如何在Web端设计上传图片(1):上传单张图片
图片是一种常见的数据展现形式,近来接触到了好几个关于上传图片的设计,本文围绕“如何在web设计上传图片”进行总结。

在Web网页中常常遇见图片上传,上传图片的应用场景场景在个人信息中(比如:上传个人头像)、信息反馈(比如: *** 的订单评价)、社交场景(比如:上传图片发朋友圈)。
我们了解图片的基本属性主要包括:图片的文件格式、图片大小、图片宽和高,以及图片数量。那下面就来看看,针对各种场景下的上传图片,该如何根据用户场景进行设计。
一、需求场景在很多网站中,常常会遇到上传单张图片,最典型的场景就是上传个人头像,这个属于个人信息补充的需求场景,该场景只允许上传一张图片。例如用户在网站注册之后,基本上都会通过个人中心在里面上传个人图片,设置一个用户喜欢的头像。
二、案例分析:微博VS *** 上传个人头像在很多社交网站中,常常为了促进用户的沟通,会鼓励用户上传个人头像。因为在社交场景中,个人头像比一个昵称更加让人能记住你。
上传个人头像是一个常见功能,但是对于头像的处理确实有很多方式的。常见的方式是上传一张高清的图片,但是显示的是缩略图。其次社交场景的上传图片用户更多趋向处理图片,比如对图片进行滤镜美颜,目的是通过头像吸引别人。还有一种上传头像之后,是用户精心挑选的满意的图片设置为自己的头像,支持再次点击头像,可以全屏显示原图。
我们就来看看微博和 *** 中是如何上传用户的个人头像的。
1. 上传图片前,告诉用户图片规则在新浪微博的个人主页,可以看到自己的图像,注册账号之后,都是提供一个默认的图片。后期是引导用户上传头像。
所以在用户没有上传过图像,系统使用默认图片,有一个很醒目的“上传头像”,去引导用户上传自己的头像。

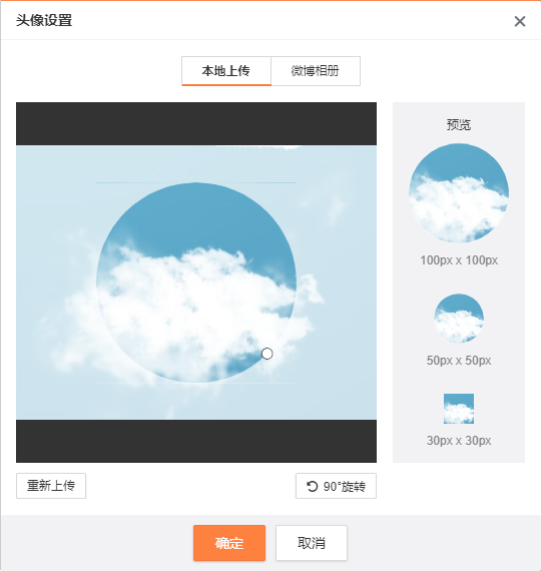
用户点击“上传头像”之后,打开头像设置窗口。
在这个弹框中,首先就告知用户上传图片的规则:图片的格式和大小限制。在上传图片区域用文案提示:只支持JPG、PNG、GIF,大小不超过5M。
微博的头像设置这里,由于上传的图片,需要进行裁剪,所以右侧还提供了一个预览效果。由于微博的头像应用在3个地方:分别是个人页面的大尺寸头像、发表微博的中尺寸头像以及发表评价使用的小尺寸图像,三个地方都是不同的尺寸,所以这里的预览有3个不同尺寸的预览效果。

(1)图片的格式和大小校验
点击“选择图片”,弹出选择文件的窗口,web端支持自定义文件,可根据支持的图片类型,自定义文件的格式,只能选择符合规则的图片格式。

但是web端可以支持查看所有文件类型,若是上传其他类型的文件,系统会给予引导,告知用户规则。若是选择了支持的图片格式,但是超过文件大小,也是需要校验,告知用户支持上传图片的更大限制,引导用户上传范围内的图片。
校验的优先级:先校验文件类型,再校验文件大小,最后才是图片的高度和宽度。

(2)图片的裁剪
满足校验之后,图片才会回显在图片框中,需要注意:
图片需要居中显示在图片框中,等级压缩占满图片框的宽度或者高度。
重新选择图片的按钮位置,需要单独在底部展示,还有一种交互是点击中间的图片框支持再次重新选择图片进行上传,但是这个交互方式容易让用户点击图片的时候误操作打开上传图片窗口。
图片的裁剪工具,在图片框上高亮显示裁剪图片的工具,可以等比例放大这个裁剪工具,支持在屏幕任意位置移动,来裁剪图片。右侧时预览。这个裁剪工具,必须够明显,圆圈之外的需要有遮罩影响,高亮中间的圆圈。


相关文章
剖析102家公司会员模式(7):饿了么会员分析
编辑导读:饿了么是最常用的外卖APP之一,许多工钱了利便和省钱,会选择开通饿了么会员。为了留住老用户,吸引新客户,饿了么会给以会员多种身份权益,提高他们的粘性。本文将拆解饿了么的会员体系,对其举办三方...
互联网+体检:民营体检的重塑升级
编辑导语:如今跟着人们的糊口程度提高,人们对康健的重视水平也在提高,不少人会选择按期体检来确认本身的康健状况,一些企业也会有康健体检福利;本文作者分享了关于互联网+体检的民营体检,我们一起来看一下。...
微信群不是社群
编辑导语:近几年不少企业把眼光转向私域流量,在运营私域流量时,社群运营是一大要害;但社群运营并不是拉个微信群聊那么简朴,需要内容的支撑等等;本文作者具体阐明白为什么微信群不是社群这一想法。 社群是私...
产品分析 | 圈外同学,职场在线教育东风已至
编辑导语:进修能使人不绝进步,此刻的许多职场人固然已经开始事情,照旧会不绝地进修,增强本身的本领,继承成长;于是就有了职场进修和社交的平台,内里可以举办课程进修和社群人脉的链接;本文作者对此类产物中的...
TikTok印度跌倒,山寨版Mitron吃饱
TikTok在印度翻车,这款山寨短视频应用却火了?“抵抗有争议的外来产物TikTok”和“扶持本土产物”这两个因素配合驱动着印度用户选择Mitron,并将其奉上了下载榜单前列。 近期,印度短视频市...
服务数字化转型(四):服务商业模式和服务满意度的矛盾
编辑导语:数字化转型,是操作现代技能和通信手段,改变企业为客户缔造代价的方法。在本篇文章中,作者为我们先容了传统的处事贸易模式与用户处事满足度之间的抵牾,而且提出了一种新的处事贸易模式,让我们一起来思...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!