以Ant Design为例:看B端设计的基本套路
是不是觉得C端设计已经渐渐趋于成熟,上车慢了?没关系,现在下手B端设计也来得及的。嗯,重要的是不知道怎么下手,怎么办?

这就道来,按照下面的法则,至少可以让设计不会出大错。
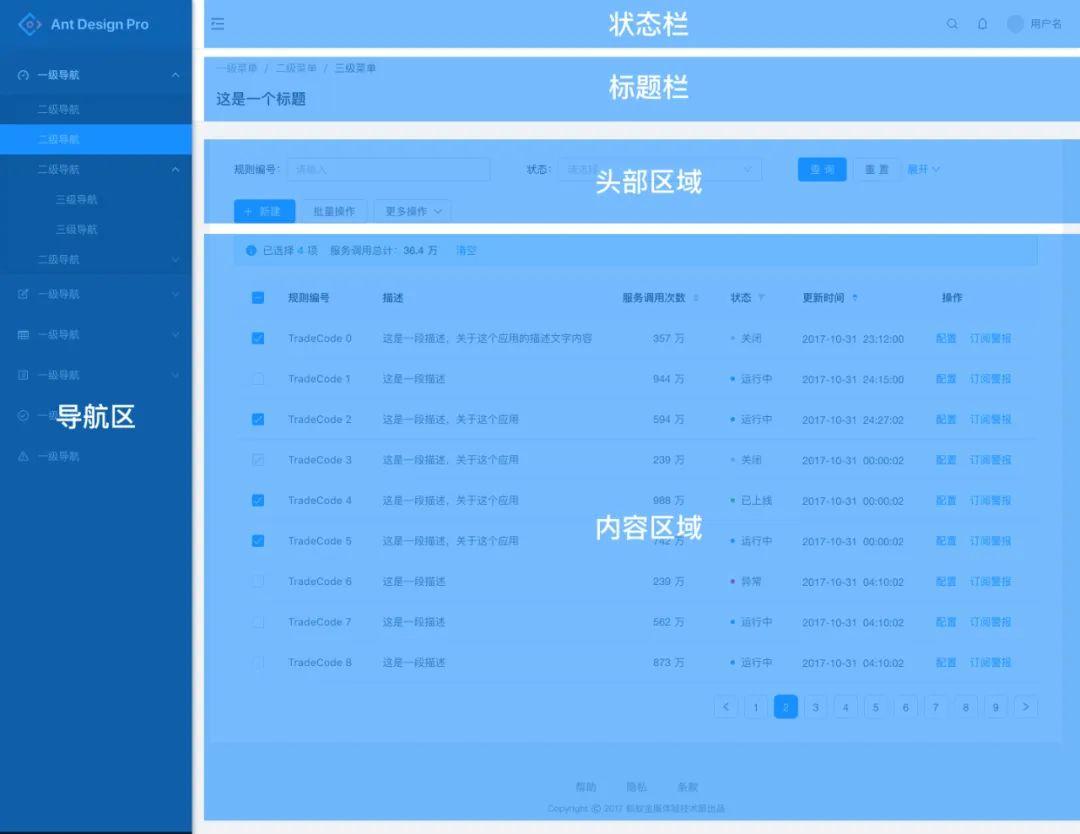
一、整体的框架图
首先,一般B端的页面展示如上图所示,按照功能模块,可以分为主导航、状态栏、标题栏、头部区域、内容区域。

主导航,典型的,有横向导航与纵向导航之分,这个之前阁主有详细的文章分析过。

优点:
通常使用比较少的菜单,简单,容易记忆;
位于页面顶部,不占用横向空间;
由于位于顶部,在视觉上更突出,更容易识别;
菜单选项之间视觉权重的区分更明显,左边最强右边最弱。
缺点:
扩展性有限,不能很好的承载大量和多层级菜单;
占用屏幕高度,特备是当固定于屏幕顶部时;
来回切换菜单选项时,横向移动鼠标的距离更长,操作效率更低。

优点:
能够承载的菜单项数量和层级更多,扩展性强;
不占用屏幕高度且可以收起,为内容提供更多空间;
在菜单间切换时鼠标移动距离短;
能够更好地适应屏幕宽度较小的设备。
缺点:
菜单数量多层级复杂时,不容易记忆;
菜单选项文字不宜过长,可能会截断;
各菜单选项之间的视觉权重差别不明显。
三、状态栏状态栏,它的定位是全局功能,或者是系统操作。比方说有一些全局搜索、设置、通知等功能,将会放在这里。设计上来说,难度不大。

标题栏是用来放置页面的名称的,目的是告诉用户现在所在的页面是哪,与整个 *** 是什么关系。一般会有4种展现形式,如下图。

最常用的是第1、2种,第4种如遇特殊情况,对页面高度空间要求高,以及页面层级为单一层级时,可以去掉不用,因为在左侧的导航也有相应的title进行提示。
五、头部区域头部区域一般是筛选功能。因为B端主要承载的是查看功能,所以筛选项会特别多。

值得注意的是,默认情况下查询按钮会放在筛选项之后,如果排满了,会放在筛选项右下角,如上图。有查看更多的话,“展开”按钮也会放在右下角。
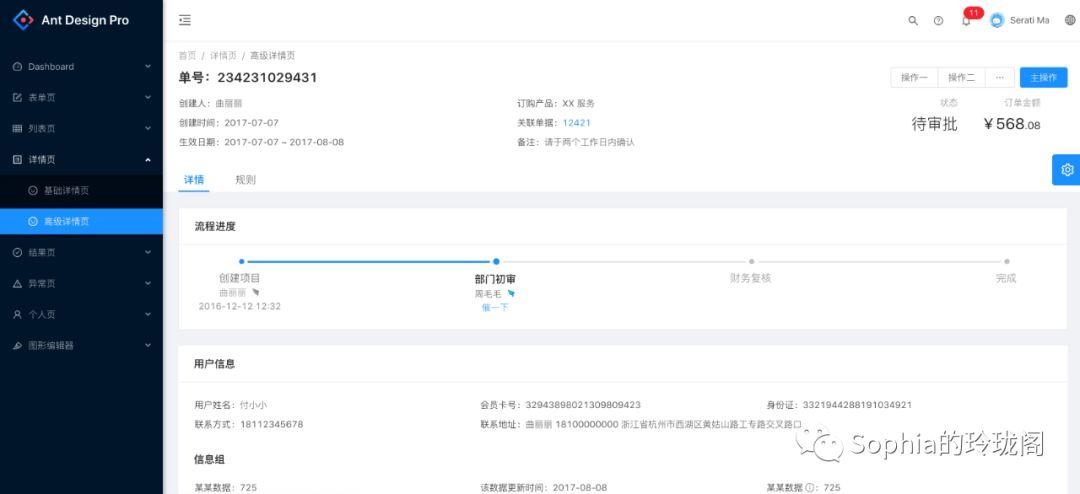
头部区域有时候也会放置一些内容或者搜索项,如下图。

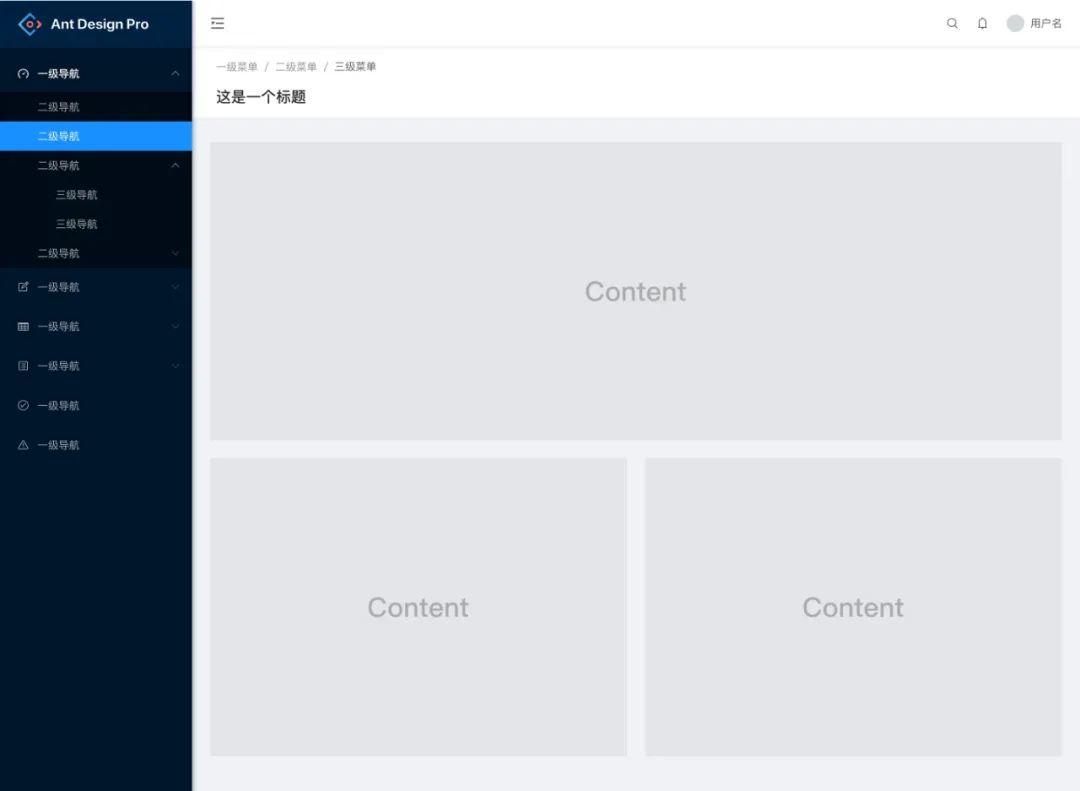
内容区域主要以报表、表格、表单三种形式呈现。
1. 报表报表的布局一般是块状如下图。

报表的展现形式主要分为柱状图、条形图、折线图、饼图。
相关文章
红海还是蓝海?数据分析告诉你:在线教育的井喷与未来
编辑导语:本年上半年因为疫情的原因,各个教诲平台的在线教诲规模成长迅猛,外界对在线教诲的成长也抱着差异的心态;本文作者通过数据阐明的方法,具体阐明白在线教诲成长的进程和模式,以及对行业的预测,我们一起...
为什么刷爆朋友圈的是秋天的第一杯奶茶,而不是第一条秋裤?
编辑导语:前几天伴侣圈刮了一场奶茶风,伴侣们纷纷晒出“秋天的第一杯奶茶”可能“转账记录”;突如其来的奶茶风也是今世年青人的一种社交方法,在伴侣圈分享出本身的一种糊口;本文作者对此现象举办了具体的阐明,...
搭建知识体系,实现自我进阶,你复盘了吗?
编辑导语:在事情中,跟着履历的富厚和职场的沉淀,我们碰着的问题也会变多,有时会以为没有实质性的进步;这时候通过复盘的方法举办自我认识,搭建小我私家常识体系长短常须要的;本文作者分享了关于搭建常识体系中...
在日活6亿+的抖音上,新消费品牌如何玩好流量生意?
编辑导读:抖音作为一个日活量惊人的短视频APP,连年不绝拓宽本身的界线,朝着电商偏向成长,吸引了许多企业和品牌入驻。抖音的流量虽大,却不是你的。想要在抖音上收获流量,实现变现,就要深耕内容。本文作者从...
罗永浩暴跌97%,直播带货整体水逆!顶流网红们为何突然溺水?
编辑导读:直播带货此刻已经不再是一件新鲜事,上到总裁CEO,下到每一个普通人,都可以参加个中。跟着风头已往,此刻的直播带货怎么样了?本文将环绕顶级网红直播带货展开阐明,但愿对你有辅佐。 直播带货,最...
SaaS客户成功闲谈篇(一):客户成功之前
客户成功,不是一个全新物种,只是客户管理变换的一种形态。我们比之前更关注持续性,更注重价值感知和体验过程,因为客户流失导致收入减少和客户获取成本增高的问题。 在谈客户成功之前,我们先看几个非客户成功...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!