Axure教程:获取验证码倒计时效果的实现
很多APP或者网站都支持手机号登录,手机号登录一定会涉及短信验证的获取。获取的过程有时间有效性,一般默认为60s,如果用户在时效内未接收到验证码,可再次点击“获取验证码”来获取。今天,我们就来学习用Axure实现这种效果。

软件:Axure 9.0
硬件:Windows/Mac电脑
逻辑梳理


找一个手机壳的元件库,或用矩形设置成标准手机尺寸。
*** 内容页面,如左侧图所示。
在手机号输入框中设置提示文字“请输入手机号”。
在验证码输入框中设置提示文字“请输入验证码”。

动态面板的作用主要用于切换状态时的倒计时效果,简单的说,点击获取后60秒到0秒的文案展示都是靠动态面板实现的。这里留一个小思考,为什么要建立至少2个状态呢?

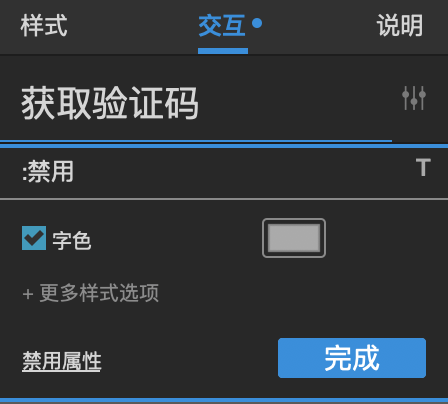
给获取验证码按钮起一个名字,并设置禁用时样式。

设置单击时交互。首先,设置之前建好的动态面板状态,设置切换状态下一项时能够间隔向后循环。保证获取验证后的等待时间变化。(动态面板之前已起好名字为“切换状态”)

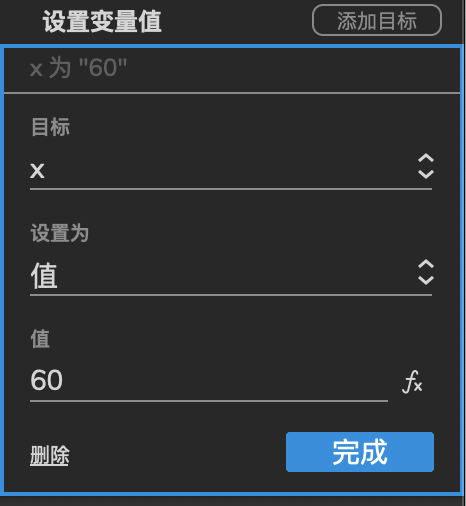
在单击时交互效果中添加动作,设置一个全局变量x。并设置x的值为60。


情形1 :全局变量x的值不等于0时,即大于0时设置让x的值每次减一。实现点击后变为60秒倒计时,变为0之前禁止重复点击获取验证的效果。

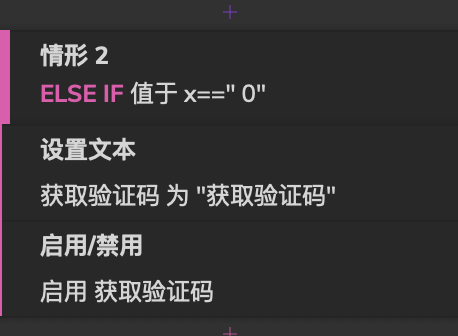
情形2:全局变量x的值等于0时,实现可重新点击获取验证码效果。

OK,最终达到我们想要的效果,当我们输入手机号以后点击获取验证码后,按钮变为禁用状态,同时文案进行倒计时展示,当倒计时为0时,按钮变为启用状态。

还是那句话,希望大家想一下。想要完成倒计时效果,除了我为大家讲解的这种,是否还有其他 *** 可以实现呢?
Axure作为产品经理的必备工具,不光是帮我们实现了交互效果,更多的是要学会它实现效果的思路,我希望大家能在我的文章中找到自己的进步。感谢大家观看~
相关文章
产品经理必读:需求文档自检清单
编辑导语:对付产物司理来说,建造一份满足的需求文档是必需要把握的技术。然而在设计需求文档的进程中,涉及到许多的小细节,稍不留意就很难取得满足的结果。如此一来,就要学会对需求文档举办自检,本文作者就为我...
这就是落地页“洗脑”的本质
编辑导语:一些落地页可以迅速抓到消费者的心理,影响消费者的决定,提高转化率;好比一些教诲类告白就抓住了孩子需要越发优秀的点,引起家长的存眷;本文作者分享了关于落地页“洗脑”的本质,我们一起来看一下。...
Axure 教程:条件查询
条件查询是经常会使用的功能,今天小猿带大家看看如何实现条件查询。通过这个练习,大家可以掌握局部变量和中继器。 效果如下显示: 需求分析 1、默认展示所有用户的列表,共7条记录; 2、输入年龄区间(...
潮汐APP 产品分析 —— 做一个有利可图的产品人
编辑导读:人一生中三分之一的时间都是在睡眠中渡过,精采富裕的睡眠才是开展一切社会勾当的基本;可是,越来越多的人被焦急和压力“绑架”,需要通过一些助眠手段才气入睡;因此,市面上呈现了许多睡眠类APP。本...
大厂面试题解析:为什么微信红包不能撤回?
导读:微信日常谈天中,文字、图片、语音、视频等内容,无论是私人谈天照旧群聊,无论是对方已读照旧未读,均可在两分钟内撤回。可是为啥偏偏红包无法撤回呢?本文作者对这个问题举办了阐明接头,一起来看看~ 题...
信用卡APP能撑起银行个人业务的一片天吗?
编辑导语:银行在我们的印象里就是一个必需排长队的处所,拿着号排一上午也是常见的;但最近银行拓展了在线银行和信用卡APP业务,在手机上就能治理多种业务,也有更多的优惠,人们去银行的次数也少了;本篇文章具...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!