Axure教程:筛选标签展示效果
当我们利用APP的时候总会碰着筛选标签的环境,那么筛选标签的结果是怎么实现的呢?

软件:Axure 9.0
硬件:Windows/Mac电脑
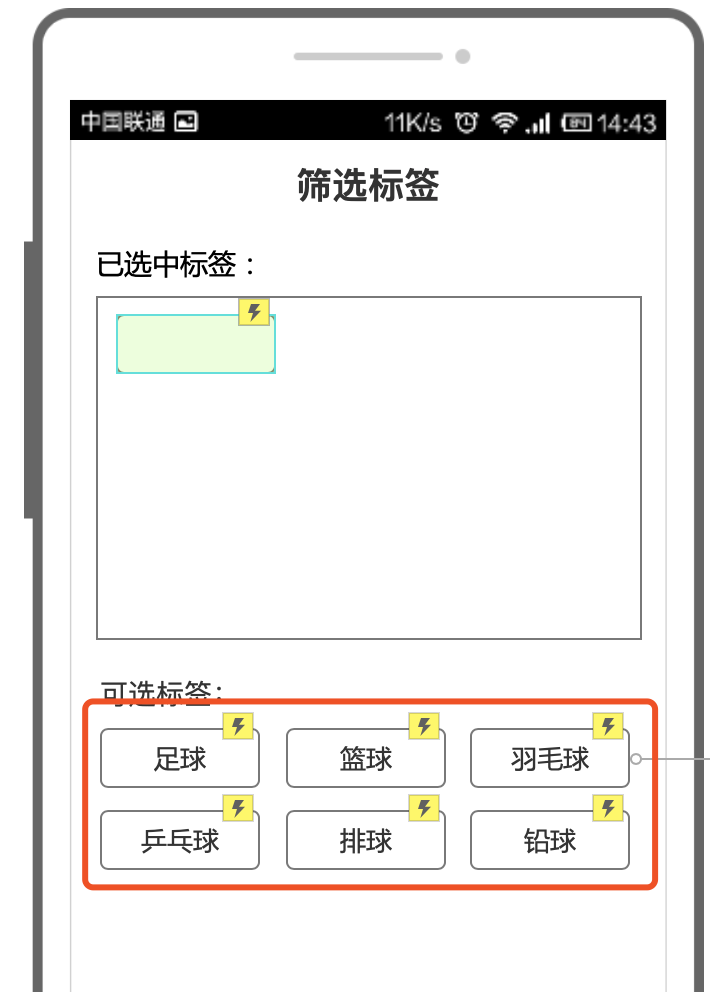
筛选标签结果图:

(1)找到一个手机壳素材库,绘制界面如下图:

(2)在已选中标签中添加一其中继器并定名,中继器内添加一个矩形,长度按照展示的界面自由调解,这里不做限制,配置中继器交互,使中继器展示选中的可选标签的文字:


(3)配置可选标签矩形选中样式,配置选中后颜色及字色变革。

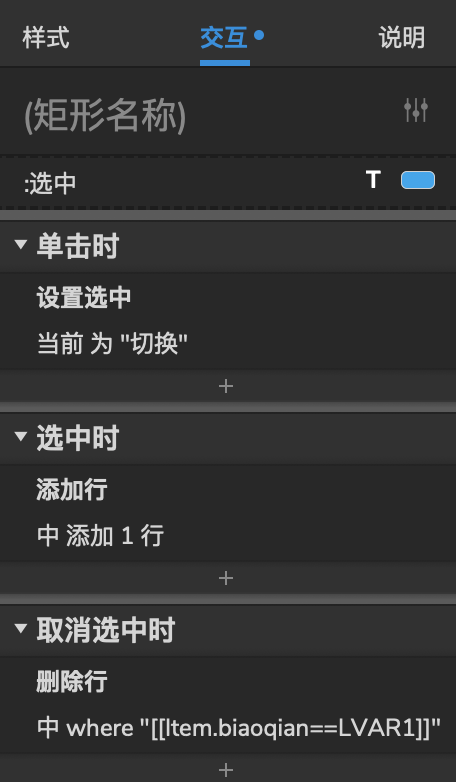
(4)配置可选标签矩形点击交互,实现鼠标单击可选标签时,切换标签的选中状态:

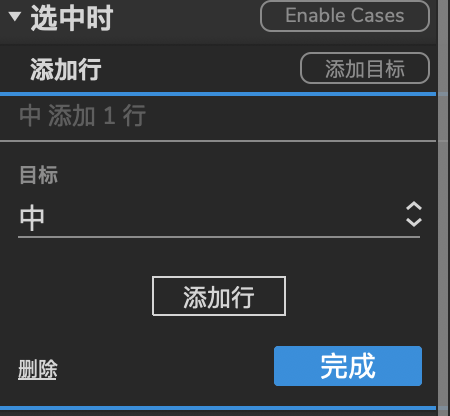
(5)配置可选标签选中时交互,实现标签选中时,中继器中增加行:

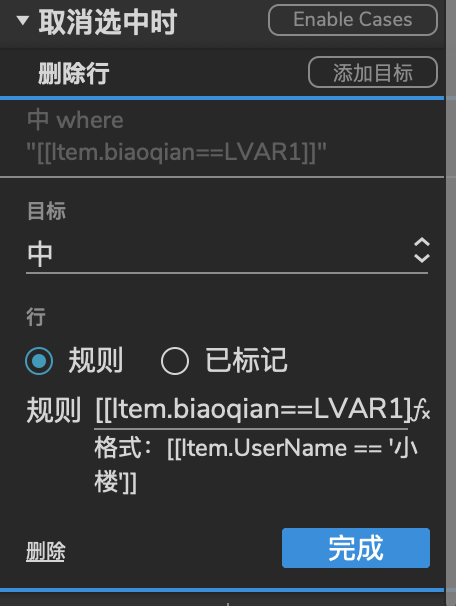
(6)配置可选标签矩形未选中时交互,标签打消选中时,删除行:

(7)复制可选标签交互,将可选标签的矩形交互复制粘贴到其他矩形控件上:


本日主要运用到了中继器这个元件实现筛选标签的结果,值得留意的就是这个函数的利用。
各人可以存眷一下,是不是很简朴呢?快动手试一下吧~
相关文章
Axure教程:登录滑动拼图验证交互教学
滑动拼图是互联网一种新的验证形式,被广泛应用在各种网站的登录、注册、找回密码。用户可以不需要填写复杂的验证码,而是用鼠标去拖动滑块便能通过验证。 下面为今日头条的滑动拼图验证,接下来将为大家讲解:...
Axure教程:手把手教你APP下拉刷新效果
APP下拉刷新结果,即手机APP下拉界面界面时显示正在刷新/加载数据的提示文案,随后文案消失并在加载竣事时展示最新的APP界面。 前期筹备 软件:Axure 9.0 硬件:Windows/Mac电脑...
Axure教程 | 用中继器做信息流,高仿人人都是产品经理网
本期给各人带来的是高仿资讯网站“人人都是产物司理网”,来看看~ 一、照例先上gif 首页部门 中继器部门 二、建造思路 本次原型的建造主要有四个部门: 浮动导航 右侧区域 版权信息 信息流...
如何用Axure画出Web产品的列表组件:基础画法
编辑导读:Web产物的单选组件在画原型的时候较量常见,所以产物司理有须要深入相识它的各类交互和对应的原型画法。本文作者从自身实践履历出发,分享了用Axure做出Web产物的列表组件的基本画法,供各人一...
Axure教程:获取验证码倒计时效果的实现
很多APP或者网站都支持手机号登录,手机号登录一定会涉及短信验证的获取。获取的过程有时间有效性,一般默认为60s,如果用户在时效内未接收到验证码,可再次点击“获取验证码”来获取。今天,我们就来学习用A...
Axure教程:中继器实现商品管理列表
本文通过一个商品管理的例子,来说明中继器怎么使用。在这个商品管理列表里面,我们要实现商品信息的分页展示、新增、修改、删除和排序功能。 中继器是axure里面非常重要的一个元件,通过中继器,可以实现数...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!