UX设计:剖析商品列表框架中的细节思考
对多数人来说,上网冲浪是生活中的不可或缺,丰富的冲浪生活中必不可少的当然是买买买,面对琳琅满目的商品图与文案,用户怎样才能快速抓到重点?或者说,怎么样才能让信息出现在合适的位置?come~

首先我们要了解浏览信息这个动作的本质和特征,浏览的本质就是大脑通过眼睛去提取信息,是一个传达→解码的过程,在这个过程中又存在一些特性,我们可以利用这些特性去进行一些更高效的信息传达。
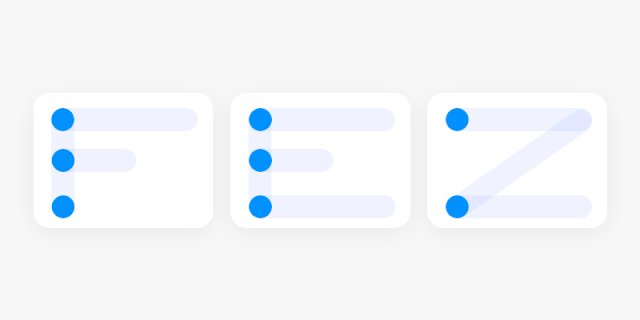
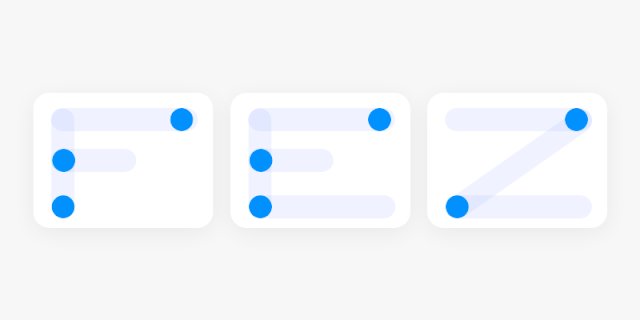
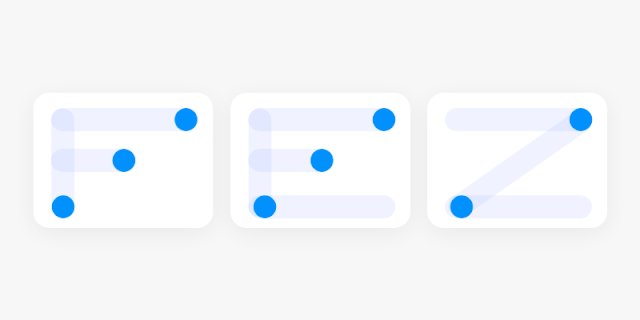
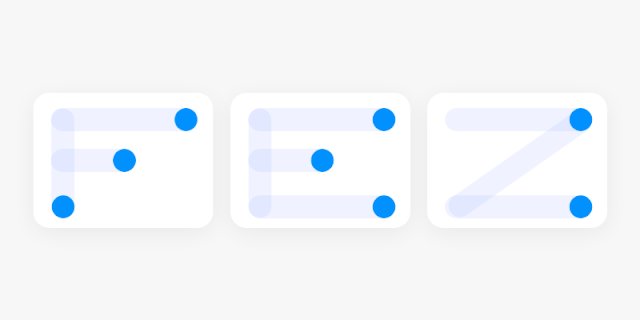
受阅读习惯影响,人们阅读的起始端都是在左侧,结合依据尼尔森等老前辈发布的眼球轨迹研究报告可知,视觉浏览习惯呈“F”型且是不受控的潜意识习惯;同时可以延伸出例如“E”、“Z”等浏览模型,我们可以根据这些视觉模型的特性,结合产品的战略层目标,将信息放置在合适的位置,已达到信息传达率的更大化。

了解了基本的视觉浏览模型,那我们的地基就已经搭建好了,接下来我们来看看地基搞定之后的结构要怎么去布局。
首先我们需要清晰产品的属性,电商平台的本质是物品的交易,因为线上的特殊性,产品中图片与文案对于平台的GMV就存在最直接的关系。这个时候,单元布局的轮廓就出来了,就是“商品图+关键词文案”。
同时,不同平台战略方向、发展阶段、团队规模等因素的不同,所针对的用户群体、消费阶层、心智、审美等各个因素都会大不相同,有时候甚至在同一平台中针对不同的活动、不同的品类进行细致地场景划分,产生不同的单元结构以满足商业目的上的需要。
720°地了解平台的属性特征后,我们就可以开始利用这么信息来搭建基本的单元结构了。
例如平台主攻下沉市场,用户群体多为三四线,这个时候用户吸引点在于商品的价格与卖点关键词,这时候我们就可以拉大关键词文案的占比,缩小图片的占比,让他们关注的内容尽可能多的进入他们的眼睛,吸引购买意向模糊的用户点击,增加购买意向明确的用户匹配商品的速度,已达到GMV的提升。
简单来说,过程中需要考虑到平台因素所产出的图片尺寸/比例/精致度/是否统一等,与文案搭配所呈现的是否适用当前消费场景及用户心智,是否可以提升用户的转化率,是否可以提升平台的下单率。
单元的架构是多样且复杂的,就像一块七巧板。重点就在于对于产品属性和用户行为、场景、心理等特征的分析,需要权衡各个关键点的重要性,把用户需要看到的信息、我们想让用户看到的信息、用户希望看到的信息以合适的结构状态呈现给他。

我们将大体架构搭建好之后,剩下的就是要把细节元素给点亮,让他们起到一个点睛的效果。
细分一下,其中涉及到的细节元素大致为活动标签、折扣标签、跳转按钮等常规的分子部件,在结构中,图片、商品名称、价格是用户关注的重点,其他的部件则起到辅助 *** 的作用。图片和商品名称的大体结构我们在上一步已搭建了,剩下来我们看看这些小部件该如何合理归置。
先从标签说起。整体框架出来了,用户所需要了解的商品信息就已经基本呈现了,这个时候用户心智上更多的主观意向,寻找合适的商品,而标签的出现,更像是一剂 *** ,强烈告诉用户:“这个品热度之一!”、“这个品是最新款!”等我们 *** 用户的声音,增强用户查看的欲望。

这个时候疑问来,那放哪里合适呢?
活动标签,多为显示该商品的热度、促销主题、排名等一些大的状态性的信息,为的是在用户心理层面给这个商品带来更多的好感度,放置的位置可以结合具体场景去分析,可以考虑与商品图进行结合放置。
遵循由上而下滑动的交互原理,我们可知在每个单元的顶部会是滑动浏览时之一被眼睛识别的信息,而且可以利用这个心理去给还没看到具体商品的用户进行一个心理铺垫,比如商品的品质、权威性等,先入为主的进行心理建设,再结合视觉浏览模型,合适的位置就出来了。
次要信息比如倒计时、商品折扣、商品特点等辅助信息,结合布局场景考虑,有的可与图片一起放置增强品质感,有的可与文案一起放置增加决策信息,有的可与价格一起放置, *** 用户进行决策,是很有灵性的一个点睛之笔。

相关文章
美团和支付宝,越来越像
编辑导语:如今,跟着科技的不绝成长,我们的糊口也越来越便捷。美团和付出宝这两大APP想必各人的手机上都有,出门买对象不消带现金,刷付出宝就可以;不想做饭,打开美团就可以享受到各类美食。可是最近,就在这...
企业级 SaaS 增长的 18 大关键指标
非凡的策划模式,使得企业级 SaaS 在产物、销售、市场营销、客户乐成等方面更具挑战。这就需要我们监测正确的数据指标,搭建完善的数据指标体系,才气做出由数据驱动增长的正确决定。本文从Salesforc...
业务方如何理解产品,更顺利地推进产品需求?
作为提需求的业务方,假如对产物领略更深,则会和产物司理共同的更好,借力产物实现方针。 这是一篇产物司理自我审视、自我施压向着更高要求出发的文章。 假如是优秀且有责任的产物司理,他们会主动贴近业务,相...
K12在线教育的模式与未来发展
K12在线教育是近些年来非常热门的赛道,不少资本涌入并促使整个行业不断向上发展;同时,技术的力量也为K12在线教育带来了科技与教学相融合的教学模式。 一、概览在线教育市场 随着科技的发展,物质生活极...
深耕 20 年后,4900 万用户的同性恋社交产品 Blued 赴美上市,小众产品也有春天!
Blued是一个同性恋社交产物,原本只是一款小众人群的产物,却在20年后,即将赴美上市。它是如何做到的呢?本文作者对该产物举办阐明,但愿对你有辅佐。 Blued 这款产物不知道有几多人传闻过或用过,...
直播带货,不是直播+卖货的简单加法
随着越来越多的玩家加入,电商直播毫无疑问地将从蓝海进入到红海。那么,直播带货怎样才能实现长久发展?笔者认为,直播带货并不是直播与带货本身,直播带货只有真正跳出了直播和带货的牵绊,才能走得更加长远。...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!