将环绕内容社区产物颁发本身的看法,与你分享。...
APP UI结构:用户服务协议和隐私保护
编辑导语:我们在打开一个刚下载好的软件可能注册时,总会碰着一种环境,勾选“用户处事协议”,大部门用户是没有阅读就点了同意;本文作者就此环境举办了阐明,我们一起来看一下。 APP UI布局系列文章良久...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!