如何在Web端设计上传图片(2):上传多张图片
图片是一种常见的数据展现形式,近来接触到了好几个关于上传图片的设计,本文围绕“如何在web设计上传图片”进行总结。

上一篇介绍了上传单张图片,这一篇介绍上传多张图片。
一、需求场景在社交场景中,用户常常会主动的用图片去交流,有时候大量的文字效果还不如几张图片来的直接,尤其是现在追求有图有真相,在沟通中通过图片可以更好的交流、分享。例如在 *** 空间、微博、豆瓣中,都可以通过上传多个图片,发布最新的动态。那么在这种同时上传多个图片的场景如何进行设计呢?
二、案例分析:微博 VS 豆瓣发布照片在微博中里面,用户在发布新闻、美食、娱乐、电影等信息中通常会穿插上图片,可以文字+图片的方式进行信息的传递与交流。通常文字的内容不建议太多,人们在浏览的时候,更加容易被图片吸引。并且若是一张图片不足以表达完成的内容,那么就需要上传多张图片来进行信息的分享。
1. 上传图片前(1)告诉用户可上传多张
在微博中鼓励用户若有什么新鲜事想告诉大家,所以发布信息的入口在页面顶部。可以及时把新鲜的事情通过文字+图片的方式传递给公众。

首先,系统需要告知用户,这里可以上传多张图片。
微博在初次上传图片的时候,并没有提醒用户,可能是因为微博的发布新鲜事情功能对于用户而言使用的已经非常多了,不需要重点去引导。
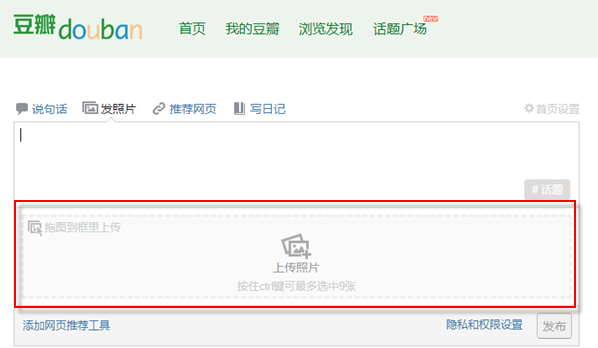
但是如果用户不是特别熟悉的情况下,在上传图片前,还是需要告诉用户支持上传多个图片的信息。例如下面豆瓣的文案提示:按住ctrl键可最多选中9张,并且还支持拖拽图片到框里的方式来上传图片。

通常上传多张图片时,需要借助快捷键来选择。ctrl键和Shift键都可以同时选择多张图片,但它们之间也有不同之处,使用的场景是不一样的。
按住Ctrl键选择多图上传,选择的是多张不连续的图片。这种 *** 适合于上传不连续的多张图片。
shift键也可以同时上传多张图片,选择的是多张连续的图片。但多张连续图片是以其中一张为基础向上或是向下的连续选择。
(2)告诉用户上传图片的数量限制
图片支持上传多张,那么最多支持上传多少张,这个信息也是需要告知给用户。
上面豆瓣上传图片的案例中,已经通过文案直接提示:按住ctrl键可最多选中9张。
还有一种方式,把图片的“坑位”都展示出来,这样就很容易看出来,是可以传多张图的。但是这种做法一般会用于这种规则下:
每个“坑位”都是必填项,让用户清楚知道需要上传的图片;
虽然不是必填项,但是有意引导用户去填满这些“坑”,引导用户分享更多图片。
图片的顺序,就是根据从左到右上传的图片进行排序。

(3)图片的宽度和高度校验
有时候上传图片还需要考虑图片的宽度和高度的校验,比如系统的logo,为了保证效果,需要限制图片的高度和宽度,防止质量过差或者过大的图片上传,因为拉伸、缩放、模糊等因素影响平台整体的视觉效果。这里有2种方式:
之一种是轻限制,重引导,为了更灵活支持用户的使用场景。
不是所有的logo图对高度和宽度进行限制,更好的方式是对用户提供更多的建议和引导,而不是强制限制。上传图片是用户的一个主动行为,用户在上传后预览时,可以很主观的去判断是否决定使用这张模糊或者质量不高的图片。

第二种是重限制,重引导,这种就是需要避免用户的操作对产品带来的影响。
低质量的图片是一个雷区,若是越过这个雷区,伤害的就不只是商户,还会伤害到平台。像是特别低分辨率 完全无法兼容的格式,不支持的尺寸,这类图片的若是大量在平台上面出现,就会让用户对平台失去好感,认为平台质量不过关。所以通过限制不合规的图片、引导用户上传高质量图片,来限制避免低质量的图片,降低对平台质量的影响。
相关文章
怎么在百度上传图片?百度文库上传图片,年入
上周去一个朋友家,吃饭的时候闲聊到小孩的教育问题,我那个朋友就抱怨,说现在的小孩希望玩电子产品,喜欢上网。 我就安慰着说:电脑和互联网是未来的趋势,是适应这个社会的基本技能,互联网应用应该从娃娃...
如何在Web端设计上传图片(1):上传单张图片
图片是一种常见的数据展现形式,近来接触到了好几个关于上传图片的设计,本文围绕“如何在web设计上传图片”进行总结。 在Web网页中常常遇见图片上传,上传图片的应用场景场景在个人信息中(比如:上传个人...


 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!